Instalacja aplikacji PWA w Google Chrome
Żeby zainstalować aplikację w przeglądarce Google Chrome należy na pasku adresu (po prawej stronie obok ikonki gwiazdki) znaleźć ikonę: plusik w kółeczku

Po kliknięciu w ten plusik pojawia się okienko, w którym należy kliknąć przycisk “Zainstaluj” (aplikację). Po kliknięciu w przycisk “Zainstaluj” aplikacja instaluje się w przeglądarce Google Chrome oraz otwiera się automatycznie w nowym oknie.

Po zainstalowaniu aplikacja jest dostępna ze skrótu na pulpicie systemu oraz na pierwszym ekranie przeglądarki Google Chrome (o ile włączony masz widok prezentujący aplikacje przeglądarki, a nie np. najczęściej odwiedzane strony.
Instalowanie aplikacji PWA na urządzeniu mobilnym
Na urządzeniu mobilnym z przeglądarką Google Chrome po otwarciu strony internetowej dostępnej w postaci PWA, możliwej do instalacji, pojawia się komunikat w postaci wyskakującego z dołu ekranu okienka z pytaniem o zgodę na instalację aplikacji.

Komunikat o możliwości instalacji aplikacji PWA na urządzeniu mobilnym pojawia się w dolnej części ekranu w postaci “Dodaj aplikację” do ekranu głównego.
Kliknij w ten boks żeby zainstalować aplikację na urządzeniu mobilnym.

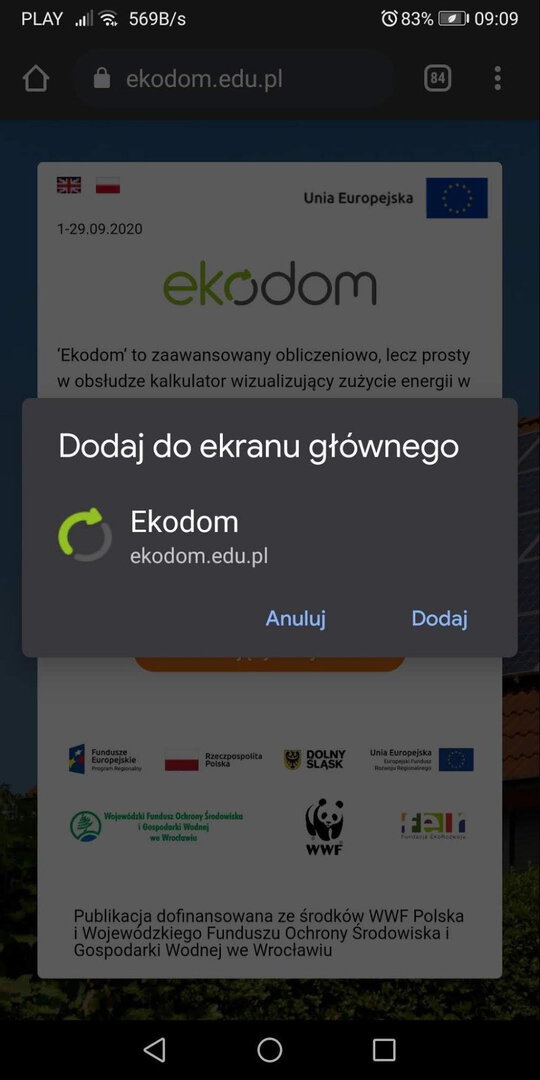
W kolejnym kroku przeglądarka zapyta Cię dodatkowo o potwierdzenie dodania aplikacji do ekranu głównego.

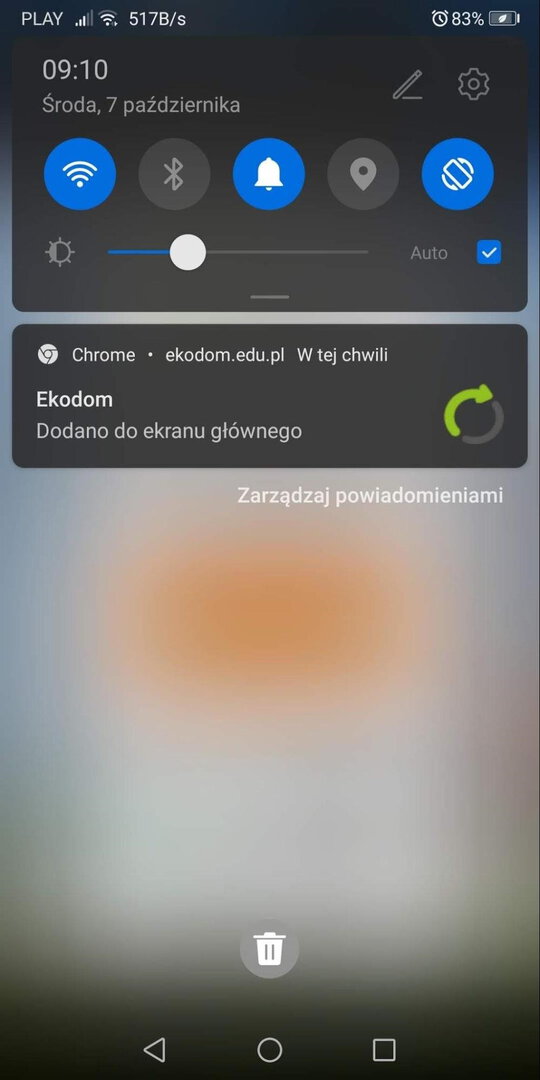
Po kliknięciu w “Dodaj” otrzymasz powiadomienie: “Dodano do ekranu głównego”. Powiadomienie to jest wysyłane przez przeglądarkę Google Chrome. W powiadomieniu widać nazwę aplikacji, domenę aplikacji oraz ikonę aplikacji.

