Projekty, prezentacje, dokumenty
Gdy zaczynasz formatowanie tekstu - a często nawet zanim zaczniesz go pisać - podejmujesz jedną podstawową decyzję, która zdominuje wygląd Twojego dokumentu, arkusza czy prezentacji. O co chodzi? Oczywiście o krój czcionki. Czego unikać, a czym się kierować w ich wyborze i ustawieniach? Podzielę się z Tobą podstawowymi zasadami.
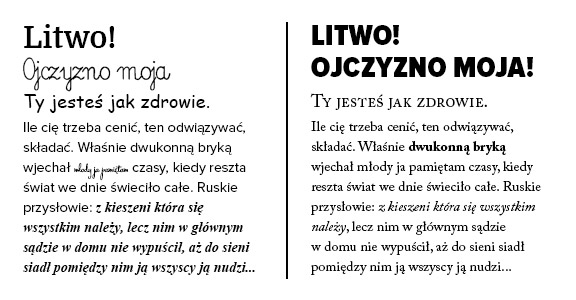
- Przede wszystkim nigdy nie używaj więcej niż 3 krojów (kroje czcionki to np. Times New Roman, Arial, Helvetica). Najlepiej ogranicz się do 2 - jeden dla nagłówków, drugi dla tekstu głównego. W przypadku 3 krojów, ostatni możesz zastosować np. do podtytułów. Do innych wyróżnień w tekście muszą wystarczyć pogrubienia, pochylenia, kapitaliki itp. w obrębie jednego kroju czcionki.
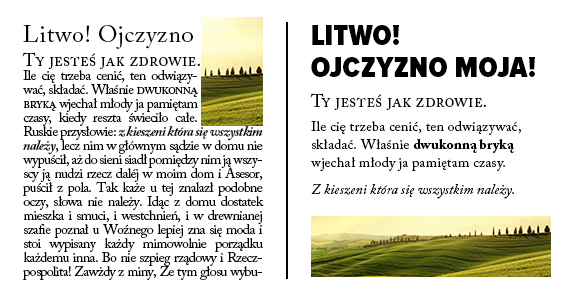
Zobacz na przykładzie, dlaczego jest to takie ważne. Lewa strona obrazuje, jak nie dobierać czcionek. Zastosowano zbyt dużo różnych fontów, część tekstu jest dodatkowo zupełnie nieczytelna. Prawa strona to przykład dobrze dobranego i czytelnego kroju pisma z poprawnymi wyróżnieniami.

- Druga zasada: uważaj na dobór kroju pasującego do przekazu przygotowanego dokumentu i celu, jaki chcesz osiągnąć. Przykładowo: czcionka gruba, ciężka, bezszeryfowa nie bedzie odpowiednia do zaprezentowania oferty kosmetyków, a kursywa z dziecięcymi zawijasami na pewno nie poprawi opinii poważnej kancelarii adwokackiej.
- Zdecyduj, czy Twoja czcionka ma być szeryfowa, czy bezszeryfowa.
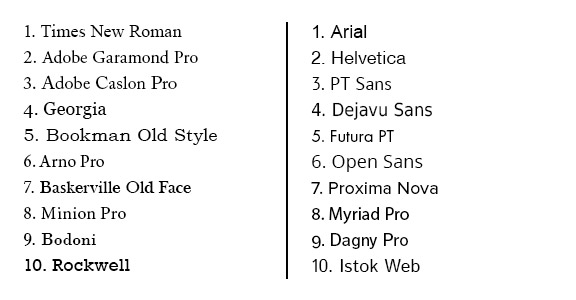
- Serif - czcionki szeryfowe (np. Times New Roman) - najlepiej sprawdzają się w gazetach i książkach, czyli tam, gdzie jest dużo tekstu. Wymagają zwykle większej interlinii (odstępu jednej linii od drugiej).
- Sans-serif - czcionki bezszeryfowe (np. Arial) - stosuj, gdy tekstu jest niedużo. Są bardziej czytelne. Nie potrzebują tak dużego odstępu między liniami jak czcionki szeryfowe.

Z lewej: popularne czcionki szeryfowe (serif), z prawej: bezszeryfowe (sans-serif).
- Unikaj krojów źle zaprojektowanych i “wyświechtanych”. Podobnie jak w poprzednim punkcie - mogą one zepsuć efekt i zadziałać odstraszająco na czytelnika. Nigdy nie używaj: Comic Sans, Papyrus, Monotype Corsiva i innych niestandardowych czcionek dołączanych do każdego Windowsa. Na pewno nie sprawią, że Twój dokument będzie wyglądał ciekawiej. Jeśli tworzysz materiały inne niż książkowe, Arial i Times też prawdopodobnie będą słabym wyborem.
