Interaktywna aplikacja do quizów online zbudowana w React.js
Przyjazny interfejs. Nowoczesna aplikacja przeglądarkowa
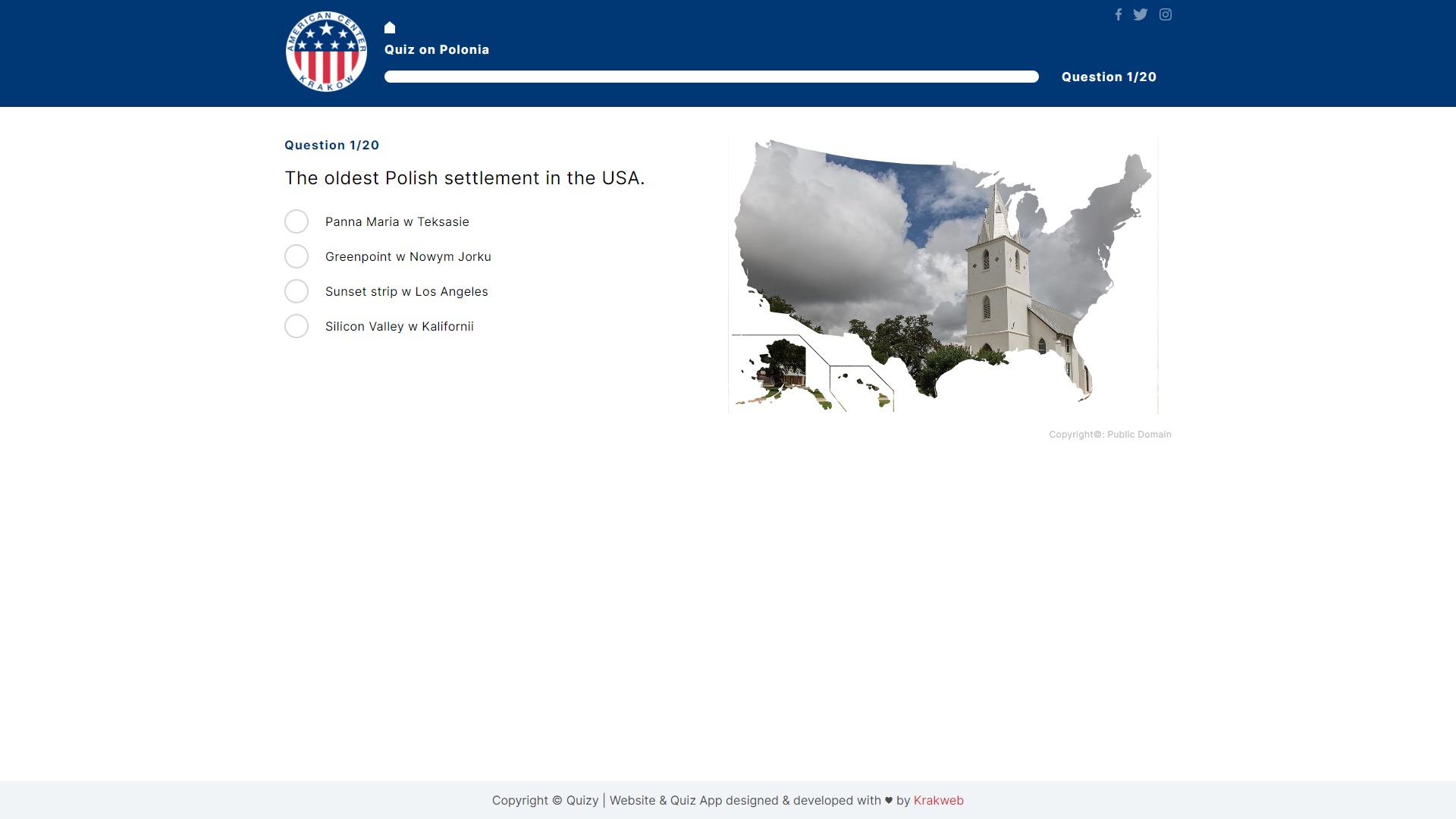
Wykorzystaliśmy React.js do zaprojektowania intuicyjnego i atrakcyjnego wizualnie interfejsu użytkownika. Zaprojektowaliśmy prosty interfejs użytkownika, aby zapewnić bezproblemowe i wciągające środowisko dla odwiedzających. „Prostota jest szczytem wyrafinowania” jak powiedział Leonardo da Vinci. Poza samym pytaniem i stylizowaną grafiką w UI zobaczyć możesz logo, nazwę aplikacji - serwisu oraz postęp w postaci paska oraz numeru pytania.
