Treść
-
Zmienne
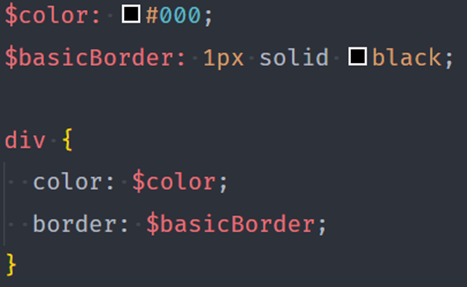
W pliku z rozszerzeniem scss można deklarować zmienne.

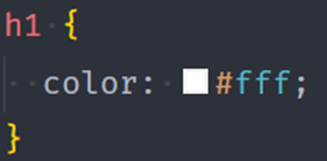
scss
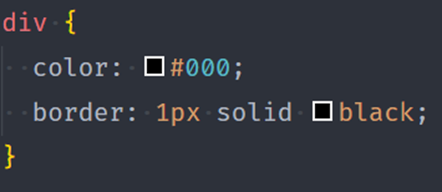
css -
Zagnieżdżanie
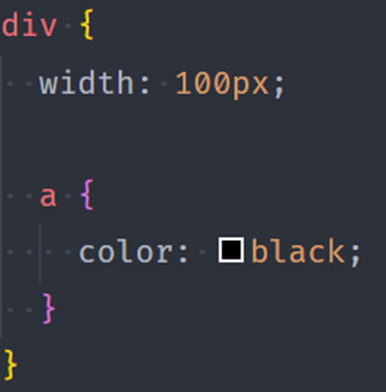
Sass pozwala na zagnieżdżanie znaczników. W stylu znacznika możesz wstawić kolejny znacznik.

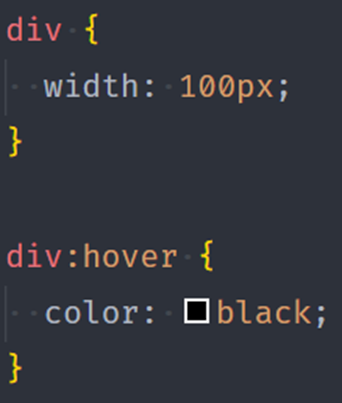
scss
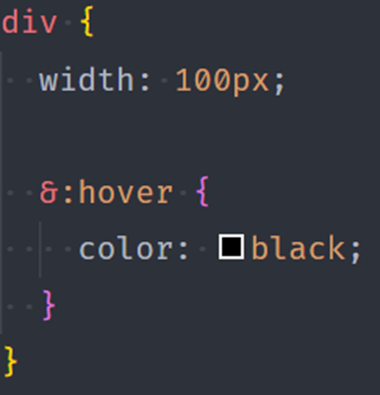
cssJeżeli chcesz dodać style po najechaniu myszką na element nie musisz pisać dwa razy znacznika. Wystarczy zapisać w stylach znacznika &:hover.

scss
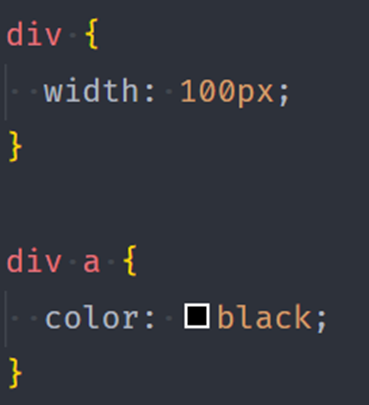
css -
Moduły
Korzystanie z Sass pozwala na używanie modułów. Słowo „@use” pozwala zaimportować plik scss. Dzięki Sass, możesz mieć na przykład plik „_colors.scss” (znak „_” przed nazwą pliku oznacza, że Sass ma nie generować pliku css tego pliku) i z tego pliku możesz importować zmienne (na przykład kolory) i używać ich w innych plikach.

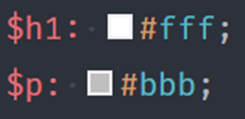
scss - plik _colors.scss
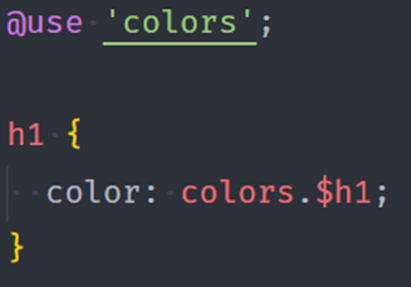
scss - plik styles.scss
css -
Mixins
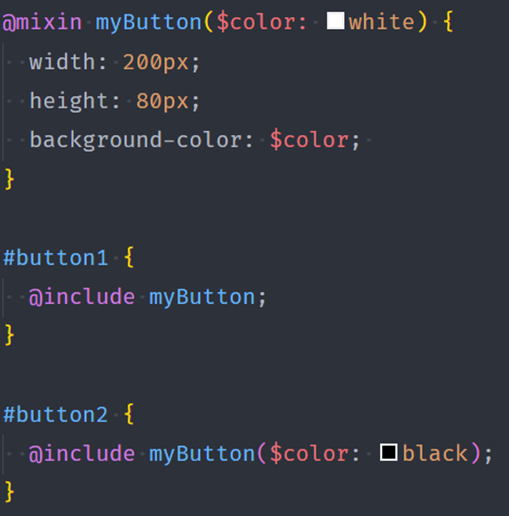
Jeżeli kod scss się powtarza, możesz użyć mixin. W mixin możesz zapisać style, których później możesz używać w stylach elementów. Mixins przypominają funkcję. Pisząc mixin można zapisać parametr z domyślną wartością.

scss

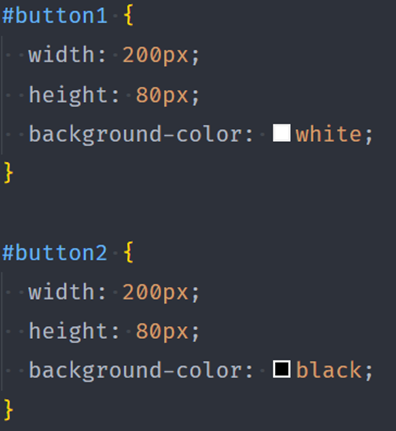
css


