Co to jest dark mode (tryb ciemny)?
Dark mode - tryb ciemny, to zyskujący popularność trend projektowy polegający na stosowaniu w interfejsie użytkownika ciemnej kolorystyki zamiast tradycyjnego jasnego tła.
Kto stosuje tryb ciemny?
Wiele popularnych aplikacji i stron internetowych, w tym Twitter, Instagram i YouTube, wprowadziło w ostatnich latach opcje trybu ciemnego. Eksperci spodziewają się, że trend ten będzie nadal zyskiwał na popularności w nadchodzących latach.

Dark mode staje się standardową opcją w aplikacjach mobilnych, webowych i stronach internetowych.

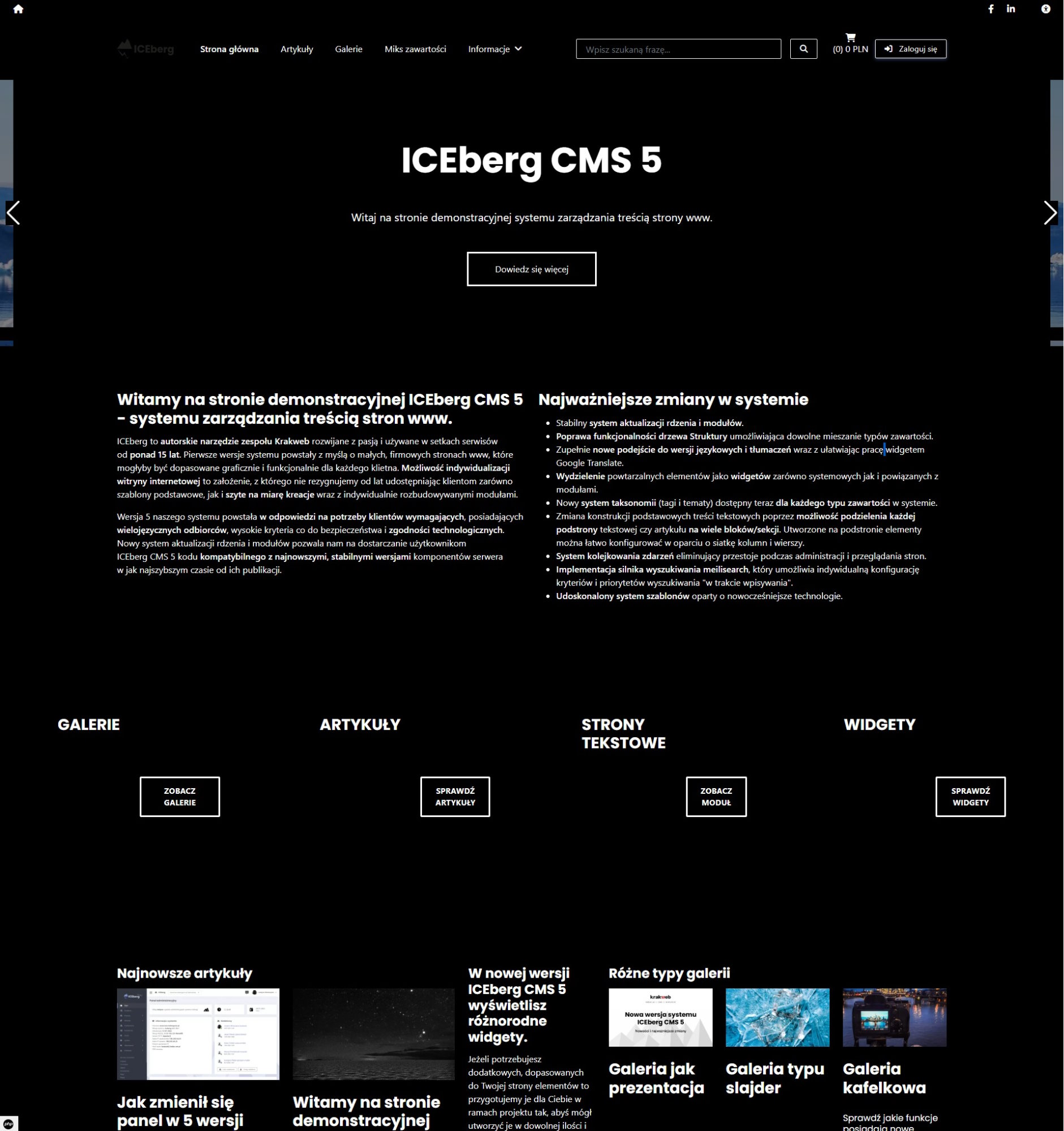
Zrzut ekranu: szablon główny systemu CMS ICEberg CMS 5 po włączeniu trybu ciemnego w widgecie WCAG (dodatku pozwalającym na dostosowanie strony do potrzeb osób z niepełnosprawnościami oraz indywidualnych preferencji użytkownika)
Dark mode (tryb ciemny) a tryb nocny
Tryb ciemny to nie to samo co tryb nocny. Trybem nocnym nazywana jest zmiana kolorów w aplikacjach i w systemach operacyjnych urządzeń mobilnych polegająca na wprowadzeniu odcieni żółci zamiast bieli w celu zmniejszenia zmęczenia oczu podczas korzystania ze smartfona nocą.