Typy pytań
W quizach uwzględnić można różne typy pytań, takie jak pytania wielokrotnego wyboru, prawda/fałsz, wypełnienie pustych miejsc i dopasowywanie. To urozmaica proces uczenia się i uwzględnia różne style uczenia się. Z drugiej jednak strony, gdy ważna jest prostota i komfort użytkownika - stawiamy na najprostsze rozwiązania. Tak też było w przypadku serwisu quizowego stworzonego przez Krakweb dla Ambasady Amerykańskiej w Krakowie. Aplikacja quizowa posiadała pulę pytań, z których były losowane każdorazowo pytania do quizu rozpoczynanego przez użytkownika. Każde pytanie posiadało cztery możliwe odpowiedzi, z których poprawna była tylko jedna. Na koniec quizu następowało podsumowanie, podliczenie punktów i prezentacja wyniku wraz z poprawnymi odpowiedziami. W ten sposób użytkownicy mogli nie tylko sprawdzić, ale też poszerzyć, poprawić swoją wiedzę.
Informacje zwrotne w czasie rzeczywistym
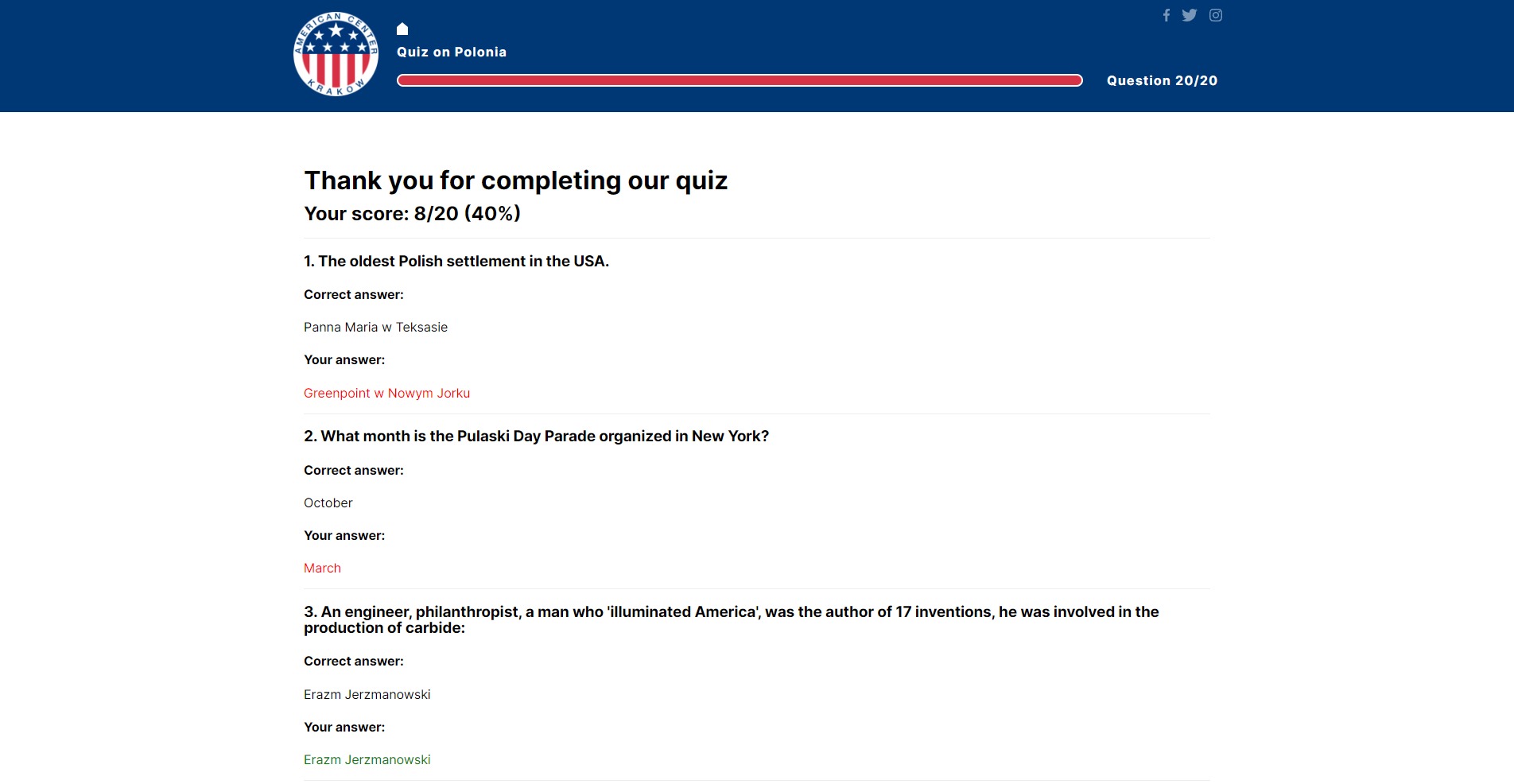
Jedną z możliwości dobrze działających w przypadku testów wiedzy jest zapewnienie użytkownikom natychmiastowej informacji zwrotnej po udzieleniu każdej odpowiedzi na kolejne pytanie. Wykorzystać można dynamiczne renderowanie React, aby wyświetlać poprawne odpowiedzi i wyjaśnienia w czasie rzeczywistym. Drugą opcją jest podsumowanie na koniec testu. Ta druga opcja angażuje użytkowników do wypełniania quizu w całości.
