Internet stanowi dziś dla większości z nas - w tym dla rosnącej części seniorów - główne źródło informacji i narzędzie komunikacji. W miarę jak społeczeństwo się starzeje, liczba seniorów korzystających z internetu rośnie, a co za tym idzie – pojawia się potrzeba tworzenia stron internetowych, które są dostosowane do ich specyficznych potrzeb. Standardy dostępności, takie jak Web Content Accessibility Guidelines (WCAG), odgrywają kluczową rolę w usuwaniu barier i zapewnianiu, że zasoby cyfrowe są dostępne także dla tej grupy użytkowników.
Czym jest WCAG?
WCAG to zestaw międzynarodowych wytycznych opracowanych przez World Wide Web Consortium (W3C), mających na celu zapewnienie dostępności stron internetowych dla wszystkich użytkowników, w tym osób z niepełnosprawnościami. Wytyczne te obejmują różne aspekty dostępności, takie jak zrozumiałość treści, łatwość nawigacji czy dostępność technologii wspomagających. Aktualna wersja wytycznych, WCAG 2.1, wprowadza dodatkowe kryteria, które szczególnie odnoszą się do użytkowników starszych, a wersja 2.2 jeszcze bardziej uwzględni specyficzne potrzeby tej grupy.
Wyjątkowe potrzeby seniorów w kontekście dostępności cyfrowej
Osoby starsze napotykają na specyficzne wyzwania podczas korzystania z internetu. W miarę upływu czasu wiele osób doświadcza pogorszenia wzroku, słuchu oraz sprawności ruchowej i kognitywnej. Wytyczne WCAG mogą pomóc im w przezwyciężeniu tych trudności poprzez dostosowanie stron internetowych do ich potrzeb:
- Problemy ze wzrokiem – Osłabienie wzroku może przejawiać się poprzez zmniejszoną ostrość widzenia, mniejsze rozróżnianie kolorów, problemy z kontrastem czy jaskrawość. WCAG proponuje rozwiązania takie jak minimalny kontrast tekstu do tła (4,5:1 dla małego tekstu, 3:1 dla dużego tekstu), możliwość powiększania tekstu, a także odpowiednie formatowanie i rozmieszczenie treści, co ułatwia jej przyswajanie.
- Spadek słuchu – Wraz z wiekiem wiele osób doświadcza utraty słuchu, co może ograniczyć ich zdolność do odbierania informacji zamieszczonych w materiałach multimedialnych. WCAG sugeruje, aby każdy materiał wideo czy audio zawierał napisy, opisy dźwiękowe lub transkrypcje, co zapewni pełny dostęp do informacji dla osób o różnych stopniach niedosłuchu.
- Sprawność ruchowa – Seniorzy mogą mieć trudności z precyzyjnymi ruchami palców, co sprawia, że obsługa stron internetowych poprzez touchpady czy smartfony bywa wyzwaniem. WCAG uwzględnia takie potrzeby, zalecając, aby interaktywne elementy miały odpowiednią wielkość oraz były rozmieszczone w sposób umożliwiający ich obsługę bez precyzyjnych ruchów.
- Problemy kognitywne – Problemy związane z pamięcią, koncentracją oraz szybkością przetwarzania informacji to kolejne wyzwanie, z którym mierzą się seniorzy. WCAG zachęca do używania prostego języka, unikania skomplikowanych skrótów oraz zapewniania jednoznacznych instrukcji, które są szczególnie istotne dla osób starszych.
Jak WCAG wspiera seniorów? – Kluczowe zasady
Standardy WCAG opierają się na czterech fundamentalnych zasadach: postrzegalności, funkcjonalności, zrozumiałości i stabilności. Każda z tych zasad ma szczególne znaczenie dla seniorów:
- Postrzegalność – Treści muszą być przedstawiane w sposób, który może być odbierany przez wszystkich użytkowników. Dla seniorów kluczowe znaczenie ma kontrast, czytelność oraz dostępność alternatywnych form treści, takich jak teksty zastępcze dla obrazów czy transkrypcje audio.
