Treść
Czym jest Figma
Figma to ogólnodostępne narzędzie, które pozwala nam w prosty sposób projektować layout strony ale również edytować grafikę wektorową i rastrową w jednym polu roboczym. Pierwsza, stabilna wersja aplikacji Figma wydana została 27 października 2016 roku jako niewielki start-up. Wraz z rozwojem narzędzie to stało się ciekawą alternatywą dla pakietu Adobe jednak nadal posiada pewne braki i luki. Figma nie posiada m.in. wsparcia dla języka polskiego. Mimo to zawiera w sobie bardzo przejrzysty, intuicyjny i przyjazny interface a w tej instrukcji postaram się dokładniej przyjrzeć kolejnym funkcjonalnością wspomnianego oprogramowania.
Wdrożenie środowiska pracy (rejestracja użytkownika)
Figma dostępna jest zarówno w przeglądarce jak i w formie aplikacji desktopowej na MacOS oraz Windows. Na moment pisania tej instrukcji Figma nie posiada oficjalnie wsparcia dla żadnej dystrybucji systemu Linux jednak nadal jest dostępna w wersji webowej (w przeglądarce). Mimo, że nie ma oficjalnej wersji linuxowej to dzięki kilku kombinacjom jest możliwość obejścia tego. https://www.youtube.com/watch?v=I8KxYhTzpYk&ab_channel=LinuxH2O

https://www.figma.com/downloads/
Wchodząc po raz pierwszy na stronę oprogramowania (https://www.figma.com/) należy założyć konto lub zalogować się na już istniejące. Logowania możemy dokonać używając konta Google lub po prostu rejestrując się z naszym mailem. Następnie strona prosi nas o podanie celu w jakim chcemy korzystać z oprogramowania, jednak nie ma to większego znaczenia na pracę. Kiedy już się zarejestrujemy możemy przejść do następnego kroku i zapoznać się z interfejsem oprogramowania.
Wprowadzenie do interface’u Figmy
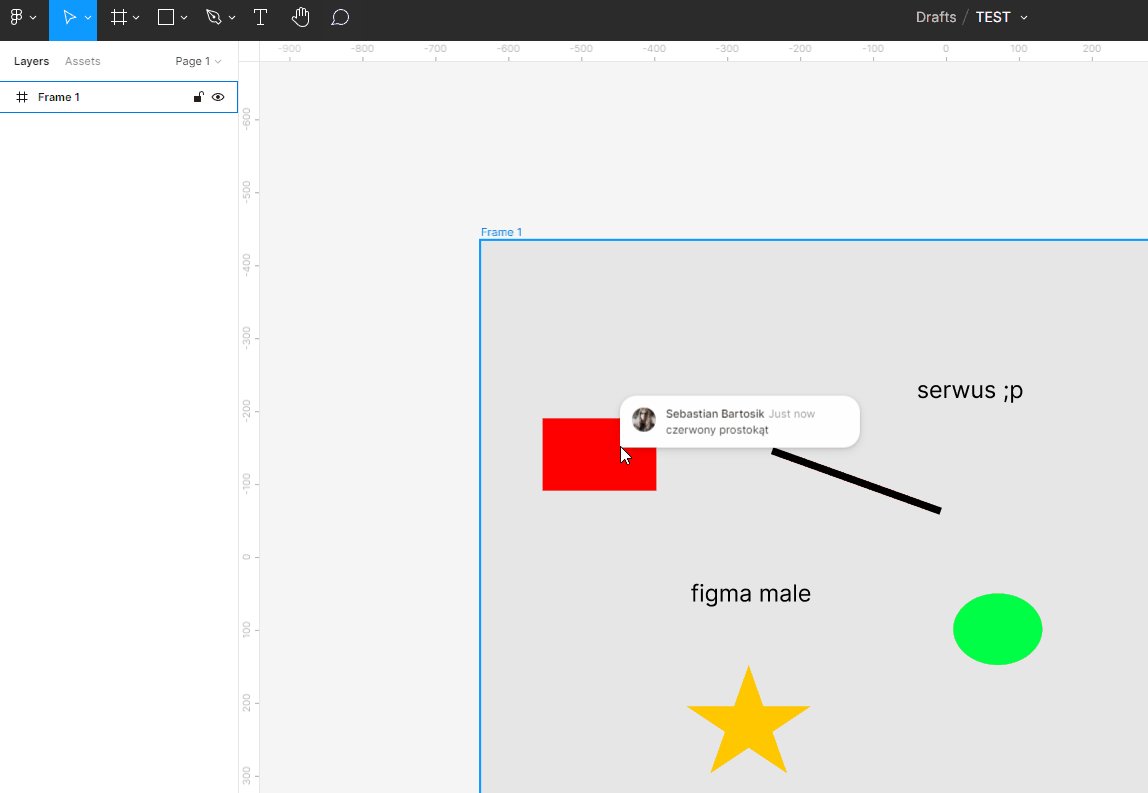
Po otwarciu Figma (niezależnie od środowiska, w jakim pracujemy) zobaczymy dosłownie to samo.**Co ciekawe, wszystkie zmiany, jakie wprowadzamy w ustawieniach Figmy na bieżąco aktualizują się dla naszego konta. To znaczy, zmiana czegokolwiek w Figmie w wersji webowej aktualizuje tę zmianę w aplikacji w czasie rzeczywistym. Tak samo dzieje się przy projektach grupowych, gdzie widzimy kursor osoby odwiedzającej nasz projekt lub wprowadzającej na bieżąco zmiany.

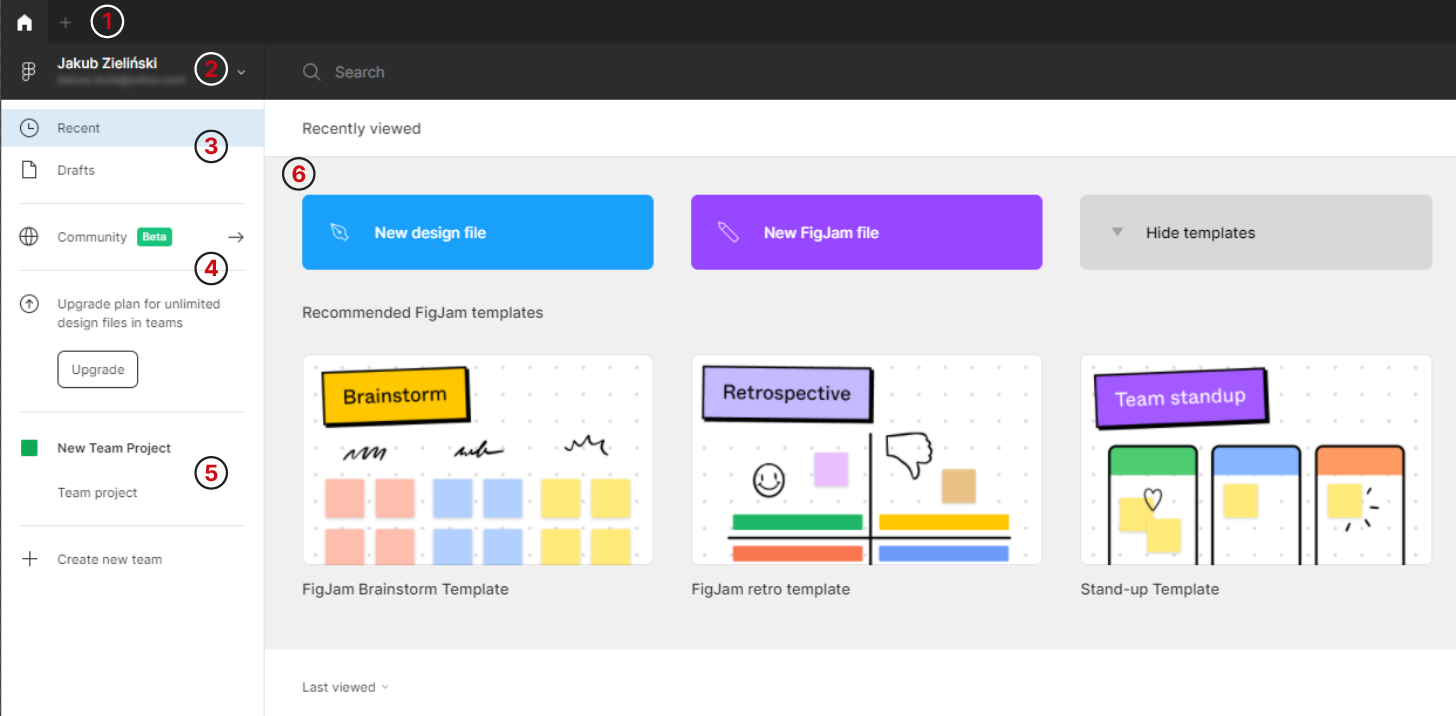
Screen 1 - Generalny interface strony startowej
- W lewym głównym rogu ekranu możemy zobaczyć zakładki. Tam w bardzo szybki sposób będziemy mogli przełączać się między otwartymi projektami. Ikona „domku” oznacza stronę główną (screen 1).
- Poniżej paska zakładek znajduje się logo Figma oraz nazwa naszego konta połączona z mailem, przez którego dokonaliśmy rejestracji. Poprzez ten przycisk możemy przełączać się między wieloma kontami.
- Poniżej w lewej części ekranu znajdują się dwie główne zakładki: recent oraz drafts; Recent – ostatnie projekty; Drafts – szkice/projekty przykładowe/szablony
- Poniżej znajduje się przycisk przypominający o możliwości ulepszenia Figma do wersji Professional lub Organization, która pozwala na brak limitu projektów w organizacji i lepsze zarządzanie zespołami i uprawnieniami plików.
Więcej informacji o planach: https://www.figma.com/pricing - Jeszcze niżej znajduje się przycisk odpowiedzialny za tworzenie zespołów. Pierwszy zespół tworzy się automatycznie przy udostępnianiu swojego pierwszego projektu.
- Zarówno wewnątrz zakładki Recent jak i Drafts znajdują się trzy następujące przyciski:
- New design file – pozwala utworzyć nowy design (nowy projekt)
- New FigJam file – pozwala utworzyć wirtualną tablice w czasie rzeczywistym do pracy w organizacji
- Show/Hide Templates – pokaż ukryj szablony
Narzędzia
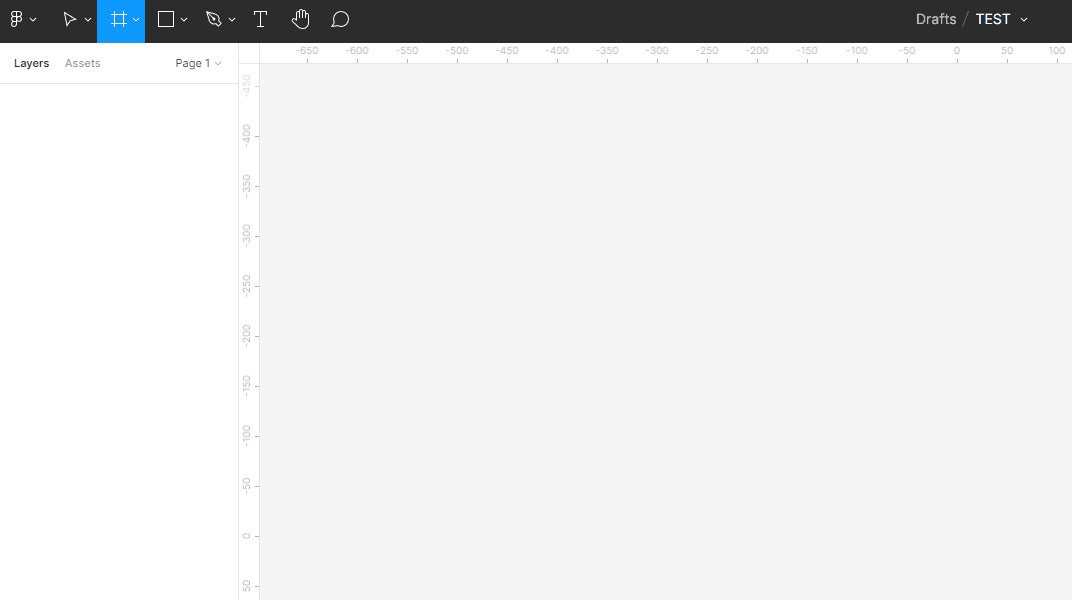
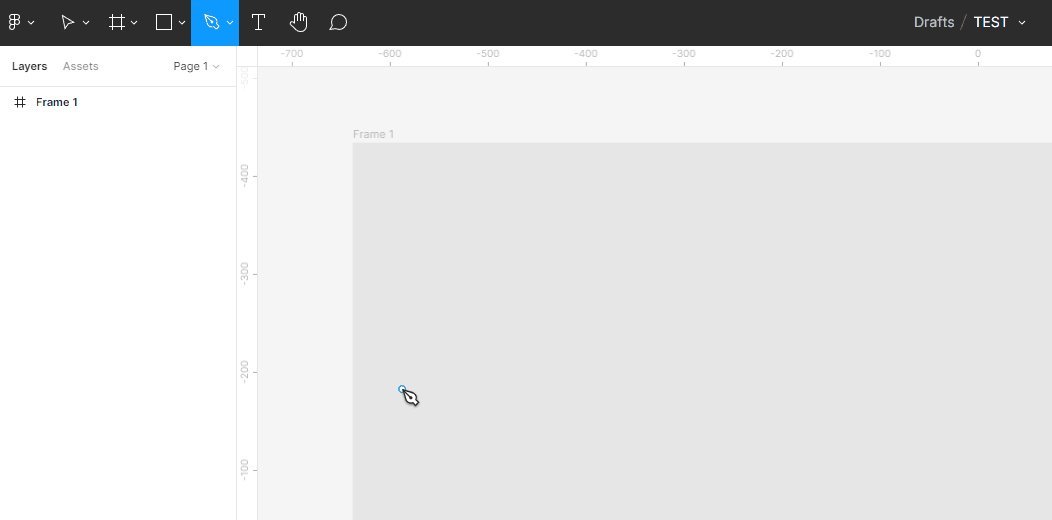
Po utworzeniu nowego projektu (niebieski przycisk – patrz screen 1) otwiera się nam nowa zakładka Untilted.