Śledzenie postępów
W quizach stosuje się często rozwiązanie znane z platform LMS (Learning Management Software - czyli Aplikacje Zarządzania Nauczaniem). Możesz wybrać i zaimplementować narzędzie do śledzenia postępów, aby wyświetlać postępy użytkownika w quizie. Ta funkcja motywuje użytkowników do ukończenia quizu i sprawdzania ich postępów.
Timer i wyzwania
Dodatkową opcją możliwą do włączenia w quizie jest licznik czasu. Dodaje to element wyzwania i pilności do quizu. Użytkownicy mogą sprawdzać swoją wiedzę w ramach ograniczeń czasowych, zwiększając zaangażowanie i przetwarzanie poznawcze. Czas ukończenia quizu może być też zapisywany i stanowić kryterium, które pomaga wyłonić zwycięzców w przypadku, gdybyśmy chcieli uczestników quizu nagradzać i np. wręczać im nagrody.
Losowa prezentacja pytań
Użyliśmy React.js, do tego, by losować kolejność pytań i odpowiedzi prezentowanych w pytaniu. Utrudnia to użytkownikom zapamiętywanie wzorców i promuje głębsze zrozumienie materiału / tematyki quizu. Dodaje to też elementu zabawowego / grywalizacji. Niektórzy użytkownicy będą bowiem chcieli poznać wszystkie pytania i odpowiedzieć na nie. Inni będą chcieli sprawdzić losowość w aplikacji. Ci zaciekawieni tematyką będą wracać do aplikacji i sprawdzać swoją wiedzę wiele razy. Różnorodność zbioru wylosowanych pytań za każdym razem doda atrakcyjności zabawie.
Obliczanie wyniku
Wykorzystaliśmy React.JS do dynamicznego obliczania i wyświetlania wyniku użytkownika na podstawie poprawnych i niepoprawnych odpowiedzi.
Interaktywna strona wyników
Zaprojektowaliśmy interaktywną stronę wyników, która przedstawia wynik użytkownika, prezentuje prawidłowe odpowiedzi, wskazuje niepoprawne odpowiedzi oraz zachęca do dalszego zaangażowania lub możliwości nauki. Tutaj tkwi potencjał łączenia aplikacji quizowej z bazą wiedzy w serwisie internetowym, produktami edukacyjnymi (inicjowanie sprzedaży lub angażowanie do wchodzenia w interakcję z bezpłatnymi materiałami) lub innymi serwisami - w tym produktowymi, ofertowymi. Łatwo wyobrazić sobie bowiem można quiz dla dystrybutora czy producenta z branży IT, w którym to użytkownicy, chcąc odpowiedzieć poprawnie na pytania, przechodzą do kart produktów w katalogu produktów w serwisie firmowym, czy też szukają wiedzy w materiałach edukacyjnych. Wszystko to angażuje, buduje markę, szerzy wiedzę.
Elastyczny projekt
Upewniliśmy się, że aplikacja quizu jest responsywna i zapewnia bezproblemową obsługę na różnych urządzeniach, w tym na komputerach stacjonarnych, tabletach i smartfonach.
Korzyści z wdrożenia aplikacji quizowej
Zaangażowanie
Interaktywny charakter aplikacji quizowej sprawia, że użytkownicy są zaangażowani i zmotywowani do udziału.
Szerzenie wiedzy
Quizy to skuteczny sposób na wzmocnienie procesu uczenia się i zapamiętywania informacji. Dla marki to idealny pomysł na budowanie świadomości, informowanie o wyróżnikach produktów, wprowadzanie nowych produktów.
Interakcja z użytkownikiem
Informacje zwrotne w czasie rzeczywistym i elementy dynamiczne sprzyjają interaktywności, czyniąc naukę bardziej wciągającą.
Ocena uczenia się
Aplikacja służy jako narzędzie do oceny wiedzy użytkowników i zrozumienia określonych zagadnień.
Wartość edukacyjna
Oferując wyjaśnienia poprawnych i błędnych odpowiedzi, aplikacja ułatwia naukę i zdobywanie wiedzy.
Utrzymanie użytkownika
Wciągające quizy zachęcają użytkowników do spędzenia większej ilości czasu w Twojej witrynie, zwiększając ogólną retencję użytkowników.