- Funkcjonalność – Strony internetowe powinny być w pełni funkcjonalne zarówno dla osób posługujących się myszką, jak i dla tych, którzy używają klawiatury czy ekranów dotykowych. Starsi użytkownicy często korzystają z klawiatury lub mają specjalne potrzeby przy obsłudze touchpadów. WCAG rekomenduje stworzenie interfejsów, które można w pełni obsłużyć za pomocą klawiatury.
- Zrozumiałość – Treści muszą być przystępne i łatwe do zrozumienia. WCAG zachęca do stosowania prostego, zrozumiałego języka, co ma kluczowe znaczenie w kontekście seniorów. Unikanie nadmiaru informacji, proste komunikaty oraz wyraźne etykiety pomagają seniorom lepiej odnaleźć się w świecie cyfrowym.
- Stabilność – Treści powinny być kompatybilne z obecnymi i przyszłymi technologiami wspierającymi. WCAG nakłada konieczność stosowania kodu, który jest zgodny z popularnymi czytnikami ekranowymi oraz technologiami wspomagającymi, co jest szczególnie istotne dla osób starszych, które często używają takich rozwiązań.
Przykłady rozwiązań z WCAG wspierających seniorów
Poniżej przedstawiono niektóre z kluczowych zaleceń WCAG, które są szczególnie przydatne dla seniorów:
- Minimalny kontrast treści – Zapewnienie odpowiedniego kontrastu tekstu i tła, np. 4,5:1, pozwala osobom ze słabym wzrokiem na łatwiejsze czytanie i rozróżnianie treści.
- Opcja powiększania treści – Strony internetowe powinny umożliwiać użytkownikom powiększenie tekstu do 200% bez utraty funkcjonalności, co jest istotne dla osób o obniżonej ostrości widzenia.
- Teksty alternatywne dla grafik – Dzięki opisom alternatywnym osoby starsze, korzystające z czytników ekranu, mogą uzyskać pełny dostęp do informacji zawartych w obrazach.
- Dostępne formularze – Formularze powinny być czytelne, zawierać instrukcje i być przystępne pod kątem nawigacji. Polecenia powinny być jednoznaczne i zrozumiałe.
- Przystępność elementów multimedialnych – Zamieszczenie transkrypcji dla materiałów audio i napisów dla wideo pozwala osobom starszym na pełne zrozumienie zawartości multimedialnej, nawet jeśli mają problemy ze słuchem.

Korzyści z dostępności cyfrowej dla seniorów
Dostępność stron internetowych zgodnie z WCAG nie tylko zwiększa wygodę użytkowania, ale również promuje integrację społeczną. Dzięki dostępnemu internetowi seniorzy mogą:
- Utrzymywać kontakt z bliskimi – łatwiej komunikować się za pomocą narzędzi online, takich jak e-mail czy portale społecznościowe.
- Pozyskiwać informacje – dostęp do aktualności, zdrowotnych porad i zasobów edukacyjnych umożliwia seniorom pozostanie na bieżąco i aktywne uczestnictwo w życiu społecznym.
- Korzystać z e-usług – dostępność stron ułatwia seniorom korzystanie z usług takich jak e-recepty, bankowość internetowa czy zakupy online, co jest szczególnie istotne w czasach, gdy mobilność może być ograniczona.
Wnioski
Wytyczne WCAG stanowią fundament dostępności stron internetowych dla różnych grup użytkowników, w tym seniorów. Dostępność cyfrowa jest niezwykle ważna, aby umożliwić osobom starszym pełne uczestnictwo w życiu społecznym, kulturalnym i gospodarczym. Dostosowanie stron internetowych do standardów WCAG nie tylko poprawia jakość życia seniorów, ale także otwiera drzwi do nowych możliwości, niezależnie od ich fizycznych i kognitywnych ograniczeń.
