Przyklejony pasek konwersji
Moduł ICEberg CMS: Boks o dowolnej pozycji
Możliwości modułu: Jest to prosty moduł, który umieszczamy podczas wdrożenia w stałej lokalizacji. Przez CMS w zakładce moduły można go włączyć/wyłączyć oraz przeedytować jego zawartość - komunikat, link, obrazek itp.
Efekt: Możliwość włączenia / wyłączenia boksu promocyjnego nad menu.
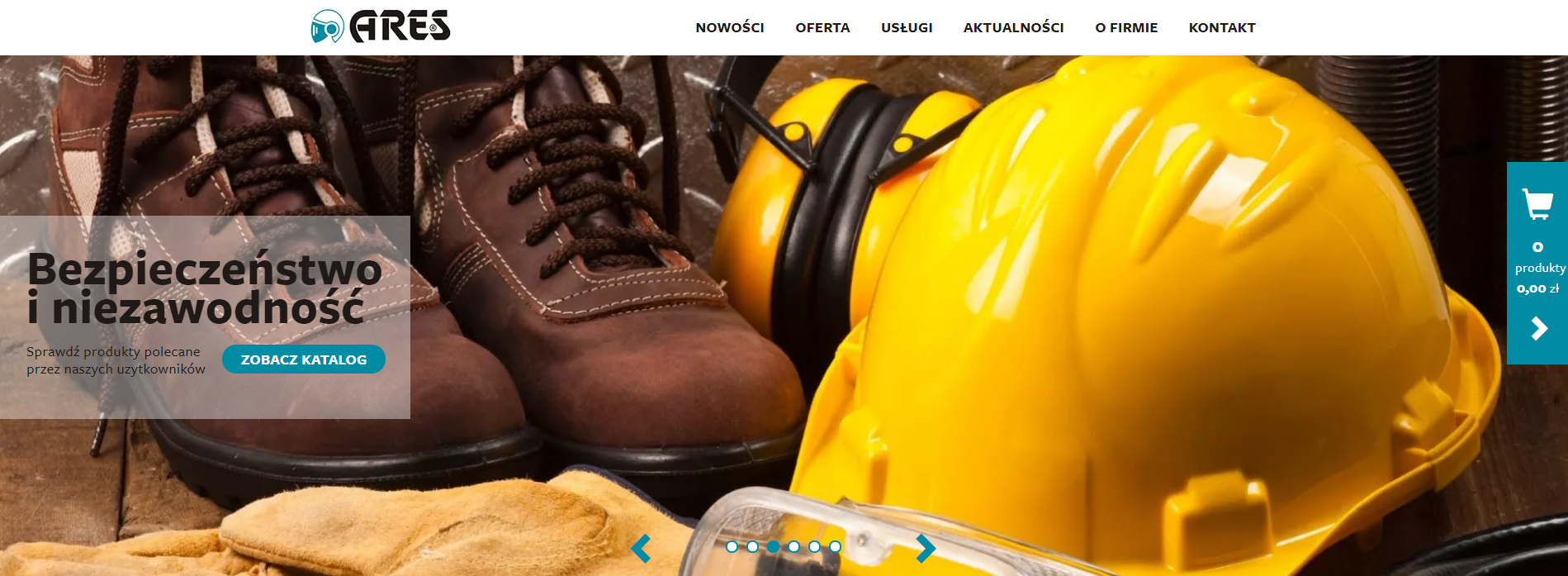
Slajder zdjęciowy
Moduł ICEberg CMS: Slajder
Możliwości modułu: Niemal dowolny slajder złożony z wielu slajdów z niemal dowolną animacją. Moduł istnieje w 2 odmianach - rozbudowanej i “lekkiej”. Pierwsza posiada kilkanaście animacji i bardzo rozbudowane możliwości zarządzania parametrami slajdów takimi jak szybkość animacji.Ta druga powstała w celu optymalizacji szybkości działania serwisów.
