MENU

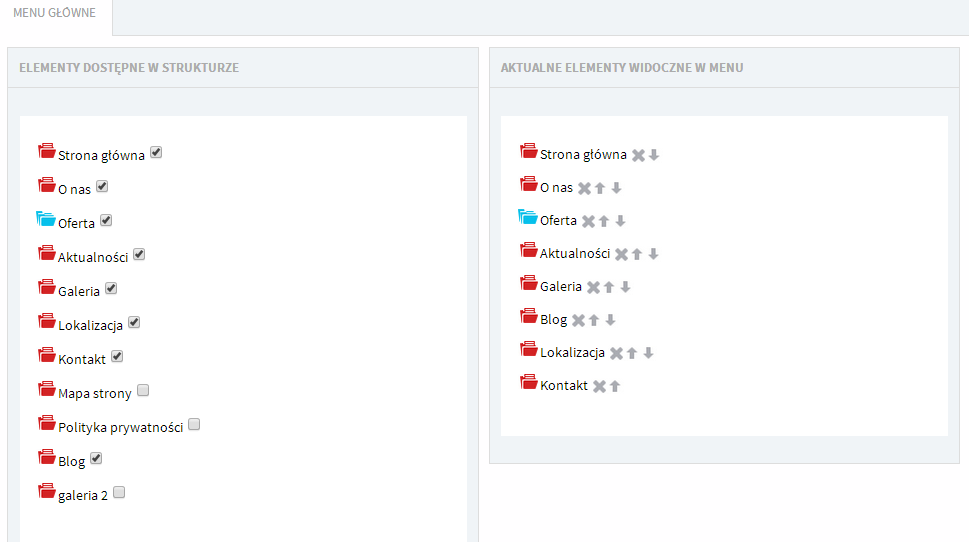
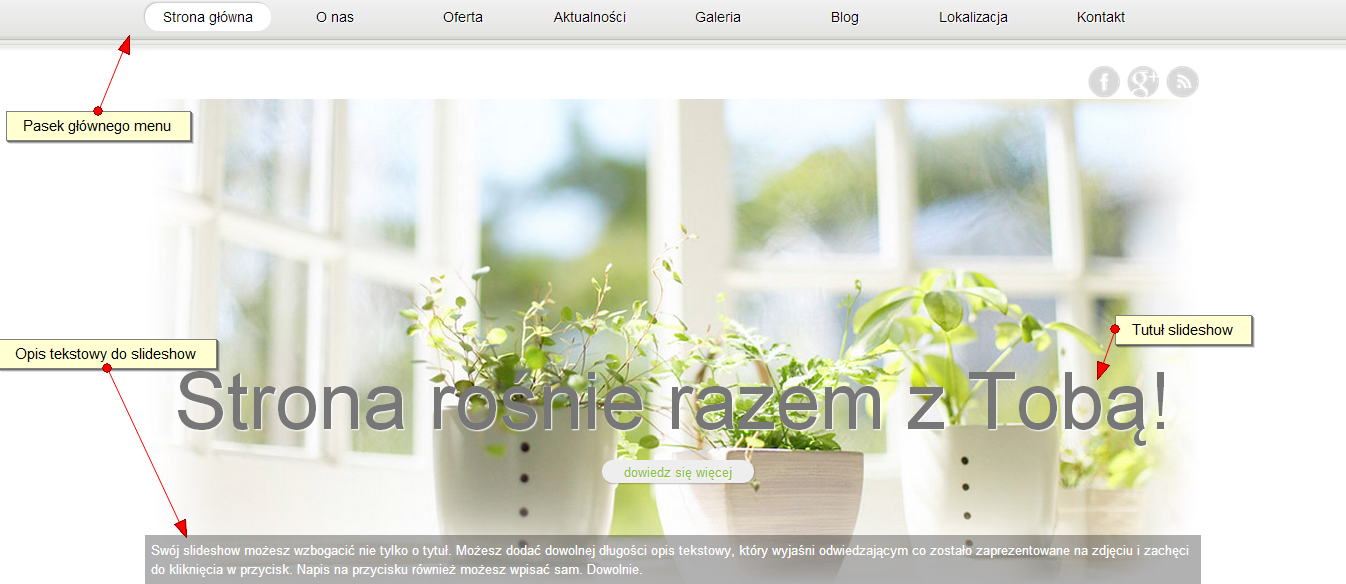
Na stronie dostępne jest wiele menu. Są to m.in.: MENU – główne górne rozwijane oraz w module MENU – pozostałe menu lewe i w stopce dwa z dodatkowych: MENU kategorie (lewe menu) oraz MENU footer black. Każde z nich wyświetlane jest w innym miejscu, jednak zasada ich edycji jest taka sama i przedstawiona została na poniższym rysunku.