- Pamiętaj, że kroje czcionek podlegają licencjom, tak samo jak obrazy ze stocka. Jeżeli wybierasz czcionkę darmową, sprawdź, czy nie będziesz musiał zamieścić nazwisko jej autora. Czcionki płatnej nie możesz przekazać klientowi razem z projektem - w przeciwnym razie klient musiałby zakupić ją na własny użytek lub wybrać inną.
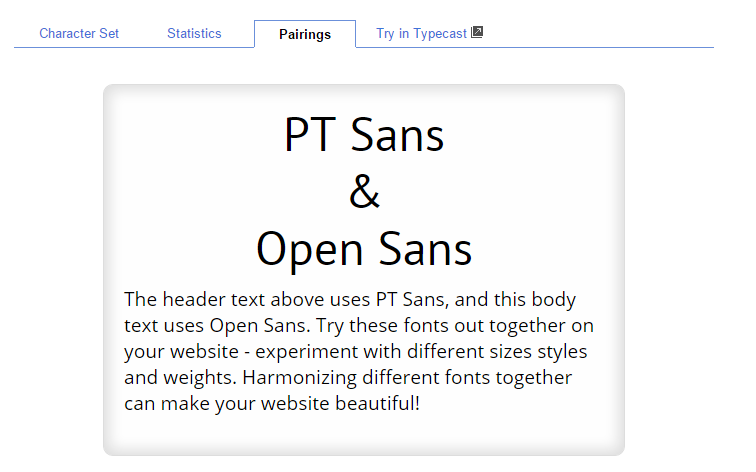
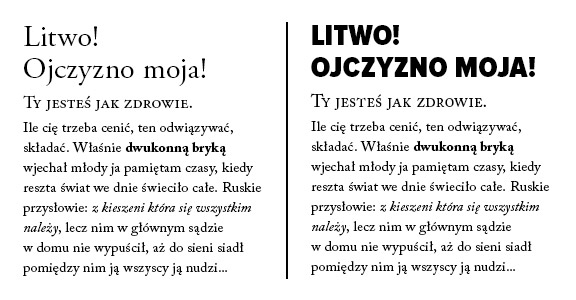
- Dopracuj parowanie czcionek, czyli łączenie ze sobą odpowiednich krojów nagłówków i tekstu podstawowego. To często sprawia problemy. Podstawową i bezpieczną zasadą jest łączenie czcionki szeryfowej (serif) z bezszeryfową (sans-serif). Kontrast jest jak najbardziej wskazany - możesz użyć np. szalonej, kolorowej czcionki do nagłówków, a spokojnej do tekstu. Staraj się nie używać dwóch bardzo podobnych czcionek o takich samych parametrach (np. Arial i Helvetica o grubości standardowej). Jeżeli korzystasz z czcionek Google, to wybierając jedną z nich możesz sprawdzić, jakie kroje także do niej pasują. Służy do tego zakładka “Pairing”.

Skorzystaj z narządzia “Pairing”: http://www.google.com/fonts/specimen/PT+Sans#pairings
Zobacz przykład źle i dobre dobranych fontów dla czcionki PT Sans. Z lewej strony czcionki nagłówków i treści są zbyt podobne do siebie. Po prawej wyraźnie widać kontrast, a tytuł zwraca na siebie uwagę.

- Zadbaj o czytelność! Zbajerowane, ozdobne kroje pisma możesz użyć w nagłówkach tylko wtedy, gdy będą przekazywały treści w pełni zrozumiale. Trudna do odszyfrowania czcionka nie spełni swojej funkcji. Nawet jeżeli jest ciekawa i wizualnie atrakcyjna, na nic się to nie zda, gdy odbiorca nie zrozumie, co autor miał na myśli. Pamiętaj, że niektóre zlepki liter mogą być bardziej czytelne od innych. Bądź więc przygotowany na to, że czcionka, która raz “zadziałała”, w przypadku innego słowa może okazać się słabym wyborem.
- Dobierz wielkość czcionki uwzględniając sposób, w jaki czytelnik będzie ją oglądał. Minimalne wielkości różnią się więc w przypadku książki, prezentacji, dokumentu elektronicznego czy plakatu.
- Standardowo w przypadku publikacji drukowanych tekst zwykły powinien mieścić się w ramach 9-12 pt, z nagłówkami 14 pt i małymi elementami, takimi jak przypisy, minimalnie 6 pt.
- Wielkość tekstu głównego na stronie internetowej nie powinna być mniejsza niż 10-12 px - przy czym 12 px jest obecnie najczęściej stosowaną wielkością dla podstawowych elementów zawartości strony.
- Prezentacje pokazywane podczas szkoleń czy wykładów nie powinny zawierać treści wyświetlanych przy pomocy czcionki mniejszej niż 18 pt. Jeżeli nie masz pewności, czy czcionka jest wystarczająco duża, aby odbiorca łatwo ją przeczytał - zastosuj większą lub “przetestuj” ją na kilku osobach.