Efekt: Nowoczesna metoda wyróżnienia najważniejszych informacji.

zrzut ekranu ze sklepu BHP zrealizowanego przez Krakweb
Slajder z logo producentów
Moduł ICEberg CMS: Katalog producentów + moduł losowi producenci
Możliwości modułu: Losowe wyświetlanie logo producenta
Efekt: Prezentacja oferty każdego producenta na osobnej stronie
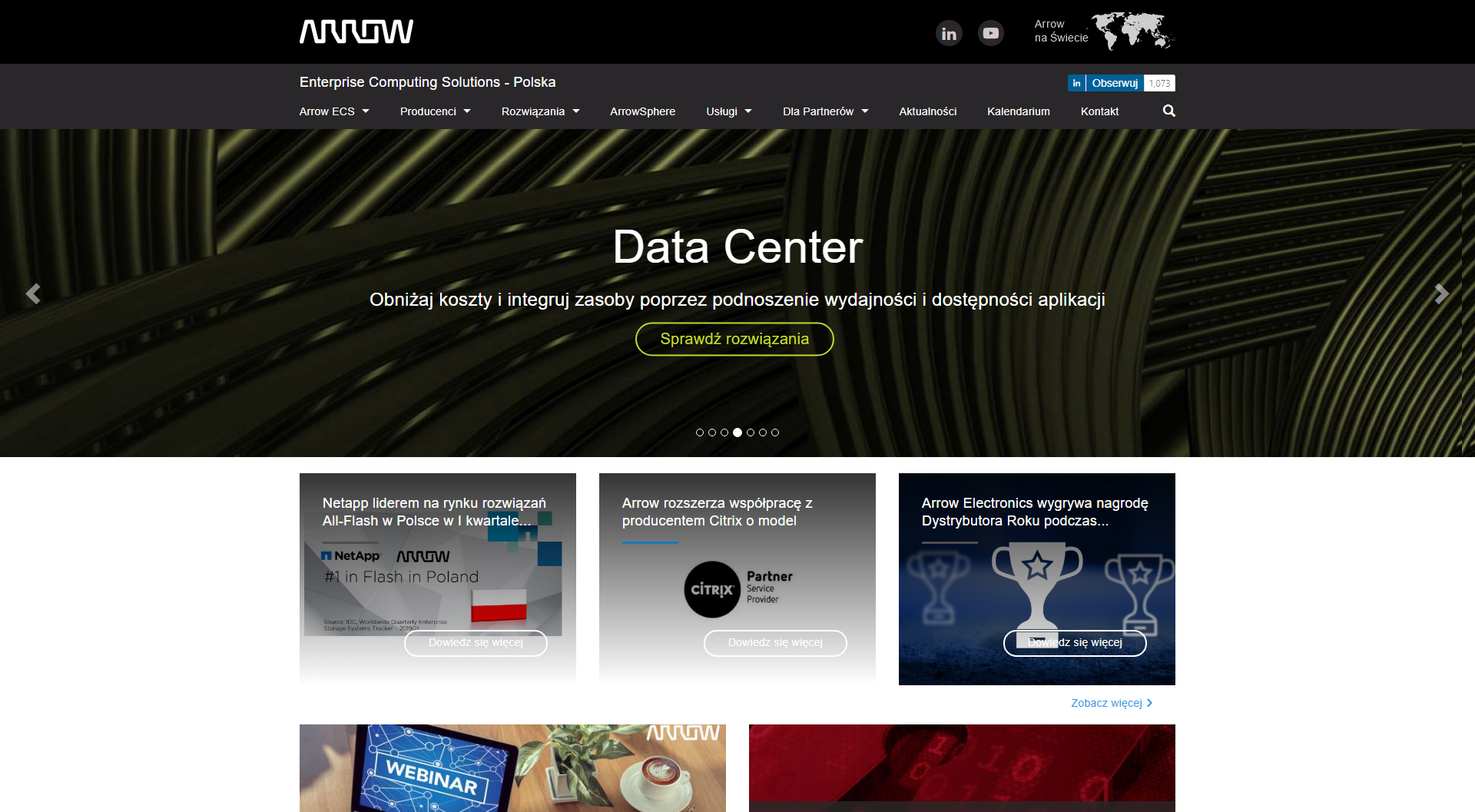
Sekcje strony głównej
Moduł ICEberg CMS: Edytor strony głównej
Możliwości modułu: Rozbudowana konfiguracja układu strony głównej
Efekt: Długa, nowoczesna, animowana, skuteczna strona główna

zrzut ekranu ze strony www.arrowecs.pl (realizacja Krakweb)
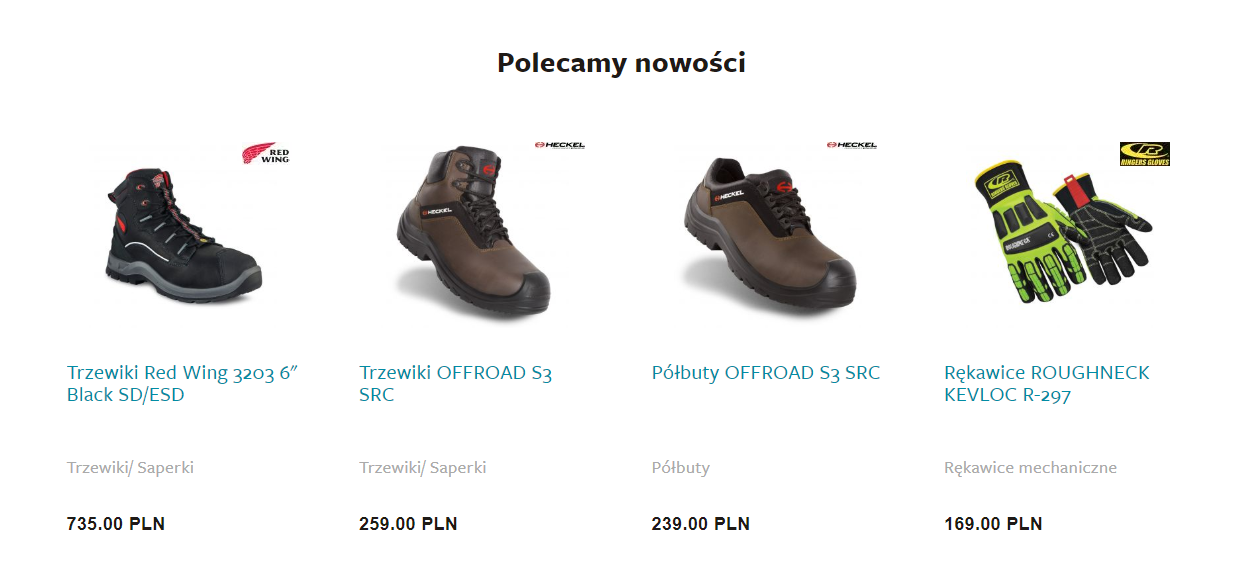
Nowości
Moduł ICEberg CMS: Najnowsze produkty losowe
Możliwości modułu: Wyświetlanie najnowszych produktów, gdy dodasz nowe produkty moduł automatycznie je zaktualizuje
Efekt: Szybka prezentacja najnowszych produktów na stronie głównej

zrzut ekranu ze sklepu BHP zrealizowanego przez Krakweb
Boksy promujące produkty na stronie głównej - np. Buty na lato / Premium
Moduł ICEberg CMS: Produkty wg kategorii
Możliwości modułu: Produkty przypisujemy do kategorii, a następnie w konfiguratorze boksów produktowych definiujemy boks, który możemy wkleić np. na stronie głównej. Produkty do tego boksu lądują automatycznie po zaznaczeniu tylko jednego pola na karcie produktu w CMSie.