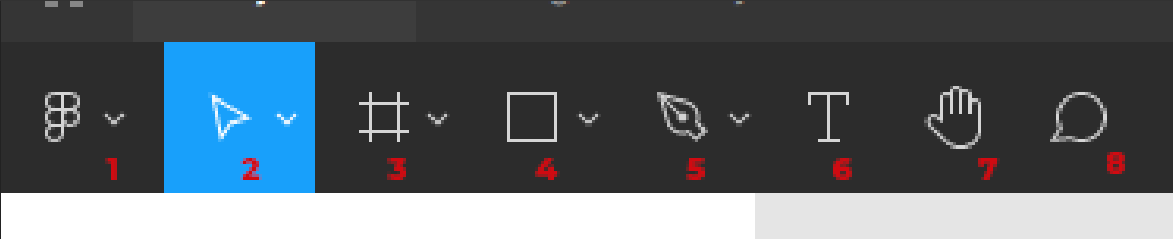
Możemy zauważyć, że otworzył nam się projekt. Pojawiły się też nowe ikonki.Na grafice są oznaczone numerami 1-8.
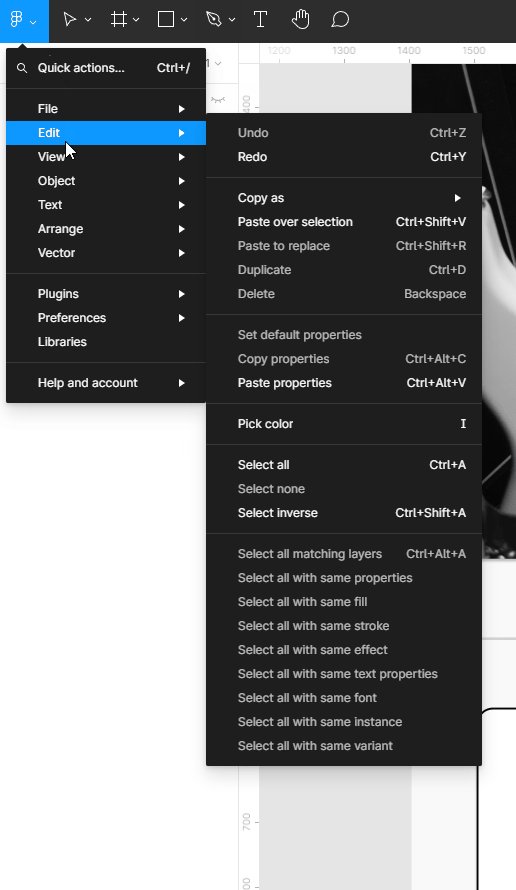
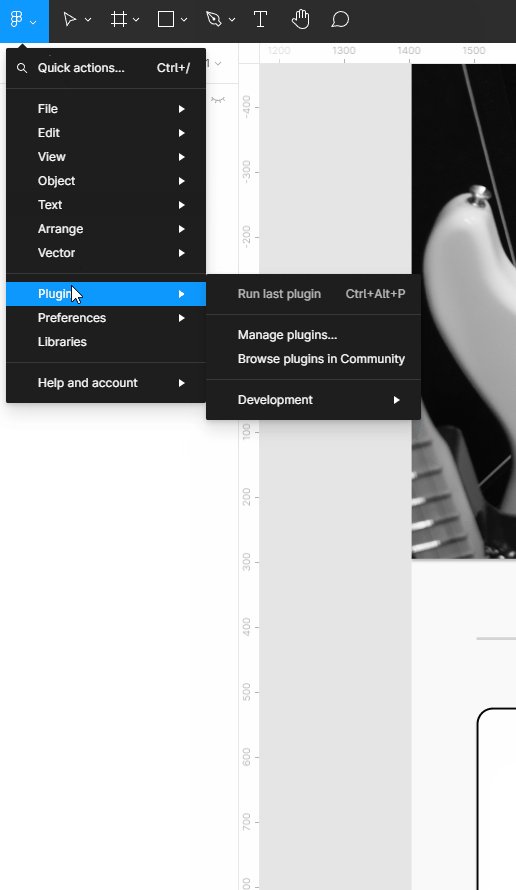
- Figma – przycisk figma służy jako główny przycisk do zarządzania projektem. Pozwala na tworzenie nowych projektów, otwieranie innych, zapisywanie itd. Dodatkowo to przez niego możemy pobierać rozszerzenia do aktualnie edytowanych projektów i zmieniać preferencje.

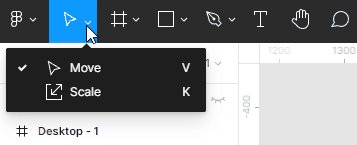
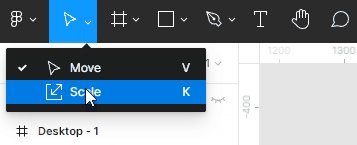
- Przycisk numer 2 zawiera w sobie dwie bardzo przydatne funkcje.

Funkcja strzałki, która pozwala przesuwać obiekty (najczęściej używane narzędzie). [V]

Funkcja skalowania, która jak nazwa wskazuje pozwala skalować obiekty. [K]

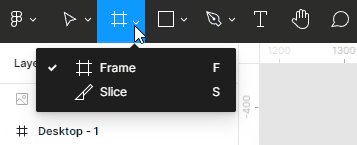
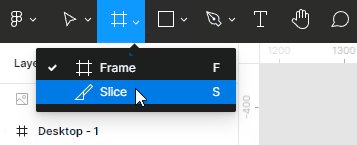
- Frame i Slice.

Funkcja Frame pozwala tworzyć i edytować pole robocze (ramkę), w obrębie którego pracujemy. Tym narzędziem będziemy tworzyć pogląd desktopowy layoutu naszej strony.

Funkcja Slice działa w praktyce jak prowadnice w środowisku Adobe. Są to linie pomocnicze, do których przyciągane są elementy (obiekty). Pozwala to nam też wyodrębnić wskazany obszar przy tworzeniu layoutu. - Kształty.

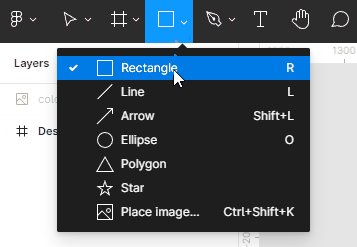
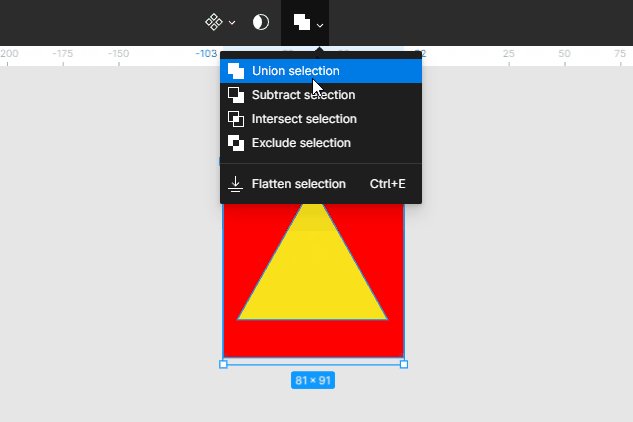
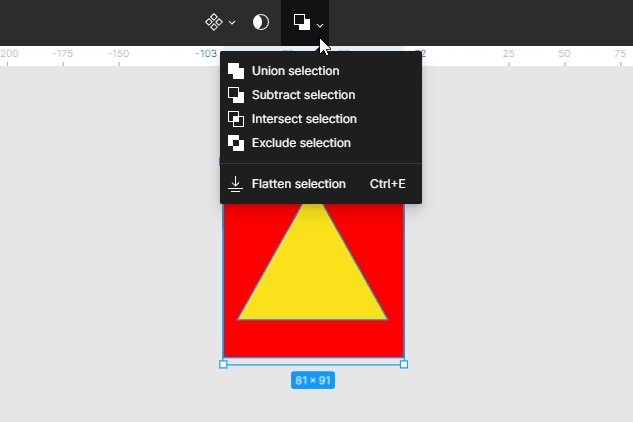
Figma jest o tyle ciekawym narzędziem, że pozwala nam tworzyć własne obiekty na podstawie kształtów (podobnie jak w każdym edytorze grafiki wektorowej). Są to bardzo przydatne narzędzia do tworzenia obiektów na stronie (przycisków itd.)

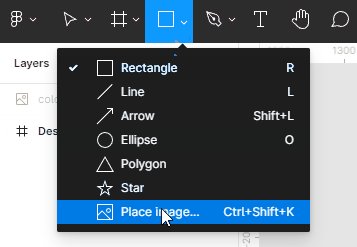
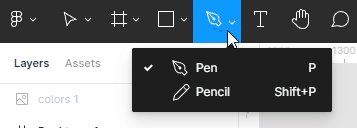
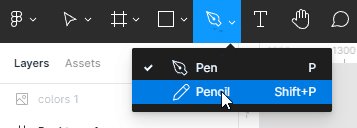
Dodatkowo posiadamy tutaj narzędzie przeznaczone na import obrazów do projektu. Oczywiście nie jest to jedyna droga, aby taki obrazek zaimportować. Możemy to zrobić również poprzez Figma/File/Images lub po prostu przeciągając obrazek z dysku na pole robocze figmy albo kopiując grafikę i ją wklejając na pole robocze. - Pen tool i ołówek

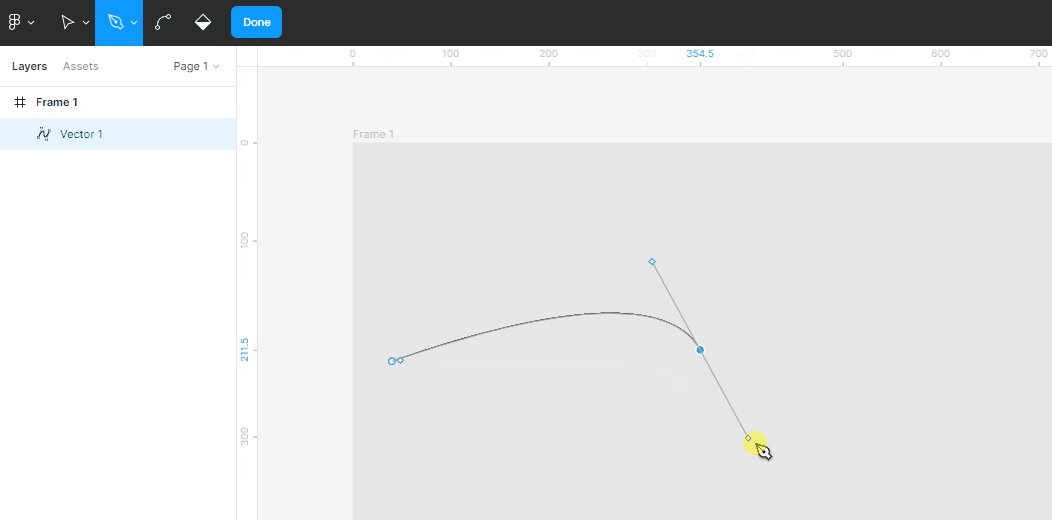
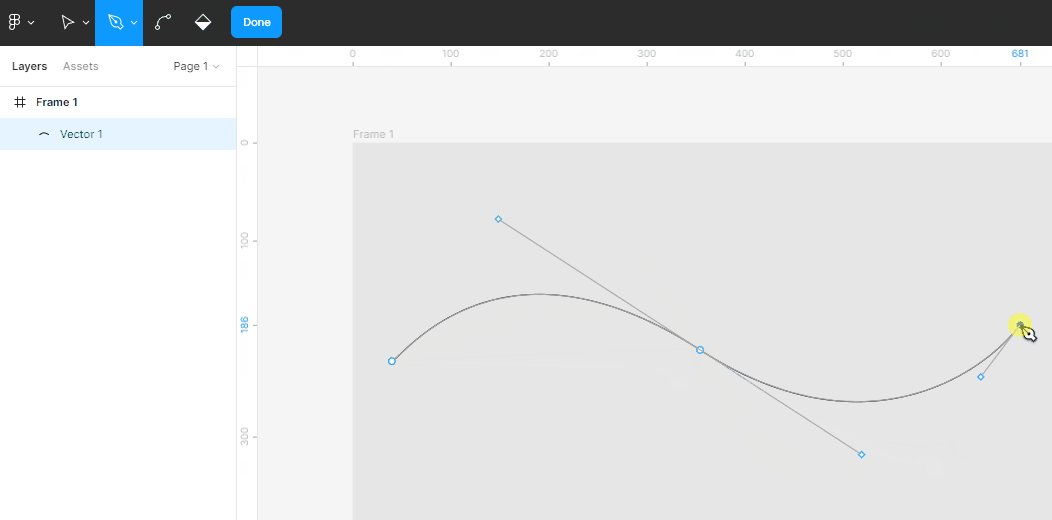
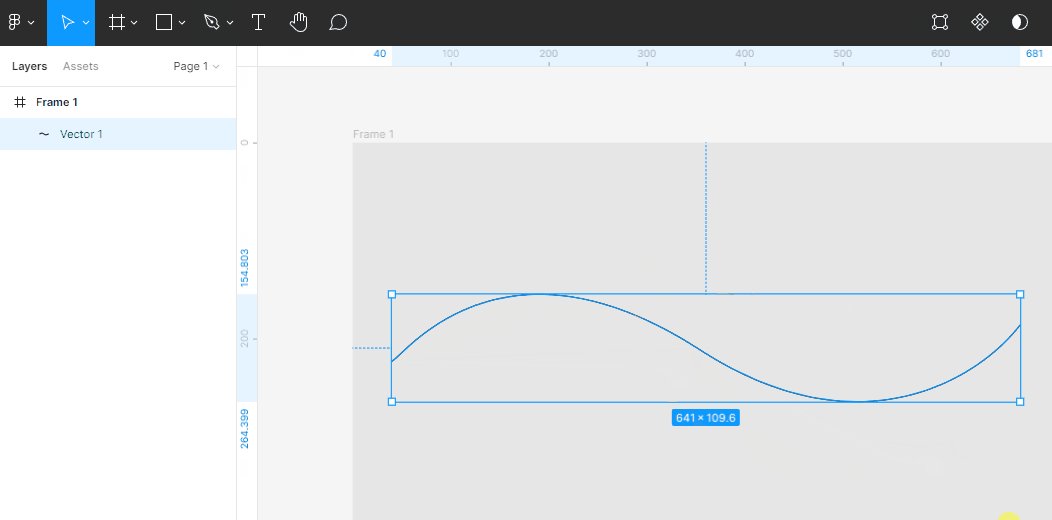
Pen tool – narzędzie długopisu – działa bardzo podobnie do swojego odpowiednika ze środowiska Adobe. Tworzy krzywą Beizera, którą w prosty sposób możemy edytować za pomocą utworzonych punktów kontrolnych.

