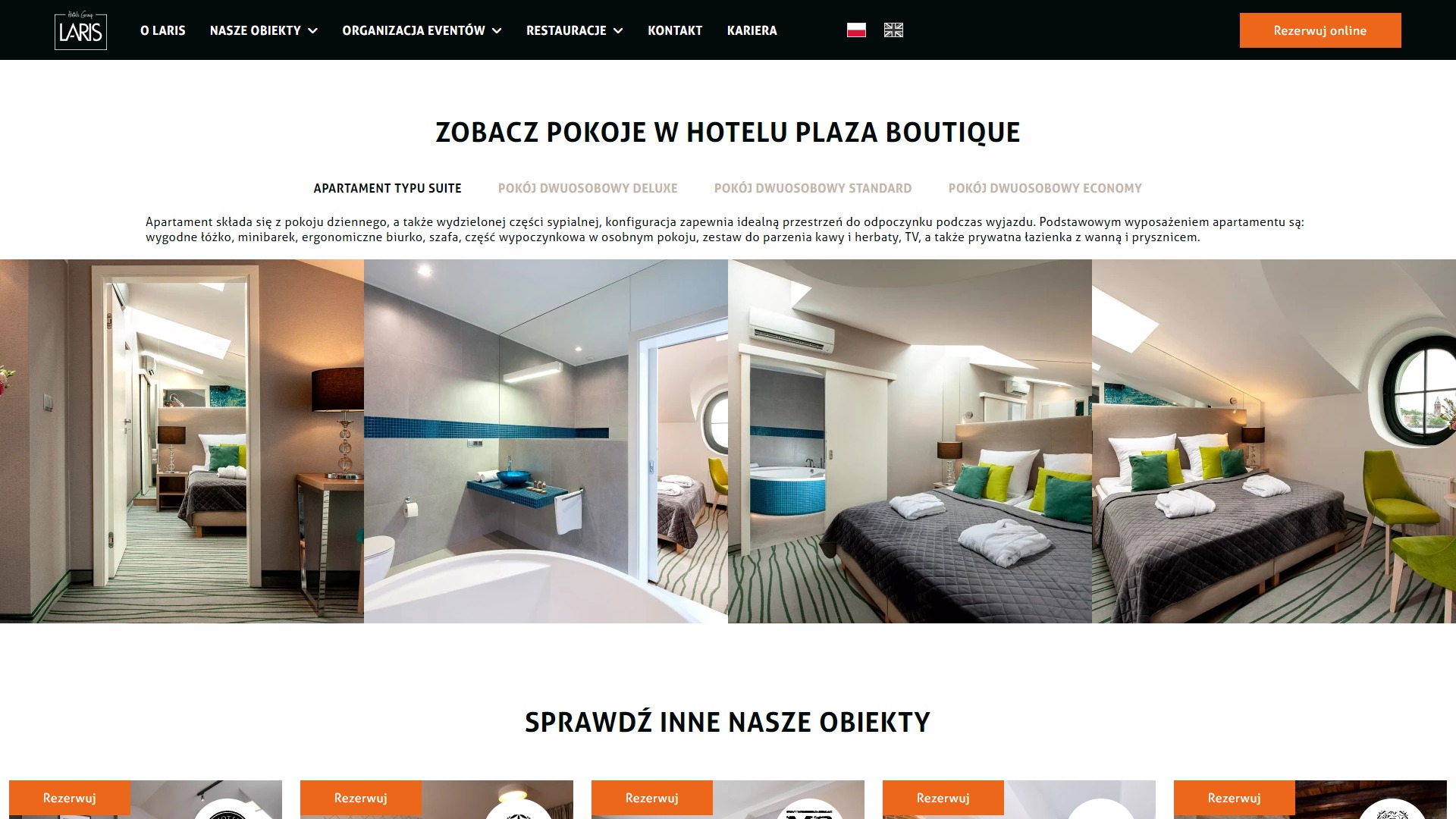
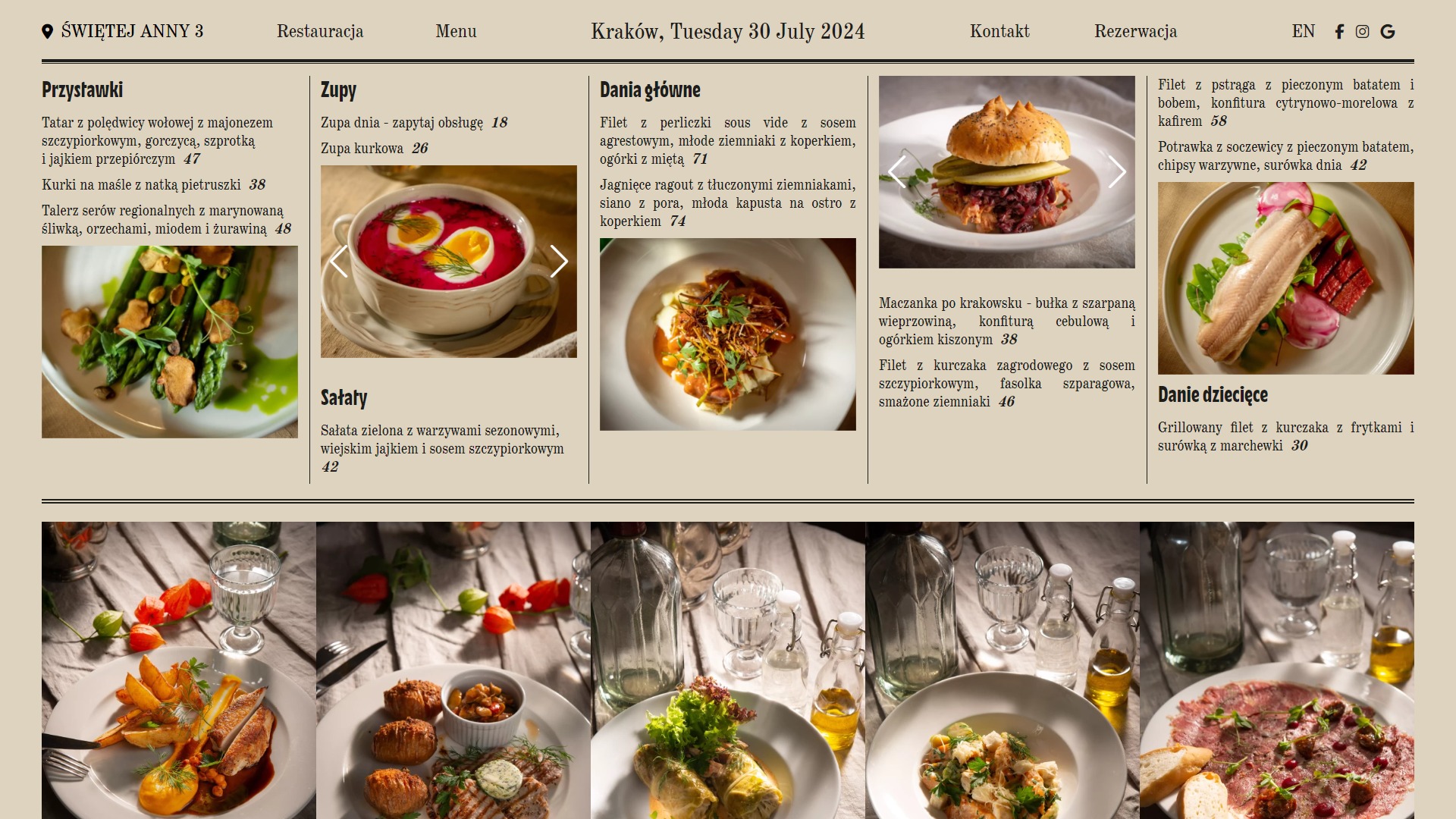
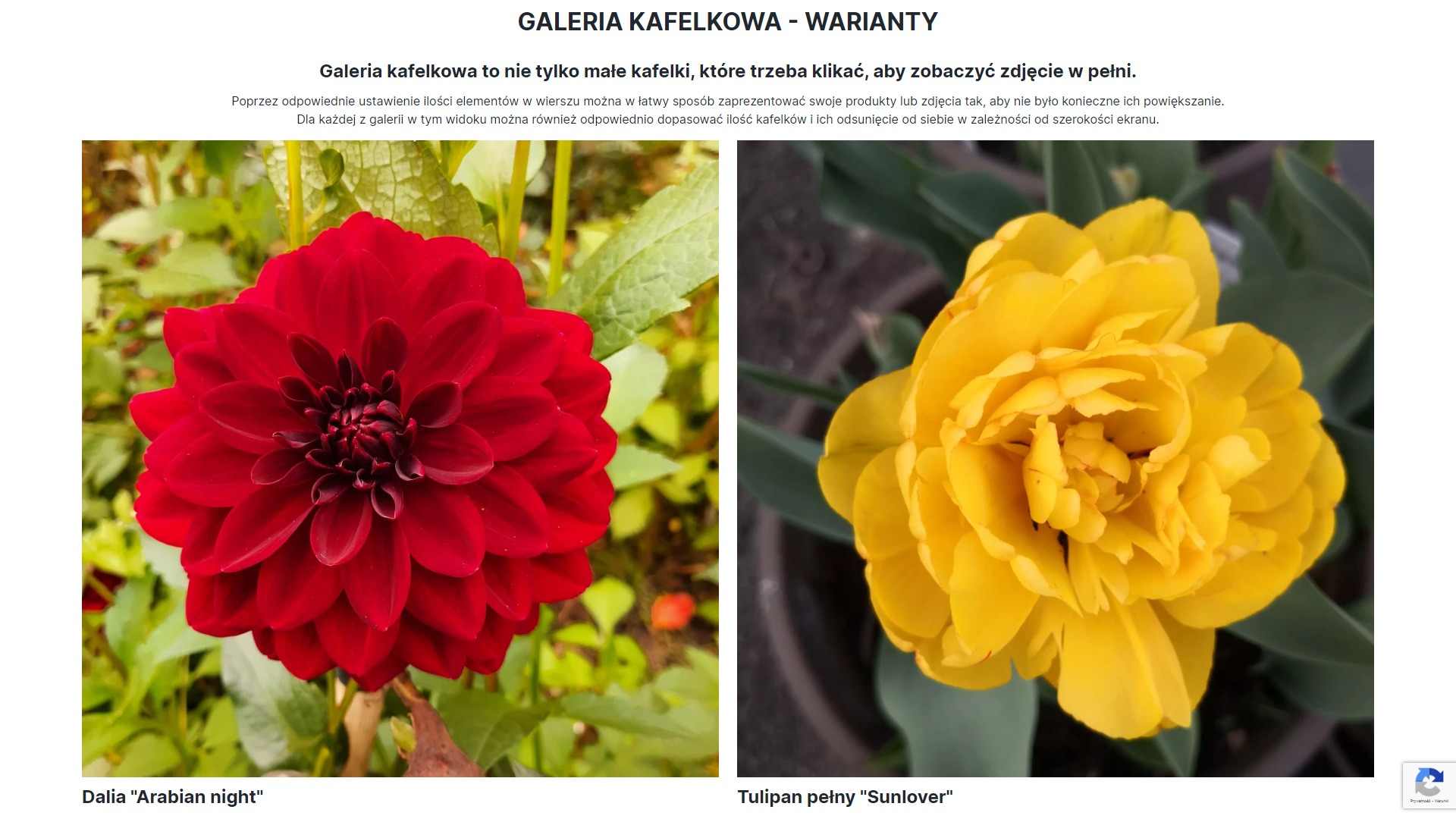
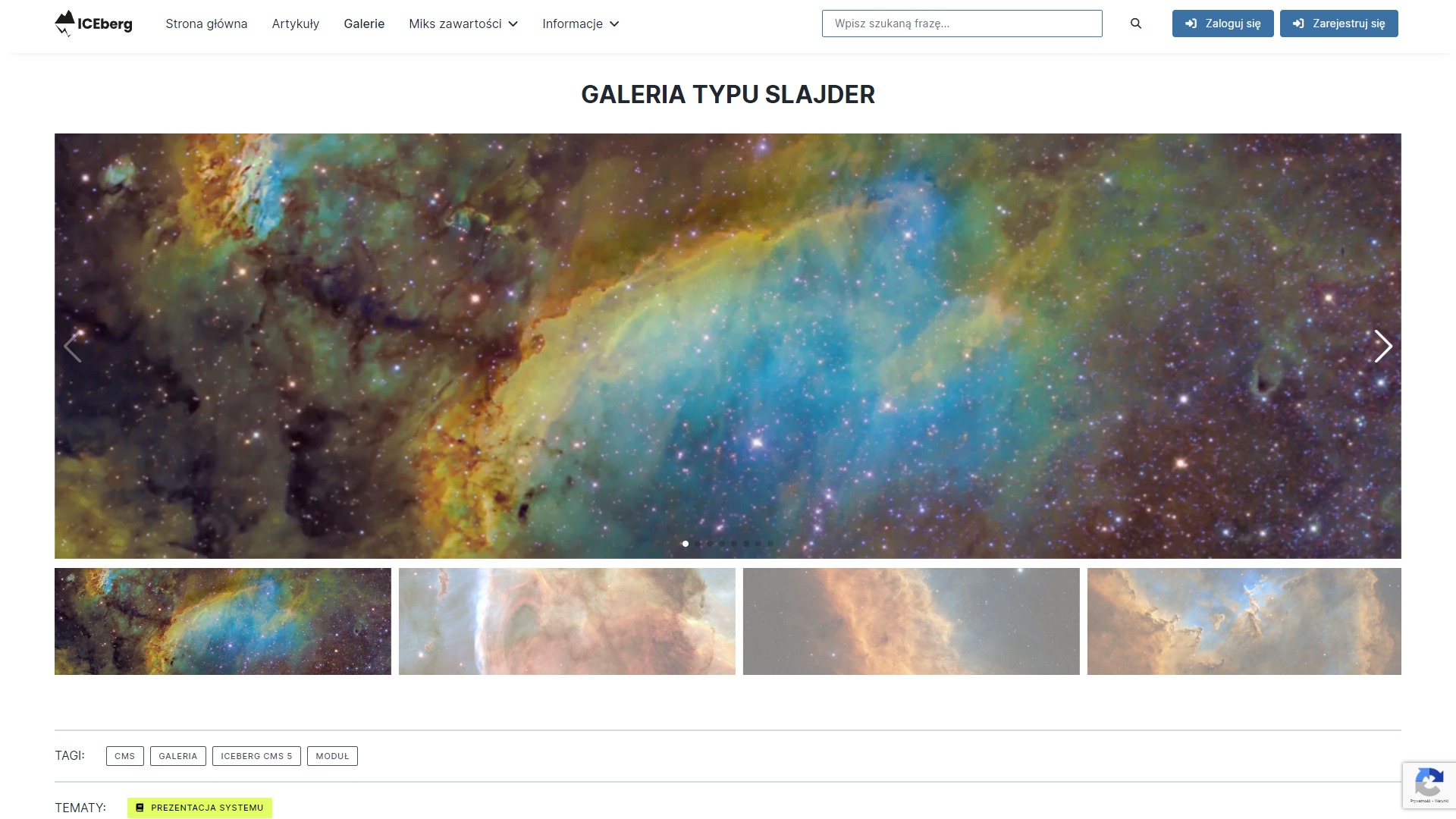
Zrzuty ekranu prezentowane w treści artykułu pochodzą z serwisów opartych o ICEberg CMS - wdrożeń Krakweb. Prezentują możliwości modułu galerii zarówno na frontendzie (z punktu widzenia użytkownika strony internetowej), jak i na backendzie (z punktu widzenia administratora / redaktora zarządzającego poprzez CMS serwisem firmowym / portalem / sklepem ...
Galerie - Nowoczesny moduł CMS