Analityka. Zbieranie danych użytkowników aplikacji i wyciąganie wniosków
Możesz gromadzić cenne dane na temat preferencji użytkowników, umożliwiając tworzenie dostosowanych do nich treści.
Samodzielne dodawanie quizów
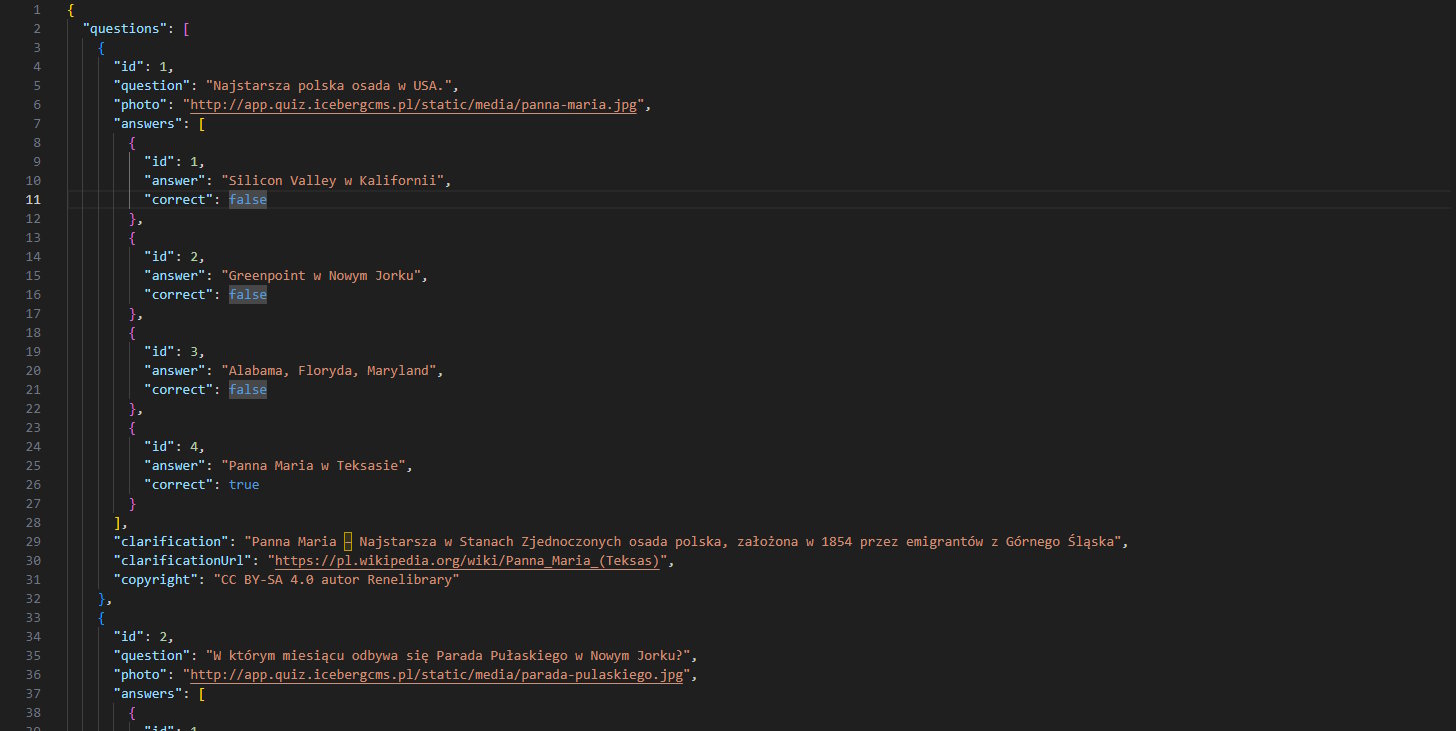
Aplikacja została zaplanowana i zaprogramowana w taki sposób, żeby dać jej właścicielowi możliwość łatwego, samodzielnego dodawania kolejnych quizów. W tym przypadku dzieje się to poprzez edycję pliku konfiguracyjnego, jednak możesz zamówić też wersję z panelem administracyjnym, w którym ustawisz wszystkie stosowne parametry.

Podsumowanie
Opracowanie aplikacji quizu online przy użyciu React.js to innowacyjny sposób oceny wiedzy użytkowników, promowania zaangażowania i ułatwiania nauki. Interaktywność aplikacji, informacje zwrotne w czasie rzeczywistym i przyjazny dla użytkownika projekt tworzą potężną platformę do celów edukacyjnych. Wykorzystując możliwości React, możesz stworzyć angażujące i dynamiczne doświadczenie edukacyjne, które nie tylko ocenia wiedzę, ale także przyczynia się do rozwoju osobistego i zawodowego użytkowników.