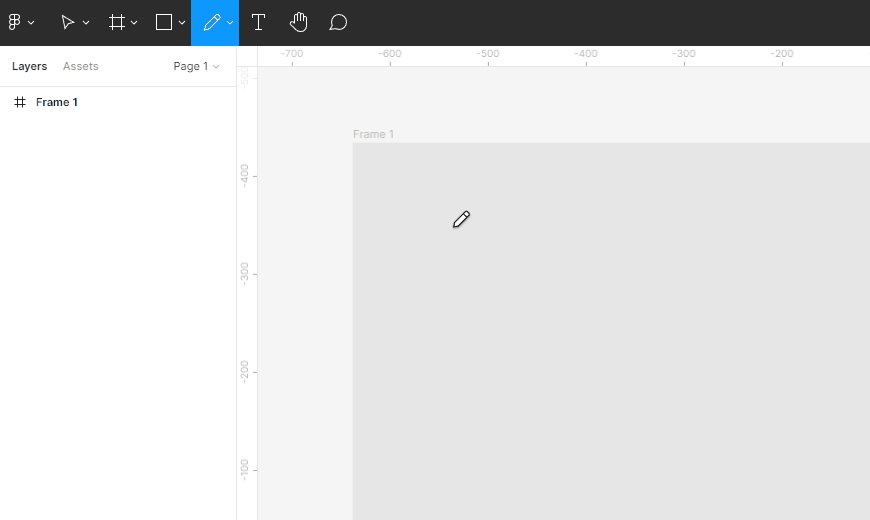
Ołówek (Pencil) – pozwala rysować lub pisać jak na interaktywnej tablicy(bardzo przydatne narzędzie przy pracy z FigJam)

- Tekst - pozwala wstawić pole tekstowe do projektu.

- Narzędzie do poruszania się w obrębie pola roboczego.

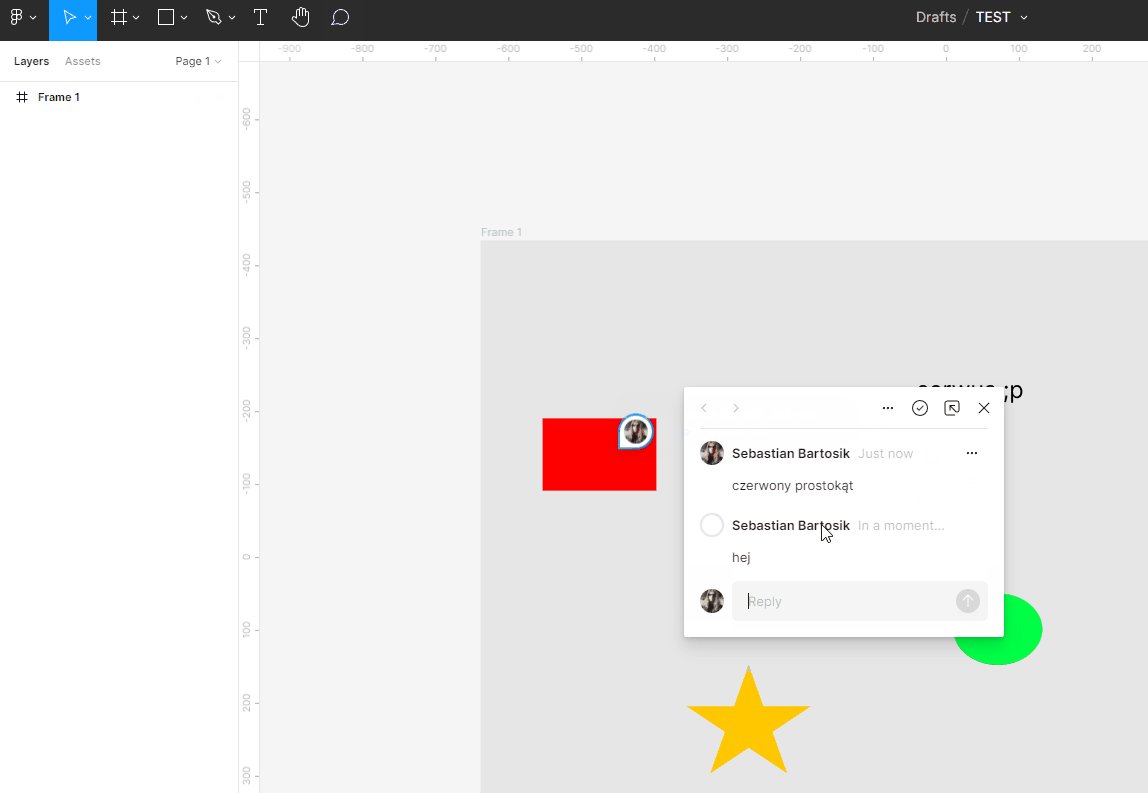
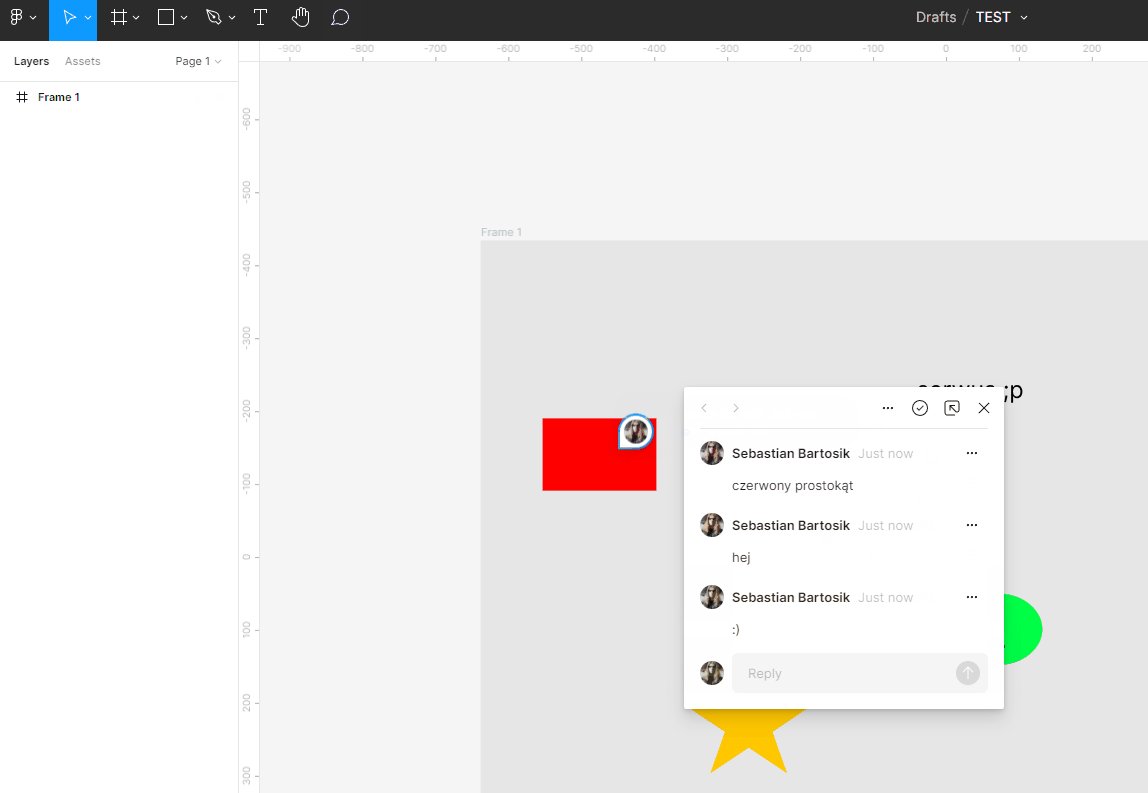
- Komentarze - ułatwiają komunikację w grupowych projektach, można pisać sugestie dla innych.

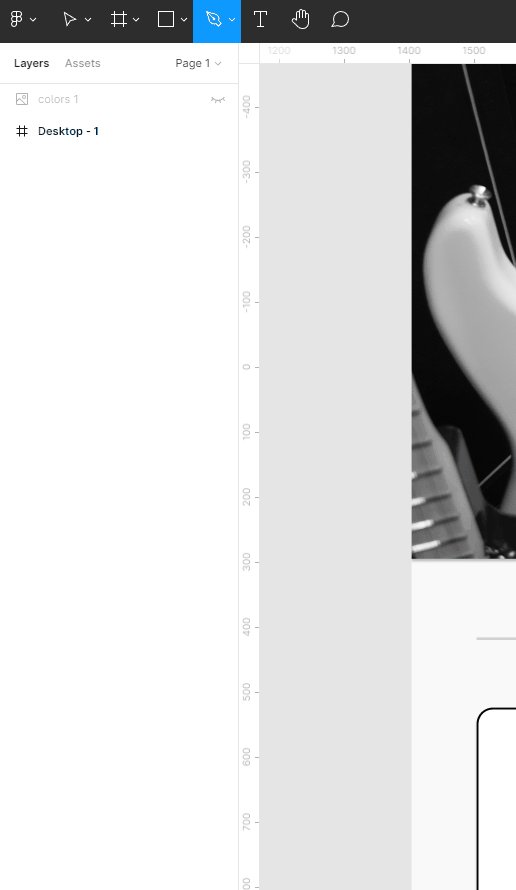
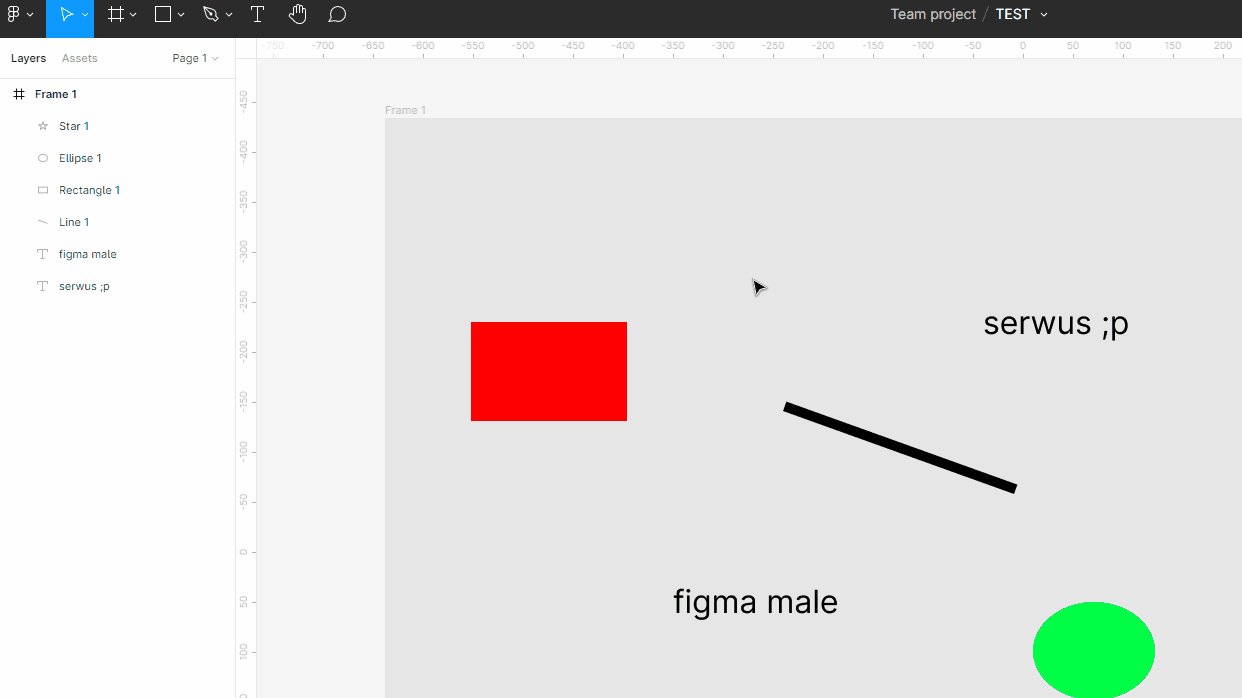
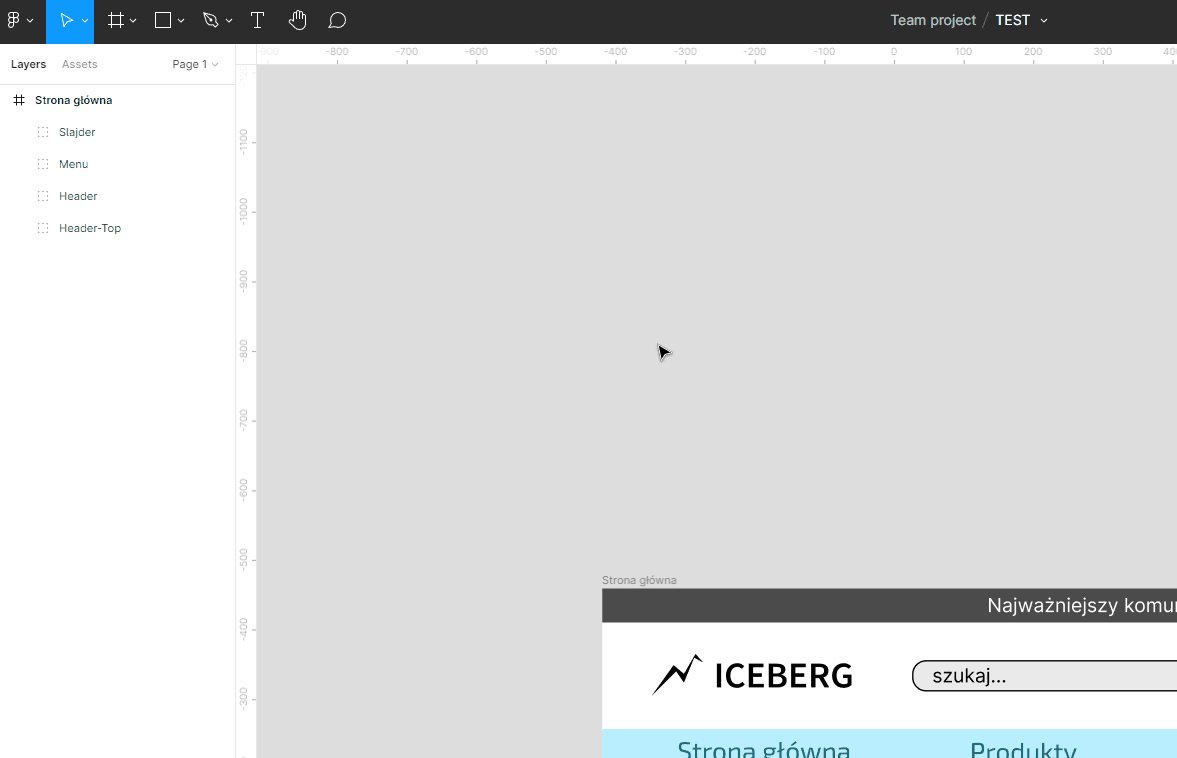
Warstwy i struktura projektu
Po lewej stronie znajduje się wykaz struktury projektu. Tak naprawdę działa on podobnie, jak warstwy w Photoshopie. Im obiekt jest wyżej w strukturze, tym znajduje się na wyższej warstwie.
Co ciekawe, w Figmie działają skróty klawiszowe z Adobe Illustrator, przez co, jeżeli chcemy obiekt przenieść wyżej, musimy go zaznaczyć narzędziem „strzałki”, a następnie klikamy Ctrl + ] a jeżeli niżej to Ctrl + [. Możemy wtedy zauważyć, że przenosi się on w strukturze (lewy panel).
Warstwy możemy pokazać/ukryć lub je zablokować.
**Zablokowanej warstwy nie możemy ruszać, mimo że ją widzimy.