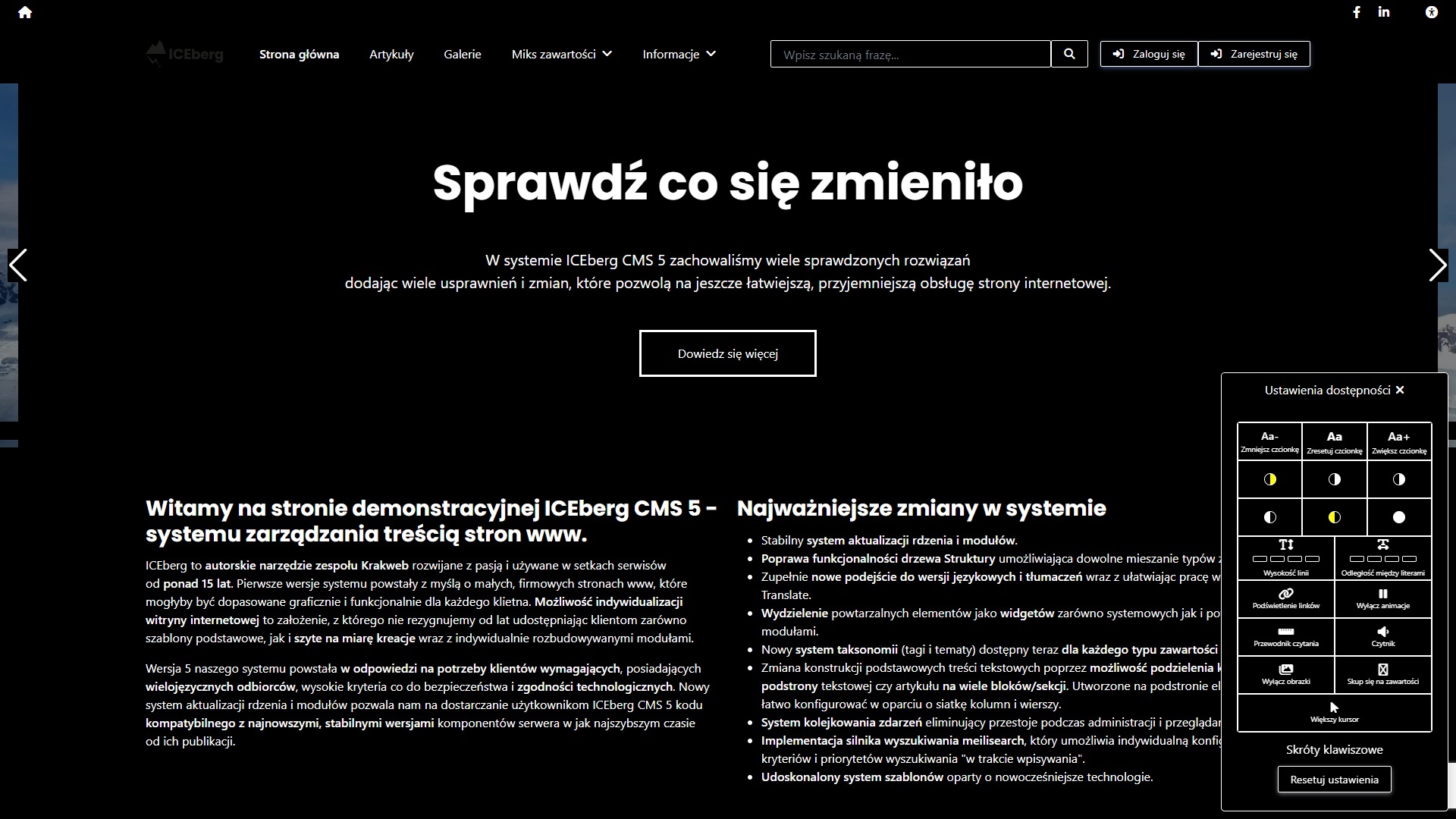
Jak w WCAG pomaga ICEberg CMS 5?