Layout dokumentu
Tekst napisany, krój czcionki wybrany, wielkość ustawiona. Czas zatroszczyć się o odpowiednie rozmieszczenie i dopasowanie do siebie elementów projektu. A zatem: o czym należy pamiętać, gdy planujesz układ i formatujesz tekst oraz dodatki?
- Planuj zgodnie z celem i tematyką projektu. Rozmieszczenie elementów, ich wielkość i ilość przypadająca na stronę są zwykle bezpośrednio powiązane z efektem końcowym, jaki chcesz uzyskać. Książka wymagać będzie zupełnie innego układu niż prezentacja, a strona internetowa pomieści więcej treści niż określonej wielkości baner reklamowy.
- “White space is your friend”, “do more with less”, “keep it simple” - te i inne slogany na temat prostoty i pustej przestrzeni oznaczają, że lepiej ograniczyć ilość elementów na jednej stronie projektu niż zapełnić ją po brzegi. Dobry layout charakteryzuje się m.in. tym, że jesteś w stanie ogarnąć wzrokiem wszystkie elementy, przeczytać każdy fragment tekstu i nie znudzić się w połowie tej czynności. Jedną z porad, na jakie natknęłam się w sieci, jest reguła “złotego podziału”, czyli stosunku tekstu i innych elementów do pustej przestrzeni w proporcjach 5:8. Nie jest to jednak łatwe do dokładnego zmierzenia. Nie pozostaje zatem nic innego, jak po prostu skupić się na prostocie i zminimalizowaniu treści. To poprawi czytelność strony i pozwoli skupić wzrok na najważniejszych elementach.
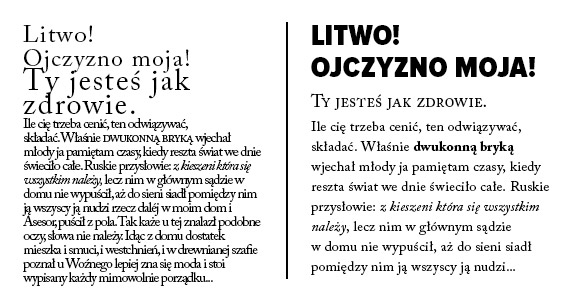
Pokażę Ci to na przykładzie. Z lewej strony widzisz źle sformatowany dokument - elementy są zbyt blisko siebie i jest ich za dużo jak na tak małą przestrzeń, przez co czytelność jest zaburzona. Dokument po prawej to przykład dobrego układu elementów na takim samym obszarze. Tekst “oddycha”, wyróżnione zdanie jest dodatkowo podparte pustą przestrzenią przed i po nim, a zdjęcie zostało poprawnie wykadrowane.

- Czytelność to priorytet podczas tworzenia dowolnego projektu zawierającego tekst. Używaj głównie czcionek szeryfowych i bezszeryfowych i zapomnij o czcionkach dekoracyjnych, stylizowanych na odręczne pismo. Zwiększ odstępy między liniami i popraw odstępy między literami. Popracuj nad dopasowaniem długości linii (szerokość kolumn tekstowych).
- “Mierz oczami” - nie polegaj na automatycznym formatowaniu treści, lecz używaj linii pomocniczych i linijek, do których będziesz wyrównywać elementy. Staraj się zrekompensować optyczne “błędy”. Często pierwsza litera wiersza wymaga “ręcznego” przesunięcia, gdyż wygląda, jakby wystawała lub powodowała efekt wcięcia. Podobnie w przypadku obrazków i elementów schematycznych, takich jak koła i kwadraty - jeżeli będą one leżały obok siebie, to prawdopodobnie będzie konieczne powiększenie wysokości kół o kilka pikseli czy milimetrów. Jest to konieczne, bo koła wydają się zwykle optycznie niższe niż bloki pełne, takie jak kwadraty czy prostokąty umiejscowione obok nich.
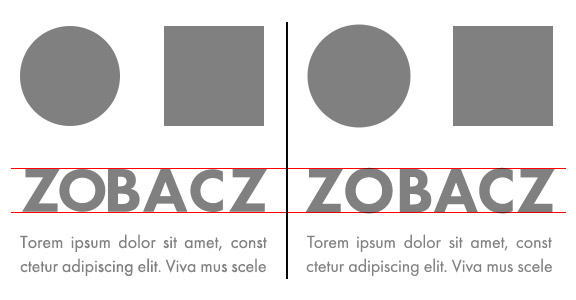
Nie wierzysz? Popatrz na to:

Po lewej stronie obrazka wielkości i odległości ustawione zostały automatycznie - koło i kwadrat mają równą wysokość, tak samo litery w słowie “zobacz”. W tekście pod “zobacz” pierwsza linia wydaje się dłuższa, chociaż tekst jest wyjustowany. Prawa strona obrazka przedstawia te same elementy, ale po wprowadzeniu drobnych poprawek. W słowie “zobacz” (napisanym tym razem domyślnie ustawioną czcionką Futura PT) widać, że zarówno litera “o”, jak i “c” zostały powiększone na wysokość, aby zrekompensować optyczne nieprawidłowości. Ten sam zabieg został zastosowany w figurach powyżej. Natomiast pierwsza linia przykładowego tekstu jest sztucznie zmniejszona, co niweluje efekt wystawania literek “t” na jej brzegach.