Gdzie stosowany jest dark mode? Gdzie jeszcze może być wykorzystany?
Dark mode stosowany jest najczęściej w serwisach internetowych i aplikacjach mobilnych. jako idea może być jednak wdrożone w dowolnym interfejsie użytkownika, czyli między innymi urządzeniach takich jak telewizory urządzenia AGD i inne urządzenia elektroniczne - w ich interfejsach - ich systemach operacyjnych oraz aplikacjach instalowanych na nich.
Dlaczego stosować tryb ciemny (dark mode)?
Ideą trybu ciemnego jest zmniejszenie zmęczenia oczu i ułatwienie użytkownikom czytania treści w warunkach słabego oświetlenia, czyli w szczególności w nocy. Tradycyjnie stosowane w serwisach internetowych i aplikacjach jasne tła mogą być ostre dla oczu, szczególnie w warunkach słabego oświetlenia, i mogą prowadzić do zmęczenia oczu i bólów głowy. Z kolei tryb ciemny wykorzystuje czarne lub ciemne tło z jasnym tekstem i grafiką, co zmniejsza zmęczenie oczu i zmęczenie.

Dark mode z mojego doświadczenia to element ściśle powiązany z preferencjami użytkownika. Dark mode można jako użytkownik lubić albo ignorować. Sam lubię włączać Dark Mode właściwie w każdym serwisie i w każdej aplikacji, z której korzystam w szczególności w tych, z których korzystam regularnie. Włączenie trybu ciemnego sprawia, że aplikacje zdecydowanie lepiej używa mi się w wieczorami, a jednocześnie nie przeszkadza mi to w użytkowania aplikacji w ciągu dnia. Z doświadczenia mogę powiedzieć, że aplikacje używane w trybie Dark Mode mniej męczą wzrok i są mniej rozpraszające.
Maciej Chmielowski, CEO w Krakweb
Tryb ekologiczny i ekonomiczny
Kolejną zaletą trybu ciemnego jest to, że może on pomóc w oszczędzaniu baterii na urządzeniach mobilnych. Wiele nowoczesnych smartfonów wykorzystuje wyświetlacze OLED, które mogą wyłączać poszczególne piksele, aby uzyskać prawdziwą czerń. Oznacza to, że korzystanie z trybu ciemnego na takich urządzeniach zmniejsza ilość energii potrzebnej do podświetlania ekranu, wydłużając żywotność baterii urządzeń mobilnych.
Dark mode - estetyka
Oprócz praktycznych zalet tryb ciemny stał się również popularny ze względu na swój estetyczny wygląd. Tryb ciemny może stworzyć elegancki i nowoczesny wygląd, szczególnie w połączeniu z żywymi akcentami kolorystycznymi. Może to być szczególnie skuteczne w niektórych branżach, takich jak moda, gry i rozrywka, gdzie estetyka jest szczególnie ważna.
Konsekwencje długiej ekspozycji na światło (jasne interfejsy)
Znanymi konsekwencjami długiej ekspozycji na światło emitowane przez ekrany są
- bóle głowy
- suchość oczu
- zmęczenie
U podstaw Dark Mode leży więc chęć rozwiązania powyższych problemów i zminimalizowania ryzyka zdrowotnego.
