Konfiguracja katalogu w sklepie - ustawienia modułu Katalog Produktów - krok 1
Aby rozpocząć pracę nad samym produktem, musisz w Module Katalog Produktów skonfigurować ustawienia.
- Musisz ustalić co będzie separatorem ceny (np.: kropka, przecinek)

- Ustaw jaki typ wyświetlania kategorii preferujesz– Lista czy Kafelki
![]()
- Jeśli używasz ceny netto oznacz, czy ma automatycznie obliczać cenę

- Ustaw nazwy kategorii "Nazwa Kategorii”, „Nazwa kategorii 1”, „Nazwa kategorii 2” tak, aby najlepiej podzielić produkty. Dodatkowo możesz ustalić nazwy "multikategorii"


- Wybierz czy chcesz używać filtrów na kategoriach produktów (zaznaczasz tylko gdy korzystasz z filtrów)
![]()
- Ustaw walutę, w której chcesz sprzedawać produkty
![]()
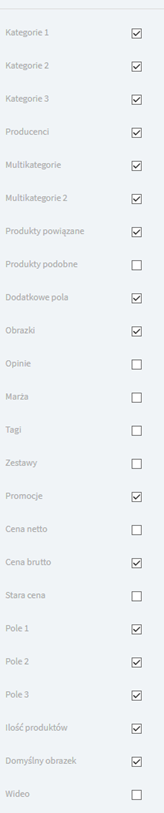
- Ustaw pola, które będą w specyfikacji Twojego produktu

- Wybierz podobne produkty, które mają wyświetlać się w tej kategorii

- Wybierz maksymalną ilość podobnych produktów i ilość wyświetlanych znaków nazw produktu


- Dobierz rodzaj zooma zdjęcia produktu. Bazowo dobierany jest standardowy, ale dostępny jest wewnętrzny i soczewka
![]()
- Dla każdego produktu ustaw czas dostawy produktu do klienta

- Ustaw od jakiego limitu produkt jest bestsellerem, od jakiej ilości produkt jest w niskiej ilości oraz próg wysokiej ilości produktu

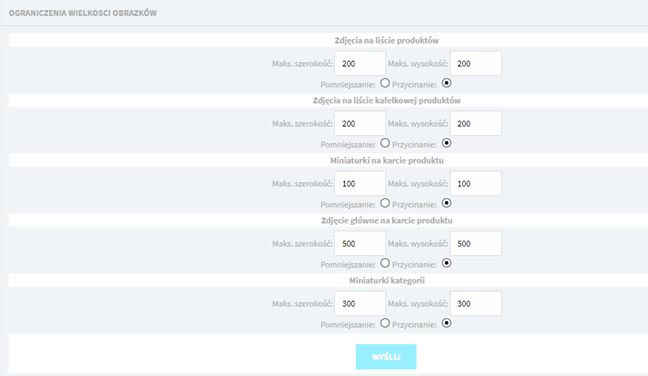
- Ustaw wielkość zdjęć w różnych widokach na liście produktów

- Możesz ustawić obrazek, który będzie się wyświetlać gdy nie będzie żadnego zdjęcia na produkcie

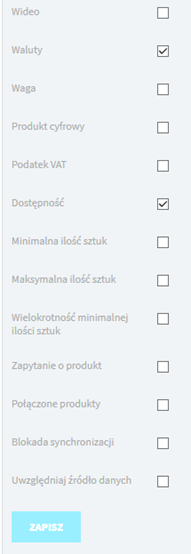
Następnie w tym samym module przejdź do zakładki „Pokaż/Ukryj” i zaznacz opcje, które mają się pojawić na stronie


Dane produktu - krok 2
Wypełnij Pole „Producent” - Gdy w systemie nie mamy producenta trzeba go utworzyć. Pamiętaj o dodaniu loga producenta. Gdy go utworzysz możesz go wybrać - jednen producent do jednego produktu. Jeśli masz produkty więcej niż jednego producenta, to tak samo ich dodajesz.