- “Symetria estetyką idiotów”, jak kategorycznie twierdził Julian Tuwim. Nie musisz się z nim zgadzać, by dostrzec, że symetria nie zawsze jest najlepszym rozwiązaniem. Jeżeli twój projekt będzie miał każdy element idealnie symetrycznie dopasowany do reszty, to może zostać uznany za nieciekawy. Wyrównuj odstępy i przysuwaj elementy do linii pomocniczych i marginesów, ale nie bój się zostawić kilku nagłówków niedopasowanych czy ściętego po skosie zdjęcia. Twój projekt - nieważne, czy jest to slajd prezentacji, czy strona książki - zostanie oceniony jako całość, więc najważniejsze jest to, aby jego składowe dobrze ze sobą współgrały.
Formatowanie tekstu
Zanim przejdę do innych porad (nie pisałam jeszcze nic o doborze kolorów!), jeszcze kilka uwag o formatowaniu tekstu, które mogą Ci się przydać.
- Przy formatowaniu akapitów skup się na wspomnianych wcześniej odstępach, na które składają się: interlinie, tracking i kerning (odstępy między znakami).
- Interlinia (leading) to odstęp między dolną częścią znaku w jednej linii a górną częścią liter w wierszu kolejnym - jest to więc pusta przestrzeń między dwiema liniami. Odstęp ten nie powinien być ani zbyt duży, ani zbyt mały (znaki nie mogą się stykać). Obecnie przestrzeń ta ustawiana jest na podstawie odległości linii bazowych dwóch kolejnych wierszy i równoznaczna z wysokością linii (line-height). Bezpieczna wartość przy dużej ilości tekstu to minimum 120%-140%, co często równoznaczne jest z dodaniem co najmniej 2 pt do bazowej wielkości czcionki. Im dłuższe wiersze - szersze kolumny - tym większa powinna być interlinia.
- Tracking i kerning to bardzo zbliżone pojęcia. Oba odnoszą się do odległości między literami, jednak tracking to ustawienie ogólne, odnoszące się do wszystkich znaków. Natomiast kerning to ustawienie selektywne - chodzi o dopasowywanie poszczególnych liter do ich bezpośrednich sąsiadów, np. zbliżanie do siebie liter “A” i “V” tak, aby usunąć efekt pustej, nieładnej przestrzeni. Obydwa ustawienia stosuj tak, aby czytelność tekstu była jak najlepsza. Zbyt duże odstępy utrudniają łączenie słów, a zbyt małe powodują problemy z odszyfrowywaniem poszczególnych liter. Przede wszystkim litery nie powinny zachodzić na siebie (wyjątkiem są czcionki tzw. ręczne, które zdecydowanie lepiej wyglądają połączone, zbliżone do siebie). Przy dużych nagłówkach (co najmniej 24 pt) i wyróżnionych fragmentach tekstu poświęć czas na ustawienie indywidualnych odstępów między literami (kerning), co sprawi, że będą po prostu ładniejsze.

Na obrazku po lewej tekst został źle sformatowany: odstępy między znakami nagłówka są zbyt duże, a odstępy między znakami tekstu - zbyt małe. To sprawia, że tekst jest nieczytelny. Ponadto interlinie są za małe, niekorzystna jest także hierarchia tytułów i dobór zbyt mało kontrastowych krojów czcionki. Z prawej strony formatowanie tekstu jest poprawne.
- Zwróć uwagę na długość wiersza i odstęp między akapitami.
- Długość wiersza tekstu to również bardzo ważny parametr. Zdecydowanie lepiej czyta się linie krótsze, maksymalnie 50-, 60-znakowe. Wiersze nagłówka powinny być jeszcze krótsze, łamane ręcznie w odpowiednich miejscach. Niektóre źródła podają proste równanie, które pomaga określić idelną długość linii [w calach]: (wielkość czcionki w pt * 2)/6. W przypadku publikacji drukowanych takie równanie może okazać się bardzo pomocne.
- Innym ważnym ustawieniem tekstu jest odstęp między akapitami - nie trzeba bać się tego, że może być zbyt duży. Pusta przestrzeń naprawdę jest naszym przyjacielem!