Efekt: Na stronie głównej, ale też w każdym widoku (typie podstrony) możemy używać boksów prezentujących produkty niemal wg dowolnych kryteriów - np. Promowanych z pewnej konkretnej kategorii.
Zdjęcia z social media
Moduł ICEberg CMS: Social Media Feed
Możliwości modułu: Moduł SMF daje możliwość prezentowania zdjęć ze swojego kanału na Instagramie, ale też kanałów na Facebooku i Twitterze - automatycznie na stronie. Prezentowanie zdjęć z hashtaga - pochodzących z wielu profili prywatnych - też jest możliwe, ale musielibyśmy napisać dodatkowy moduł.
Efekt: Automatyczne wczytywanie na stronę zdjęć z wielu kanałów i ich prezentacja w jednolitej formie np. Kwadratów z efektem po najechaniu bez ograniczeń domyślnych boksów Instagrama czy FBka.
Zapis do newslettera
Moduł ICEberg CMS: Newsletter lub integracja z dowolnym zewnętrznym narzędziem
Możliwości modułu: Zapisy na newsletter oraz wysyłkę newslettera można realizować na co najmniej 2 sposoby.
Efekt: Boks zapisu na newsletter umieszczony w dowolnym miejscu w serwisie - np. Stopce, popupie, komunikacie po konwersji itp.
Stopka
Edycja stopki w zakładce Opcje
Możliwości: Stopka może być zarządzana jak menu - zaznaczamy które podstrony są w niej widoczne, ale też może być polem, którego zawartość edytujemy ręcznie.
Efekt: Dowolny układ i treść stopki. Szybka i łatwa zmiana jej treści.
Wielojęzyczność
Silnik Iceberg CMS jest wielojęzyczny.
Możliwości: Klient samodzielnie może zarządzać wersjami językowymi serwisu.
Efekt: Serwis wielojęzyczny
Wyszukiwarka
Moduł ICEberg CMS: SearchEngine, Searcher
Możliwości modułu: Wyszukiwarka tekstowa, która szuka we wszystkich treściach - zarówno produktach jak i tekstach na blogu, stronach tekstowych o firmie itp. W tytułach oraz treściach podstron.