Wybierz kategorię – jeśli nie mamy kategorii to analogicznie do producenta ją stwórz ją. Po utworzeniu przypisz ją do produktu. Dalej widzisz okna „kategoria 1” i „Kategoria 2” ich tworzenie nie jest obowiązkowe.
![]()

Wypełnij cenę produktu i utworzone pola „pole1”, „pole2” i „pole3” – wpisz dane (pojawią się one w specyfikacji produktów)


Wybierz ile masz dostępnych sztuk w sklepie tego produktu. Zaznacz opcję ignorowania stanu magazynowego tego produktu lub nie.
![]()
![]()
Ustaw dostępność produktu w dniach (gdy nie ma produktu w sklepie na miejscu, ale możesz go zamówić i wysłać na dane klienta)
![]()
Zaznacz lub nie checkboxa z opcją czy ma pokazywać specyfikacje produktu
![]()
Wybierz statusy produktu dostępne na liście

Po wybraniu wszystkich ustawień niezapomnij kliknąć "ZAPISZ"
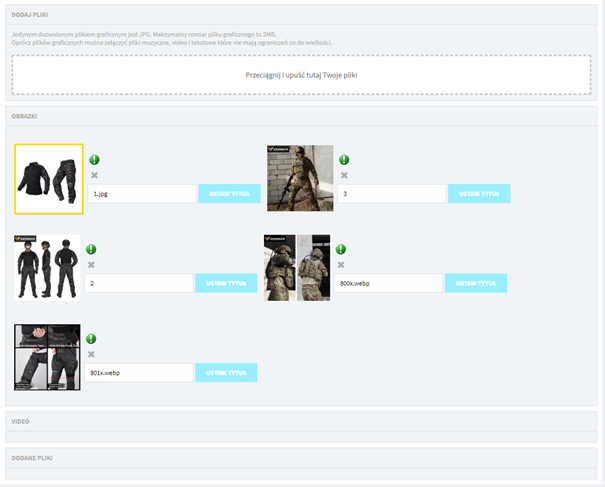
Zdjęcia produktów i inne załączniki. Zakładka Pliki- krok 3
Dodaj zdjęcia, filmy które wyświetlą się na stronie produktu.Zielony wykrzyknik dodaje zdjęcie, jako zdjęcie tytułowe (główne)

Powiązane produkty - krok 4
W zakładce powiązane produkty dodaj produkty, które chcesz, żeby wyświetlały się kupującemu i zachęciły go do zakupu - dodania kolejnych rzeczy do koszyka lub dalszego przeglądania.

ICEberg CMS umożliwia wiązanie produktów ręcznie oraz automatycznie. Automatyczne wiązanie produktów ze sobą można włączyć w ustawieniach modułu katalogu produktów. Mogą być prezentowane podobne produkty m.in. tego samego producenta lub z tej samej kategorii.
Opis produktu - krok 5
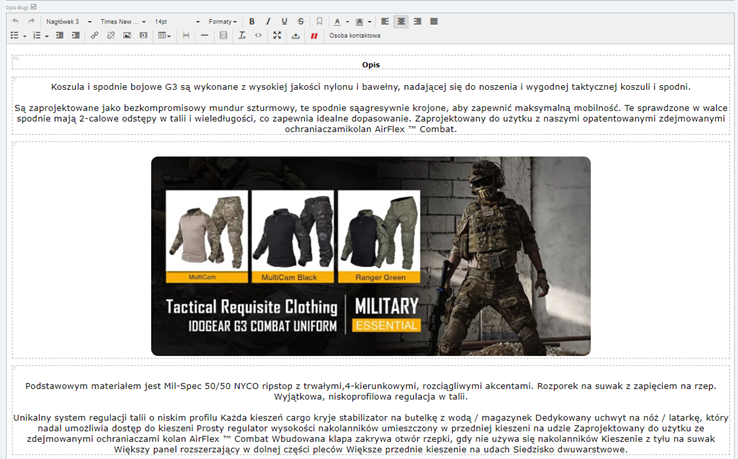
Opis produktu jest najważniejszym elementem na stronie produktu, ponieważ to na nim skupia się klient. Warto, żeby opis zawierał zdjęcia cechy produktu oraz jakieś wyróżnienia.
- Opis krótki


- Opis długi
To główny opis, który zawiera cały opis produktu, który ma zaważyć o tym czy klient kupi nasz produkt, czy nie. Dobrze, żeby był zrozumiały, konkretny, powinien zawierać główne zalety produktu.