Formularz kontaktowy

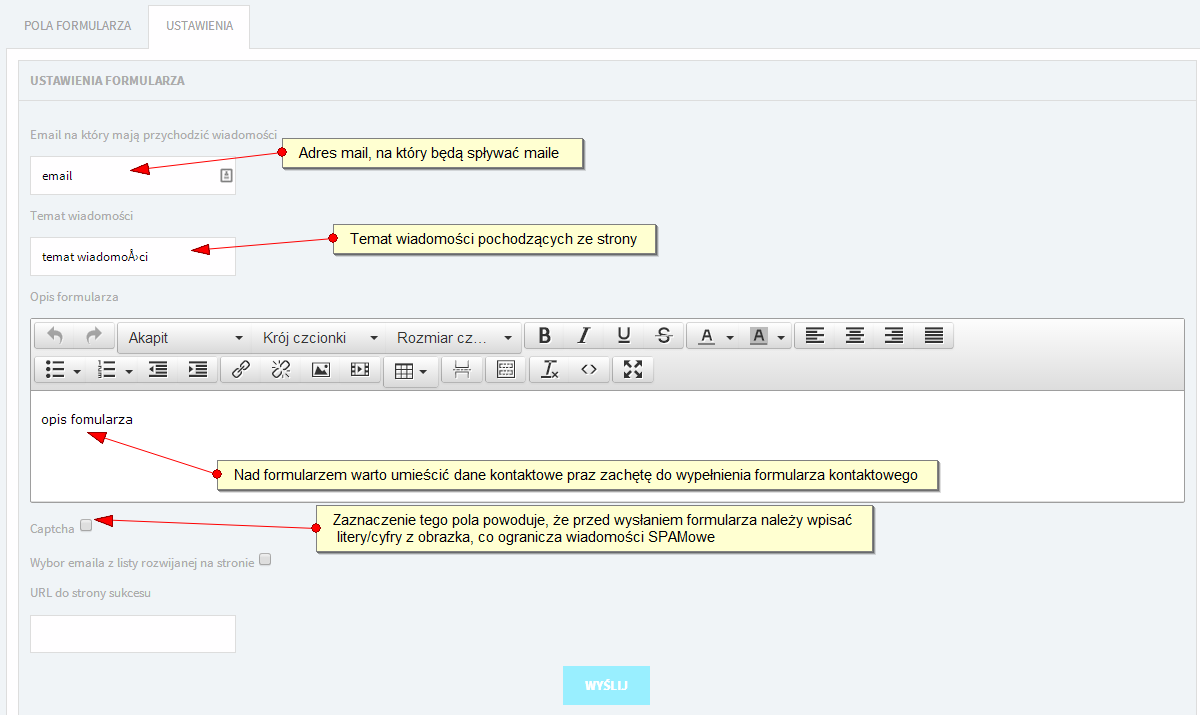
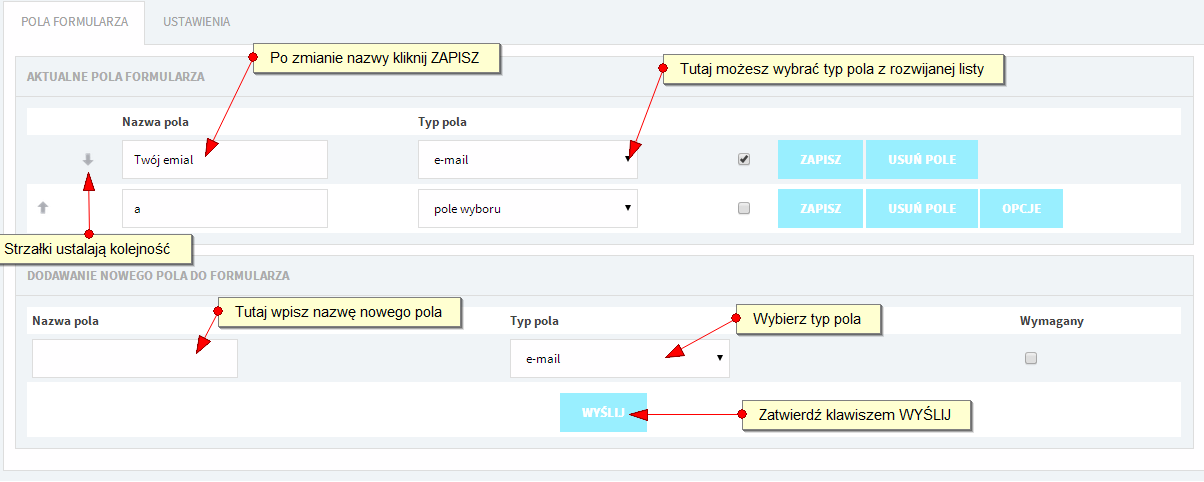
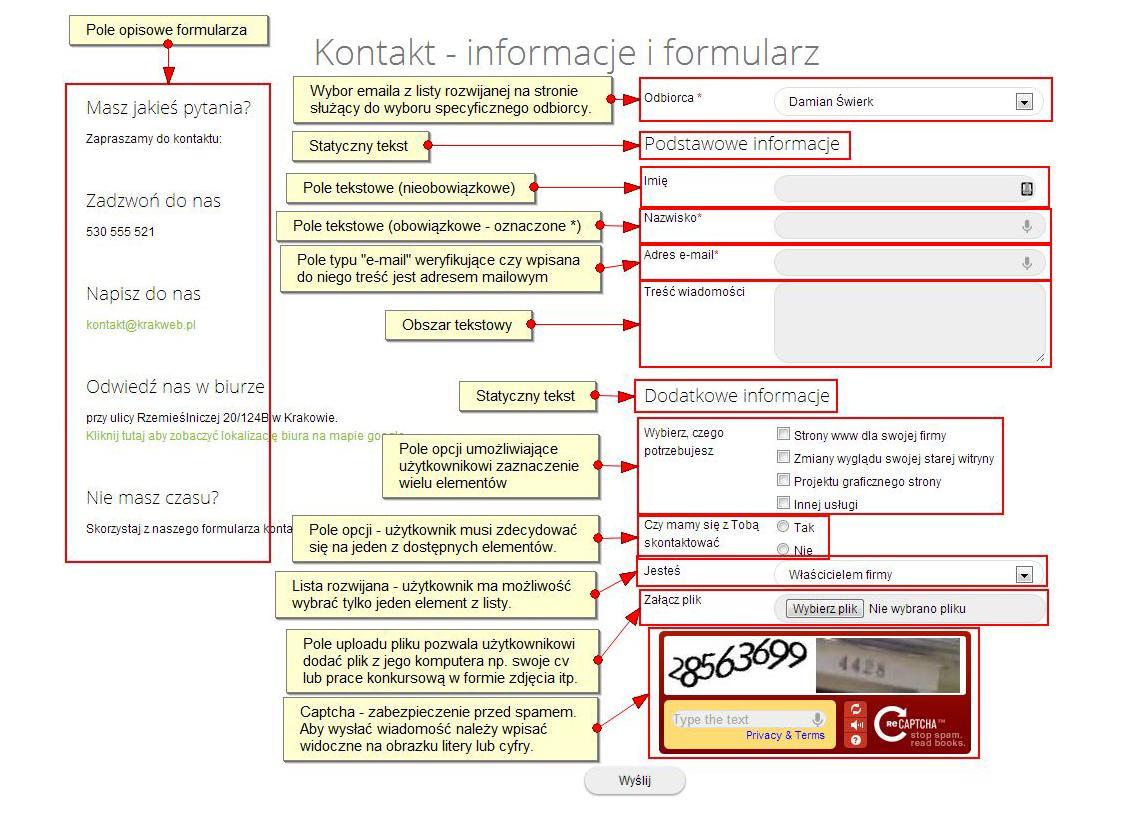
Na stronie można utworzyć dowolną liczbę formularzy kontaktowych spełniających dowolne funkcje. Może to być formularz służący do kontaktu użytkowników z administratorem strony, formularz zgłoszeń problemowych, formularz zapytania o niedostępne produkty, czy formularz aplikacji na stanowisko pracy.

Formularz mogą mieć dowolną ilość pól o różnorodnych funkcjach. Każde pole może być polem obowiązkowym do wypełnienia lub dowolnym. Dodatkowo pola można grupować dzieląc formularz statycznym tekstem informującym np. o tym, że kolejne pola nie są niezbędne do poprawnego wysłania wiadomości.