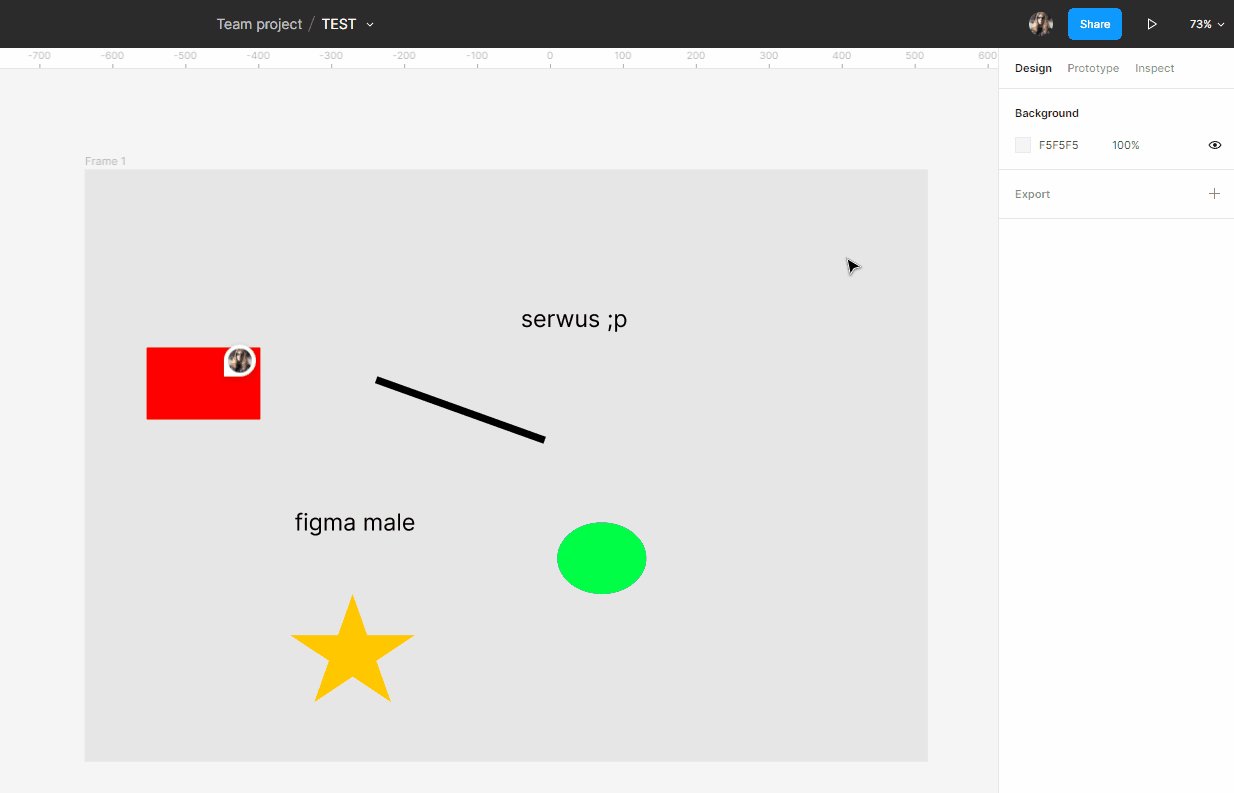
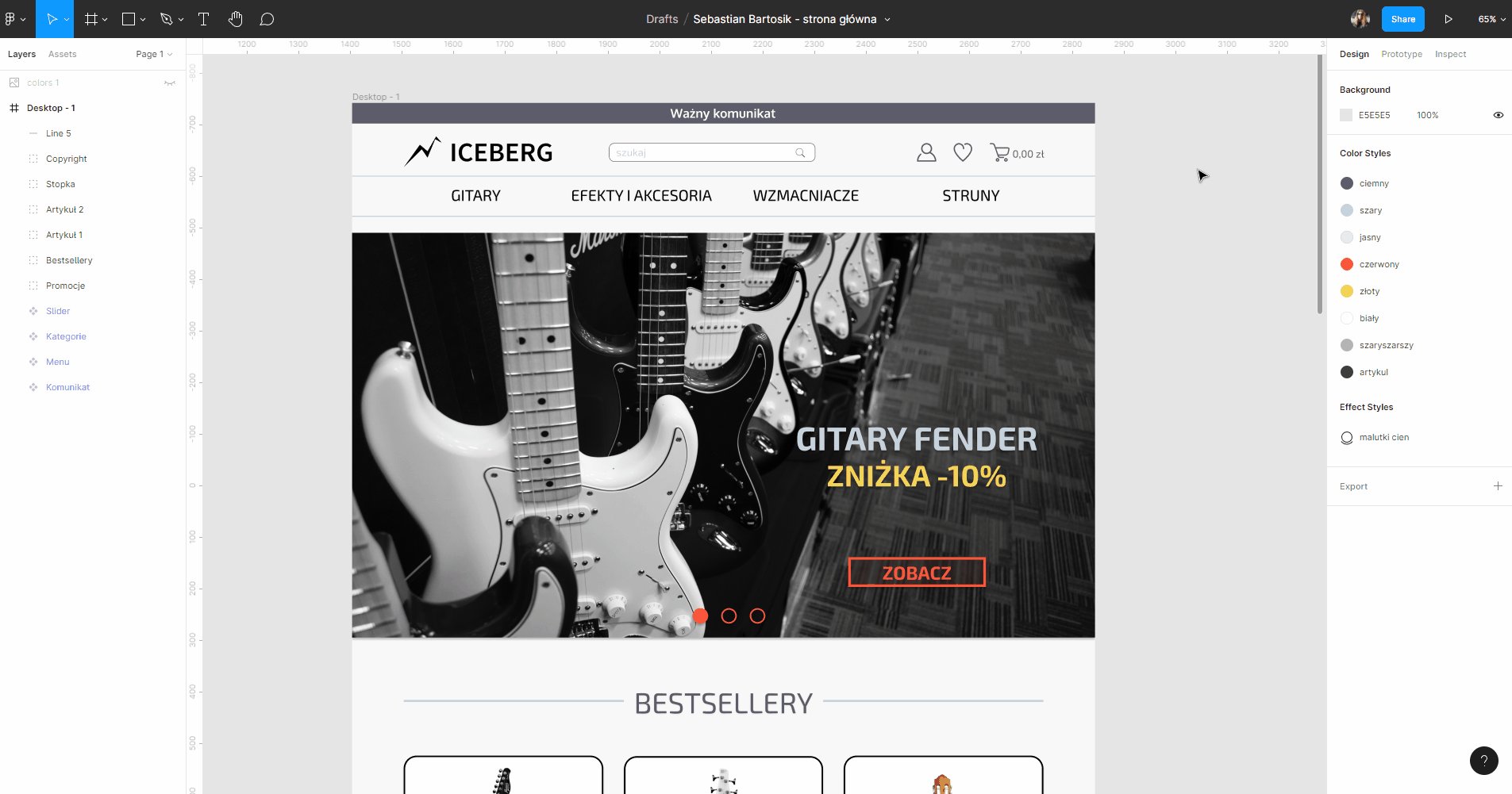
Screen 2 – widok projektu od strony edytora

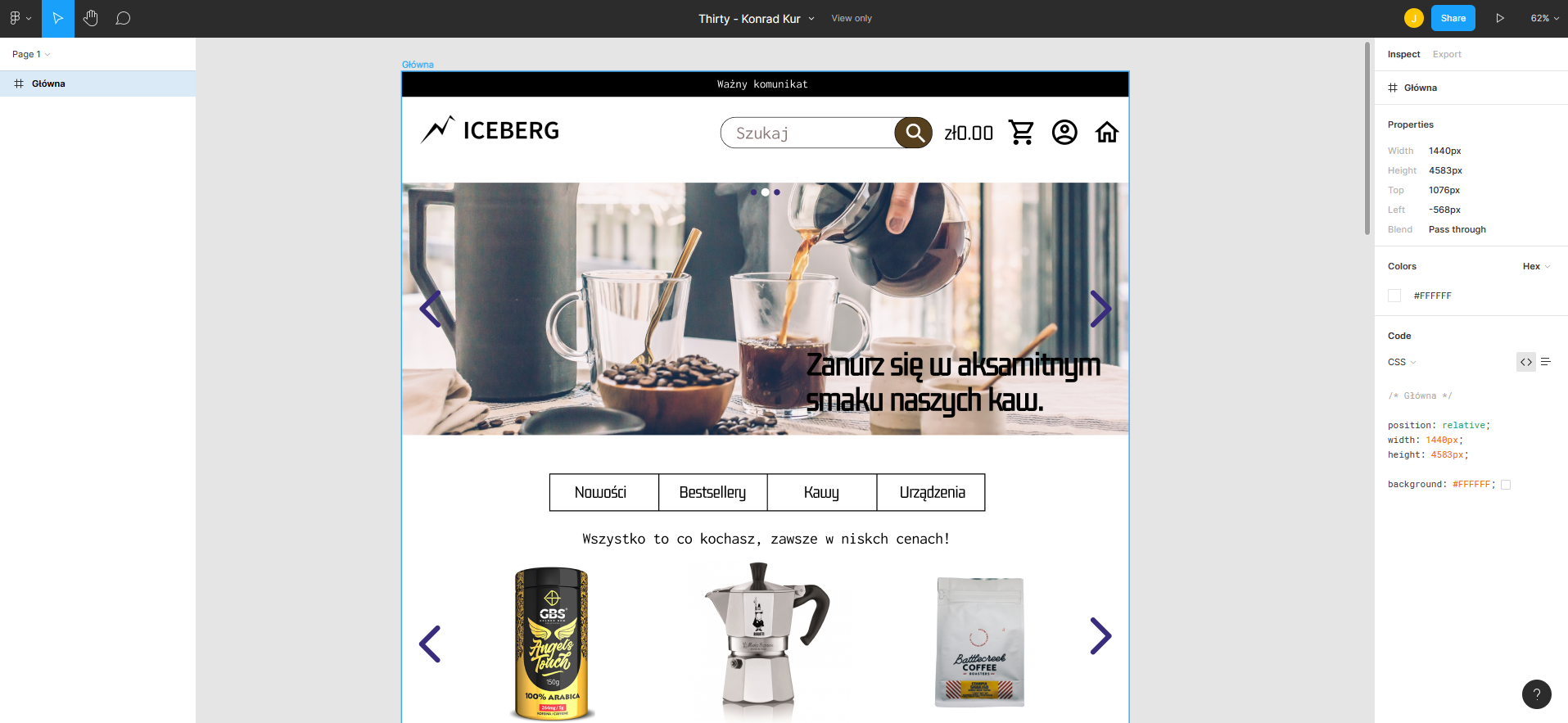
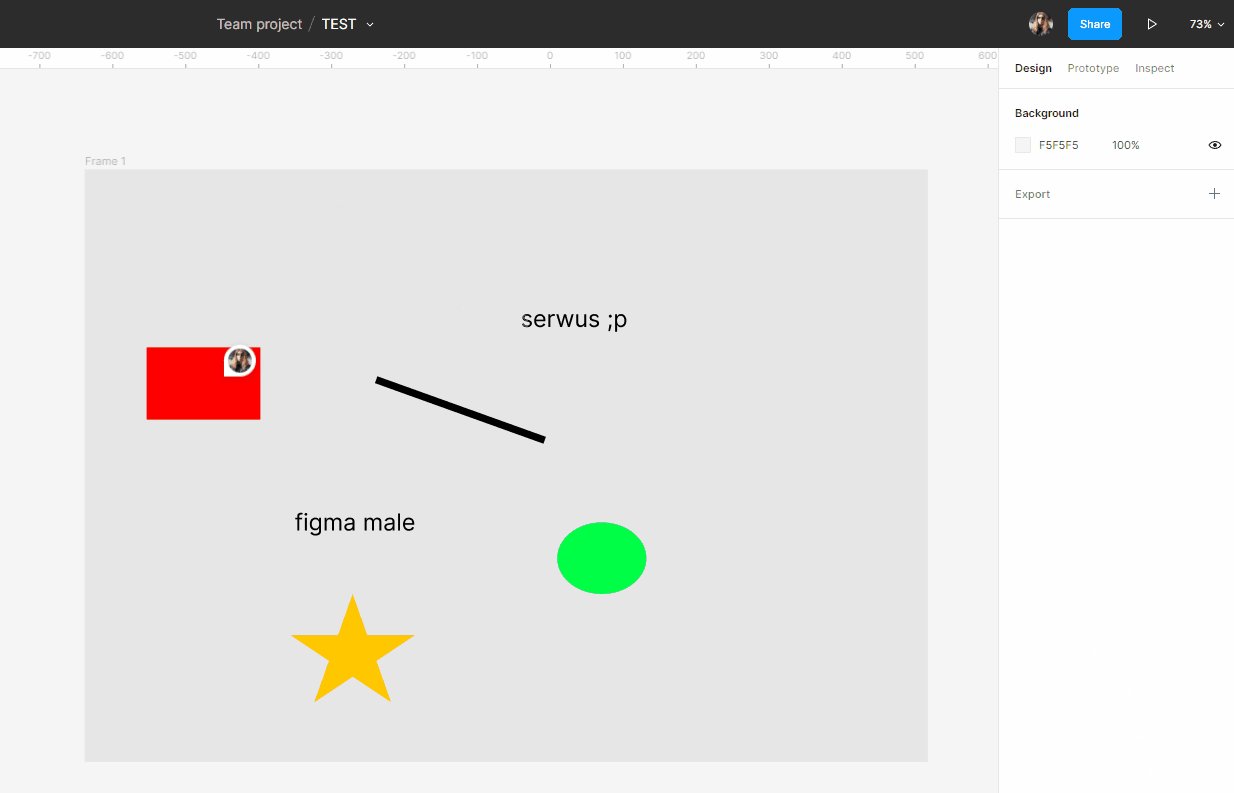
Screen 3 - widok projektu od strony odwiedzającego (view only)
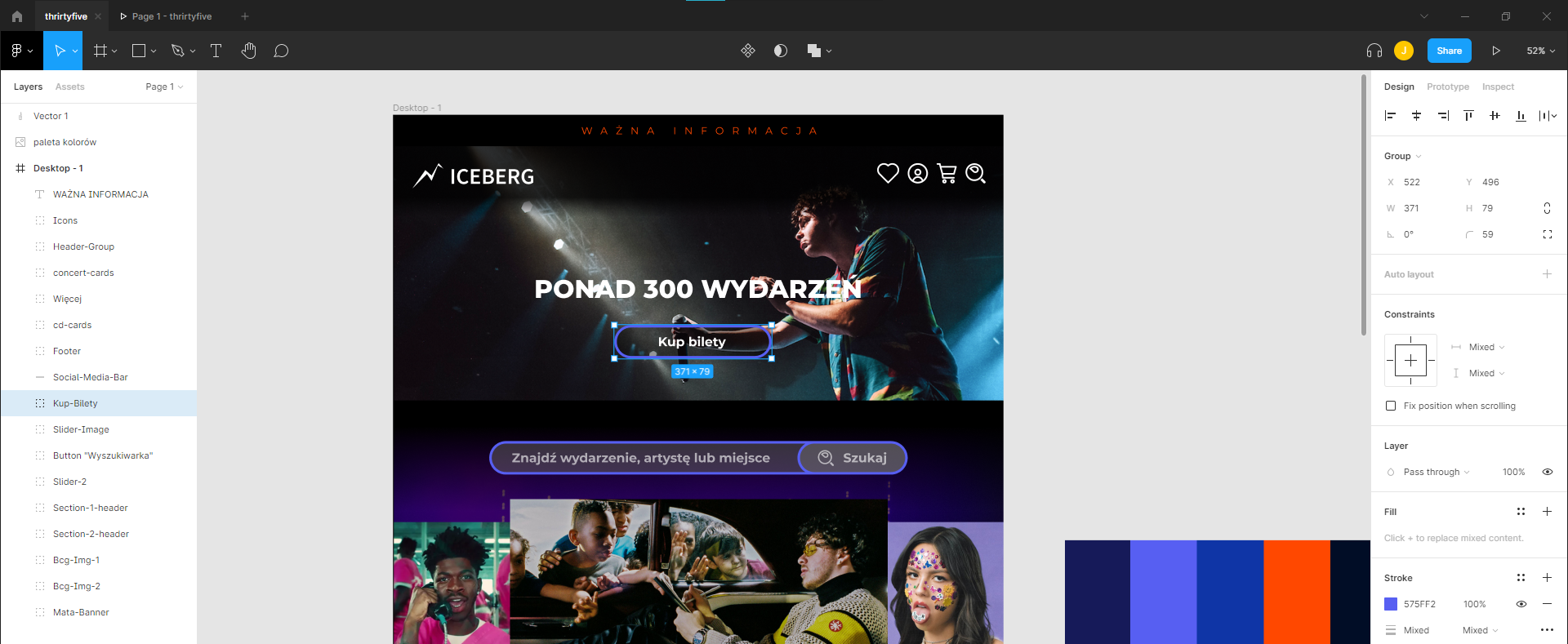
Panel Właściwości
Po prawej możemy zauważyć panel właściwości. To w nim możemy wyrównywać obiekty względem siebie, zmieniać ich pozycję, rozmiar, kolory i całą resztę.
Składa się on z trzech zakładek:
- Design – odpowiada za design projektu.
- Prototype – odpowiada za wszystkie interakcje w projekcie i bardziej skomplikowane wdrażanie projektu.
- Inspect – pozwala nam otrzymać dokładne informacje o obiekcie oraz skopiować gotowy CSS.
Zakładka inspect jest główną zakładką, którą widzimy w tym panelu od strony odwiedzającego (Screen 3).
Gdy jednak posiadamy uprawnienia do edytowania zakładka ta jest ukryta, ale jest pierwszą zakładką na prawo, z tą różnicą, że należy ją jednak “wyklikać”.