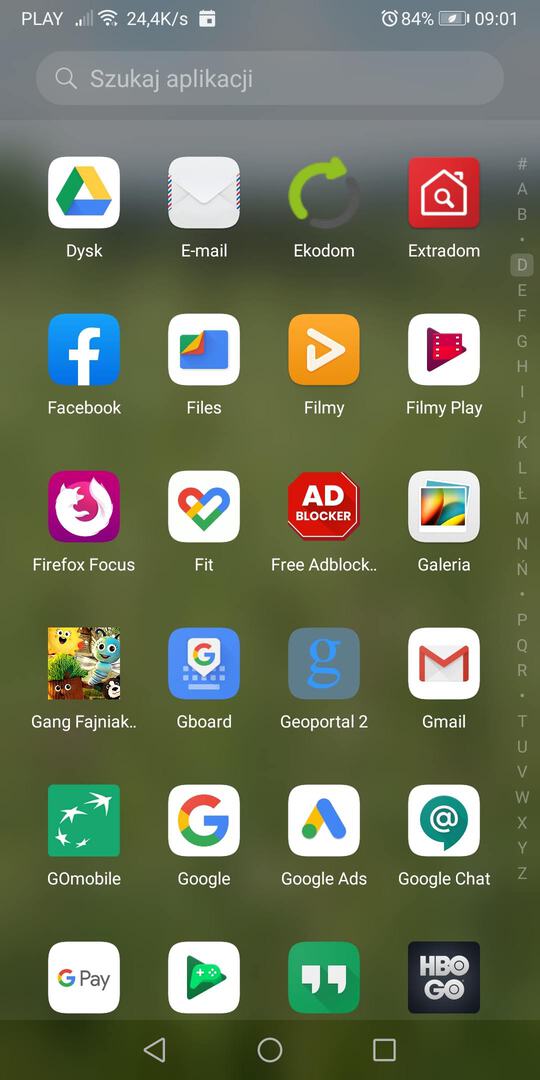
W efekcie aplikacja pojawia się na liście aplikacji oraz w postaci skrótu na pulpicie telefonu.

Różnica pomiędzy stroną internetową, a aplikacją PWA
Aplikacja PWA to “tylko” rozszerzona forma strony internetowej. Jest stworzona w technologiach charakterystycznych dla stron internetowych - HTML CSS JavaScript. Nowoczesnym i popularnym rozwiązaniem do tworzenia tego typu aplikacji jest react.js.
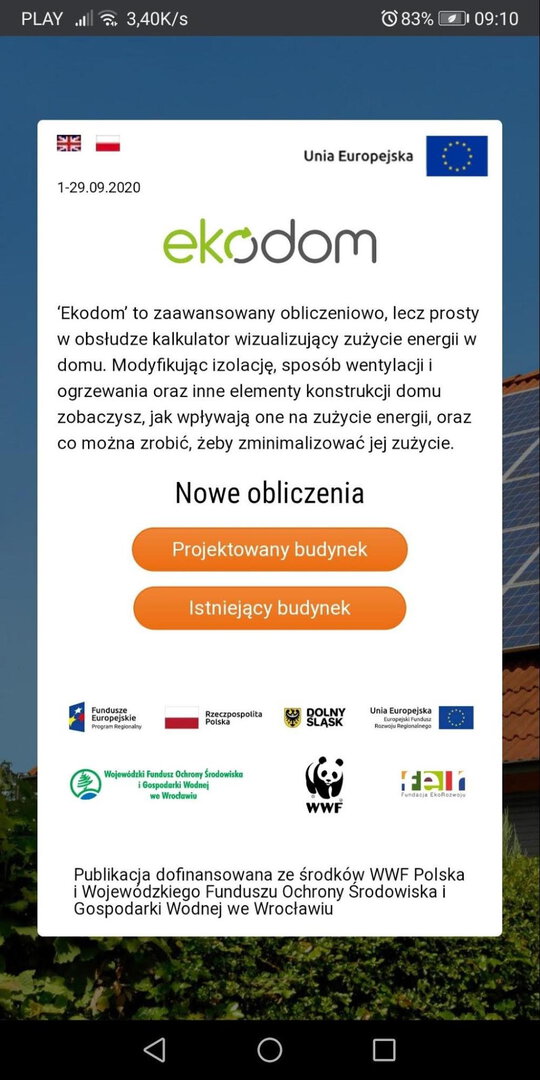
Porównanie wyglądu aplikacji PWA ze stroną internetową w przeglądarce Google Chrome.
Podstawowa różnica pomiędzy stroną internetową, a aplikacją PWA polega na tym, że aplikacja wyświetla się w pełnym oknie bez paska adresu i menu przeglądarki.
Daje to zauważalną oszczędność miejsca. Dzięki brakowi paska przeglądarki aplikacja jest bardziej czytelna.


PWA w React.js - dodatkowe informacje
Zarówno z Google Chrome na laptopie jak i na urządzeniu mobilnym aplikację można odinstalować.
Żeby przetestować, czy aplikacja działa bez dostępu Internetu rozłącz połączenie internetowe.
Zainteresował Cię temat aplikacji w technologii React.js? Napisz do nas, porozmawiaj z naszym ekspertem!