Powody stosowania Dark Mode
- dbałość o komfort i potrzeby użytkowników
- chęć minimalizacji negatywnego wpływu ekranów na wzrok i zachowanie użytkownika
- chęć utrzymania uwagi użytkownika oraz zwiększenia czasu jego zaangażowania
- budowanie wizerunku marki
- zwiększenie czytelności interfejsu w różnych kontekstach i warunkach oświetleniowych
Dark Mode to nie tylko czarne tło
Dark Mode nie oznacza jednoznacznie czarnego tła i białej czcionki. To połączenie wręcz przez niektórych badaczy uważane jest za nieefektywne. Stąd przygotowaliśmy dla naszych klientów i użytkowników ICEberg CMS 5 kilka wersji Dark Mode i w ramach rozwoju WCAG w Iceberg CMS wprowadzamy coraz to nowe udoskonalenia i Innowacje.
Inne wersje kolorystyczne Dark Mode
Dark mode to nie tylko biały font na czarnym tle. Coraz więcej mówi się i pisze się o tym, że biały tekst na czarnym tle nie jest wersją najbardziej komfortową do czytania. Stąd stosowane są przez webdesgnerów, webdeveloperów i właścicieli strony różne odcieni czerni, bieli i szarości.


Wysoki kontrast
Jeden z celów i form wdrożenia Dark Mode jest uzyskanie wysokiego kontrastu tekstu w stosunku do tła. Kontrast jest to różnica jasności pomiędzy dwoma elementami interfejsu na przykład nagłówek względem tła. Kontrast w Dark Mode ma szczególnie duże znaczenie.
Kontrast wpływa na
- czytelność tekstu
- rozpoznawalność szczegółów
- łatwość w znalezieniu elementów w treści
- nawigację
- zrozumienie interfejsu.
Największy kontrast występuje pomiędzy kolorem czarnym i białym. Jednak stosowanie takiego dużego z kontrastów Dark Mode jest odradzany przez ekspertów.
Elementy interfejsów, w których kontrast jest kluczowy