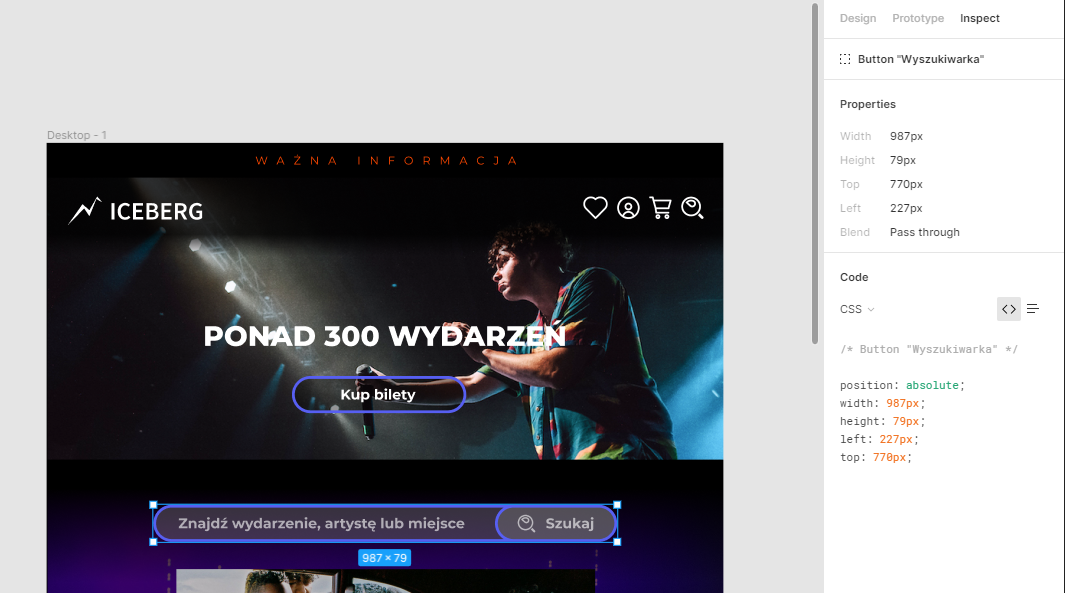
Screen 4 - zakładka Inspect (podgląd)
Jest ona na tyle ciekawa, że wszystkie zmiany, które wprowadzamy z poziomu edytora graficznie są następnie konwertowane do CSS’a. Wchodząc w projekt z poziomu odwiedzającego z uprawnieniem (can view) należy zaznaczyć konkretny element narzędziem strzałki, a następnie skopiować wygenerowany po prawej stronie (na dole) CSS.
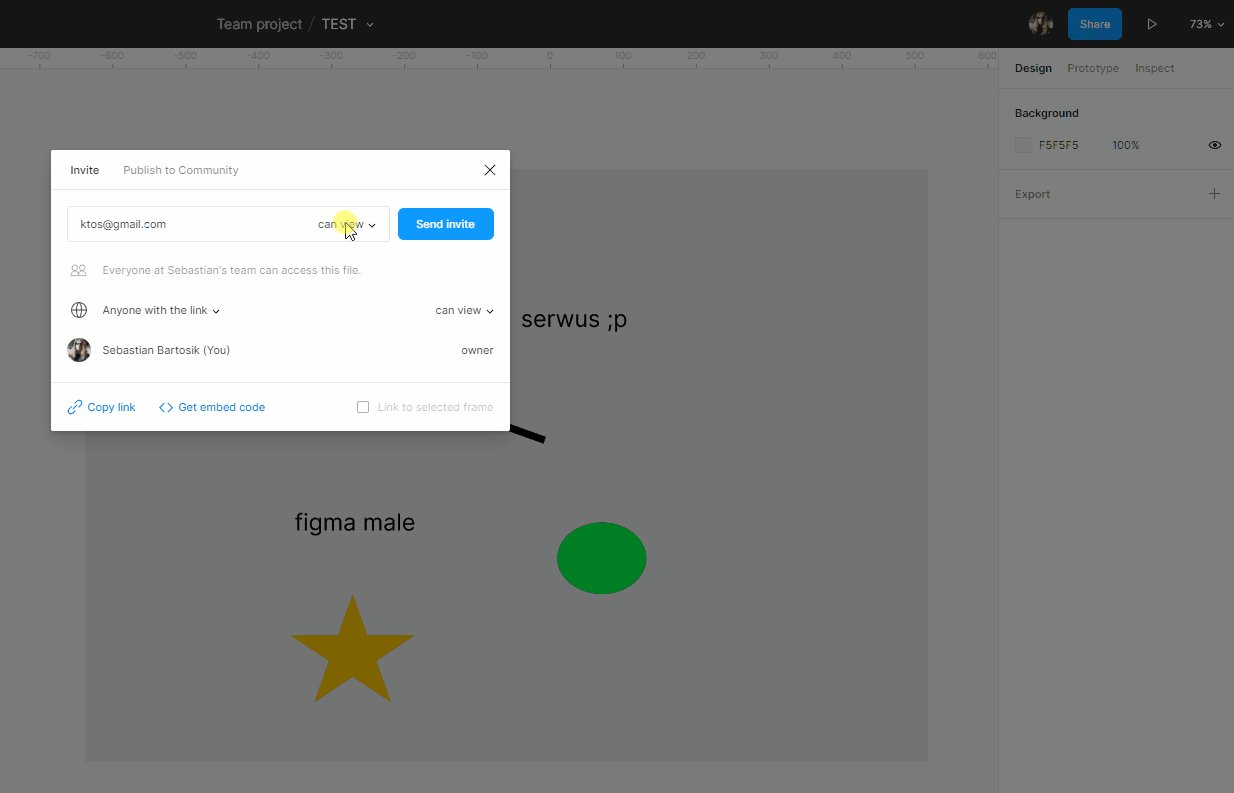
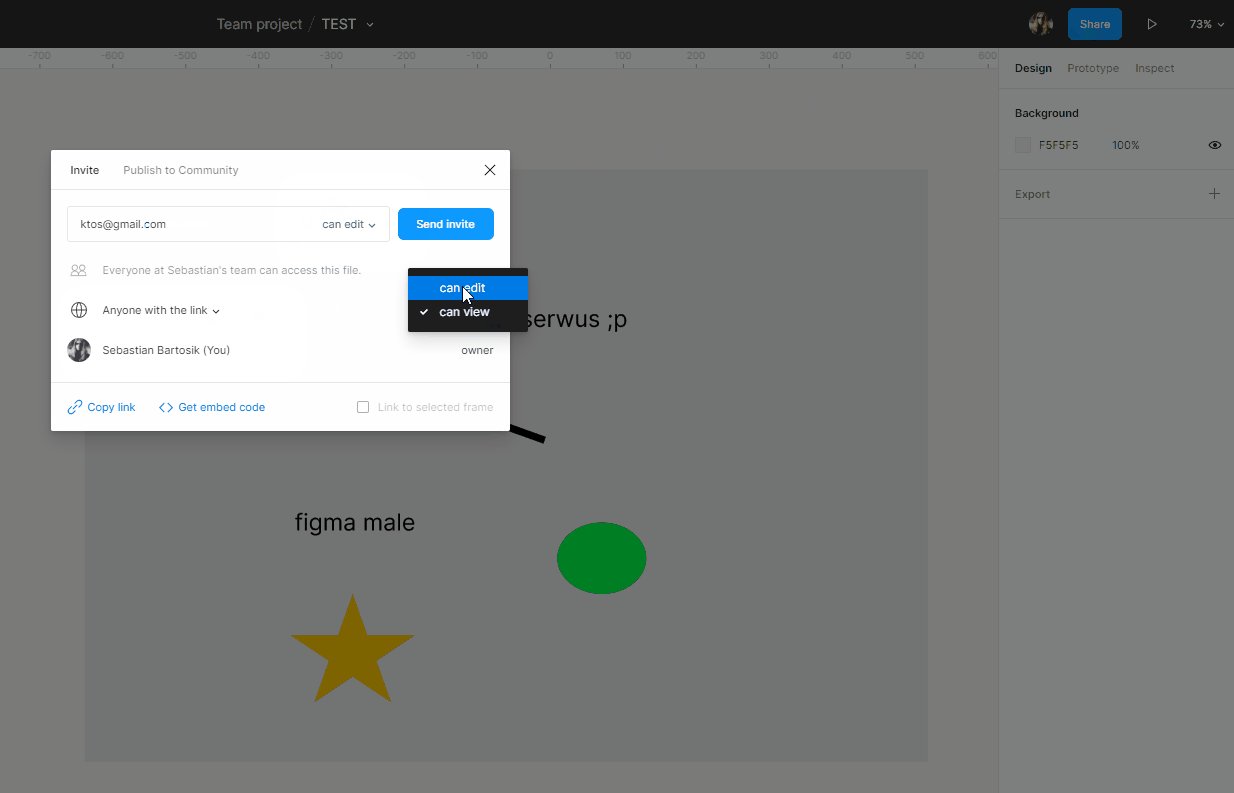
Jak udostępnić projekt
Aby udostępnić projekt, należy kliknąć na ikonkę Share w prawym górnym rogu ekranu oraz skopiować link, pamiętając o uprawnieniach dla użytkowników otwierających projekt z linkiem.