ICEberg CMS 5 to system zarządzania treścią zaprojektowany z myślą o tworzeniu stron internetowych zgodnych ze standardami WCAG, co może znacząco pomóc organizacjom i twórcom stron w tworzeniu przyjaznych i dostępnych witryn dla seniorów oraz innych użytkowników o specjalnych potrzebach. Oto kilka sposobów, w jakie ICEberg CMS 5 wspiera tworzenie dostępnych stron:
1. Wbudowane wsparcie dla WCAG
ICEberg CMS 5 posiada funkcje wspierające zgodność z WCAG już na poziomie konfiguracji i edycji treści. Wspiera właścicieli i redaktorów stron www w zakresie analizy treści i sprawdzania ich zgodność z wytycznymi WCAG, a także przypomina twórcom o kluczowych zasadach, związanych ze stosowaniem stosowaniem odpowiedniego kontrastu, rozmiaru czcionki czy opisów alternatywnych dla obrazów. Wiele z tych czynności wręcz automatyzuje i bierze na siebie. Przykładowo opisy - alternatywne teksty do obrazów może wygenerować za Ciebie CMS samodzielnie lub ze wsparciem AI, co gwarantuje trafny opis obrazów.
2. Prosta edycja tekstów i multimediów zgodnych z WCAG
System umożliwia łatwe zarządzanie tekstem i multimediami w sposób zgodny z WCAG, co jest szczególnie istotne dla treści skierowanych do seniorów. Funkcje takie jak automatyczne generowanie tekstów alternatywnych, dodawanie transkrypcji do plików audio i napisów do wideo czy kontrola kontrastu tekstu i tła pozwalają na tworzenie treści przyjaznych dla użytkowników z problemami ze wzrokiem i słuchem.
3. Personalizacja i dostosowanie nawigacji
ICEberg CMS 5 oferuje możliwość tworzenia intuicyjnej, prostej nawigacji, co jest szczególnie ważne dla osób starszych, które mogą mieć trudności z poruszaniem się po skomplikowanych strukturach stron. Dzięki elastycznym szablonom nawigacji i dostosowaniu wielkości elementów interfejsu strony są bardziej przejrzyste i łatwiejsze w obsłudze. System wspiera również nawigację klawiaturą, co jest dużym ułatwieniem dla osób z ograniczoną sprawnością ruchową.
4. Responsywność i dostosowanie do urządzeń mobilnych
Seniorzy coraz częściej korzystają z urządzeń mobilnych do przeglądania internetu, dlatego ICEberg CMS 5 gwarantuje responsywność i automatyczne dostosowanie treści do różnych wielkości ekranów. System ten zapewnia optymalne wyświetlanie treści zarówno na smartfonach, jak i tabletach, co pomaga seniorom w wygodnym korzystaniu z serwisów, bez konieczności przesuwania treści czy powiększania ekranu.
5. Automatyczna optymalizacja i aktualizacje WCAG
ICEberg CMS 5 jest systemem na bieżąco aktualizowanym, dzięki czemu użytkownicy mogą być pewni, że ich strona spełnia najnowsze wymagania WCAG. W miarę pojawiania się nowych wersji WCAG, system otrzymuje aktualizacje, w ramach których dostosowywane są funkcje i moduły, co zapewnia ciągłą zgodność i minimalizuje ryzyko pominięcia istotnych zmian w standardach.
6. Integracja z narzędziami wspomagającymi
ICEberg CMS 5 może być zintegrowany z popularnymi technologiami wspomagającymi, takimi jak czytniki ekranu, narzędzia do rozpoznawania mowy czy lupy cyfrowe. Dzięki temu osoby starsze, które korzystają z takich narzędzi, mają pełen dostęp do treści i funkcji stron internetowych opartych na ICEberg CMS 5.