kontrast jest szczególnie ważny w momencie przekazywania takich informacji jak
- dane - statystyki, dane teleadresowe, dane osobowe
- nagłówki,
- linki i inne elementy związane z konwersją - przyciski, Call to Action, ikony pobrania,
Jak widziane są firmy stosujące czarne palety kolorystyczne w identyfikacji wizualnej i serwisie internetowym?
Strony internetowe i serwisy e-commerce niektórych branżach wprost projektowane są z czarnym Tłem. Kolor czarny i palety oparte o czerni stosują je, żeby budzić dzięki nim pozytywne skojarzenia.
Serwisy z czarnym tłem i firmy stosujące ciemne palety kolorystyczne widziane są jako
- eleganckie,
- stonowane, spokojne,
- tajemnicze
- śmiałe, autorytatywne, silne
Marki używające czerni w swojej identyfikacji wizualnej
to między innymi:
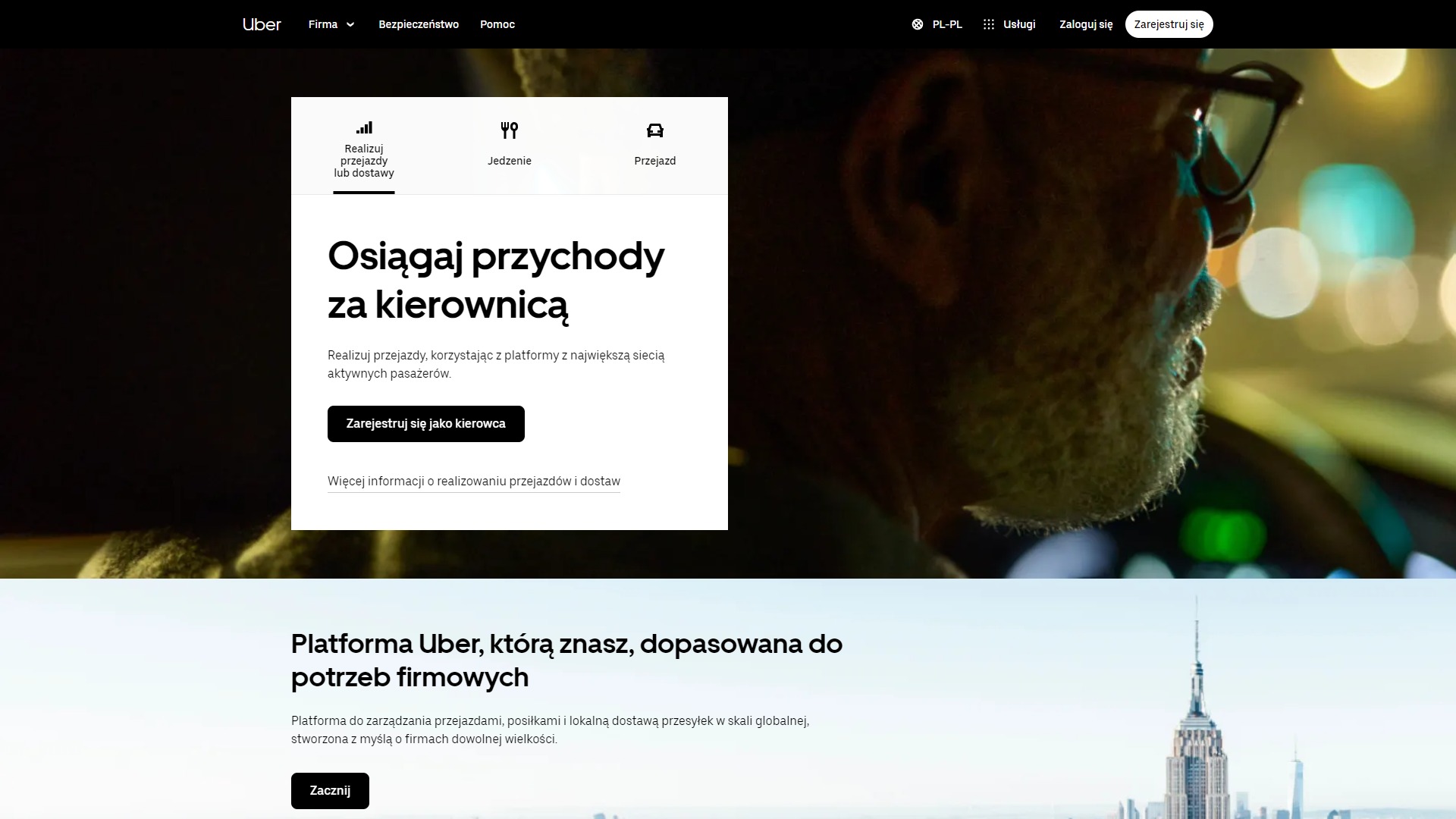
- Uber,
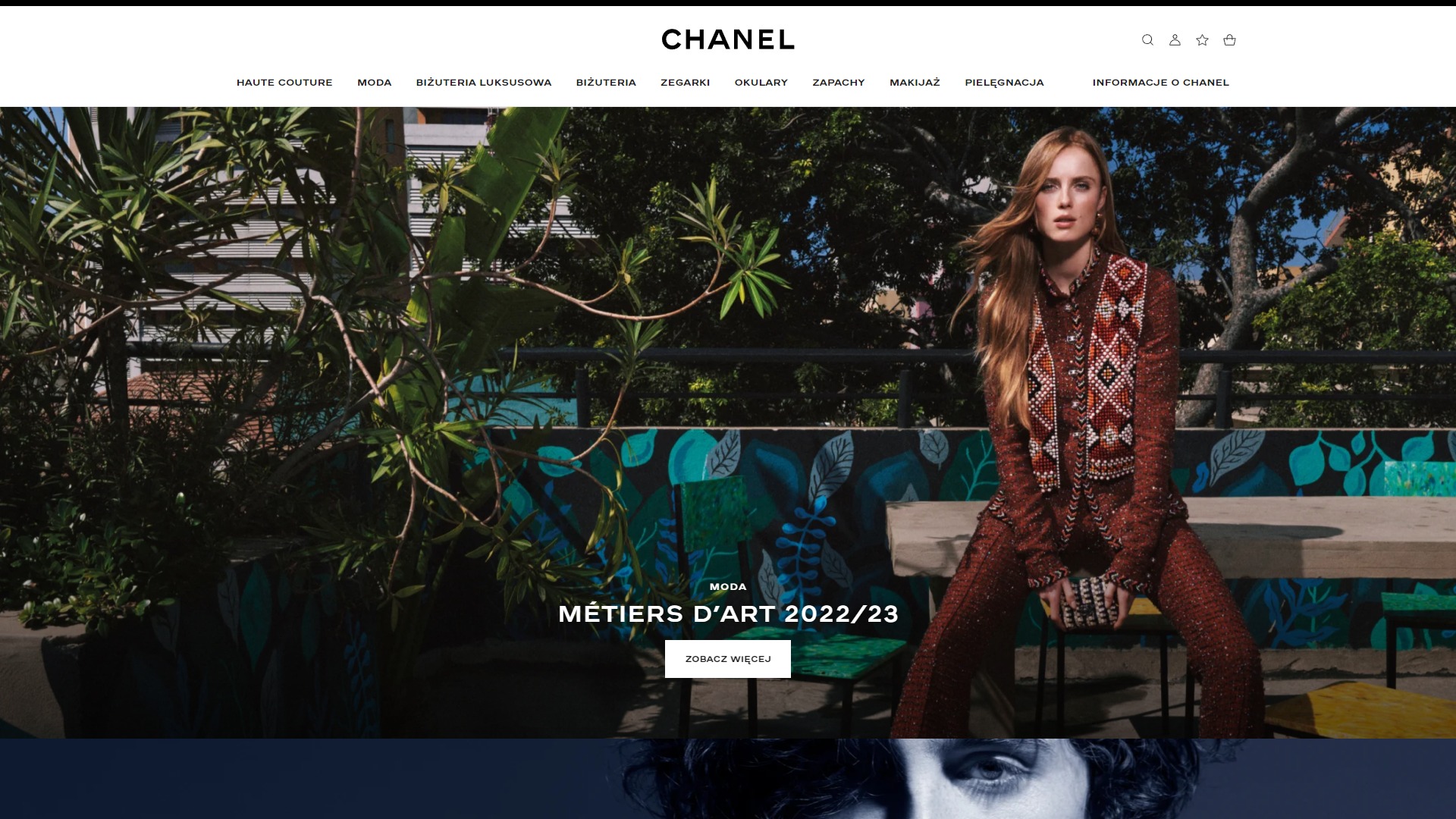
- Chanel,
- New York Times,
- Mercedes-Benz,
- Prada,
- Gillette,
- Zara.
- Ralph Lauren,
- Sony,
- Nike,
- Dolce Gabbana,
- Puma.
Widzimy więc na tej liście marki ekskluzywne marki, które kojarzone są z aktywnością, ale też stabilnością zaufaniem. Takich odczuć odbiorców możesz spodziewać się stosując czerń w swojej identyfikacji wizualnej oraz w swoim interfejsie.
Przykłady stron internetowych tych marek:


Jak widzisz na powyższych przykładach, ale też w galerii przedstawiającej serwisy internetowe pozostałych z tych marek - żadna z nich nie posiada w pełni czarnej strony. Tła pod treściami są jasne, wręcz białe, a efekt przyciemnienia uzyskiwany jest dzięki zastosowaniu na pierwszym ekranie - w slajderze / głównej grafice - ciemnych zdjęć.
Dark mode w Google Chrome, Gmailu i wyszukiwarce Google