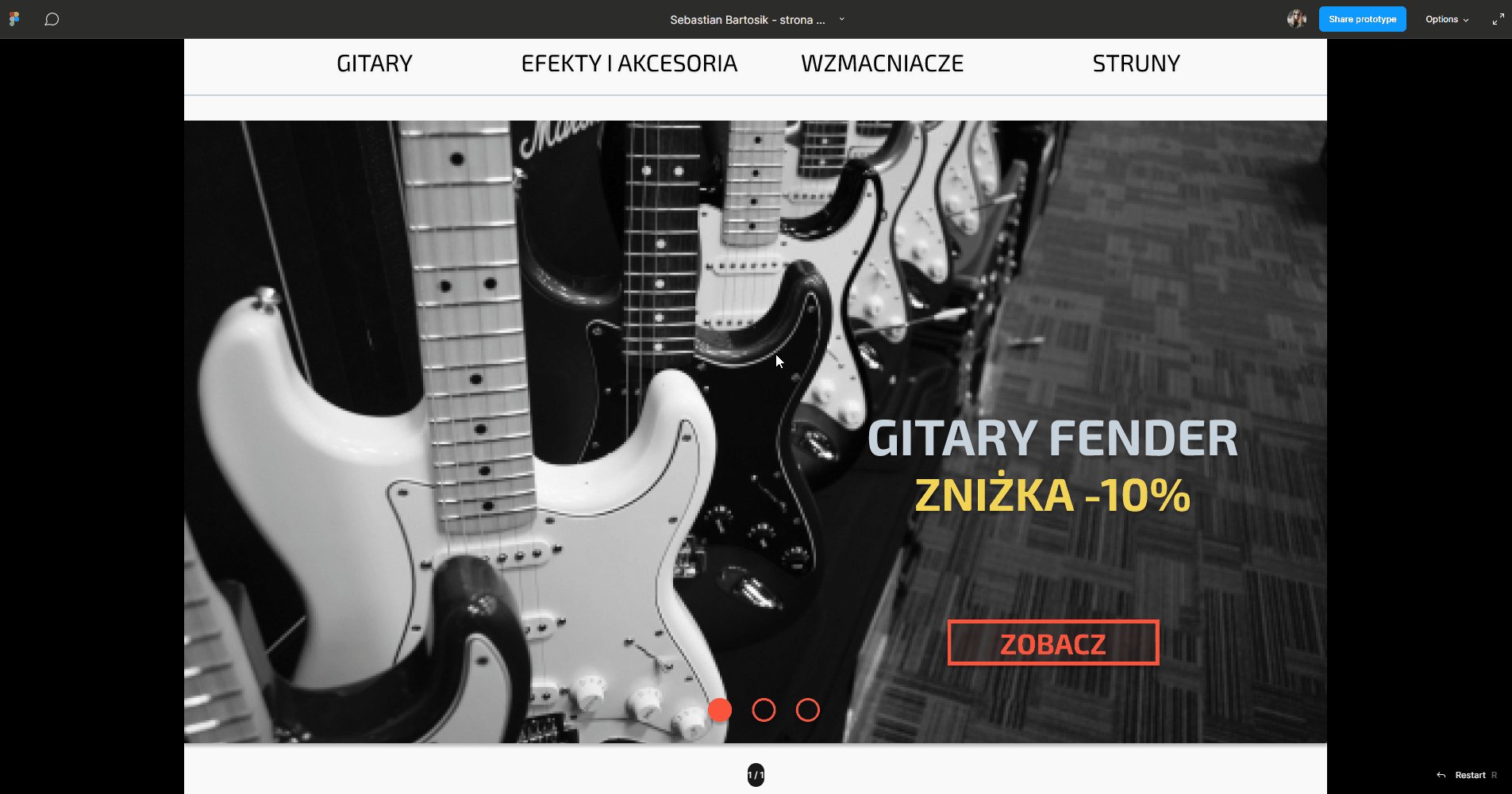
Podgląd interaktywny
Używając przycisku „play” zaraz obok przycisku share, możemy zobaczyć podgląd naszej strony tak jak rzeczywiście wygląda. Wtedy też po ustawieniu przycisków interaktywnych możemy poruszać się między kartami. Jest to jednak już dosyć bardziej skomplikowane.

Jak zacząć projekt strony internetowej w Figmie?
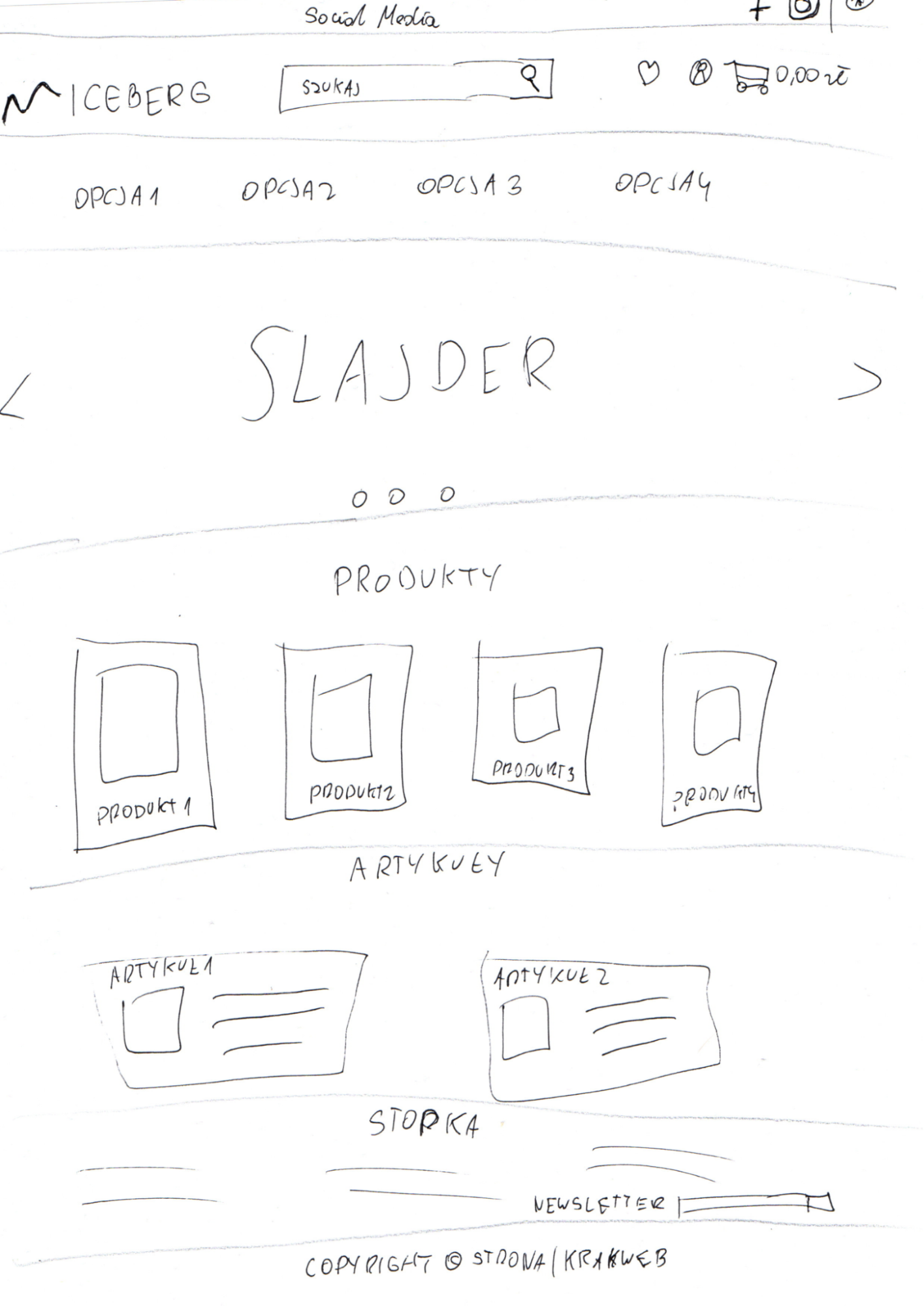
- Naszym pierwszym krokiem powinno być zastanowienie się nad układem strony. Musimy trochę użyć naszej wyobraźni i najpierw zaplanować sobie wszystko w głowie. Żeby ułatwić sobie ten plan, możemy wziąć zwykłą kartkę A4 i rozrysować sobie po kolei, gdzie będzie header, gdzie slajder itd. Nie musi być bardzo dokładna, dokładność zostawiamy już na przekładanie konceptu do Figmy.

Przykładowy koncept
- Kolejnym krokiem powinno być przygotowanie zdjęć na slajder, artykuły i produkty. Możemy również przygotować sobie ikonki, których użyjemy na stronie. Należy zwracać uwagę na to jak wygląda kwestia praw autorskich. Najlepiej brać je ze stocków:
- Teraz przechodzimy już do pracy w Figmie.
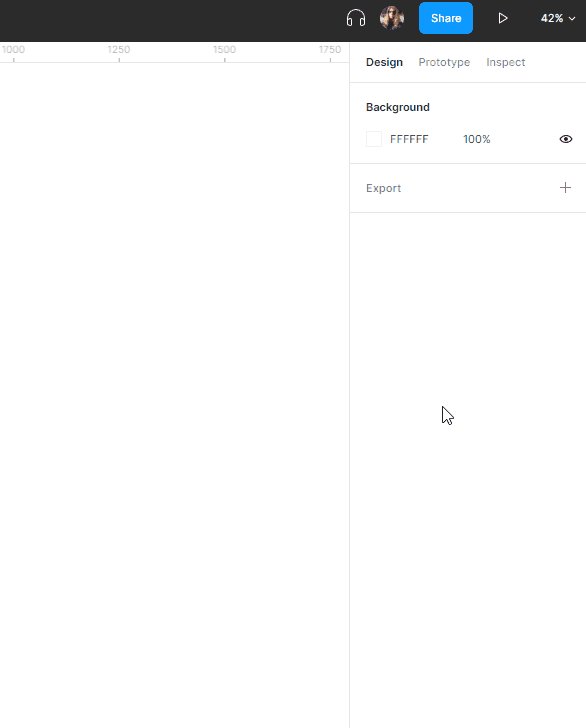
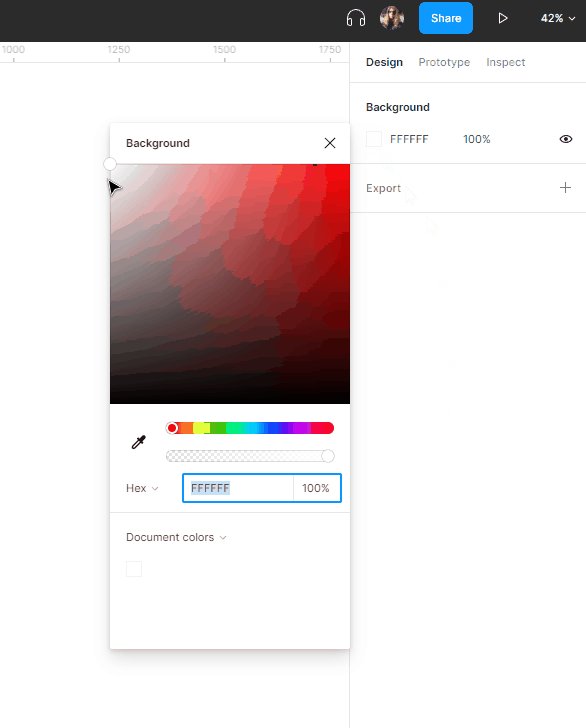
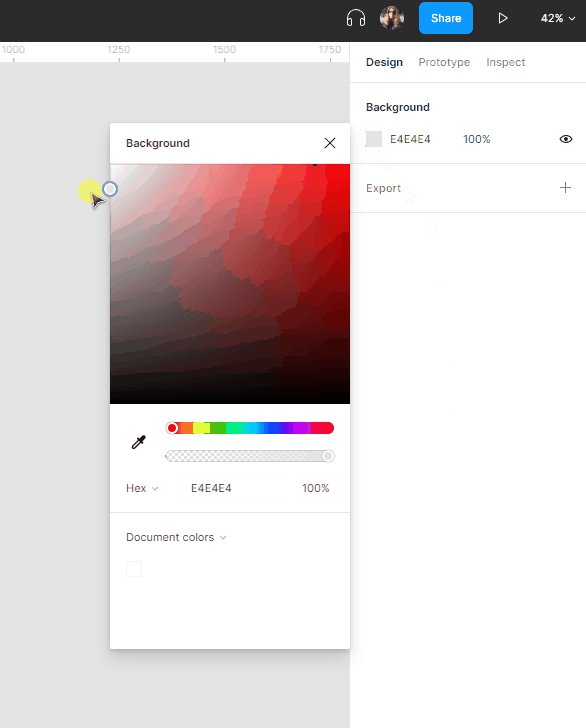
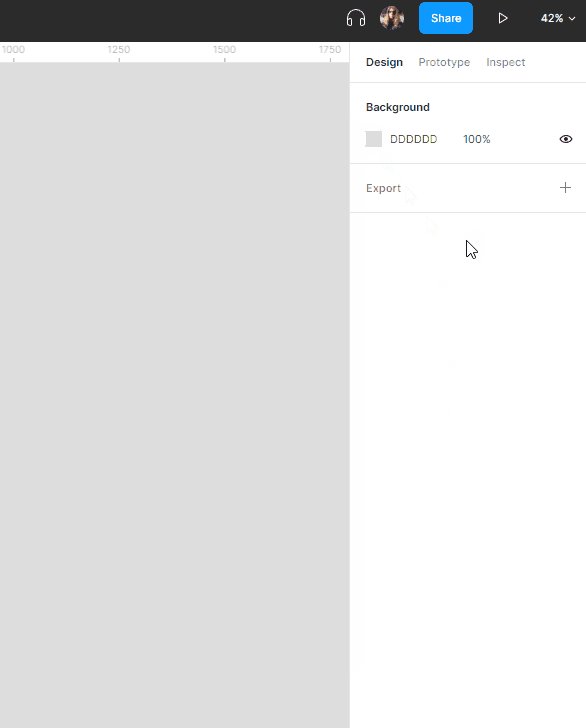
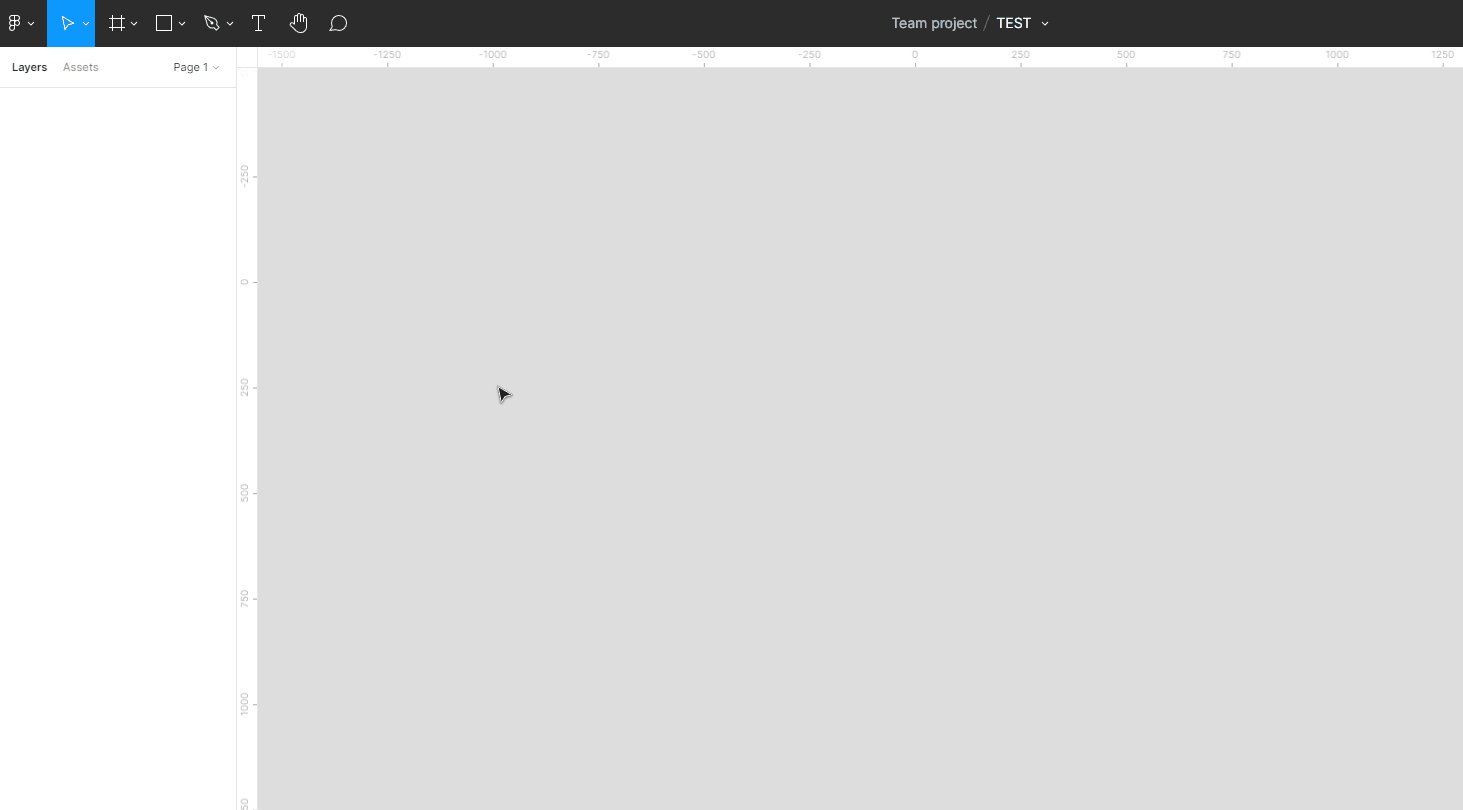
- Zmieniamy kolor obszaru roboczego tak, żeby nie zlewał się z tłem naszej strony. Jeśli tło naszej strony ma być białe, to tło obszaru roboczego ustawiamy na jasnoszary.