Moduły galerii są kluczowym elementem nowoczesnych systemów zarządzania treścią (CMS), oferującym potężne narzędzie do prezentacji treści wizualnych na stronach internetowych. Niezależnie od tego, czy prowadzisz blog, stronę firmową czy portal internetowy, galerie odgrywają kluczową rolę w zwiększaniu zaangażowania użytkowników i tworzeniu atrakcyjnych wizualnie wrażeń online.

Poznaj funkcjonalność i znaczenie modułów galerii w nowoczesnym systemie CMS
Moduły galerii umożliwiają wyświetlanie obrazów, filmów i innych treści multimedialnych w zorganizowany i atrakcyjny wizualnie sposób. Stanowią platformę do prezentacji Twoich produktów, usług lub osiągnięć w przekonujący sposób, przyciągając uwagę osób odwiedzających Twoją stronę i zachęcając ich do dalszego odkrywania.

Jak galerie mogą poprawić atrakcyjność wizualną i zaangażowanie użytkowników w Twojej stronie?
Włączając galerie do projektu swojej strony internetowej, możesz stworzyć interaktywne i wciągające doświadczenie dla swoich użytkowników. Galerie pomagają dzielić strony zawierające dużo tekstu, dzięki czemu treść jest bardziej wciągająca i łatwiejsza do strawienia. Pozwalają także zaprezentować tożsamość marki i skutecznie przekazać wiadomość poprzez wizualne opowiadanie historii.
Integracja galerii z projektem strony internetowej
Jeśli chodzi o projektowanie atrakcyjnej wizualnie strony internetowej, galerie odgrywają kluczową rolę w skutecznym prezentowaniu treści. Bezproblemowo integrując galerie z projektem strony internetowej, możesz stworzyć spójne i angażujące doświadczenie użytkownika. Niezależnie od tego, czy prezentujesz swoje produkty, usługi czy osiągnięcia firmy, galerie mogą pomóc podnieść atrakcyjność wizualną Twojej strony.
Bezproblemowa integracja zapewniająca spójny układ
Integracja galerii z projektem strony internetowej powinna przebiegać bezproblemowo, aby zapewnić spójny układ. Rozważ strategiczne umieszczenie galerii na swoich stronach internetowych, aby uzupełnić ogólny projekt i poprawić wygodę użytkownika. Niezależnie od tego, czy jest to suwak strony głównej prezentujący najnowsze projekty, czy dedykowana strona galerii, upewnij się, że miejsce docelowe jest zgodne z estetyką Twojego projektu.

Prezentowanie produktów, usług lub osiągnięć
Galerie to doskonały sposób na zaprezentowanie swoich produktów, usług lub osiągnięć w atrakcyjny wizualnie sposób. Niezależnie od tego, czy jesteś fotografem prezentującym swoje portfolio, czy stroną e-commerce prezentującą najlepiej sprzedające się produkty, galerie umożliwiają prezentację treści w angażującym formacie. Używaj wysokiej jakości obrazów i opisowych podpisów, aby skutecznie prowadzić użytkowników po swoich galeriach.
Dzięki przemyślanemu zintegrowaniu galerii z projektem strony internetowej możesz przyciągnąć odbiorców atrakcyjną wizualnie treścią i zapewnić niezapomniane wrażenia z przeglądania.
Korzyści z dodania galerii do swojego bloga
Dodanie galerii do swojego bloga może zapewnić wiele korzyści, które mogą poprawić ogólne wrażenia użytkowników i zaangażowanie w Twojej stronie.
Oto kilka zalet włączenia galerii do swojego bloga:
Zwiększone zaangażowanie czytelników
Treści wizualne mogą przyciągnąć uwagę czytelników i utrzymać ich zaangażowanie w posty na blogu. Galerie umożliwiają prezentowanie obrazów, filmów i infografik, które mogą uzupełniać treść pisemną i zwiększać jej atrakcyjność dla odbiorców.
Ulepszone opowiadanie historii
Galerie mogą pomóc Ci opowiedzieć fascynującą historię wizualną, która uzupełnia treść pisaną. Włączając obrazy i filmy do swoich postów na blogu, możesz ulepszyć narrację i zapewnić bogatsze wrażenia swoim czytelnikom.
Zwiększona atrakcyjność wizualna
Podział długich bloków tekstu na atrakcyjne wizualnie galerie może sprawić, że Twój blog będzie bardziej zachęcający i atrakcyjny dla odwiedzających. Treści wizualne mogą pomóc w skuteczniejszym przekazywaniu informacji i sprawić, że Twoje posty na blogu będą bardziej wciągające.
Wyróżnianie produktów lub usług
Jeśli promujesz produkty lub usługi na swoim blogu, galerie mogą być skutecznym narzędziem do zaprezentowania ich w atrakcyjny wizualnie sposób. Korzystając ze zdjęć i filmów, możesz lepiej przyjrzeć się swojej ofercie i zachęcić czytelników do dowiedzenia się więcej.
Ogólnie rzecz biorąc, włączenie galerii do swojego bloga może pomóc w stworzeniu bardziej dynamicznej i atrakcyjnej wizualnie strony internetowej, która przyciąga i zatrzymuje czytelników. Rozważ dodanie galerii do swojego bloga, aby skorzystać z tych korzyści i poprawić ogólne wrażenia użytkownika.
Korzystanie z galerii do celów brandingowych
Moduły galerii mogą być potężnym narzędziem zwiększającym obecność Twojej marki w Internecie i skutecznie przekazującym jej przesłanie odbiorcom. Oto kilka sposobów wykorzystania galerii do celów budowania marki:
Prezentowanie tożsamości Twojej marki
Użyj galerii, aby zaprezentować tożsamość swojej marki, w tym logo, paletę kolorów, styl wizualny i wartości marki. Wybierając obrazy, które odpowiadają estetyce Twojej marki, możesz wzmocnić rozpoznawalność marki i stworzyć spójną tożsamość wizualną w całej stronie.
Promowanie produktów i usług
Wykorzystaj galerie, aby zaprezentować swoje produkty lub usługi w atrakcyjny wizualnie sposób. Wysokiej jakości zdjęcia i filmy mogą pomóc potencjalnym klientom wyobrazić sobie siebie, korzystając z Twoich produktów lub usług, co ostatecznie zwiększy konwersję i sprzedaż.
Podkreślanie osiągnięć i referencje
Zaprezentuj osiągnięcia swojej marki, nagrody i referencje klientów w galeriach. Wizualny dowód Twojego sukcesu może zbudować wiarygodność i zaufanie wśród odbiorców, pozycjonując Twoją markę jako renomowany i godny zaufania wybór na rynku.
Zwiększanie zaangażowania i interakcji
Twórz interaktywne galerie, które zachęcają użytkowników do zaangażowania i interakcji z Twoją marką. Zastosuj funkcje takie jak suwaki obrazów, karuzele i efekty najechania myszką, aby przeglądanie galerii było dla użytkowników wciągającym i przyjemnym doświadczeniem.
Wzmocnienie dowodu społecznego
Udostępniaj treści generowane przez użytkowników, recenzje i posty z mediów społecznościowych w swoich galeriach, aby wykorzystać dowód społeczny i wykazać pozytywną reputację Twojej marki wśród klientów. Treści tworzone przez użytkowników mogą humanizować Twoją markę i tworzyć poczucie wspólnoty wokół Twoich produktów lub usług.
Inspirujące projekty galerii dla Twojej strony internetowej
Jeśli chodzi o projektowanie strony internetowej, włączenie atrakcyjnych wizualnie galerii może mieć znaczący wpływ na ogólne wrażenia użytkownika. Oto kilka inspirujących projektów galerii, które warto rozważyć w przypadku swojej strony internetowej:
Minimalistyczny układ
Minimalistyczny projekt galerii skupia się na czystych liniach, dużej białej przestrzeni i prostej nawigacji. Ten typ układu rzuca światło na Twoje obrazy i pozwala im mówić same za siebie.
Galerie interaktywne
Interaktywne galerie zachęcają użytkowników do zaangażowania, włączając takie funkcje, jak wyskakujące okienka lightbox, karuzele obrazów i efekty najechania myszką. Dzięki tym interaktywnym elementom przeglądanie galerii staje się bardziej dynamiczne i przyjemne.
Galeria kafelkowa

Galeria siatki
Galeria siatki porządkuje obrazy w symetryczny układ, tworząc przyjemny wizualnie układ, po którym użytkownicy mogą łatwo się poruszać. Ten typ projektu galerii sprawdza się dobrze w przypadku prezentowania dużej liczby obrazów w ustrukturyzowanym formacie.
Pokaz slajdów na pełnym ekranie
Pełnoekranowy pokaz slajdów zanurza użytkowników w obrazach, zajmując cały ekran. Ten wybór projektu jest idealny do tworzenia kinowych wrażeń wizualnych i przyciągania uwagi użytkowników od samego początku.

Galerie paralaksy
Efekty przewijania paralaksy dodają głębi i wymiaru Twojej galerii, czyniąc ją wizualnie urzekającą i wciągającą. Gdy użytkownicy przewijają Twoją stronę, obrazy w galerii paralaksy poruszają się z różną szybkością, tworząc wrażenie ruchu i interaktywności.
Galerie slajder

Włączając te inspirujące projekty galerii do swojej strony internetowej, możesz stworzyć oszałamiające wizualnie i wciągające doświadczenie online dla odwiedzających.
Tworzenie angażujących treści wizualnych za pomocą galerii
Treści wizualne to potężne narzędzie do przyciągania i utrzymywania uwagi użytkowników w Twojej stronie. Galerie oferują dynamiczny sposób prezentowania treści w atrakcyjny wizualnie sposób. Oto kilka wskazówek, jak tworzyć angażujące treści wizualne za pomocą galerii:
Wybierz obrazy wysokiej jakości
Upewnij się, że w swoich galeriach używasz obrazów wysokiej jakości, aby zapewnić profesjonalny i dopracowany wygląd. Wyraźne, wyraźne obrazy poprawią atrakcyjność wizualną Twojej strony i pozostawią pozytywne wrażenie na odwiedzających.
Opowiedz wizualną historię
Skorzystaj ze swoich galerii, aby opowiedzieć spójną historię wizualną, która uzupełnia treść pisemną. Zaprezentuj swoje produkty, usługi lub osiągnięcia w formie narracyjnej, aby zaangażować użytkowników i stworzyć niezapomniane wrażenia.
Stwórz różnorodność treści
Zadbaj o różnorodność swoich galerii, włączając różne rodzaje treści, takie jak zdjęcia, filmy, infografiki lub ilustracje. Ta różnorodność pomoże utrzymać zainteresowanie użytkownika i zapewni wszechstronne wrażenia wizualne.
Efektywnie używaj napisów
Dołącz opisowe podpisy do każdego obrazu w swoich galeriach, aby zapewnić kontekst i zwiększyć zrozumienie użytkownika. Napisy mogą pomóc użytkownikom w przejrzeniu treści wizualnych i wzmocnić przekaz.
Zachęcaj użytkownika do interakcji
Dodaj interaktywne elementy do swoich galerii, takie jak karuzele obrazów, suwaki lub wyskakujące okienka lightbox, aby zachęcić użytkowników do zaangażowania i eksploracji. Galerie interaktywne mogą sprawić, że przeglądanie będzie przyjemniejsze i bardziej dynamiczne.
Postępując zgodnie z tymi wskazówkami, możesz tworzyć atrakcyjne wizualnie treści z galeriami, które przyciągną uwagę odbiorców i poprawią ogólne wrażenia użytkowników Twojej strony.
Najlepsze praktyki dotyczące wyświetlania galerii w stronie
- Optymalizuj jakość obrazów: upewnij się, że obrazy w Twoich galeriach są wysokiej jakości i atrakcyjne wizualnie dla użytkowników.
- Popraw szybkość ładowania: kompresuj obrazy i optymalizuj rozmiary plików, aby skrócić czas ładowania stron galerii. Pomoże Ci w tym system CMS nowoczesny i przyjazny SEO jak ICEberg CMS 5. W ICEberg CMS kompresja obrazów, zmiana formatu na WEBP, przycinanie zdjęć do miniaturek jest automatyzowane przez system CMS. Wiele innych czynności dzieje się w sposób częściowo zautomatyzowany i wspierany przez AI - np. uzupełnianie opisów obrazów (ALTów), które jest jednym z elementów optymalizacji strony dla SEO i WCAG.
- Responsywny projekt: upewnij się, że galerie są responsywne i poprawnie wyświetlają się na wszystkich urządzeniach, w tym na urządzeniach mobilnych i tabletach. Nowoczesny, responsywny szablon graficzny serwisu uzyskasz dzięki wdrożeniu przez sprawdzonego, kompetentnego partnera technologicznego takiego jak Krakweb
- Porządkuj treści (galerie): taguj i kategoryzuj: używaj kategorii i tagów, aby skutecznie organizować galerie i ułatwiać użytkownikom poruszanie się po nich.
- Dołącz podpisy: Dodaj opisowe podpisy do obrazów w swoich galeriach, aby zwiększyć zaangażowanie i zrozumienie treści przez użytkowników. ALTy są też elementem dostosowania strony do osób z niepełnosprawnościami (WCAG).
- Zminimalizuj elementy rozpraszające: Unikaj zaśmiecania galerii niepotrzebnymi elementami lub elementami rozpraszającymi, które mogłyby odciągnąć uwagę od treści wizualnych.
Poprawa UX dzięki wdrożeniu galerii
Włączenie galerii do strony internetowej może znacznie poprawić ogólne wrażenia użytkownika, zapewniając atrakcyjne wizualnie i interaktywne treści. Użytkownicy chętniej wchodzą w interakcję z Twoją stroną i spędzają więcej czasu na przeglądaniu jej treści, gdy prezentowane są im atrakcyjne wizualnie galerie.
Wykorzystanie funkcji interaktywnych
Galerie interaktywne mogą zapewnić użytkownikom bardziej dynamiczne i wciągające doświadczenia. Funkcje takie jak powiększanie obrazu, suwaki karuzelowe i interaktywne wyskakujące okienka mogą przyciągnąć uwagę użytkowników i zachęcić ich do interakcji z Twoją treścią.
Poprawa wizualnego opowiadania historii
Galerie mogą pomóc w opowiedzeniu atrakcyjnej historii wizualnej, prezentując produkty, usługi lub osiągnięcia w atrakcyjny wizualnie sposób. Użytkownicy mogą szybko uchwycić istotę Twojej marki lub przesłania dzięki wyselekcjonowanej zawartości galerii.
Tworzenie płynnej nawigacji
Efektywne organizowanie galerii w Twojej stronie może poprawić nawigację użytkownika i wygodę przeglądania. Podział galerii na odpowiednie sekcje i zapewnienie przejrzystych opcji nawigacji może pomóc użytkownikom szybko i łatwo znaleźć treści, których szukają.
Zwiększanie responsywności urządzeń mobilnych
Upewnij się, że Twoje galerie są zoptymalizowane pod kątem urządzeń mobilnych, aby zapewnić użytkownikom bezproblemową obsługę na wszystkich platformach. Responsywny projekt ma kluczowe znaczenie dla zapewnienia użytkownikom dostępu do galerii i interakcji z nimi na smartfonach i tabletach.
Ogólnie rzecz biorąc, zintegrowanie galerii ze stroną może zapewnić użytkownikom atrakcyjne wizualnie i interaktywne doświadczenie, ostatecznie poprawiając wygodę użytkownika i zwiększając zaangażowanie w stronie.
Maksymalizacja korzyści SEO dzięki zawartości galerii
Jeśli chodzi o optymalizację strony pod kątem wyszukiwarek, galerie mogą odegrać kluczową rolę w zwiększeniu wysiłków SEO. Oto kilka kluczowych strategii maksymalizacji korzyści SEO wynikających z uwzględnienia treści galerii:
Tekst alternatywny obrazu i opisy
Zoptymalizuj obrazy w galerii, dodając opisowy tekst alternatywny i podpisy zawierające odpowiednie słowa kluczowe. Pomaga to wyszukiwarkom zrozumieć treść Twoich obrazów i zwiększyć Twoje szanse na ranking w wynikach wyszukiwania obrazów.
Nazwy plików przyjazne SEO
Wybierz przyjazne dla SEO nazwy plików dla obrazów z galerii. Niech nazwy zdjęć zawierają słowa kluczowe związane z Twoją treścią. Unikaj ogólnych nazw plików, takich jak „IMG_001.jpg”, i zamiast tego używaj nazw opisowych, które odzwierciedlają zawartość obrazu.
Mapy stron graficznych
Utwórz mapę strony z obrazami dla swojej strony, aby pomóc wyszukiwarkom skuteczniej znajdować i indeksować obrazy z galerii. Przesłanie mapy strony obrazu do wyszukiwarek może poprawić widoczność zawartości galerii w wynikach wyszukiwania obrazów.
Responsywny projekt
Upewnij się, że Twoja galeria wyświetla się responsywnie na wszystkich urządzeniach, w tym na urządzeniach mobilnych i tabletach. Responsywny projekt nie tylko poprawia wygodę użytkownika, ale także poprawia wydajność SEO Twojej strony, ponieważ wyszukiwarki priorytetowo traktują w swoich rankingach strony przyjazne dla urządzeń mobilnych.
Linkowanie wewnętrzne
Wykorzystaj wewnętrzne linki w swoich galeriach, aby połączyć powiązane podstrony - artykuły, galerie oraz pojedyncze obrazy na swojej stronie. Linki wewnętrzne pomagają wyszukiwarkom zrozumieć strukturę Twojej strony i mogą poprawić ogólną wartość SEO treści Twojej galerii.
Wdrażając te strategie SEO, możesz zwiększyć widoczność treści swojej galerii w wynikach wyszukiwania i zwiększyć ruch organiczny w swojej stronie.
Podsumowanie
Galerie odgrywają kluczową rolę w nowoczesnych systemach CMS, oferując skuteczny sposób na poprawę atrakcyjności wizualnej i zaangażowania użytkowników Twojej strony. Dzięki płynnej integracji galerii z projektem strony internetowej możesz skutecznie prezentować produkty, usługi, osiągnięcia lub tożsamość marki. Włączenie galerii do Twojego bloga może poprawić zaangażowanie czytelników i opowiadanie historii, dzięki czemu Twoje treści będą bardziej atrakcyjne wizualnie i interaktywne. Wykorzystując innowacyjne projekty galerii i tworząc angażujące treści wizualne, możesz wyróżnić swoją stronę i pozostawić trwałe wrażenie na odwiedzających.
Pamiętaj, aby postępować zgodnie z najlepszymi praktykami dotyczącymi wyświetlania galerii, optymalizować pod kątem korzyści SEO i skupiać się na poprawie komfortu użytkownika poprzez integrację galerii. Efektywnie wykorzystując galerie, możesz nie tylko przyciągnąć potencjalnych klientów, ale także poprawić widoczność swojej strony w wyszukiwarkach i ruch organiczny. Ogólnie rzecz biorąc, galerie są cennym narzędziem do tworzenia atrakcyjnej wizualnie i interaktywnej obecności w Internecie, która może pomóc Twojej stronie wyróżnić się w cyfrowym krajobrazie.

