Wyzwanie: responsywna, nowoczesna strona
Stworzenie responsywnego serwisu internetowego dla firmy zajmującej się outsourcingiem kadrowo-płacowym. Ze względu na charakter działalności naszego Klienta, nowa strona ma za zadanie odzwierciedlać profesjonalizm oraz wysoką jakość świadczonych usług, jednocześnie zachowując przy tym charakter firmy otwartej i przyjaznej klientom.
Realizacja: autorski CMS - ICEberg
Branża outsourcingu usług biznesowych, w której działa nasz Klient, cechuje się wysokim profesjonalizmem oraz dużym wykorzystaniem najnowszych technologii. Dlatego każda z firm działających na tym trudnym rynku stara się wyróżnić nie tylko wysoką jakością świadczonych usług, ale również funkcjonalnym i nowoczesnym serwisem internetowym, który jest punktem pierwszego kontaktu z potencjalnym partnerem biznesowym.
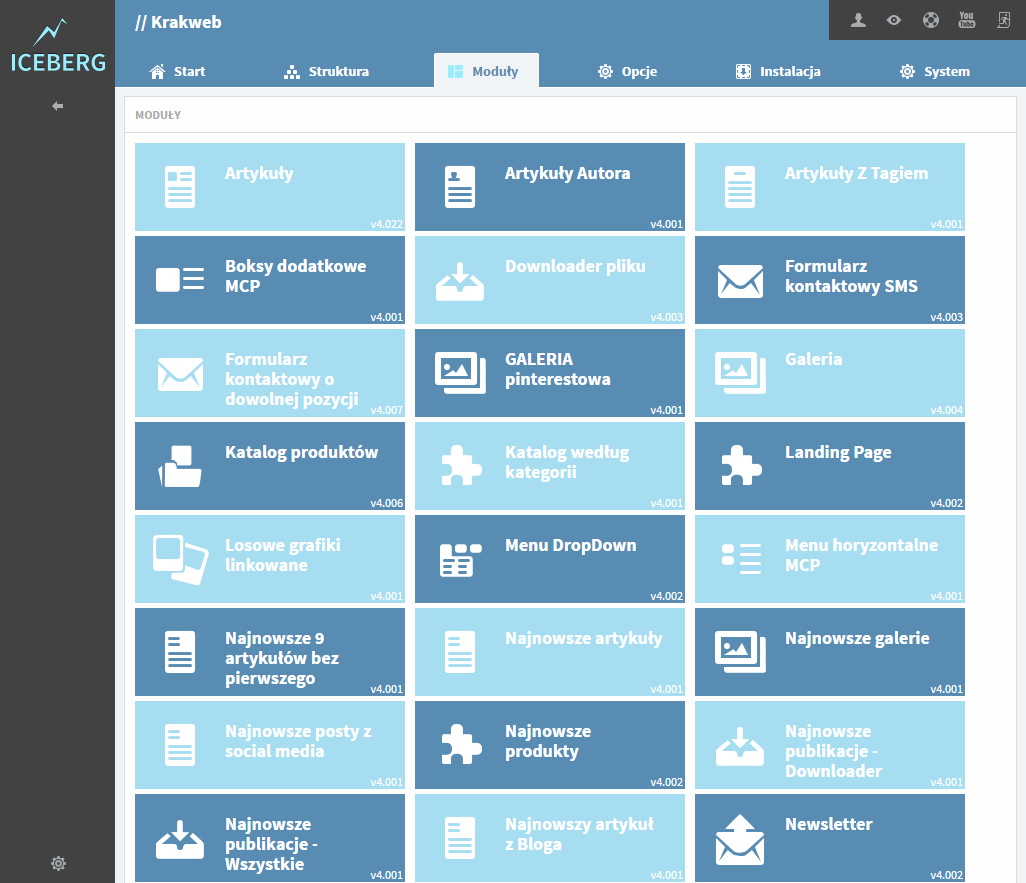
Dedykowane rozwiązanie zostało w całości oparte o nasz autorski system ICEberg CMS. Na ofertę oprócz oprogramowania składał się również projekt graficzny i szereg modułów, czyniących stronę w pełni użyteczną i funkcjonalną.
Źródło: Zrzut ekranu ICEberg CMS, zakładka moduły
RWD
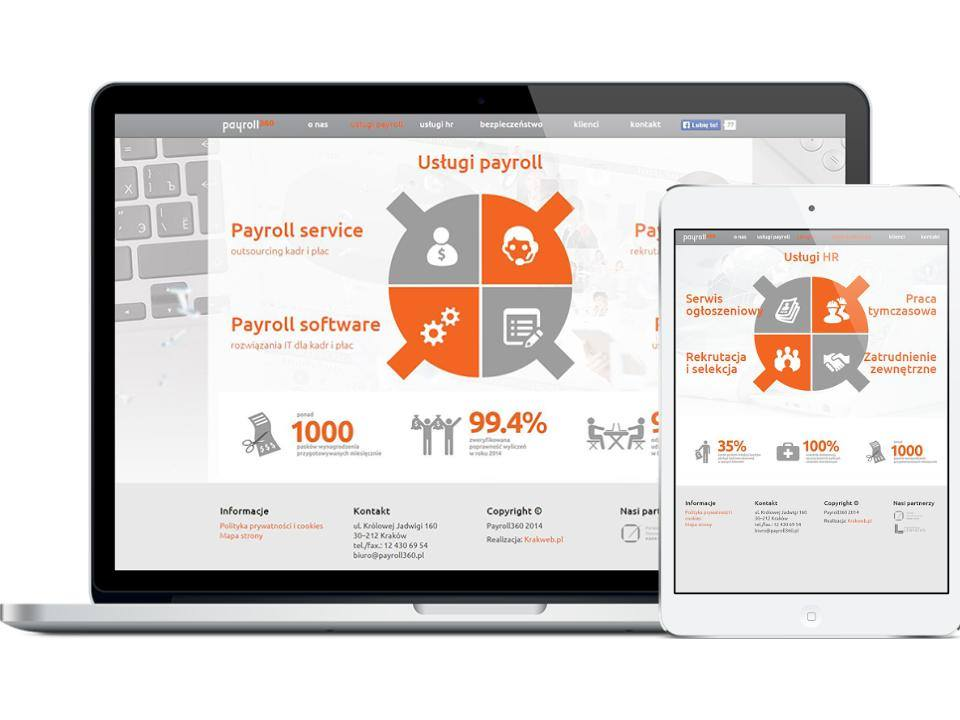
Strona posiada przejrzystą szatę graficzną, zoptymalizowaną równie pod kątem komputerów osobistych oraz urządzeń mobilnych, co było możliwe dzięki wykorzystaniu technologii RWD. Powoduje ona, iż strona automatycznie dostosowuje się do urządzenia, na którym jest wyświetlana. W obszarze szeroko rozumianych usług dla biznesu funkcjonalność to pierwszy krok do sukcesu. Dlatego stworzyliśmy serwis, który już przy pierwszym kontakcie pozwala znaleźć najważniejsze informacje, nawet gdy odwiedzany jest przy użyciu urządzeń mobilnych.
Źródło: własne
Moduły, funkcjonalności, podstrony
Podczas realizacji powierzonego zadania postawiliśmy na to, co najważniejsze w branży, tj. przejrzystość, funkcjonalność, nowoczesność oraz atrakcyjny design. Dzięki oparciu nowo-stworzonego serwisu o system IceBerg CMS możliwe było dodanie kilku łatwych w obsłudze modułów zindywidualizowanych pod kątem branży naszego klienta.
Formularz kontaktowy
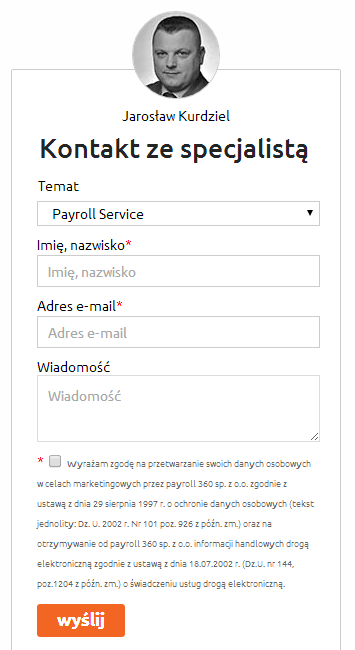
Kluczowym elementem na tego typu stronach jest formularz kontaktowy, dzięki któremu użytkownik odwiedzający stronę może zadać nurtujące go pytanie bądź złożyć zamówienie na usługę, którą oferuje firma. Nie ma więc potrzeby uruchamiania osobnego programu pocztowego, co często zniechęca potencjalnych klientów. Wystarczy wypełnić kilka pól i zatwierdzić w celu wysłania wiadomości do wybranego pracownika.
Źródło: Przykład formularza umożliwiający wysłanie wiadomości do wybranego pracownika firmy http://www.payroll360.pl/
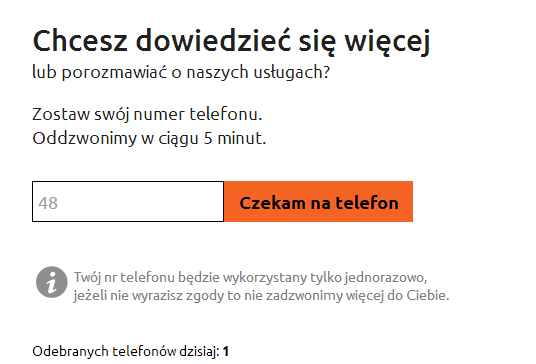
Potencjalny klient ma również możliwość pozostawienia swojego numeru telefonu w celu uzyskania szczegółowych informacji na temat oferowanych usług lub zasad współpracy. W ciągu kilku minut pracownik firmy zobowiązany jest oddzwonić.
źródło: Przykład formularza umożliwiającego potencjalnemu klientowi pozostawienie numeru telefonu w celu kontaktu ze strony pracownika http://www.payroll360.pl/
Moduł aktualności
Na stronie internetowej znajdują się wartościowe branżowe artykuły oraz najnowsze informacje z życia firmy. Dodatkowo prezentacja newsów ma charakter podobny do katalogu produktu, widnieje lista aktualności i po rozwinięciu uzyskujemy dostęp do pełnych informacji.
- Grafika + zapowiedź artykułu
- Nowe artykuły wyświetlane na stronie głównej
źródło: screen ze strony internetowej http://www.payroll360.pl/
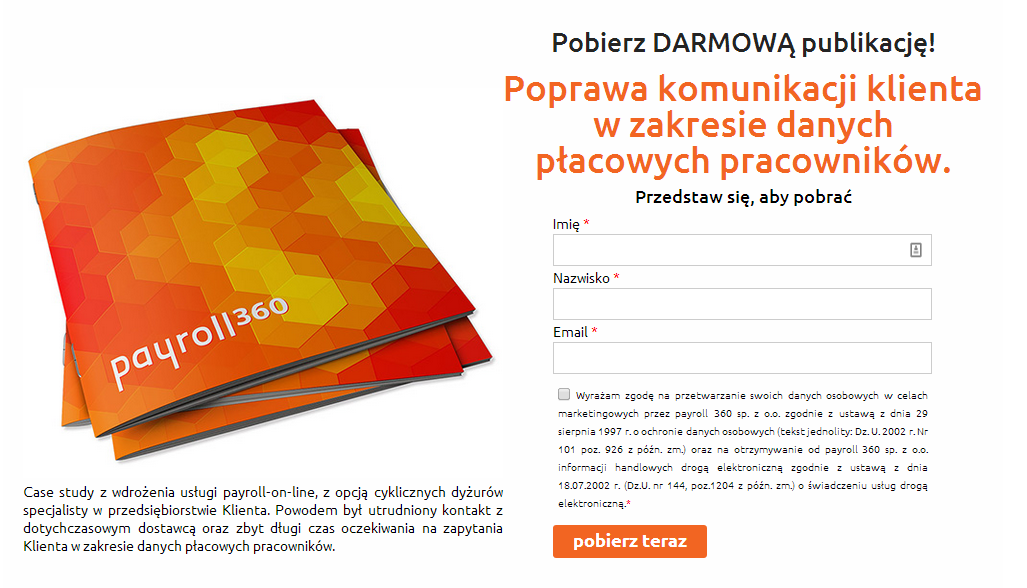
Lead generation - moduł downloadera
Daje możliwość szybkiego wgrywania poprzez panel administracyjny plików na serwer, dodając do każdego artykułu dowolną liczbę załączników. Zastosowanie modułu downloadera powoduje, że przy każdej interakcji użytkownika strony z treściami udostępnionymi przez firmę, istnieje szansa pozyskania danych kontaktowych i rozbudowy bazy potencjalnych klientów.
Przykład download widget pozwalającego uzyskać wzrost konwersji: http://www.payroll360.pl/
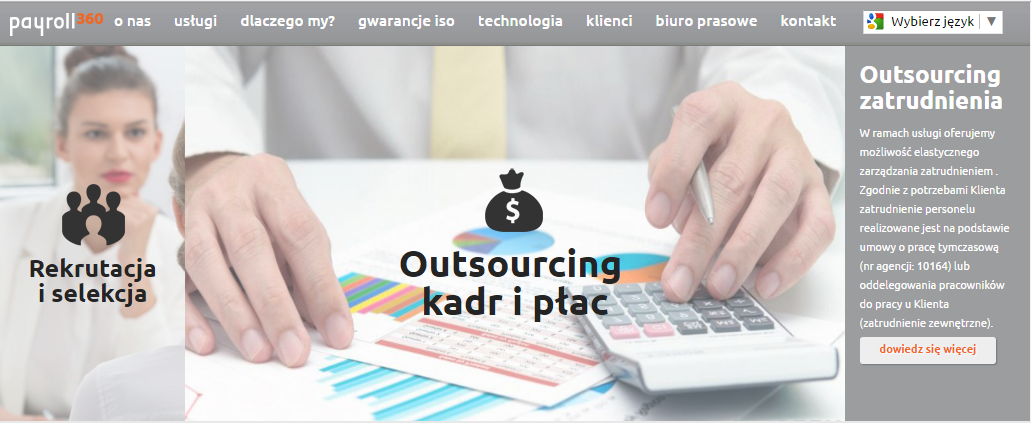
Slajder
Źródło: screen ze strony http://www.payroll360.pl/ prezentujacy slajder na stronie głównej
Od pewnego czasu popularne jest to, iż w topie strony znajduje się jakaś grafika, zajmująca całą szerokość strony. Może to być zdjęcie w wysokiej rozdzielczości, animacja, czy zapętlony film, bądź slajder. My dla Payroll 360 wybraliśmy interaktywny slajder. Dzięki niemu nasz Klient może promować swoje wybrane usługi. Slajder składa się z trzech części, które można rozróżnić po zdjęciach i tytułach na nich naniesionych. Po najechaniu kursorem na jedną z trzech sekcji następuje mikrointerakcja i zdjęcie zostaje zasłonięte, przez szare tło, z tekstem, który opisuje daną usługę. Jeżeli osoba odwiedzająca jest zainteresowana i chce dowiedzieć się więcej o danej usłudze, może wtedy kliknąć przycisk “Dowiedz się więcej”, który odsyła do podstrony danej usługi. Od strony technicznej - slajder zarządzany jest przez ICEberg CMS.
Źródło: screen ze strony http://www.payroll360.pl/ prezentujacy slajder na stronie głównej, po najechaniu kursorem na prawy moduł slajdera
Strona o nas
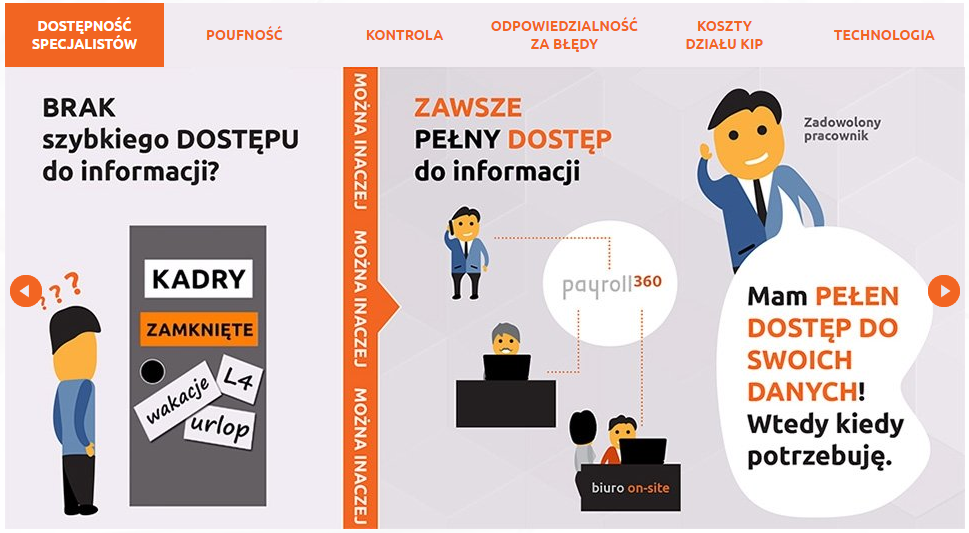
To jedna z najważniejszych podstron w serwisie. To w tym miejscu firma przedstawia się osobom zainteresowanym korzystaniem z ich usług, a więc treść zakładki “O Nas” pełni funkcję informacyjną, ale też reprezentacyjną. Dbając o atrakcyjność treściową tej podstrony, zaopatrzyliśmy ją w wideo infografikę opisującą to, czym zajmuje się firma. Wideo są o wiele atrakcyjne i angażujące niż lity tekst, i pozwala szybciej przyswoić informacje.

Zrzut z animacji umieszczonej na stronie Payroll 360 w zakładce “O Nas”, która prezentuje najważniejsze informacje o firmie w postaci infografiki.
Możesz tu także znaleźć informacje potwierdzające kompetencje firmy Payroll 360. By nie tylko o tym pisać, umieszczone zostały na stronie skany certyfikatów, do pobrania jest case study z wdrożenia firmy, a także na samym dole dołączona została krótka infografika.
Certyfikaty umieszone w zakładce “O nas” na stronie internetowej firmy Payroll 360.
Podstrona “Dlaczego my?”
By przekonać potencjalnego klienta do swoich usług, oprócz profesjonalizmu, trzeba też zrobić, coś, co pokaże, że firma wyróżnia się na tle innych, sobie podobnych firm. W tym wypadku postanowiliśmy zaangażować odbiorcę. Żeby tego dokonać, podstrona “Dlaczego my” zawiera jedynie treści graficzne. Zaczynamy od slajdera, który prezentuje okładki animacji, które są poniżej. Na grafikach umieszczone są ogólne informacje, dotyczące danych filmów.
Źródło: Przykładowa okładka do filmu umieszczona w slajderze na http://www.payroll360.pl/dlaczego-payroll
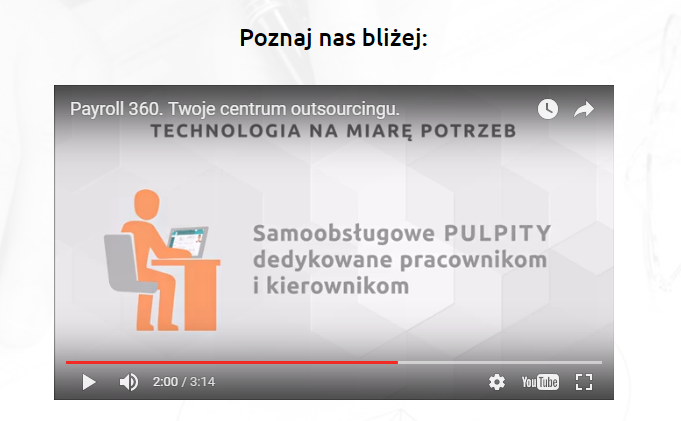
Poniżej znajdują się miniatury animacji. Po kliknięciu miniatury otwiera się film. Tego rodzaju treść, o wiele bardziej przykuwa uwagę odbiorcy, oraz jest dla niego bardziej wartościowa, a także utrzymuje go dłużej na stronie.
Źródło: lista miniatur do animacji na http://www.payroll360.pl/dlaczego-payroll
Na samym dole znajduje się krótka infografika, odnosząca się do kompetencji firmy.
Źródło: Infografika na dole podstrony http://www.payroll360.pl/dlaczego-payroll
Biuro prasowe
Tutaj stawiamy na praktyczność. Na podstronie biura prasowego, umieszcyone zostały jedynie konieczne informacje i funkcje. Dlatego też można tu przeczytać notkę prasową o firmie, pobrać press pack, oraz skontaktować się z osobą odpowiedzialną w PayRoll360, za tego typu działania.
Źródło: Screen zakładki "biuro prasowe", na stronie internetowej firmy Payroll360
Kreacja i funkcjonalności serwisu internetowego mają znaczący wpływ na efektywność kampanii marketingowej poszczególnych firm. Dbamy więc, aby zaprojektowane przez nas strony skutecznie przyciągały uwagę odwiedzających, przekazywały im najważniejsze treści w sposób czytelny i profesjonalny oraz były w pełni użyteczne.
Nasi specjaliści nieustannie poszerzają swoje kompetencje w zakresie projektowania i tworzenia stron internetowych, dlatego też rozwiązania, które dostarczamy, skutecznie wyróżniają naszych Klientów spośród branżowych konkurentów.
Potrzebujesz strony, która będzie idealną wizytówką Twojej firmy? Skontaktuj się z nami!