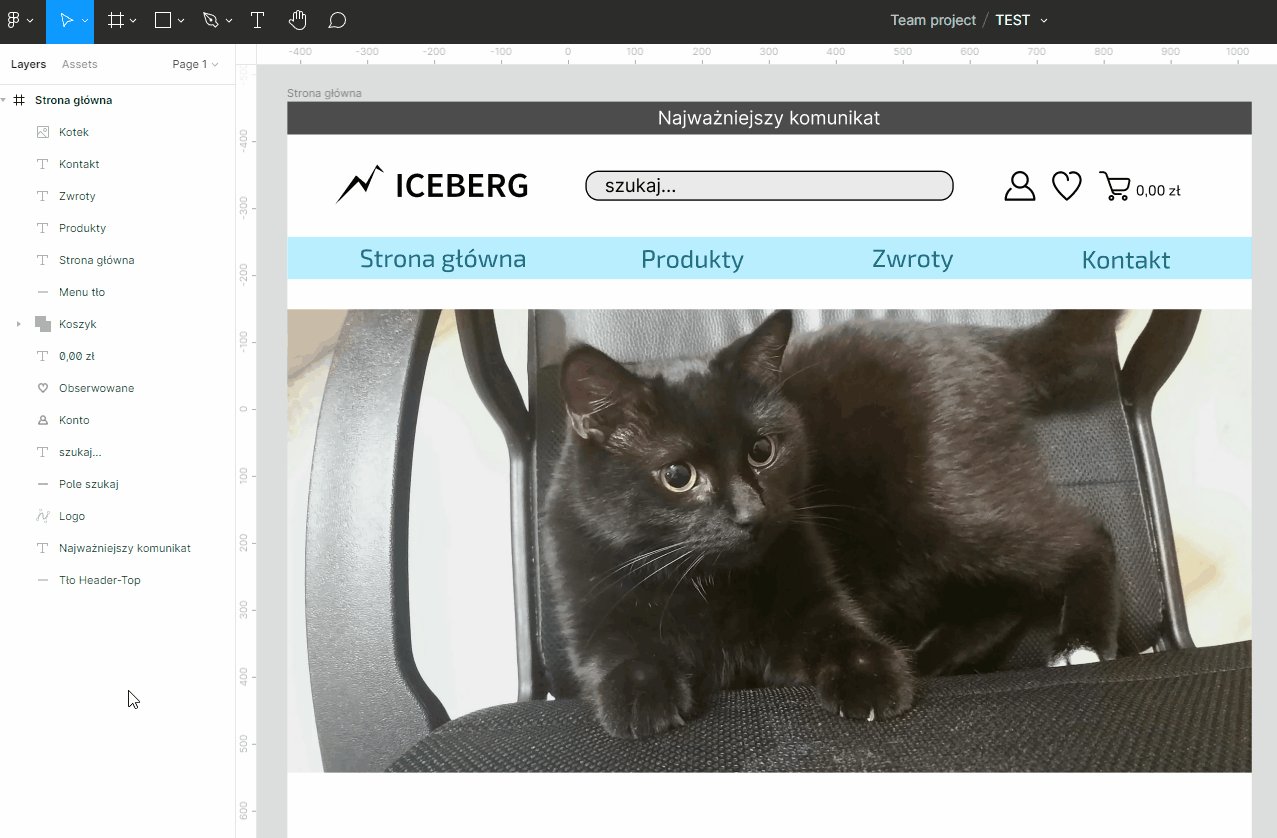
- Robimy sobie nowy Frame, na którym będziemy robić naszą stronę. Wybieramy szablon Desktop, która ma szerokość 1440px, a wysokość zależy od zawartości strony. Możemy w razie potrzeby wydłużyć Frame w trakcie prac.