Dark Mode możemy włączyć w przeglądarkach takich jak Chrome Firefox Opera i Microsoft Edge. w Google Chrome tryb ciemny możemy włączyć w ustawieniach - w zakładce wygląd / motyw / rozszerzenia.

Osobiście korzystam naprzemiennie z zastosowania w tle interfejsów, z których korzystam koloru białego (w interfejsach, z których korzystam ciągle jak Gmail czy dokumenty, czarnego (interfejsy, do których zaglądam rzadziej - jak Google Keep) oraz zdjęć - głównie tła pulpitów.
Maciej Chmielowski, CEO w Krakweb
Serwisy internetowe i aplikacje zaprojektowane i działające jedynie w dark mode
Można to nazwać Dark Mode, a można nazwać to ciemnym interfejsem, ciemnym designem. Faktem jest jednak, że niektóre serwisy internetowe i aplikacje posiadają jedyne jedynie czarne tło bez możliwości jego zmiany. Przykładem takiego serwisu jest Netflix. w tym przypadku jednak autorom i właścicielom serwisu chodzi w mojej opinii nie tyle o oszczędność prądu czy wzroku a o budzenie skojarzeń z kinem, w którym gaszone jest światło podczas seansu.
Jakie aplikacje i serwisy powinny udostępniać Dark Mode?
Wśród aplikacji i serwisów, w których dark mode jest wg mnie obowiązkowy są:
- aplikacje oferujące możliwość czytania dużych ilości tekstu (przeznaczone do długotrwałego czytania - książki, magazyny, gazety)
- aplikacje oferujące treści wideo
Dark mode - wady
Pomimo swojej rosnącej popularności tryb ciemny nie jest pozbawiony wad. Niektórzy użytkownicy mogą mieć trudności z odczytaniem jasnego tekstu na ciemnym tle. Są to, zwłaszcza użytkownicy z wadami wzroku lub niektórymi rodzajami daltonizmu. Ponadto niektóre witryny i aplikacje mogą nie być zoptymalizowane pod kątem trybu ciemnego, co może powodować problemy ze zgodnością lub niespójne elementy projektu.