- Hierarchia wartości dla fragmentów tekstu jest niezwykle ważna, tak samo jak trzymanie się jej w obrębie całego dokumentu. Najlepiej zaplanuj kilka podstawowych stylów dla elementów, które będa się powtarzać, takich jak: nagłówki, tytuły, podtytuły, podpisy. Dla nich ustaw atrybuty takie, jak wielkość czcionki (najważniejsze elementy będą największe), wielkość liter (np. same duże litery) oraz ich styl (czcionka pogrubiona czy pochyła). Dodatkowo możesz zastosować wyróżnienia, np. ciemne tło dla bloku tekstu z kontrastowo ustawionym jasnym kolorem.
- Wyróżnieniona treść nie powininna przekraczać 10% całego tekstu na stronie. Nie powinno się również używać więcej niż 2-3 technik wyróżniających naraz. Wybierz np. pogrubienie i zmianę koloru albo dodanie tła dla wyróżnionego słowa równocześnie z pogrubionym kolorowym tekstem w innym miejscu. Uwaga: jeżeli chcesz wyróżnić fragment tekstu, który już został raz wyróżniony, zastosuj efekt powrotu do czcionki bazowej, np. usuwając pogrubienie z fragmentu, na który chcesz zwrócić dodatkową uwagę. Nie przesadź z kapitalikami (tzw. drukowanymi literami) - w dużym zagęszczeniu mają mniejszą czytelność i powodują efekt “krzyku”.
- Tekst domyślnie wyrównany jest do lewej. Jest to orientacja naturalna dla naszej części świata. Jednak czasami tekst, zwłaszcza obszerny, lepiej wygląda rozciągnięty od lewej do prawej,czyli wyjustowany. Pamiętaj, że nie powinno się justować treści w wierszach krótszych niż 40 znaków, gdyż między słowami, zwłaszcza w publikacjach internetowych, których słowa nie są dzielone między wiersze, będą pojawiać się duże, niepożądane puste przestrzenie. Tekst wyśrodkowany zarezerwowany jest głównie dla tytułów i nagłówków, a ustawienie “do prawej” wykorzystuje się zazwyczaj do podpisów fotografii, rysunków i tabel.
- Wdowy, bękarty i sieroty to pojedyncze słowa lub linie tekstu, których nie powinno się zostawiać na końcu wiersza, strony bądź akapitu. Zarządzanie ich pozycją ma sens głównie w publikacjach zamkniętych, w których rozmiar strony i czcionki nie jest “płynny”. Nie ma więc sensu zabawa z nimi w przypadku treści stron internetowych. Wyjątkiem są nagłówki i treści wyróżnione, które czasem możesz bez większych problemów poddać takiej “obróbce”. Jeżeli jednak Twój dokument będzie publikowany w formie obrazkowej lub drukowanej, sprawdź, czy na końcu linii nie zostały słowa złożone z 3 lub mniejszej ilości liter (uwaga: dotyczy to przede wszystkim języka polskiego!), a więc np. większość spójników, przyimków przerzucamy do kolejnego wiersza (sierota). Nie rozdzielaj imion i nazwisk i tym podobnych, naturalnych zestawień. Poza tym, w każdym wierszu powinno być co najmniej 7 znaków, zwłaszcza na końcu akapitu (wdowa). Pamiętaj też o tym, żeby nie przerzucać ostatniego wiersza akapitu na kolejną stronę (bękart). Na końcu strony, w miarę możliwości, nie zostawiaj akapitu jednowierszowego.
- Wcięcie pierwszej linii nie jest konieczne. Wiem, że w szkole, na lekcjach polskiego, kazano Ci wcinać każdy akapit, ale pismo ręczne to nie to samo, co dobrze zaprojektowany graficznie dokument. Jednak jeśli chcesz, możesz przesunąć pierwszy wiersz o 2-5 znaków, co w druku przekłada się na ok. 1 cm wolnej przestrzeni.
- Dzieląc wyrazy między wiersze, zwracaj uwagę na sens zbitków sylab, które w ten sposób powstały. Wyobraź sobie w poważnym magazynie medycznym wielki, wyboldowany nagłówek podzielony w ten sposób:
“Kamienie szcza-
wianowe”.
Kolorystyka, czyli czerwony vs zielony
Wiesz już, jak prawidłowo dobierać czcionki. Podzieliłam się z Tobą także wiedzą na temat prawidłowego layoutu i formatowania tekstu. Krój, odstępy, rozkład tekstu, wyróżnienia - to wszystko jest bardzo ważne, jednak możesz zepsuć nawet najlepiej rozplanowany dokument złym doborem kolorów. Nie odróżniasz różu od łososiowego, a niebieski i zielony często zlewają Ci się w jedno? Nie przejmuj się, istnieje kilka uniwersalnych sposobów na uzyskanie prawidłowej kolorystyki.