7. Szablony dostępne od podstaw
ICEberg CMS 5 oferuje gotowe szablony stron już zgodne z WCAG, co znacząco ułatwia tworzenie dostępnych witryn. Zastosowanie takich szablonów pozwala na szybkie wdrożenie podstawowych wytycznych dostępności, takich jak kontrast kolorów, odpowiednie oznaczenie nagłówków czy czytelność tekstów.
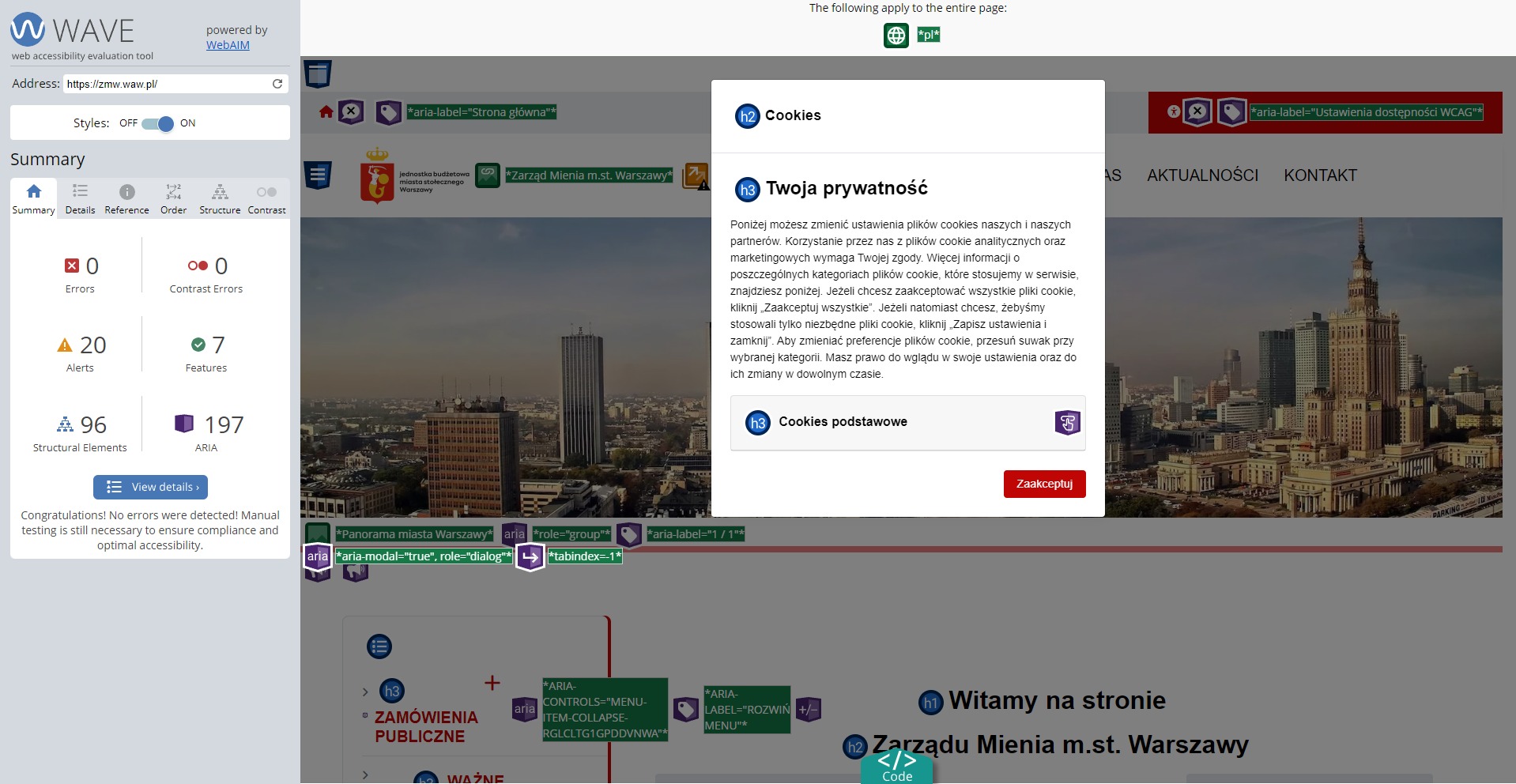
8. Narzędzia analityczne i audytowe dostępności
System posiada integracje wspierające analizowanie dostępności treści oraz audytowanie witryny pod kątem zgodności z WCAG. Narzędzia analityczne zidentyfikują potencjalne problemy i wskazują elementy wymagające poprawy. Pozwoli Ci to na bieżąco monitorować zgodność z wytycznymi i szybko reagować na ewentualne uchybienia.