Kiedy nie używać Dark Mode?
Dark mode nie Powinniśmy stosować w momencie, kiedy mamy do przekazania wiele danych i informacji - dużo jest wykresów oraz elementów interaktywnych, interfejs użytkownika posiada wiele elementów, a wręcz jest skomplikowany. W trybie ciemnym trudniej korzysta się z list rozwijanych, rozbudowanych formularzy.
Dla osób bez problemów ze wzrokiem tryb jasny jest znacznie bardziej naturalny i wygodny. (badanie Raluca Budiu, 02.02.2020, Nielsen Norman Group https://www.nngroup.com/articles/dark-mode/ ) .
Dark mode w serwisach internetowych projektowanych przez Krakweb i w ICEberg CMS 5
Tryb ciemny w serwisach internetowych projektowanych i wdrażanych przez krakweb jest dostępny jako element widgetu WCAG, który pozwala na zmianę kolorystyki i kontrastu serwisu internetowego na kilka różnych sposobów. Jednym z elementów widgetu WCAG jest paleta kolorystyczna, którą określić można jako Dark Mode.
Składa się ona z ciemnego tła oraz białych lub jasnoszarych fontów.
Tryb ciemny można dostosowywać w ramach wdrożenia serwisu internetowego zgodnie z preferencjami. W ramach trybu ciemnego mogą również zostać wyłączone zdjęcia w serwisie internetowym.
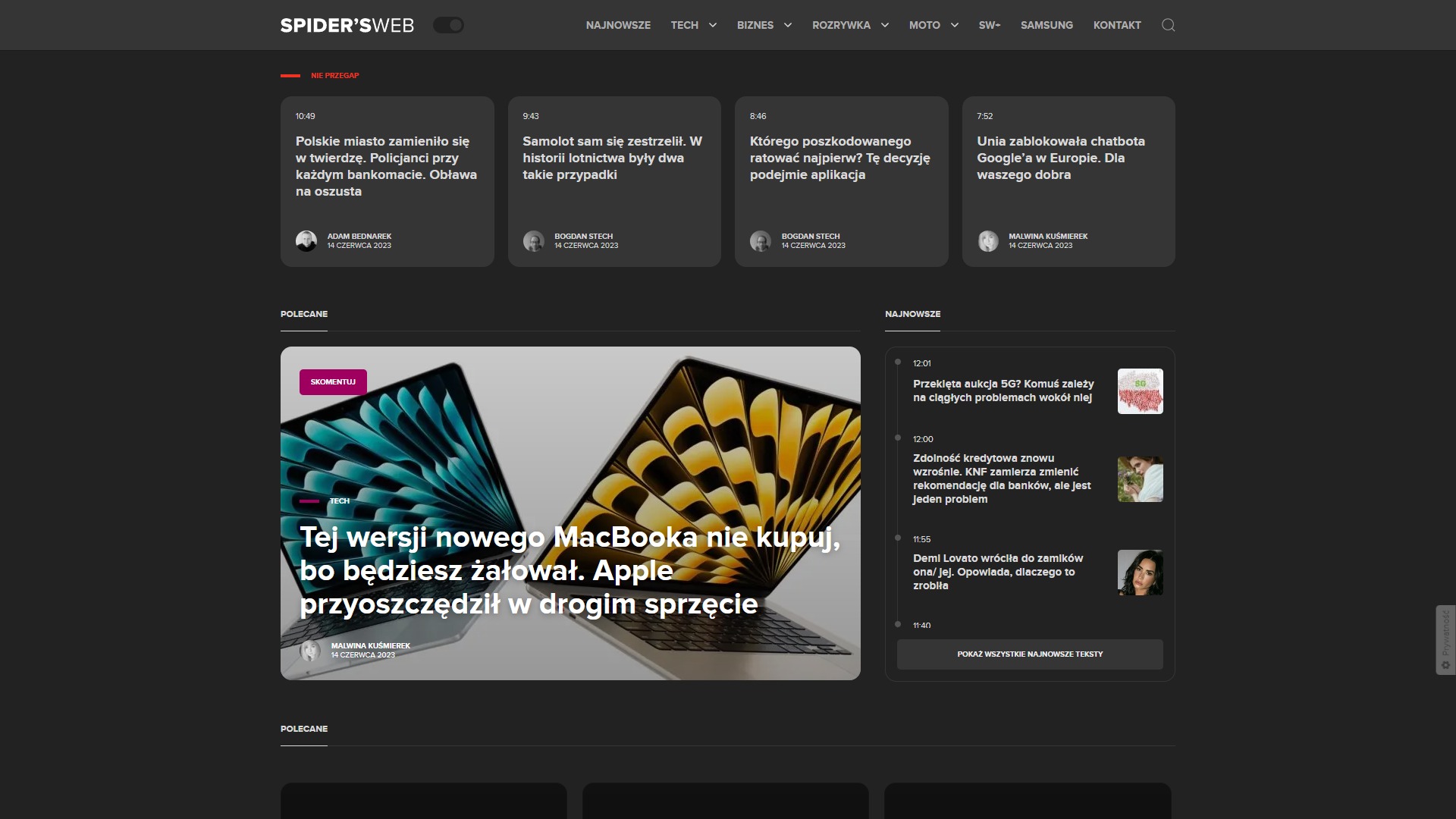
Dark mode jako dodatkowa funkcjonalność, możliwa do włączenia w serwisie internetowym przez każdego użytkownika, a nie jako wygląd domyślny, jest najlepszym rozwiązaniem. Pozwala na posiadanie trybu ciemnego w każdym serwisie internetowym, a jednocześnie nie narzuca tej palety kolorystycznej wszystkim użytkownikom. Dark mode może być częścią widgetu WCAG - jedną z dostępnych w nim palet kolorystycznych. Może być jednak również przełączany przełącznikiem (“pstryczkiem”) na górze strony internetowej. Takie rozwiązania są stosowane np. na niektórych blogach technologicznych jak Spiders Web.
Dark Mode jako element obowiązkowy dostępności