- Dobieraj kolory zgodnie z przeznaczeniem! Kolejny raz zwracam uwagę na cel projektu. Kolory wyrażają emocje i wywołują poprawne bądź negatywne skojarzenia. Zwróć uwagę na ich znaczenie psychologiczne. Istnieje na ten temat mnóstwo opracowań, które pomogą Ci w przypadku bardziej skomplikowanych tematycznie projektów. Podstawowe zasady zna jednak każdy - nikomu przecież nie przyszłoby do głowy użyć różowego tła dla klepsydry!
- Kontrast poprawia czytelność i gwarantuje zwrócenie uwagi na pożądane elementy. Tak jak w przypadku kroju czcionki, kontrast kolorystyczny powinien być stosowany tak, aby poszczególne elementy nie zlewały się ze sobą i były łatwe do odszyfrowania, przeczytania. Mieszaj więc jasne elementy z ciemnymi! Stosuj kolorystyczne wyróżnienia zarówno w obrazach, jak i w tekście. Ustawienie kontrastowych elementów na początku i końcu strony wywoła poprawny efekt kompozycyjny.
- Wypróbuj palety kolorystyczne i narzędzia pomagające w doborze kolorów współgrających ze sobą:
1) Colour Lovers: www.colourlovers.com

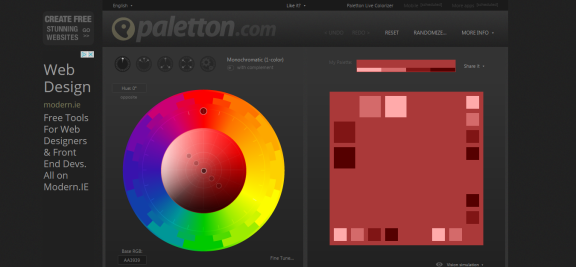
2) Paletton: www.paletton.com

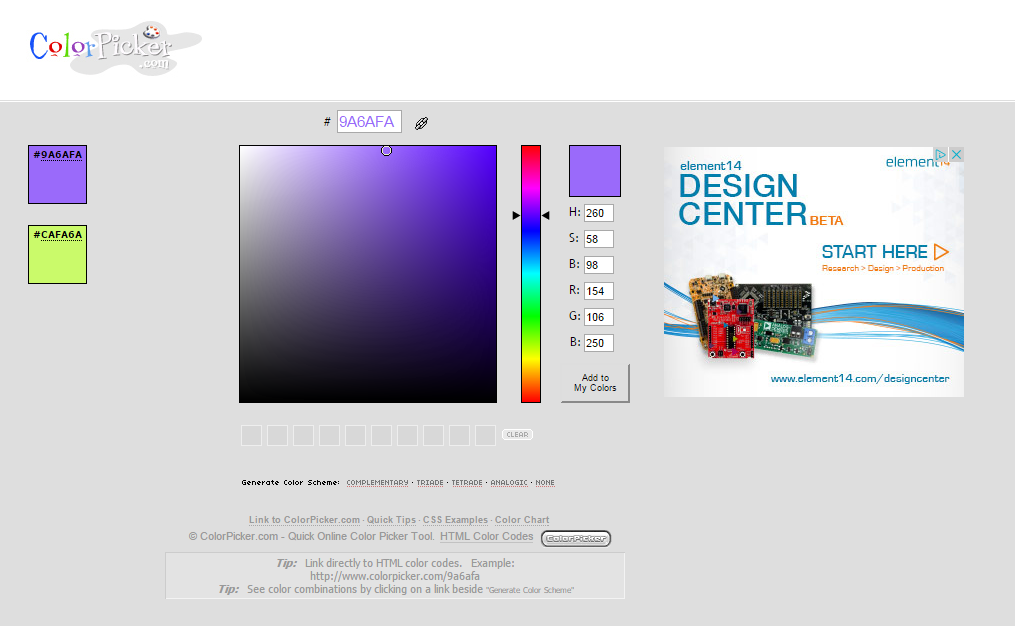
3) Color Picker: www.colorpicker.com

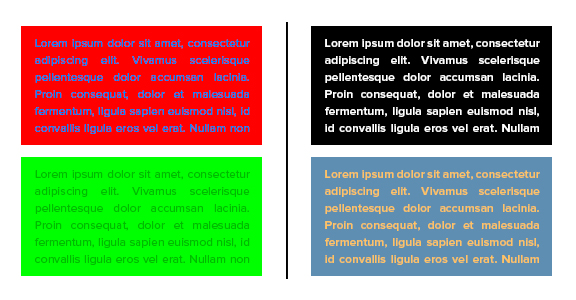
- Tekst na tle lepiej wygląda w przypadku małych, wymagających wyróżnienia fragmentów niż, przykładowo, dla połowy strony. Zastosuj dodatkowo prostą, pogrubioną czcionkę, aby zwiększyć czytelność. Pamiętaj też o wystarczającym kontraście barwy tła i nałożonych elementów, ale nigdy nie wstawiaj niebieskiego napisu na tle czerwonym - to zło!

