1. Wstaw Szablon
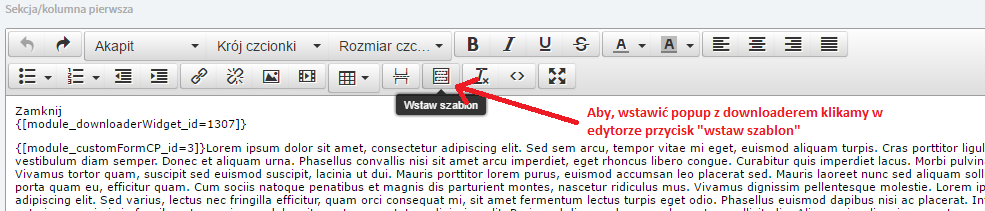
By dodać opcje downloader’a do popup’u w edytorze treści popup’u, najpierw, musisz wcisnąć przycisk “wstaw szablon”, który znajduje się w drugiej linijce w menu edytora.

Źródło: Własne. Zrzut ekranu ICEberg CMS.
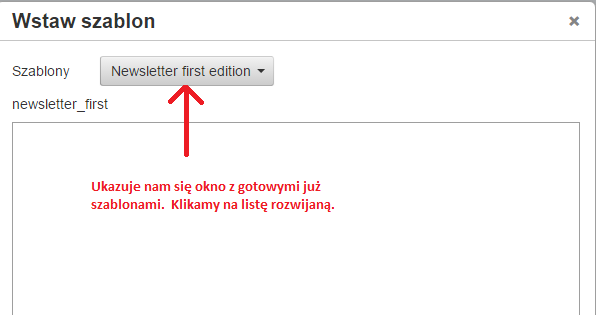
2. lista rozwijana “Szablony”
Gdy tego dokonasz, na monitorze, wyświetli Ci się okno z gotowymi już szablonami. Następnym krokiem, który musisz wykonać w celu wstawienia popup’u jest kliknięcie listy rozwijanej zatytuowanej “Szablony”.

Źródło: Własne. Zrzut ekranu ICEberg CMS.
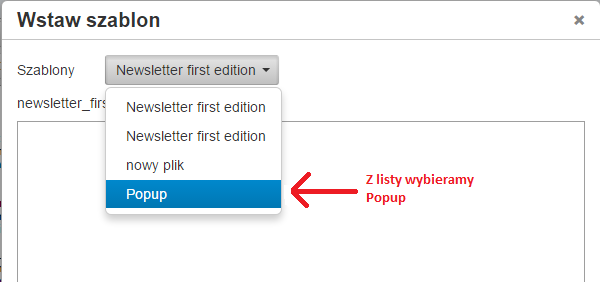
3. wybór popup’u
Gdy menu zostanie rozwinięte, wtedy z listy wybierz opcje “Popup”

Źródło: Własne. Zrzut ekranu ICEberg CMS.
UWAGA!
By w ogóle pojawiła się możliwość korzystania z widgetu. wczesniej trzeba dodać plik do struktury zakładki z materiałami do pobrania. Gdy już będzie to uczynione musisz skopowiac zmienna, która bedzie wyglądała w nastepujący sposób , gdziwe w miejsce ID podstawione będzie ID konkretnego pliku.
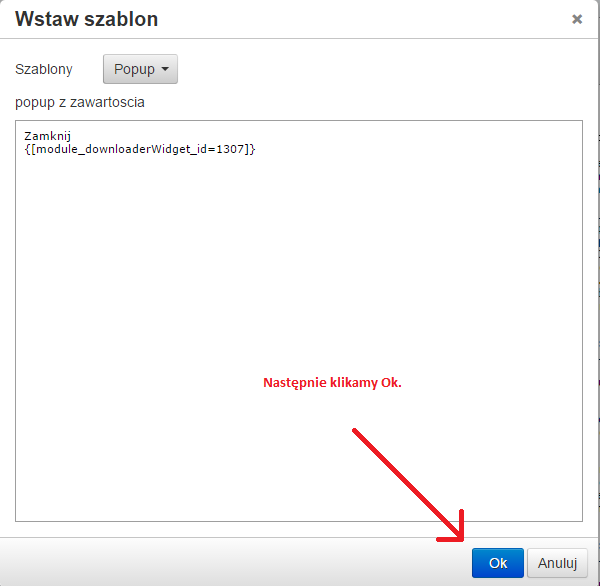
4. potwierdzenie
Po wybraniu opcji “Popup” w oknie poniżej, wyświetli się odpowiednia zmienna. Jezeli wszystko jak dotąd się zgadza, klknij button “OK”.

Źródło: Własne. Zrzut ekranu ICEberg CMS.
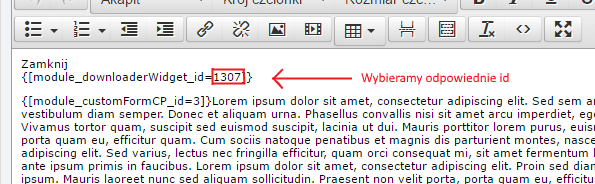
5. wybór ID elementu wstawianego
Gdy moduł zostanie wstawiony, wtedy wybierz odpowiednie ID (nr. którym oznaczona jest treść, w której chcesz by wyświetlał się popup.

Źródło: Własne. Zrzut ekranu ICEberg CMS.

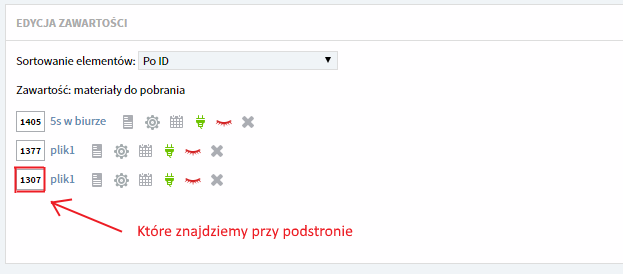
Źródło: Własne. Zrzut ekranu ICEberg CMS.
Gdy powyższe kroki zostaną poprawnie wykonane, na wybranej przez Ciebie podstronie, będą wyświetlać się popup'y z możliwością downloadera wybranej treści. Teraz tylko wystarczy czekać i patrzeć jak Twoja baza kontaktów rośnie :) Jeżeli interseuje Cię, wdrożenie takiego rozwiązania, skontaktuj sie z nami ;)