Jak tworzone są miniaturki?
Przy ładowaniu obrazków należy pamiętać, że kadrowanie wycina zawsze największy obszar ze środka, który odpowiada proporcjom miniaturek.
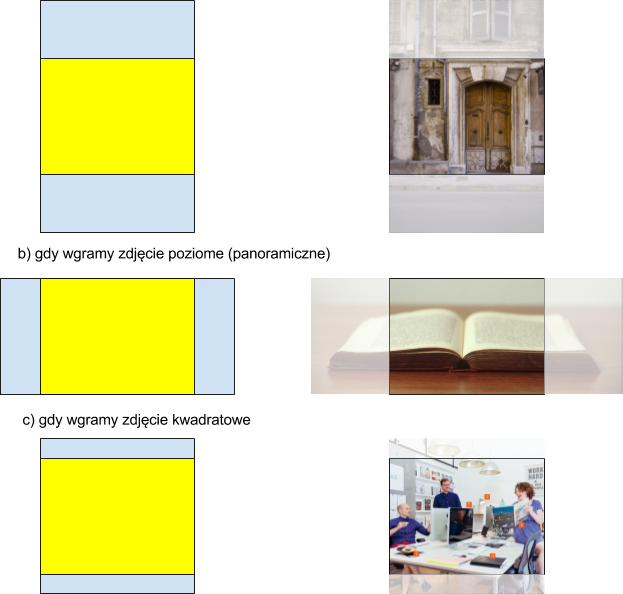
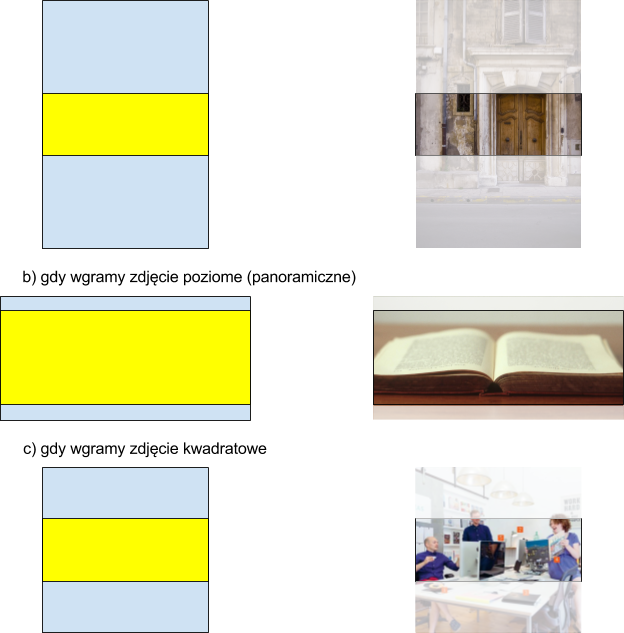
Przykładowe kadrowanie miniaturek do “newsów” lub na listy produktów
a) gdy wgramy zdjęcie pionowe (portretowe)

Przykładowe “miniaturki” wykadrowane do slajdera będą zwykle długimi, panoramicznymi paskami
a) gdy wgramy zdjęcie pionowe (portretowe)

Pomniejszanie lub powiększanie
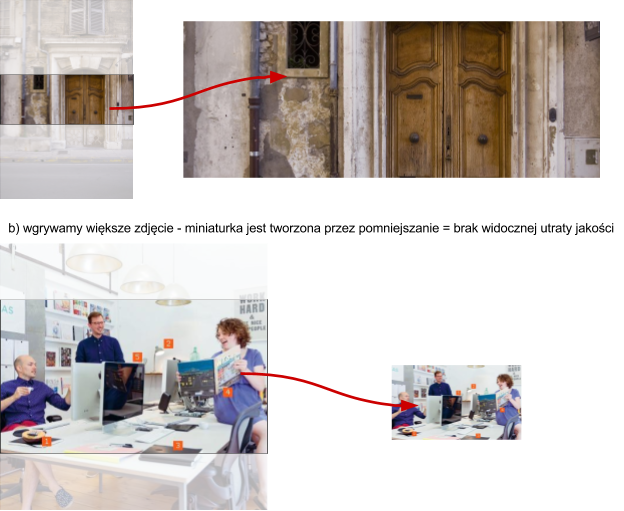
Po wycięciu odpowiedniego obszaru o ustalonych proporcjach “miniaturka” jest powiększana lub pomniejszana. Może to powodować utratę jakości - dlatego zawsze lepiej wgrywać obrazki większe niż rozmiar miniaturek.
a) wgrywamy mniejsze zdjęcie (np. mniejszej szerokości niż docelowa miniaturka) = prawdopodobnie nastąpi utrata jakości, gdyż miniaturka będzie powiększana