Obrazek przedstawia możliwości formularza i opis jego tworzenia oraz edycji. Typy pól jakie dostępne są do wyboru przy tworzeniu formularzy zostały przedstawione na następnym zdjęciu.

HTML
Zawartość typu HTML pozwala na utworzenie podstrony, która na starcie nie będzie zarządzana przez edytor tekstowy. Pozwala to na wklejenie dowolnego kodu np. skonfigurowanego wcześniej IFRAME bez dodawania mu stylów i ustawień edytora tekstowego.
Ze względu na możliwość włączenia edytora tekstowego zawartość ta może również działać identycznie jak „Zawartość tekstowa” opisana w kolejnym punkcie.
Zawartość tekstowa 3 kolumnowa
Jest to moduł odpowiedzialny za wprowadzanie stałego tekstu na stronę. Oczywiście w każdej chwili treść tą można edytować. Aby wpisać treść należy wejść do odpowiedniej kategorii w Strukturze. Następnie trzeba wpisać tytuł zawartości i kliknąć przycisk Dodaj.
Aby wpisać treść należy wejść do nowo dodanej kategorii klikając na ikonę Edytuj zawartość lub na tytuł nowoutworzonego elementu. Wpisać treść w pole tekstowe i edytować ją za pomocą prostego edytora tekstowego. Aby ją zapisać należy kliknąć przycisk Zapisz.
Kolejny obrazek przedstawia widok edycji podstrony tekstowej.
Widoczny na niej edytor tekstowy został dokładnie opisany na stronie jego autora:
http://www.tinymce.com/tryit/3_x/full.php
Na tej stronie można również przetestować działanie edytora przed rozpoczęciem prac na stronie.
Edytor TinyMCE jest edytorem typu WYSIWYG czyli What You See Is What You Get, jednak wszystkie treści wprowadzone dzięki niemu na podstrony podlegają odgórnym ustawieniom szablonu graficznego strony (np. krój czcionki, kolor linków itp.).
Dla lepszego poznania możliwości edytora tekstowego zainstalowanego w panelu administracyjnym strony polecamy obejrzenie filmiku instruktażowego dotyczącego modułów tekstowych. Znaleźć go można pod adresem http://www.iceportal.pl/wideo-edytor-tekstowy-tinymce
Edytor tekstowy – wstawianie filmów
Film należy wgrać do odpowiedniego katalogu na serwerze ftp lub przygotować sobie jego adres (np. z youtube).
Następnie podczas edycji podstrony, na której ma zostać wstawiony filmik należy kliknąć na ikonę „Wstaw/Edytuj osadzone media”.
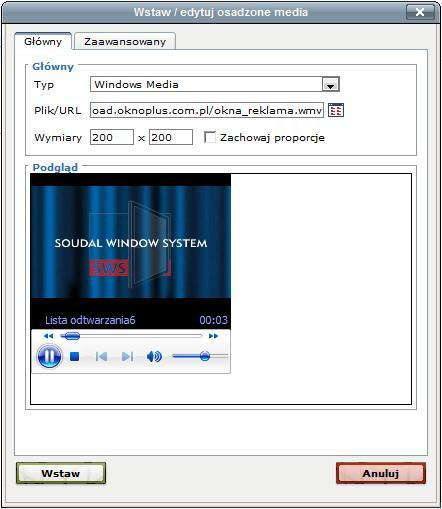
Obrazek poniżej to okienko pojawiające się po wyborze ikony wstawienia osadzonych mediów.

Dla filmów można wybrać różnego rodzaju typy, które posiadają swoje dodatkowe opcje.
Podstawowe opcje to typ, adres url i wymiary. Niektóre typy od razu uzupełniają wymiary, które następnie należy zapamiętać zaznaczając opcję „Zachowaj proporcje”, natomiast innym trzeba ustalić wymiary początkowe ręcznie pamiętając, że maksymalna szerokość filmu to 700px (wtedy mieści się on w prawej kolumnie tekstowej na stronie).

Mapy Google (Google Maps)
Moduł ten pozwala na publikację Mapy Google z zaznaczoną lokalizacją zdefiniowaną przez administratora strony.
Aby dodać element typu Mapa Google należy w Strukturze wybrać kategorię, w której znajdzie się element z mapą, a następnie utworzyć w niej element typu „Mapa Google”.