Jeśli chcesz zadbać o dostępność serwisu internetowego, czyli accessibility musisz wdrożyć Dark Mode na swojej stronie. Dark mode to jeden z szablonów kolorystycznych, które ułatwiają użytkownikom dostosowywanie strony do swoich potrzeb. Standardem staje się dawanie użytkownikom coraz większych możliwości w tym zakresie.
Umów się na konsultację ws. Dark Mode lub zadaj pytania ekspertowi. Skontaktuj się z nami.
Napisz do nas
Podsumowanie
Tryb ciemny to trend w projektowaniu, który w ostatnich latach staje się coraz bardziej popularny. Oferuje kilka praktycznych korzyści, takich jak zmniejszenie zmęczenia oczu i oszczędzanie baterii.Nie jest jednak pozbawiony wad. W związku z tym projektanci powinni dokładnie rozważyć potrzeby i preferencje swoich użytkowników przed włączeniem trybu ciemnego do swoich projektów. Tryb ciemny to trend, który prawdopodobnie będzie zyskiwał na popularności w nadchodzących latach, ponieważ coraz więcej użytkowników szuka jego praktycznych i estetycznych zalet.
Przeczytaj więcej o dark mode
- Meaning of black. Color psychology. https://www.sensationalcolor.com/meaning-of-black/
- Black Color Meaning: How to Say Power, Mystery, Evil https://louisem.com/423787/black-color-meaning
Projektowanie dark mode
Jeśli planujesz stworzenie strony internetowej, aplikacji lub innego projektu interaktywnego uwzględniającego Dark Mode to napisz do nas. Zaprojektujemy dla ciebie stronę internetową lub inny interfejs, który będzie zawierał tryb ciemny. Dodamy Dark Mode do twojej strony internetowej lub aplikacji.
Z ICEberg CMS 5 w łatwy sposób uzyskasz tryb Dark Mode do każdej nowej tworzonej strony internetowej. Jest to bowiem z automatyzowany element trybu WCAG i system oraz jego szablon są przygotowane do tego, żeby dla każdego projektu i dla każdego szablonu strony internetowej szybko I automatycznie tworzyć wersję ciemną. Możesz oczywiście również zlecić przygotowanie indywidualnego projektu Dark Mode dla twojej strony.
Bez względu na to, którą opcję wybierzesz Porozmawiaj w pierwszych z ekspertem na darmowej konsultacji.
Napisz do nas