Efekt: Błyskawiczne dotarcie do treści, wiele metod nawigacji po serwisie
Personalizowane podstrony list produktów
Moduł ICEberg CMS: Obrazki sekcji
Możliwości modułu: ICEberg ma możliwość dodania do każdej kategorii w serwisie (folderu w strukturze) obrazka (lub filmu), który zwykle używany jest jako okładka / baner podstrony.
Efekt: lista produktów dostosowana do potrzeb asortymentu sklepu internetowego
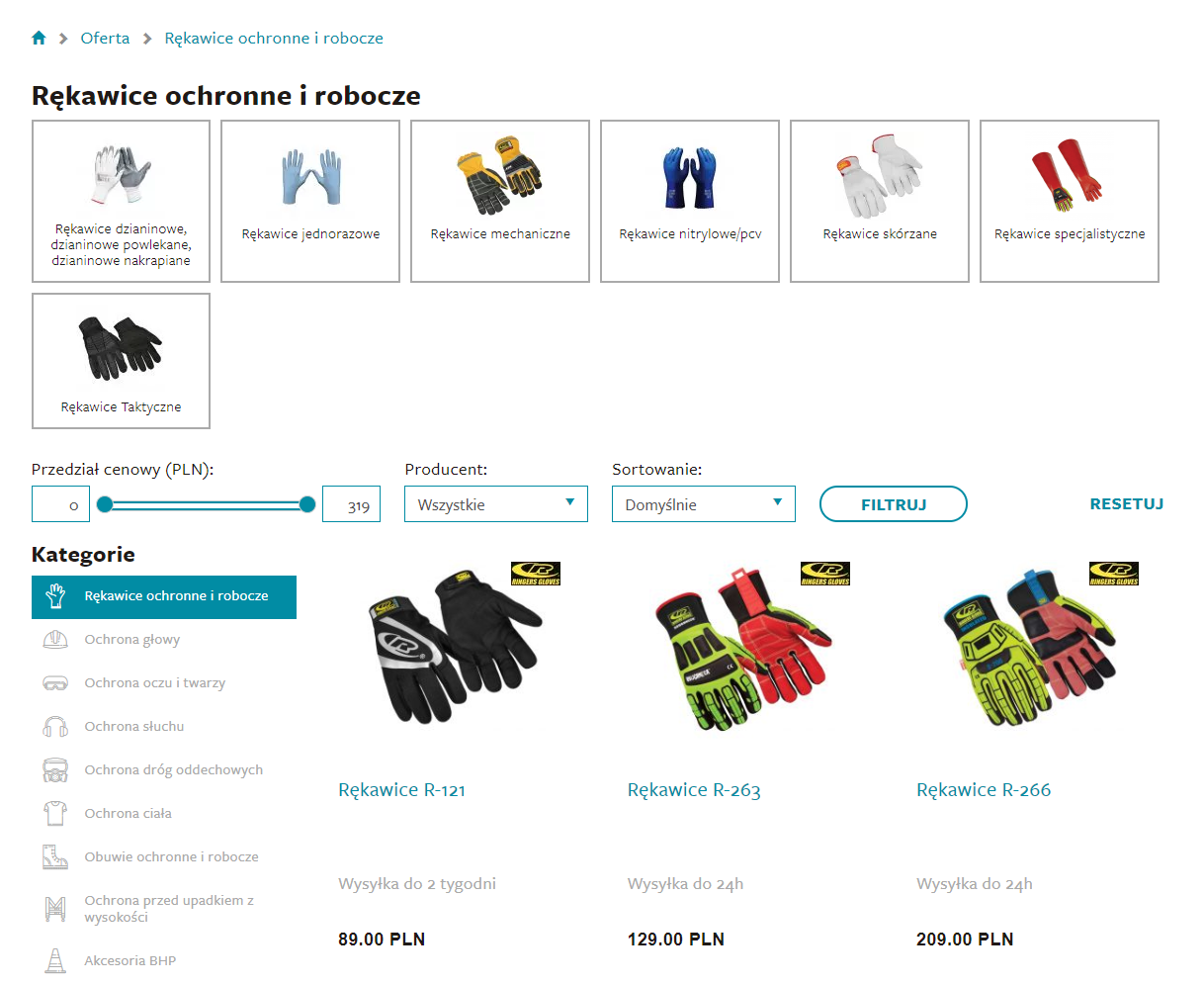
Filtry na listach produktów
Moduł ICEberg CMS: Searcher
Możliwości modułu: Dodanie dowolnej ilości parametrów, które opisują produkt i późniejsza po nich nawigacja.
Searcher, czyli filtry pozwala na podstronie na filtrowanie wyników list produktów w podstronach produktowych - np. w kategoriach.
Efekt: Szybkie znalezienie produktów spełniających wymagania użytkowników

zrzut ekranu ze sklepu BHP zrealizowanego przez Krakweb
Animacje na listach produktów - zmiana zdjęcia + wyświetlanie parametrów produktów na listach
Moduł ICEberg CMS: Katalog produktów
Możliwości modułu: Katalog produktów ma galerię produktów. Na liście można użyć więcej niż jednego zdjęcia danego produktu.
Efekt: Atrakcyjna prezentacja asortymentu sklepu internetowego
Mega menu - złożone z wielu kolumn, zdjęcia lub baneru z boku, zawierające breadcrumbs
Moduł ICEberg CMS: Dropdownmenu lub Hoizontalmenu lub MCPHorizontalmenu
Możliwości modułu: Mamy aż 3 różne rodzaje modułów do zarządzania menu. W projekcie wykorzystujemy jeden lub dwa z nich. Każdy pozwala włączać i wyłączać elementy menu samodzielnie. Różnią się nieco możliwościami i uzupełniają pozwalając na stworzenie i zarządzanie kilkoma menu na stronie.