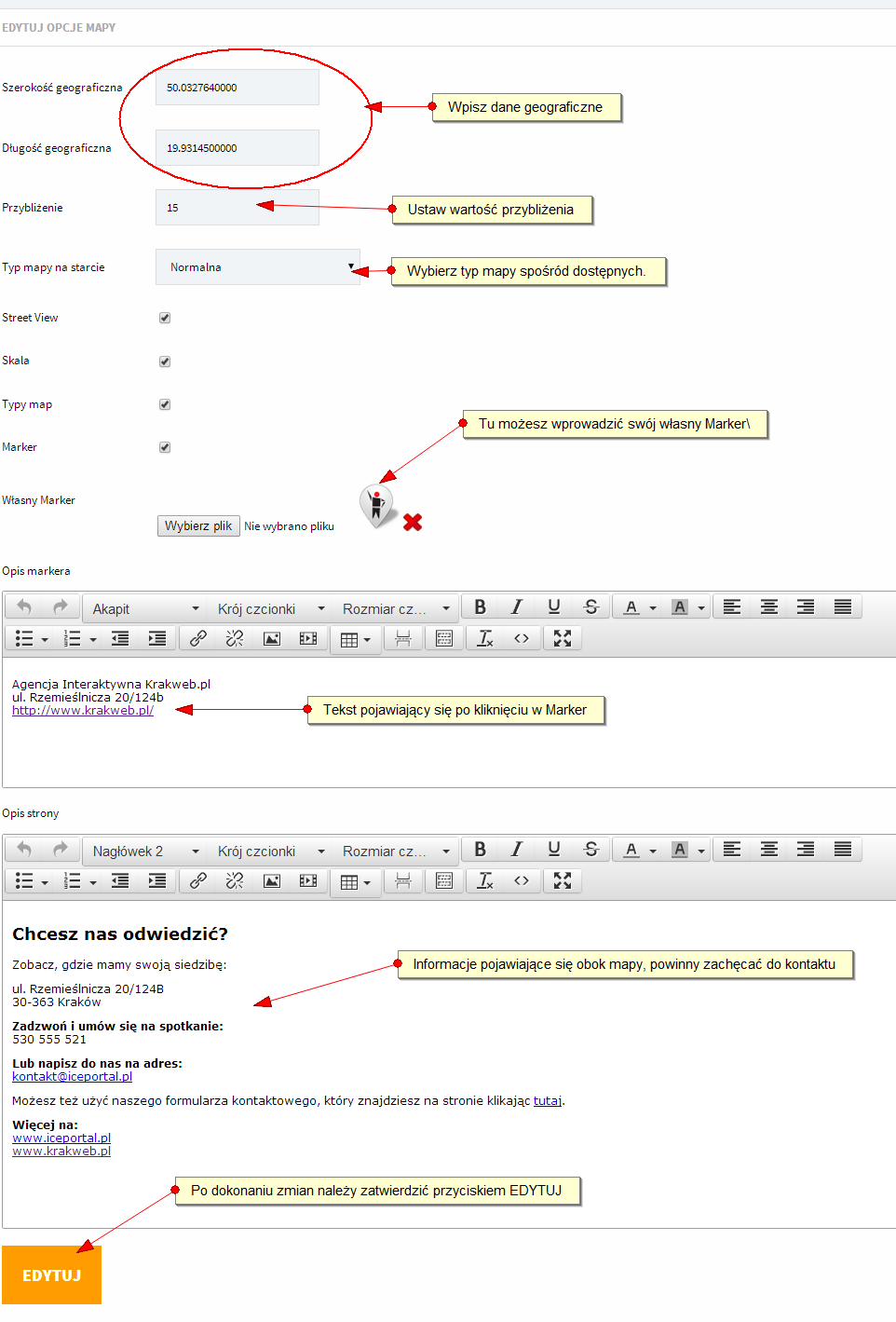
Następnie należy wypełnić po kolei pola z szerokością i długością geograficzną oraz wybrać przybliżenie i typ mapy. Jeżeli pole Opis markera będzie wypełnione tekst ten będzie widoczny w dymku koło markera umieszczonego na mapie. Aby oprócz mapy na danej podstronie znalazł się jakiś tekst należy wypełnić pole Opis strony. Po skończonej edycji trzeba nacisnąć przycisk Edytuj, aby zapisać zmiany.