Nazywamy nasz Frame i możemy zaczynać wstawiać poszczególne elementy.
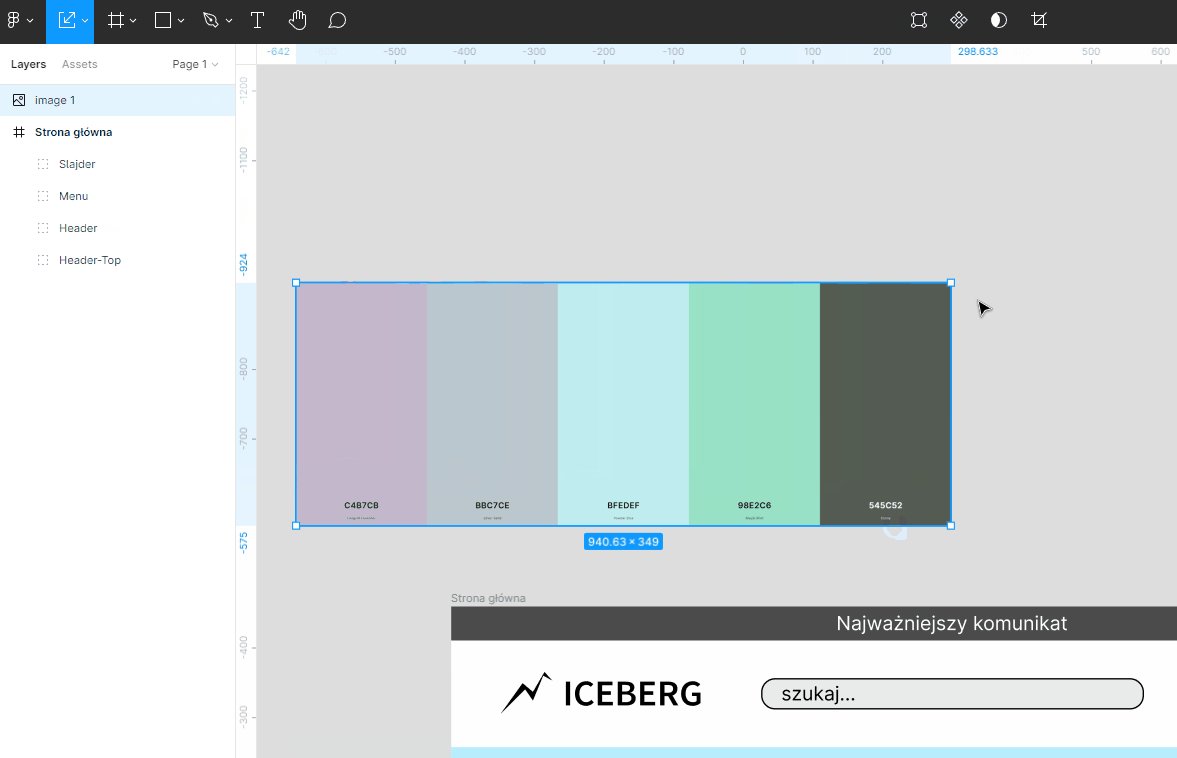
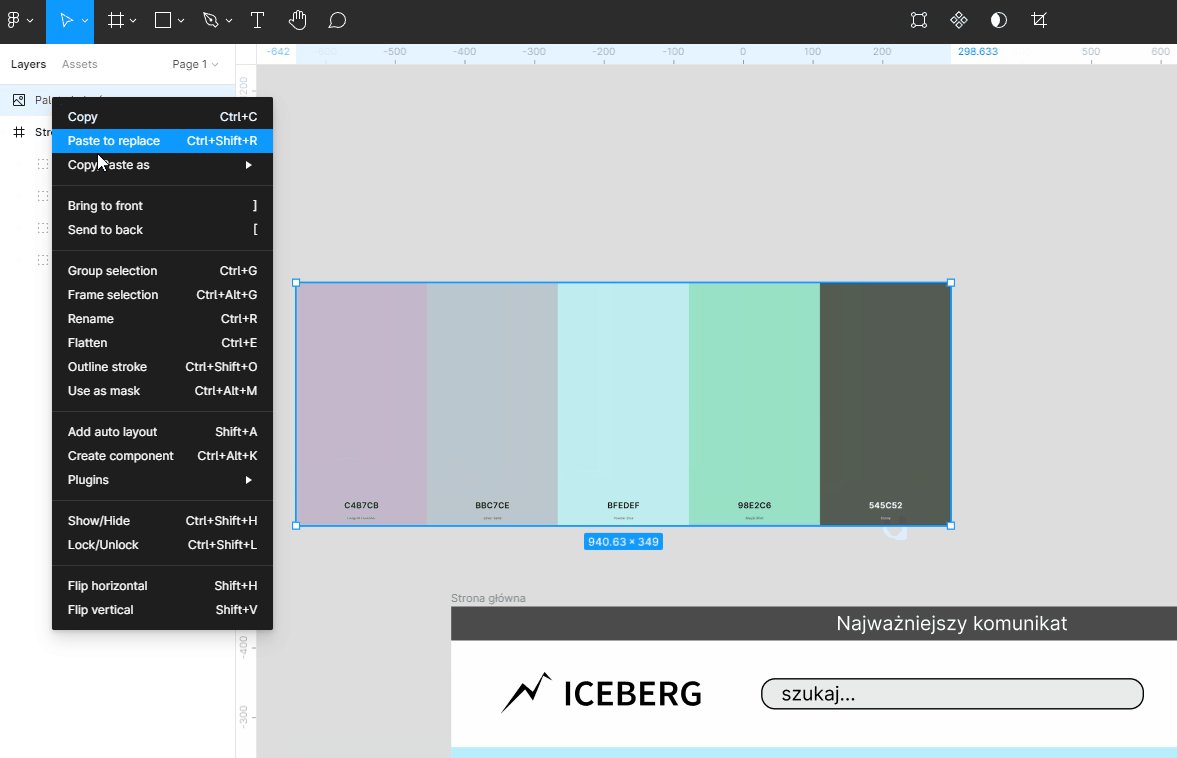
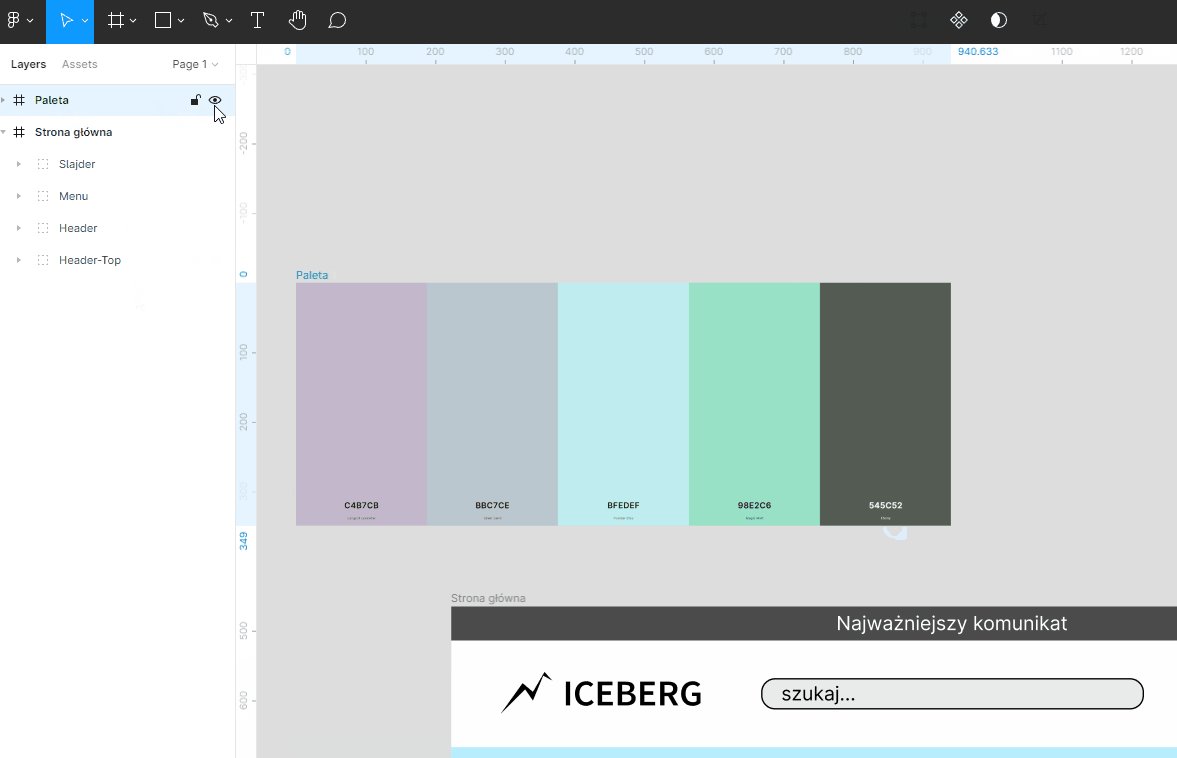
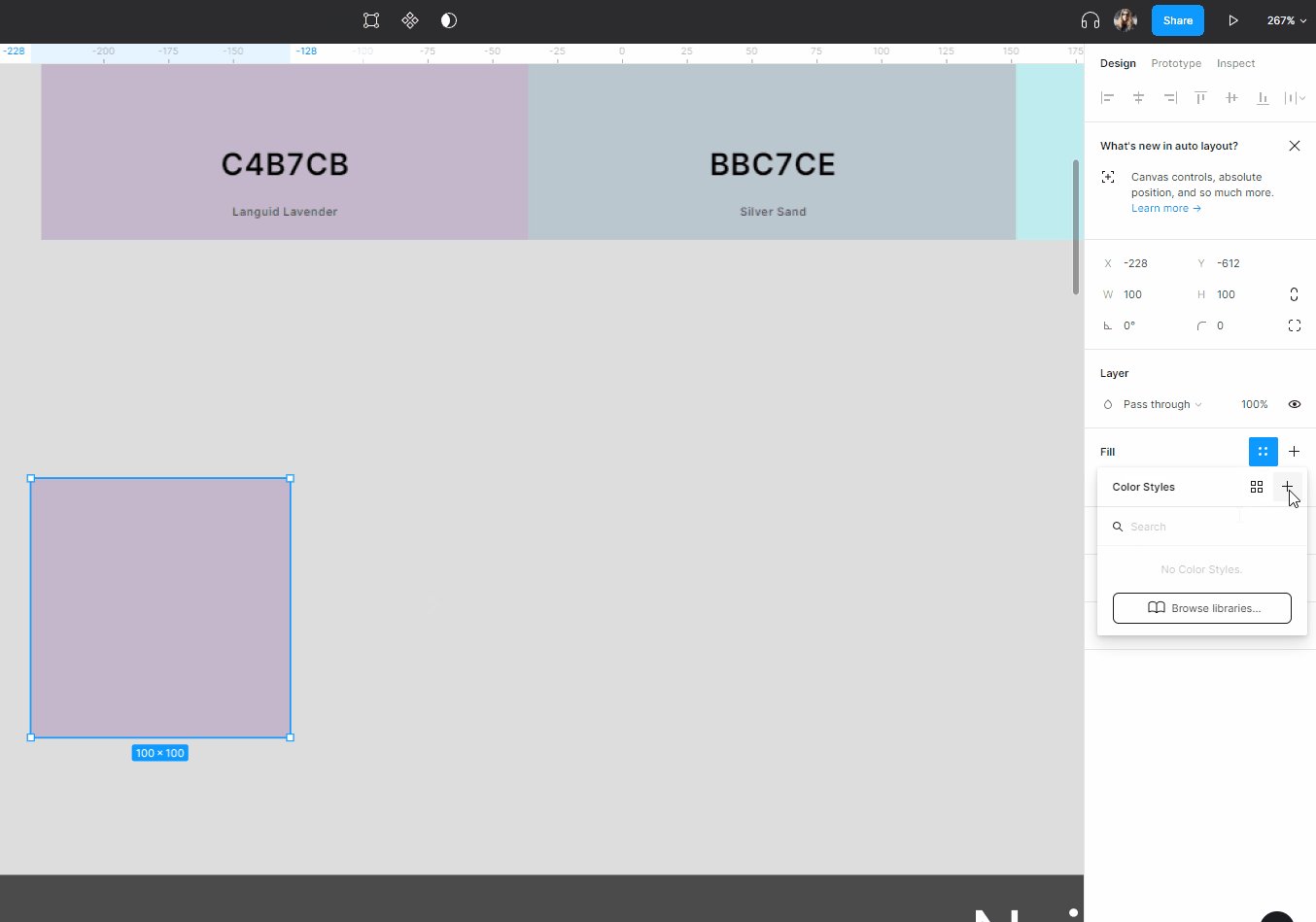
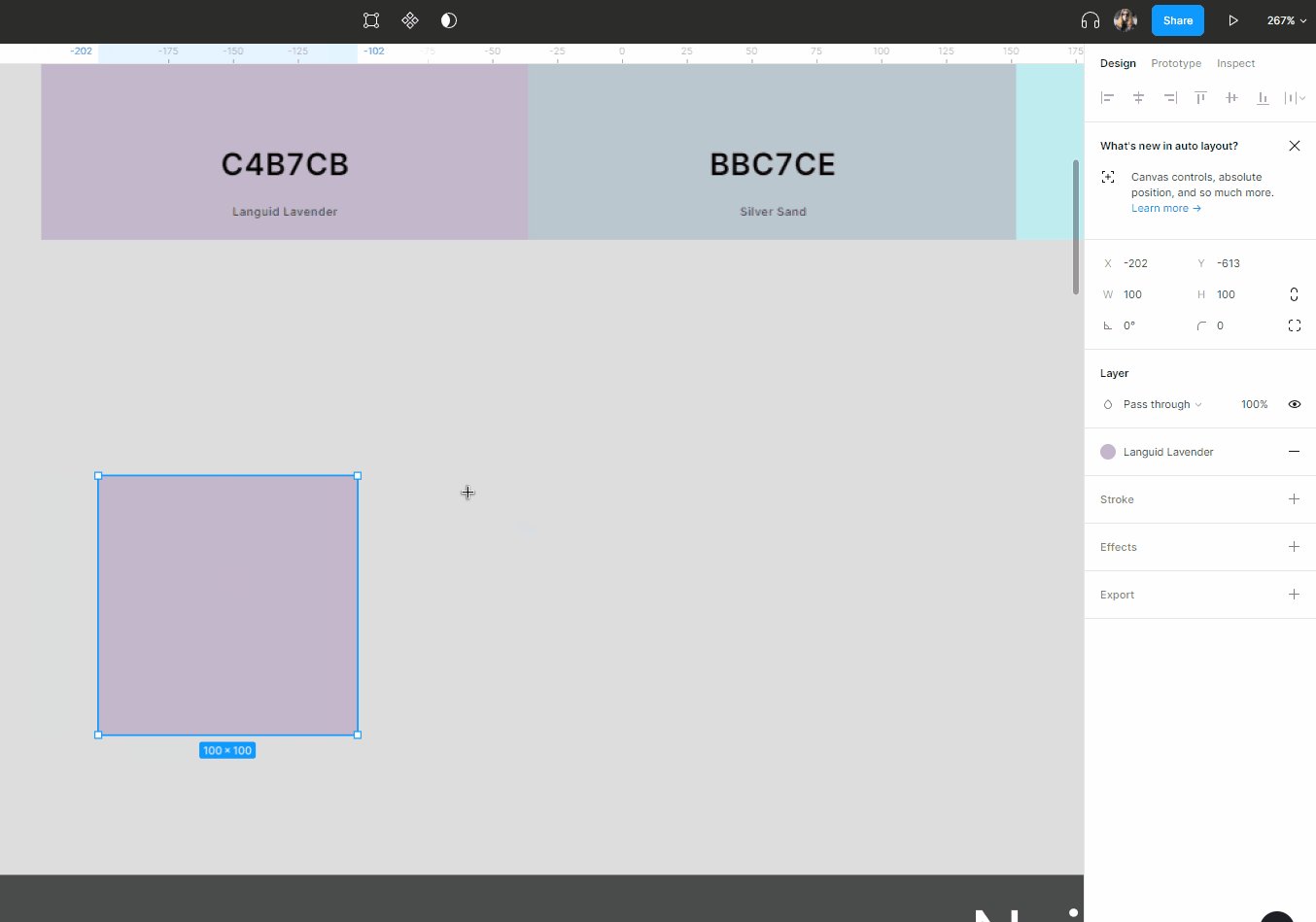
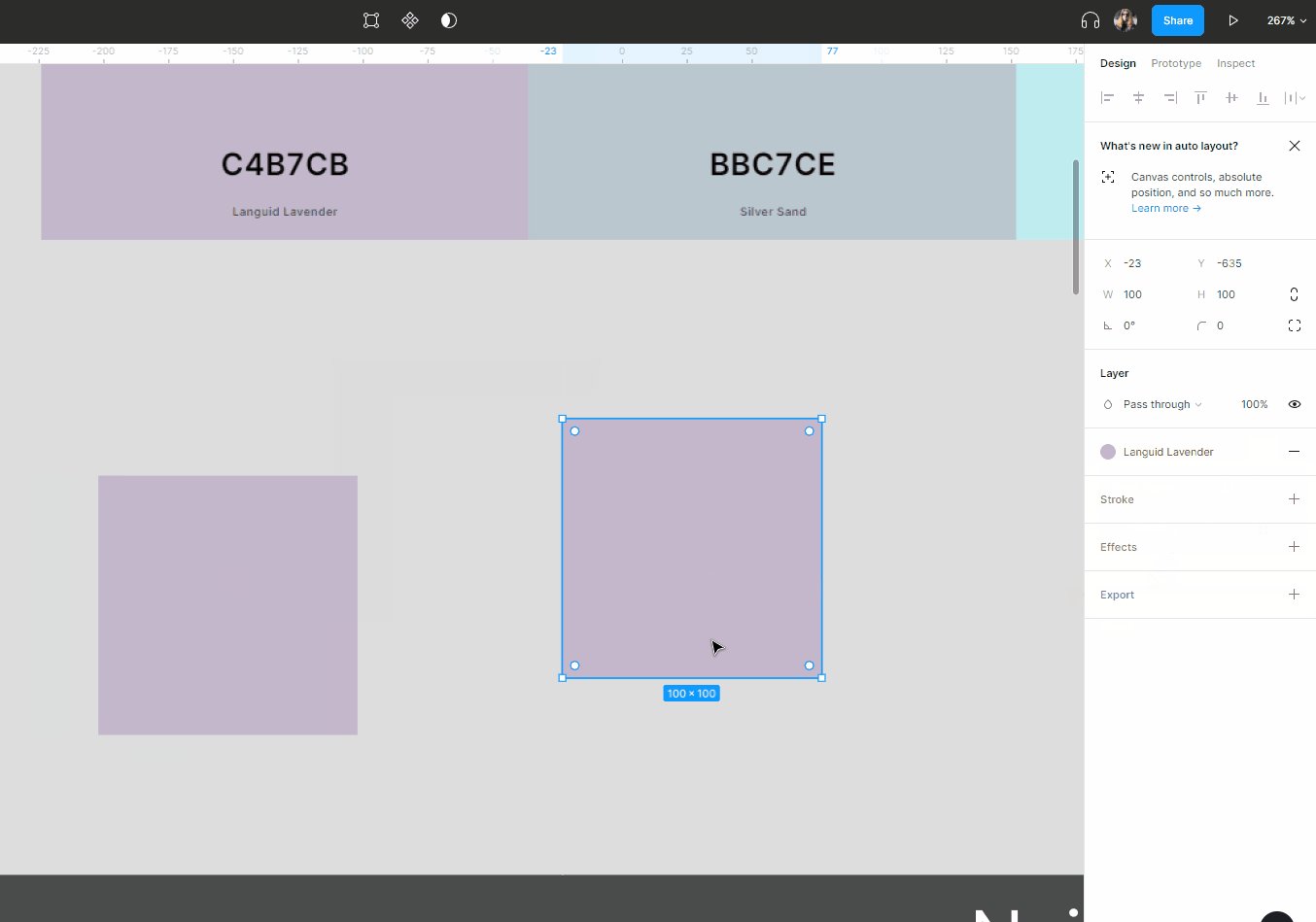
- Warto po wybraniu palety kolorów wkleić ją jako nowy Frame i zapisać ją jako styl w naszym projekcie.


- Teraz możemy po kolei tworzyć elementy strony. W Figmie nie musi być wszystko zrobione “co do piksela”, aczkolwiek starajmy się zachować estetykę. Dla porządku naszej pracy powinniśmy pogrupować sobie elementy, które tworzymy. Przykładowo Rectangle i napisy na nim łączymy w grupę Header. Warto też dbać o nazewnictwo obiektów.

- Analogicznie Robimy sobie dalej sekcję Produkty, Artykuły i stopkę pamiętając o grupowaniu i nazywaniu obiektów.
- Zmieniamy kolor obszaru roboczego tak, żeby nie zlewał się z tłem naszej strony. Jeśli tło naszej strony ma być białe, to tło obszaru roboczego ustawiamy na jasnoszary.