9. Prosty interfejs dla edytorów stron
Dzięki przyjaznemu i intuicyjnemu interfejsowi ICEberg CMS 5 jest łatwy w obsłudze nawet dla osób, które nie posiadają zaawansowanych umiejętności technicznych. System prowadzi użytkowników krok po kroku, co pomaga twórcom stron w zachowaniu zgodności z WCAG bez potrzeby głębokiej znajomości standardów i technologii.
Podsumowanie
ICEberg CMS 5 to narzędzie, które poprzez wsparcie wytycznych WCAG pozwala na tworzenie stron dostępnych i przyjaznych dla seniorów. Dzięki zintegrowanym funkcjom zgodności z WCAG, intuicyjnej nawigacji, wbudowanym audytom dostępności i możliwości dostosowania treści do specyficznych potrzeb użytkowników, system ten ułatwia tworzenie witryn dostosowanych do potrzeb seniorów i zapewnia pełen dostęp do treści internetowych.
Audyt, wdrożenie WCAG - usługi Krakweb. Jak możemy pomóc?
Krakweb, jako agencja specjalizująca się w projektowaniu i wdrażaniu rozwiązań cyfrowych, oferuje szereg usług wspierających dostępność stron internetowych. Wesprzemy Ciebie i Twoją firmę w dostosowaniu strony i treści do potrzeb seniorów i osób o specjalnych wymaganiach. Oto jak Krakweb może pomóc organizacjom i firmom w dostosowaniu ich stron internetowych zgodnie z wytycznymi WCAG oraz w tworzeniu przyjaznych dla seniorów witryn:
1. Konsultacje i audyt dostępności strony
Krakweb oferuje usługi audytu dostępności stron internetowych, dzięki którym możnesz zidentyfikować obszary wymagające poprawy pod kątem WCAG. Taki audyt pozwala na szczegółowe sprawdzenie zgodności strony z wytycznymi dotyczącymi m.in. czytelności tekstu, nawigacji, kontrastu kolorów czy dostosowania elementów multimedialnych. Ekspert Krakweb ocenia również, na ile intuicyjnie strona działa dla osób starszych i sugeruje zmiany, które mogą poprawić jej użyteczność.
2. Projektowanie stron przyjaznych seniorom i zgodnych z WCAG
Dzięki 18-letnim doświadczeniu w projektowaniu stron internetowych przyjaznych dla użytkowników o różnych potrzebach, Krakweb tworzy interfejsy, które są intuicyjne, czytelne i łatwe w obsłudze – szczególnie dla osób starszych. Firma stosuje zasady projektowania oparte na WCAG, takie jak odpowiednie rozmieszczenie elementów, zwiększony kontrast, duże przyciski i prosta nawigacja. Krakweb zapewnia, że projektowana strona spełnia wymagania WCAG na poziomie AA lub AAA, co maksymalizuje dostępność.
3. Optymalizacja istniejących stron internetowych
Krakweb wspiera organizacje, które chcą dostosować swoje istniejące strony internetowe do wymogów WCAG. Zespół specjalistów przeprowadza analizę i wprowadza modyfikacje w kodzie oraz w strukturze strony, aby zwiększyć jej dostępność. Może to obejmować dostosowanie kontrastu, powiększenie elementów interaktywnych, dodanie opisów alternatywnych do obrazów i zapewnienie odpowiednich transkrypcji oraz napisów do materiałów multimedialnych.