Do pracy z modułem niezbędna jest znajomość lokalizacji geograficznej punktu, na który ma zostać wycentrowana mapa. Lokalizację GPS można odczytać znajdując odpowiednie miejsce na stronie www.maps.gogle.com, a następnie klikając na mapie prawym przyciskiem myszy i wybierając z menu opcję „Co tu jest?”. W pasku wpisywania adresu pojawią się wtedy współrzędne punktu, który został wybrany.
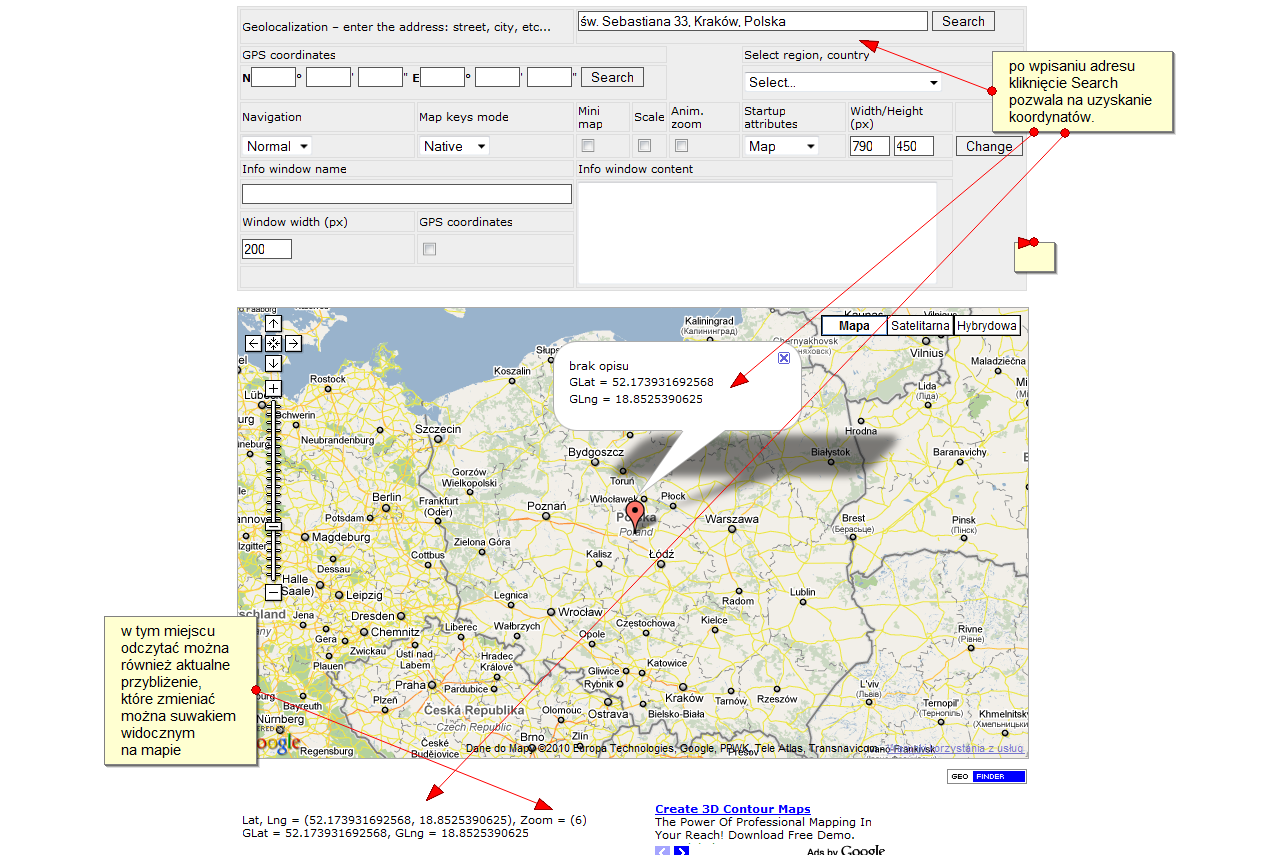
Można również użyć np. dostępnego na stronie: www.geofinder.web4you.com.pl narzędzia, którego opcje opisane zostały na poniższym rysunku.