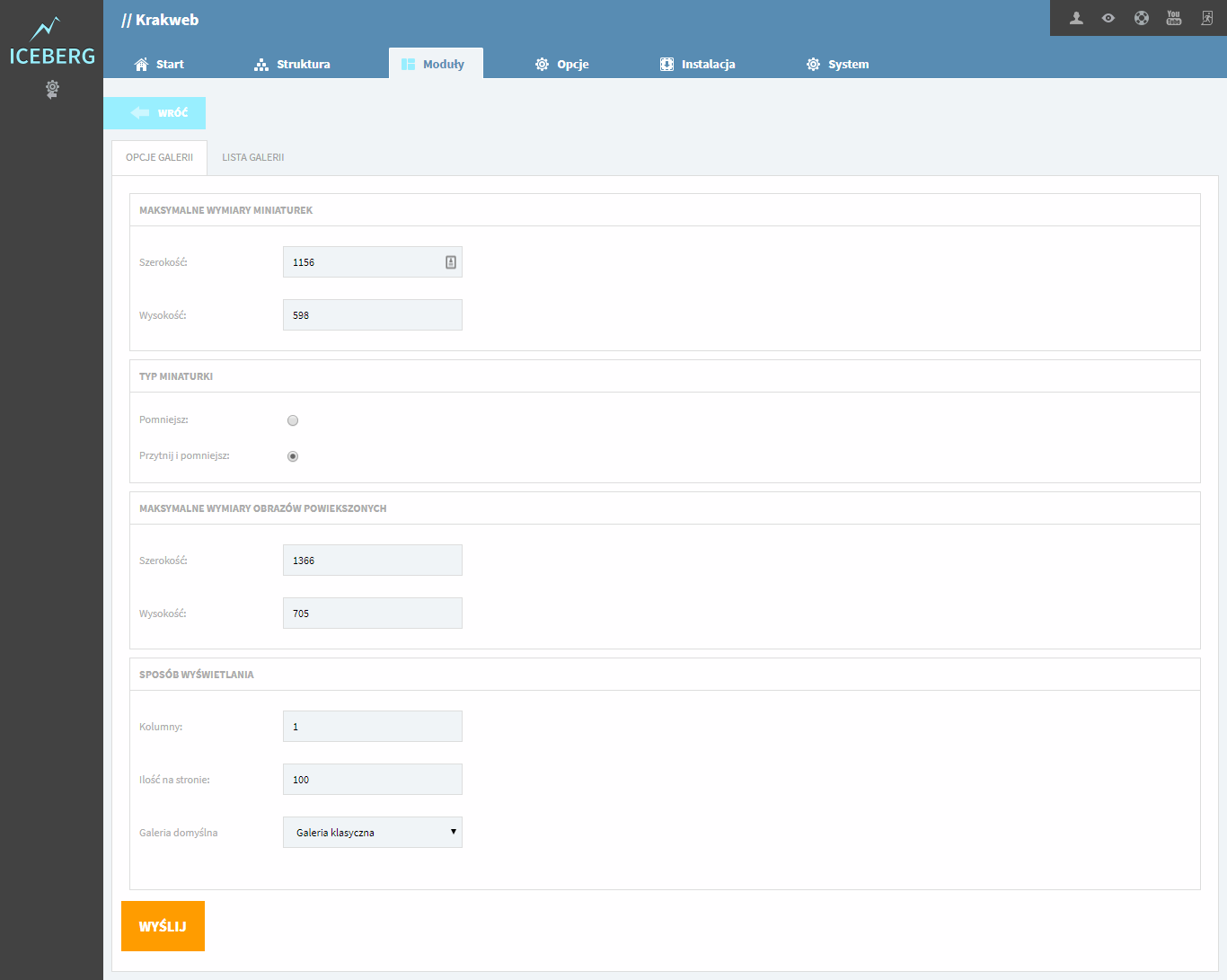
Jak wyglądają ustawienia w panelu CMS?
Poniższy obrazek przedstawia przykładowy ekran ustawień modułu Galerii pozwalający na wybór odpowiednich opcji dla miniaturek w systemie ICEberg CMS.