4. Dostosowanie systemu CMS pod kątem dostępności
Jeśli klient korzysta z dedykowanego lub własnego systemu CMS, Krakweb może dostosować go tak, aby wspierał edycję i zarządzanie treścią zgodne z WCAG. Dzięki temu administratorzy i redaktorzy strony mogą łatwiej tworzyć dostępne treści. Krakweb może także zaproponować korzystanie z ICEberg CMS 5, swojego autorskiego systemu CMS, który wspiera tworzenie stron zgodnych z WCAG już na poziomie edycji treści.
5. Wsparcie w tworzeniu treści dostępnych i przyjaznych dla seniorów
Krakweb oferuje także pomoc w tworzeniu i optymalizacji treści w sposób przystępny dla osób starszych. Obejmuje to stosowanie prostego języka, unikanie nadmiaru skomplikowanych informacji i zapewnienie jasnych instrukcji. Krakweb uczy także, jak przygotowywać teksty alternatywne, które są zgodne z WCAG i mogą być odczytywane przez technologie wspomagające, takie jak czytniki ekranu.
6. Integracja z technologiami wspomagającymi
Dzięki wsparciu technologicznemu Krakweb może pomóc w integracji strony z różnymi technologiami wspomagającymi, takimi jak czytniki ekranu, narzędzia do rozpoznawania mowy czy powiększania. Krakweb przeprowadza także testy kompatybilności, aby mieć pewność, że strona działa poprawnie z technologiami wspierającymi, co jest kluczowe dla seniorów korzystających z takich narzędzi.
7. Szkolenia dla zespołu klienta w zakresie dostępności
Krakweb oferuje szkolenia, które pomagają zespołom klienta zrozumieć zasady dostępności i WCAG oraz wprowadzać je na co dzień. Dzięki takim szkoleniom pracownicy dowiadują się, jak tworzyć dostępne treści, jakie praktyki wdrażać przy projektowaniu stron oraz na co zwracać uwagę, aby strona była przyjazna dla użytkowników o różnych potrzebach.
8. Ciągłe monitorowanie i wsparcie techniczne
Dla stron o znaczeniu strategicznym Krakweb oferuje usługi ciągłego monitorowania dostępności, co pozwala na regularne sprawdzanie zgodności z WCAG i szybkie reagowanie na pojawiające się problemy. Krakweb monitoruje działanie strony pod kątem dostępności i dostosowuje ją do nowych wymagań WCAG, co jest szczególnie istotne w miarę rozwoju standardów.
9. Dostosowanie funkcji e-commerce do potrzeb seniorów
Jeśli strona ma charakter e-commerce, Krakweb może dostosować proces zakupowy tak, aby był jak najbardziej intuicyjny i dostępny dla seniorów. Obejmuje to m.in. zwiększenie czytelności formularzy, ułatwienie nawigacji w sklepie, uproszczenie procesu zakupowego oraz dostosowanie treści opisów produktów. Wszystkie te aspekty pomagają osobom starszym komfortowo korzystać z funkcji zakupowych, co zwiększa ich satysfakcję i zachęca do dalszego korzystania z e-sklepu.
Krakweb ze swoimi usługami wspiera organizacje w tworzeniu stron internetowych przyjaznych dla seniorów, zgodnych z WCAG i przystosowanych do potrzeb osób o różnorodnych wymaganiach dostępności. Od audytów i optymalizacji stron, przez personalizację treści i szkolenia, po ciągłe wsparcie techniczne – Krakweb zapewnia kompleksową pomoc, która pomaga klientom osiągnąć wysokie standardy dostępności oraz budować strony internetowe otwarte na wszystkich użytkowników.