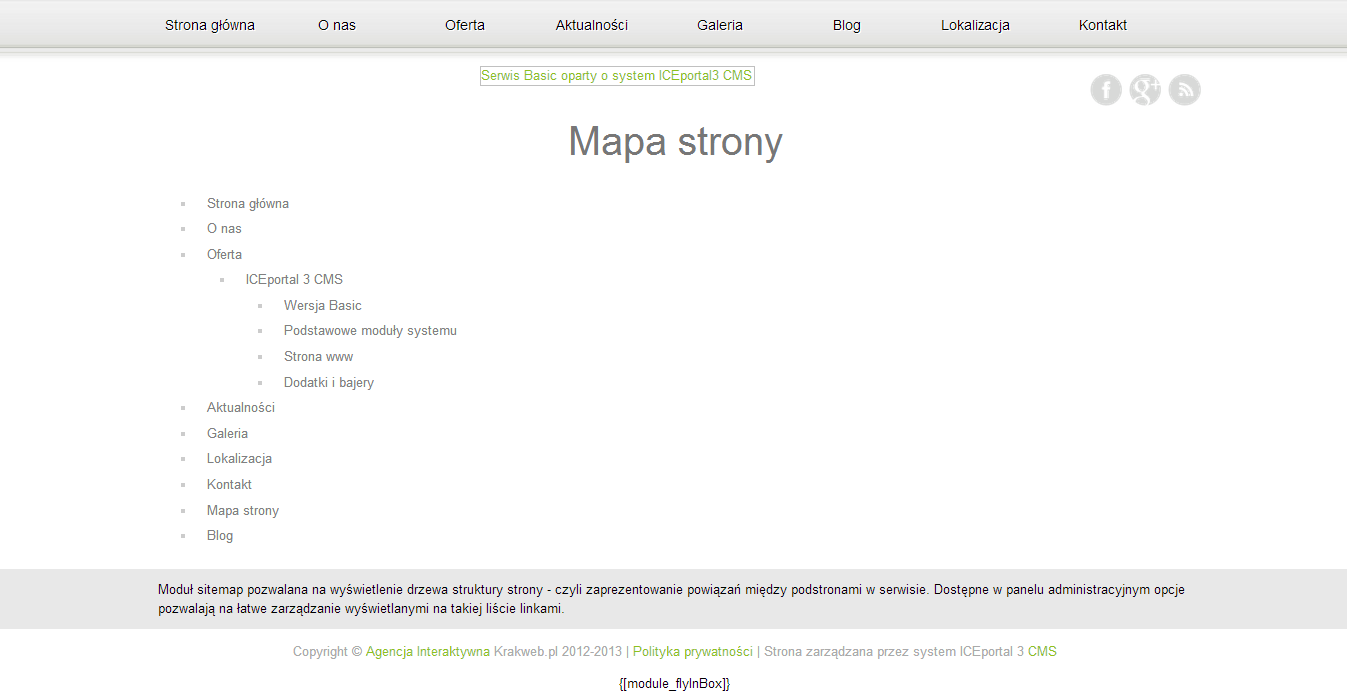
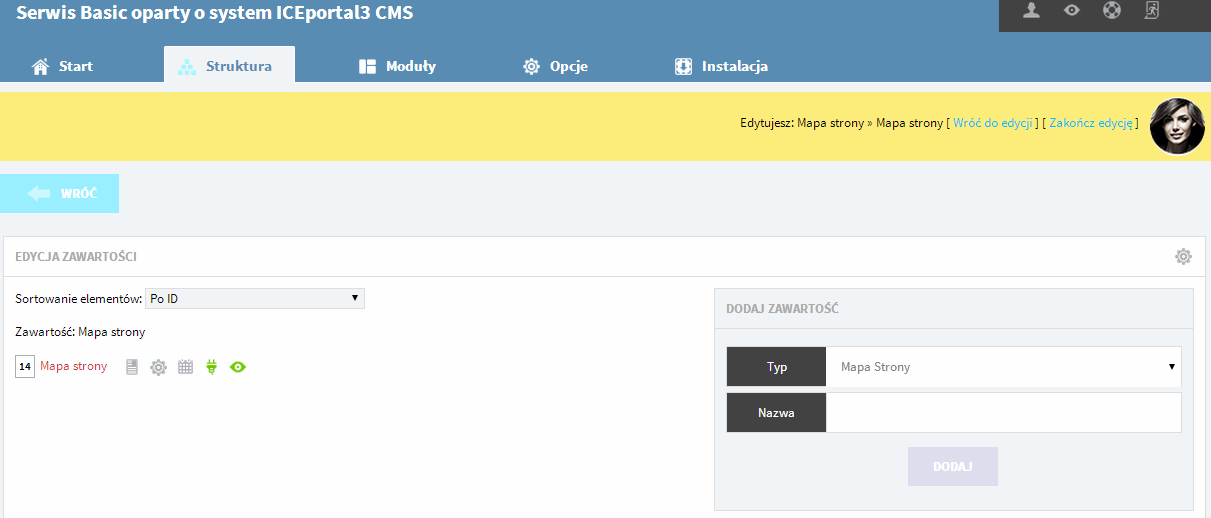
Mapa strony
Mapa strony znacznie pomaga użytkownikom w poruszaniu się po portalu oraz ułatwia odnalezienie pożądanych informacji. Moduł ten automatycznie generuje strukturę strony, ukazując wszystkie kategorie i podkategorie w formie drzewka. Dzięki temu wyszukiwarka Google szybciej indeksuje portal, tym samym umieszczając go wyżej w wynikach wyszukiwań.