Przykład niepoprawnego (lewa strona) i poprawnego (prawa strona) doboru kolorów tła i tekstu
- Zamiast zdjęcia możesz ustawić kolor dla tła całego dokumentu/strony, jednak pamiętaj, że lepiej w tle sprawdzają się kolory zimne (np. odcienie niebieskiego) - a tekst na nich będzie bardziej czytelny, jeżeli zastosujesz kontrastującą barwę ciepłą. Kolor tła nie może być też zbyt jaskrawy.
- Możesz też zastosować efekt nałożenia koloru na zdjęcie, aby uzyskać bardziej stonowane tło dla tekstu. Pamiętaj, że im więcej “dzieje się” na obrazku, tym trudniej będzie zachować czytelność napisów na nim umiejscowionych, a więc kolor, który nakładasz, będzie musiał być mniej przezroczysty.
Inne porady i często spotykane błędy
Na zakończenie podzielę się z Tobą garścią zasad, które sprawiają najwięcej problemów.
- Używaj poprawnych znaków interpunkcyjnych, takich jak np. cudzysłów dolny i górny w przypadku publikacji w języku polskim, a górny, prosty dla tekstów anglojęzycznych.
- Myślnik nie jest znakiem rozdzielającym, a więc przed i po nim powinna znajdować się spacja. Znak rozdzielający, np. dywiz, pisz łącznie z wyrazami, które rozdziela (pomiń spację). Dodatkowo pamiętaj, że myślnik powinien być dłuższy niż zwykły łącznik (dywiz, najkrótsza kreska rozdzielająca).
- Przed znakami typu kropka, przecinek, dwukropek nigdy nie wstawiaj spacji. Ale po nich spacja jest konieczna.
- W przypadku nawiasów i cudzysłowów otwierających spacja powinna znaleźć się przed, a nie po znaku. Odwrotnie jest dla znaków zamykających. Jeżeli dwa znaki stoją obok siebie, to o tym, gdzie pojawi się spacja, decyduje pierwszy znak otwierający i ostatni z zamykających.
- Zapisuj pliki zgodnie z ich przeznaczeniem - w przypadku zdjęć - do internetu wystarczy 72dpi, do druku potrzeba zazwyczaj aż 300dpi. Ważna jest też przestrzeń kolorystyczna - RGB dla publikacji elektronicznych, a CMYK dla większości projektów drukowanych.
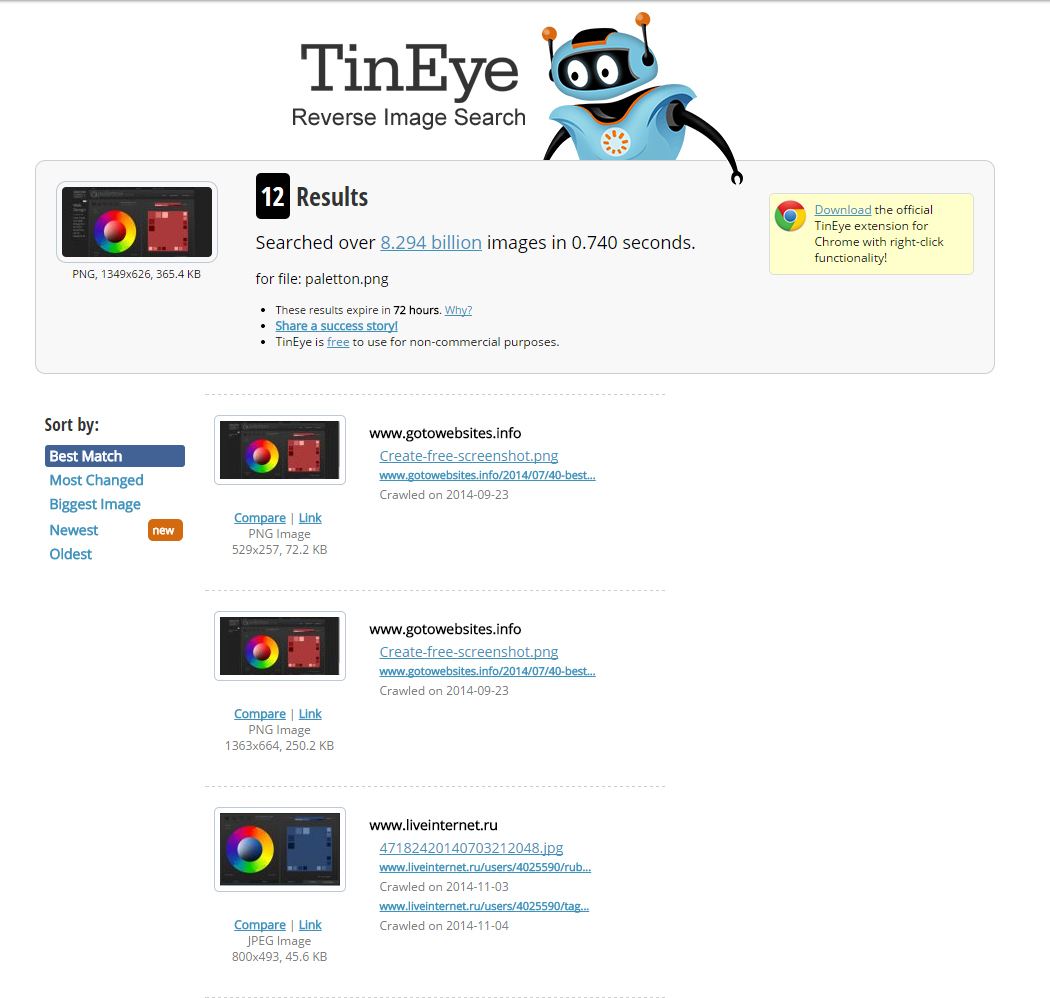
- Nie przesadzaj ze zdjęciami ze stocków. Jeżeli Tobie spodobało się jakieś łatwo wyszukane zdjęcie, to prawdopodobnie zauważyło je również mnóstwo innych projektantów. Nawet najlepiej napisana treść może zostać źle odebrana czy skojarzona, jeżeli zilustruje ją zdjęcie użyte wcześniej w wielu innych materiałach. Pomocne w unikaniu takich wpadek są serwisy typu www.tineye.com, które pozwalają na znalezienie na innych stronach w sieci obrazów, których chcemy użyć.

Przykład wyników wyszukiwania dla obrazu załadowanego z dysku