Efekt: Łatwe samodzielne dodawanie i edycja nawigacji na stronie - w topie, stopce. Menu może być różne na stronie głównej i podstronach.
Koszyk wjeżdżający z boku
Moduł ICEberg CMS: Koszyk, widget koszyk
Możliwości modułu: Połączenie modułu widgetu koszyka, samego modułu oraz możliwości systemów szablonów ICEberg opartych o Bootstrap 4 pozwala na niemal dowolne wyświetlenie koszyka - np. po dodaniu produktu do koszyka, w panelu bocznym, popupie, boksie przy menu itp.
Efekt: Przejrzysty podgląd zamówienia
Landing pages / strony kategorii / mikroserwisy
Moduł ICEberg CMS: Landing page + szablony sekcji
Możliwości modułu: Łatwe rozbudowanie serwisu o kolejne landing page; sekcje landing page. Na przykładzie Arrow ECS Polska możemy pokazać, że ICEberg CMS jest świetnym narzędziem do codziennej pracy zespołu marketingowego - na bieżąco tworzą kolejne treści.
Efekt: Szybkie powiększanie serwisu internetowego o kolejne podstrony
Galeria zdjęć produktu + multimedia
Moduł ICEberg CMS: Katalog produktów
Możliwości modułu: Gotowy już katalog produktów ICEberg CMS posiada potrzebne na karcie produktów możliwości, w tym galerię zdjęć oraz multimediów. Efekty dostępne na stronie głównej i karcie produktów stosujemy gotowe, ale też dla każdego klienta dostosowujemy lub tworzymy 1-2 nowe animacje. Wideo może służyć do nagrywania modelek na jednolitym tle prezentujących produkt na wybiegu lub obracając się.
Efekt: Karta produktu robi wrażenie nowoczesnej, przejrzystej, dobrze prezentującej parametry produktu.
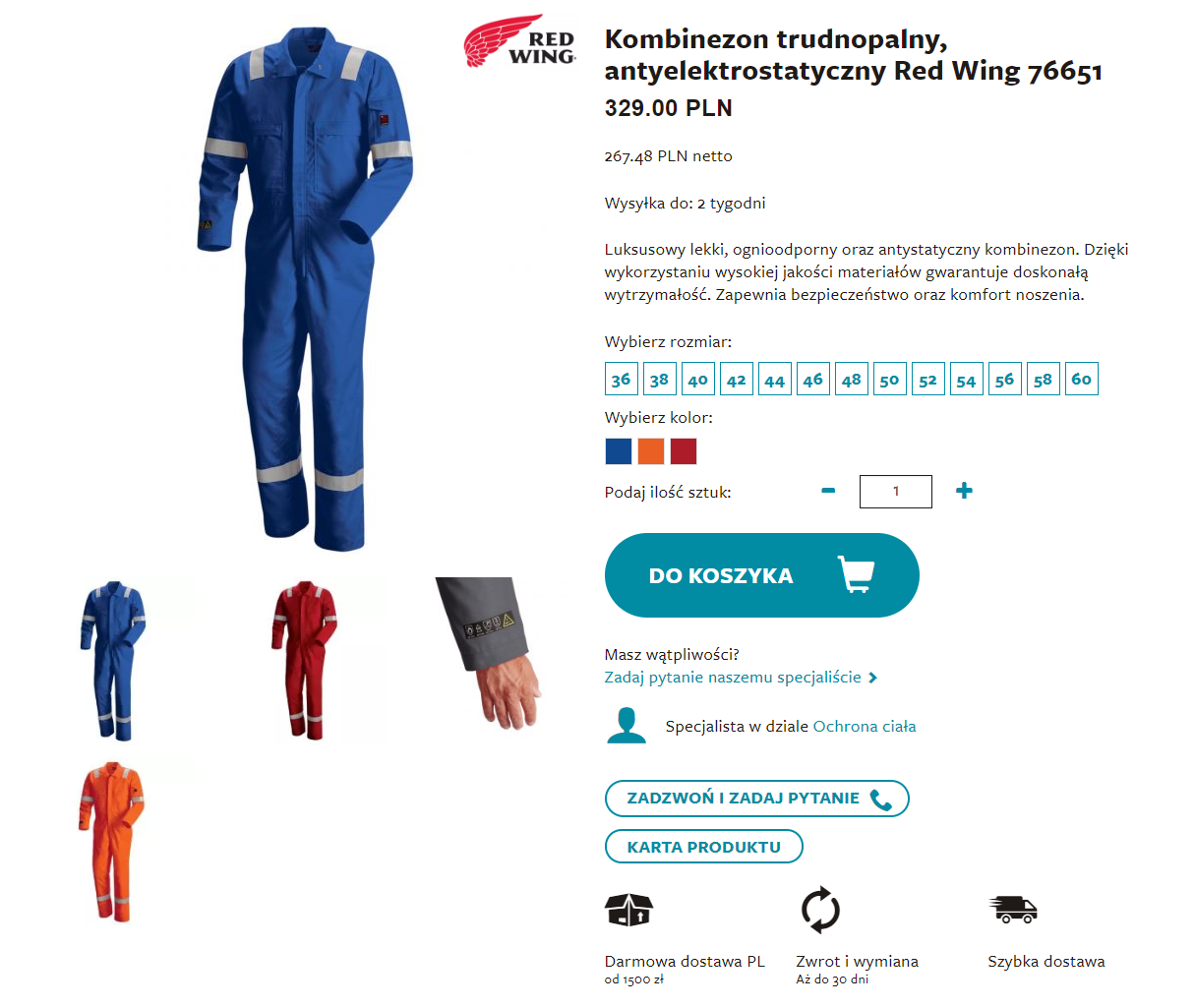
Wybór rozmiaru i koloru
Moduł ICEberg CMS: Rodziny produktów
Możliwości modułu: Żeby rozwiązać w sklepach odzieżowych problem dostępności wielu kolorów w wielu rozmiarach, o różnych cenach i różnych stanach magazynowych stworzyliśmy moduł nazwany rodziny produktów. W sklepach sprzedających maszyny służy on do tworzenia rodzin produktów stąd nazwa. Jego zaletą jest to, że z jednej strony każdy produkt może mieć swoją podstronę (SEO), a z drugiej dodawanie wielu produktów (w przypadku ubrań rozmiarów w różnych kolorach) jest szybkie i przyjemne.
Efekt: Precyzyjnie określone możliwości wyboru dla użytkownika

Tagowanie produktów
Moduł ICEberg CMS: Katalog produktów
Możliwości modułu: Katalog produktów ma wiele możliwości takich jak m.in. tagowanie produktów (tagi mogą dodatkowo służyć do wyświetlania list produktów z danego tagu czy wiązania pomiędzy sobą produktów)
Efekt: Szybkie przemieszczanie się pomiędzy tą samą kategorią produktów
Jak tworzymy sklepy internetowe?
Co możemy dla Ciebie zrobić?
Chętnie usłyszymy o Twoim projekcie.
Gdy już podpiszemy umowę ( :) ) komunikacja będzie się odbywała głównie przez konferencje online oraz za pomocą programu obsługi zgłoszeń i zarządzania projektem. System, którego używamy od kilku lat długo przez nas używany i bardzo wspomaga proces tworzenia serwisów internetowych. W dużym uproszczeniu będzie polegało go to na tzw. akceptacji ekranów/widoków stron.
- Wysyłamy widok strony wraz z komentarzem i opisem.
- Państwo komentujecie.
- My poprawiamy i wysyłamy następną wersję.
Będziemy powtarzać te kroki tak długo, aż stworzymy Twój wymarzony projekt e-commerce.