Mapa strony jest już utworzona domyślnie w Strukturze serwisu jednak aby ją umieścić w innym miejscu, należy zalogować się w panelu administratora, a następnie wejść w zakładkę Struktura, znajdującą się w górnym menu. Po prawej stronie wyświetla się struktura strony internetowej. Na samym dole listy, w pustym polu należy wpisać: Mapa strony i potwierdzić utworzenie katalogu. Mapa strony została dodana.

Obok folderu znajdują się ikony funkcyjne. Po wejściu w ikonę Edytuj zawartość elementu pojawi się strona, na której wyświetla się okno zawierające listę typu zawartości. Należy wybrać z listy opcję Mapa strony, nadać jej taką samą nazwę i kliknąć Dodaj. Zawartość została dodana automatycznie.
SKLEP – Katalog produktów - ustawienia
Aby dostać się do ustawień Katalogu Produktów należy wybrać z menu kategorię Moduły i z listy, która się pojawi wybrać zakładkę SKLEP – Katalog produktów. Tutaj znajduje się zakładka. Dzięki niej można dodać do katalogu nowe pola i pogrupować je w odpowiednie grupy.
W zakładce Hot/New można dodać etykiety z odpowiednimi grafikami, którymi potem oznaczane będą produkty z katalogu.
Najważniejszą zakładką jest zakładka Ustawienia. Tutaj można edytować ustawienia Katalogu produktów. Zaznaczając odpowiednie pola można ustalić, czy ma się pokazywać obrazek, czy ma być widoczna cena, czy cena ma być netto czy brutto, w jakiej walucie, czy naliczać promocje, jakie kategorie mają być widoczne, czy ma się pokazywać wideo i w jakiej szerokości powinno ono być oraz wiele innych opcji. Wszystkie ustawienia należy zapisać klikając w przycisk Edycja.
UWAGA! W zakładce Ustawienia można również wyłączyć wyświetlanie cen dla całej strony. Należy odznaczyć pola odpowiedzialne za wyświetlanie ceny i kliknąć przycisk Edycja pod okienkiem głównych ustawień katalogu produktów.
W oknie Ograniczenia wielkości obrazków ustalana jest wielkość obrazka pojawiającego się przy danym produkcie oraz na listach produktowych we wszystkich katalogach.
Ustawienia należy zapisać klikając w przycisk Wyślij.
Ustawienia wielkości miniatur zostały dopasowane do szablonu graficznego i nie ma potrzeby ich modyfikacji. Każda zmiana może spowodować pogorszenie wyświetlania strony.
Aby uniknąć błędów najlepiej zapisać sobie ustawienia początkowe przed dokonaniem jakichkolwiek zmian.
Ustawienia początkowe dla strony Alinas Traumwelt widoczne są również na kolejnym obrazku.
Z użyciem kolejnych 3 pól w dziale Ustawienia modułu Katalog produktów można zarządzać kategoriami, według których będą pogrupowane produkty. Aby dodać nową kategorię należy wpisać jej nazwę w puste pole i kliknąć przycisk Dodaj.
Nowo utworzone pole można edytować, usunąć lub dodać do niego obrazek.
W przypadku niewybrania obrazka jako obrazek identyfikujący kategorię ustawiany jest jeden z głównych obrazków produktów przypisanych do danej kategorii.
Należy dbać zwłaszcza o wgrywanie nowych obrazków dla nowotworzonych kategorii z grupy kolorów gdyż będą one wyświetlane w formie szarf na każdym produkcie na stronie oraz jako kwadraciki odnoszące do podobnych produktów powiązanych.