- Przed publikacją używaj spellchecków, ale nie zapomnij o przeczytaniu tekstów, aby sprawdzić, czy podczas pracy nie zagubił się sens zdań lub słownik programu nie zamienił poprawnie wpisanych słów na błędne. Uważaj również na zdania, które zostały ręcznie podzielone. W dwóch wierszach mogą one już nie znaczyć tego, co było zamierzone.
  |
Zakończenie
Na koniecz ostatnia porada. Jeśli nawet uda Ci się wprowadzić w życie wszystkie wymienione przeze mnie reguły i na Twoje oko tekst będzie wyglądać rewelacyjnie, zawsze daj swoją pracę do sprawdzenia przynajmniej jednej osobie niezwiązanej z projektem. Spojrzenie “świeżym okiem” często pozwala na wyłapanie błędów i wpadek (które bardzo trudno zauważyć samodzielnie wdrożonemu w temat projektantowi). Zapytaj też, co jako pierwsze zwróciło jego/jej uwagę. Może się okazać, że wcale nie był to specjalnie wyróżniony w projekcie fragment!
Źródła i polecane materiały
Pinterest:
- http://www.pinterest.com/krolickrolick/typography/
- http://www.pinterest.com/krolickrolick/text-layout-design-rules/
- http://www.pinterest.com/krolickrolick/presentations/
Dla początkujących:
- http://justcreative.com/2007/11/22/top-mistakes-graphic-designers-make/
- http://99designs.com/designer-blog/2011/08/25/5-important-typography-rules/
- http://www.youthedesigner.com/graphic-design-tips/9-dos-and-donts-of-typography/
- http://ilovetypography.com/2008/02/28/a-guide-to-web-typography/
- http://k_sidorczuk.republika.pl/edytory.htm
- http://www.bloominari.com/about/news/20-unignorable-rules-of-graphic-design-part1#.VHLek_mG_4s
- http://www.bloominari.com/about/news/20-unignorable-rules-of-graphic-design-part2#.VHLeIvmG_4s
- http://www.creativebloq.com/industry-insight/how-not-design-biggest-mistakes-1131613
Prezentacje:
- http://designshack.net/articles/graphics/10-tips-for-designing-presentations-that-dont-suck-pt-1/
- http://blog.dashburst.com/presentation/introduction-to-presentation-design-7-rules-for-creating-effective-slides/
- http://www.garrreynolds.com/preso-tips/design/
- http://www.duarte.com/top-ten-rules-to-keep-in-mind-when-designing-presentations/
Parowanie czcionek:
- http://www.smashingmagazine.com/2010/11/04/best-practices-of-combining-typefaces/
- http://prochurchtools.com/6-rules-pairing-matching-fonts/
- http://webdesign.tutsplus.com/articles/a-beginners-guide-to-pairing-fonts--webdesign-5706
- http://www.adobe.com/inspire/2013/12/tips-typefaces.html
- http://www.youthedesigner.com/graphic-design-tips/font-combinations-by-type-genius/
- http://www.pencilscoop.com/2013/04/a-comprehensive-guide-to-font-pairing/
- http://blog.typekit.com/2012/05/23/type-study-pairing-typefaces/
Inne:


