Treść
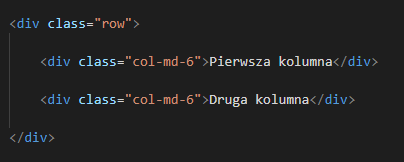
Liczba kolumn w jednym rzędzie dodaje się do 12. Nie trzeba jednak używać wszystkich 12 kolumn. Dlatego, jeśli chcemy podzielić jeden rząd na pół zakodujemy:

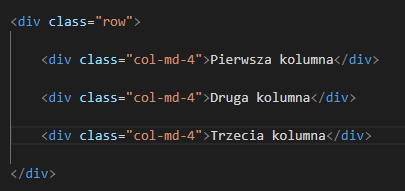
Jeśli chcemy jeden rząd podzielić na trzy równe części zakodujemy:

Bootstrapowy grid ma 4 typy class: xs dla telefonów (<768px), sm dla tabletów (≥768px), md dla desktop (≥992px) I lg dla większych wyświetlaczy (≥1200px).
W bootstrapie mamy wiele przedrostków dla klas.
Atrybutami są:
- m – ustawia nam margin
- p – ustawia nam padding
Bokami są:
- t - dla klas, aby ustawić margin-top albo padding-top
- b - dla klas, aby ustawić margin-bottom albo padding-bottom
- l - dla klas, aby ustawić margin-left albo padding-left
- r - dla klas, aby ustawić margin-right albo padding-right
- x - dla klas, aby ustawić *-left oraz *-right
- y - dla klas, aby ustawić *-top oraz *-bottom
- blank – dla klas aby ustawić margin albo padding na wszystkich 4 stronach
Wielkościami są:
- 0 – dla klas, aby wyelminowac margin albo padding poprzez ustawienie ich do 0
- 1 - (domyślnie) dla klas, aby ustawić margin albo padding do $spacer * .25
- 2 - (domyślnie) dla klas, aby ustawić margin albo padding do $spacer * .5
- 3 - (domyślnie) dla klas, aby ustawić margin albo padding do $spacer
- 4 - (domyślnie) dla klas, aby ustawić margin albo padding do $spacer * 1.5
- 5 - (domyślnie) dla klas, aby ustawić margin albo padding do $spacer * 3
- auto – dla klas, aby ustawić margin do automatycznej wartości
W razie wątpliwości polecam zaglądać do https://getbootstrap.com/docs/4.0/getting-started/introduction/
Wszystko jest tam jasno opisane i możemy zobaczyć przykład użycia każdej klasy np.

Dalszą część artykułu przeczytasz poniżej - pod formularzem.


