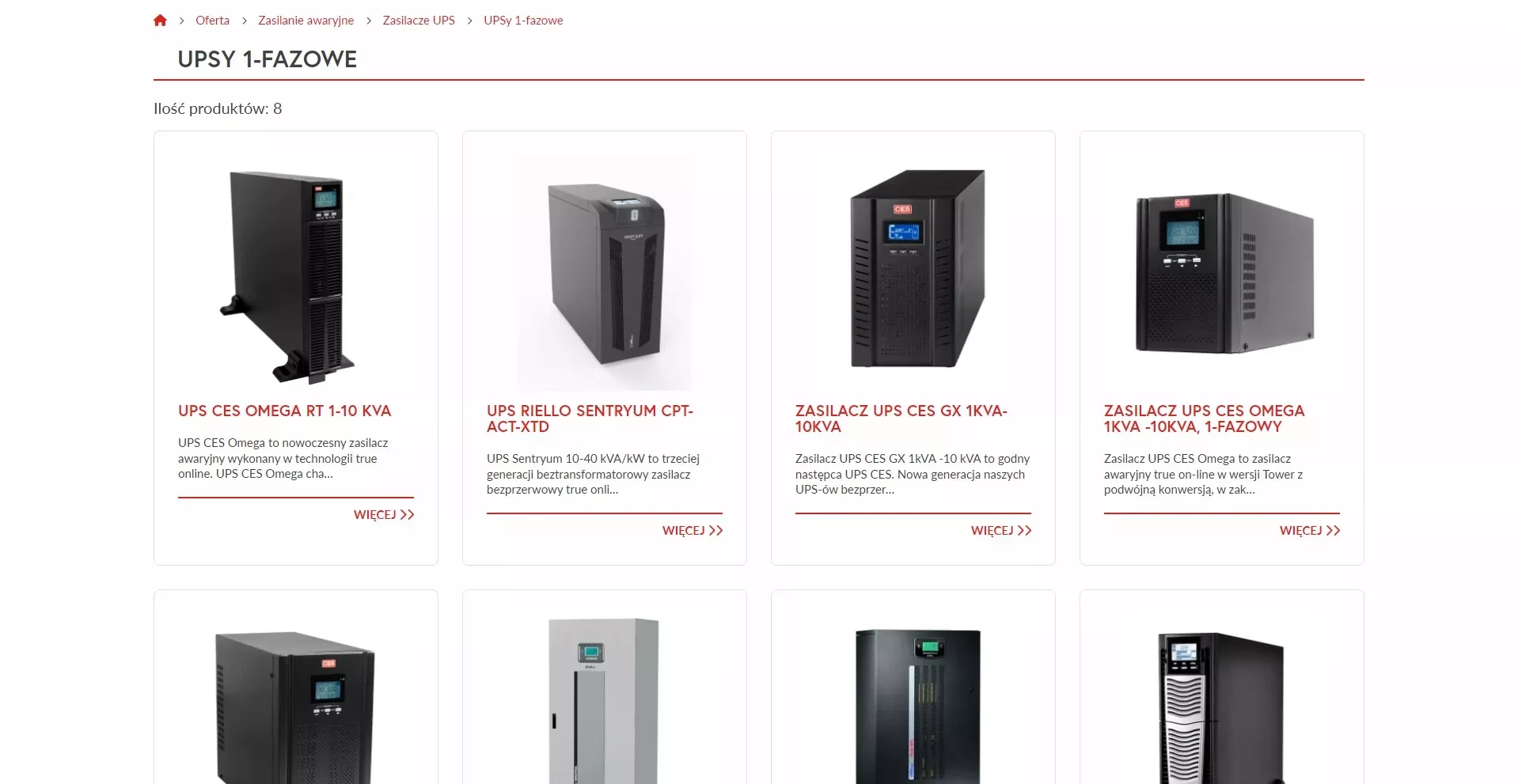
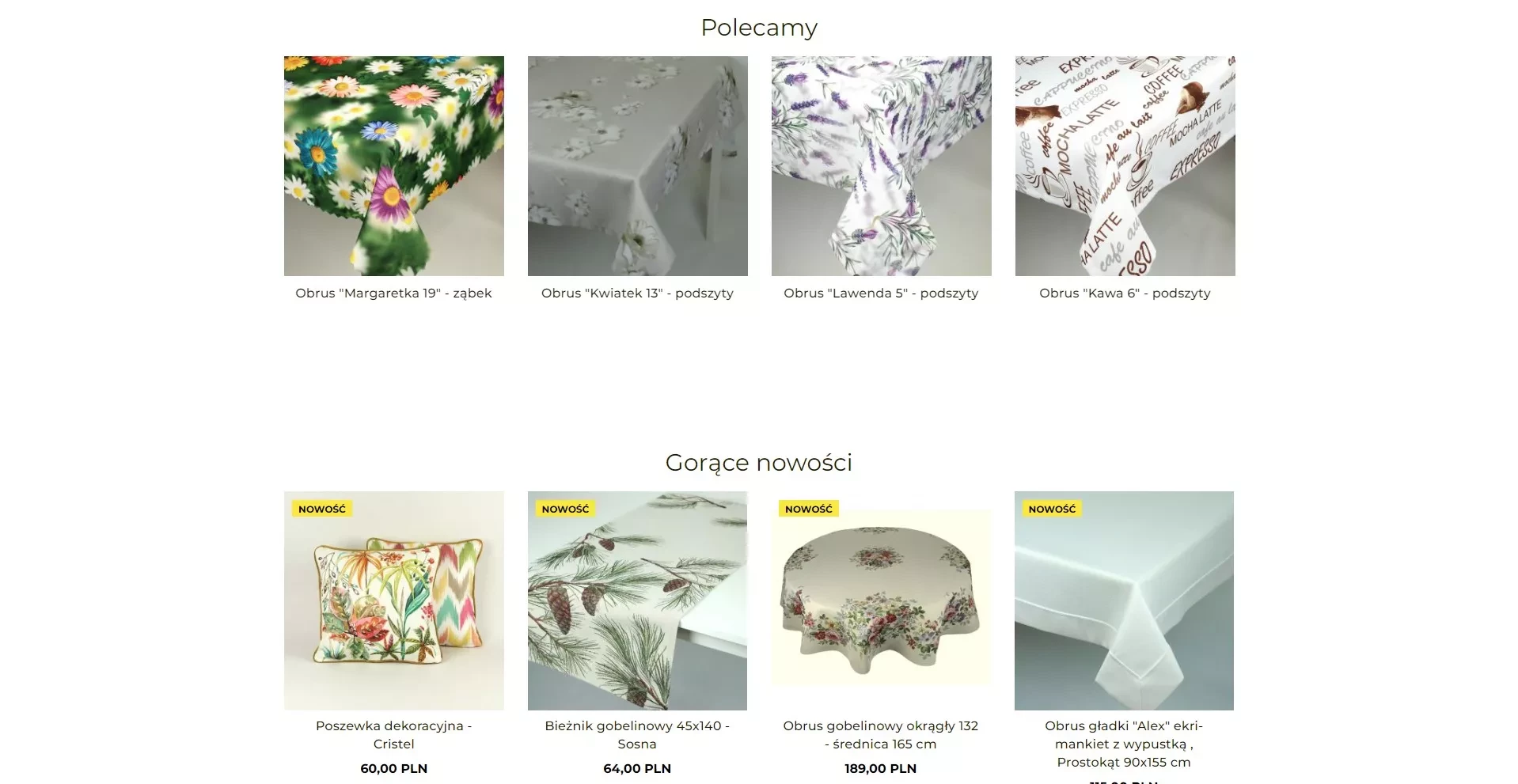
Lista produktów
Listy produktów w sklepie internetowym dostępne są w kategoriach, ale też na stronie głównej oraz na stronie produktu pod produktem - są to m.in. produkty podobne i komplementarne.

Znaczenie karty produktu
Karty produktów służą jako pierwszy punkt kontaktu pomiędzy kupującymi online a produktami, którymi są zainteresowani. Dlatego muszą być atrakcyjne wizualnie, informacyjne i przyjazne dla użytkownika, aby przyciągnąć uwagę potencjalnych nabywców i zachęcić ich do dalszego odkrywania. Projekt kart produktów wpływa na kilka kluczowych aspektów zakupów online, w tym:
Pierwsze wrażenia
Karty produktów są często pierwszą rzeczą, którą widzą kupujący, przeglądając sklep internetowy. Dobrze zaprojektowana karta może wywołać pozytywne pierwsze wrażenie, zachęcając użytkowników do kliknięcia i dowiedzenia się więcej o produkcie.

Dostępność informacji
Karty produktów powinny zapewniać podstawowe informacje o produkcie, takie jak nazwa, cena, dostępność i kluczowe funkcje. Użytkownicy powinni mieć możliwość szybkiej oceny, czy produkt spełnia ich potrzeby, bez konieczności przechodzenia na osobną stronę produktu.
Zaangażowanie wizualne
Wysokiej jakości obrazy i angażujące elementy wizualne mogą przyciągnąć uwagę użytkowników i wywołać emocje, zwiększając prawdopodobieństwo zakupu. Wizualna spójność i spójność kart produktów wpływa na ogólny wizerunek marki i estetykę sklepu internetowego.
Na liście produktów możesz zastosować więcej niż jedno zdjęcie. Masz bowiem do dyspozycji efekt po najechaniu, myszką, po którym zdjęciu produktu może zmienić się na inne. Na urządzeniach mobilnych nie mamy dostępnego efektu najechania, więc zdjęcie to może zmieniać się przy innej interakcji użytkownika.
Skuteczność wezwania do działania (CTA)
Jasne i przekonujące wezwania do działania, takie jak „Dodaj do koszyka” lub „Kup teraz”, zachęcają użytkowników do podjęcia działania i kontynuowania zakupu. Strategiczne rozmieszczenie i zaprojektowanie CTA na kartach produktów może wpłynąć na współczynniki konwersji i zwiększyć sprzedaż.
Ważne są takie detale jak kształt przycisku kolor tego przycisku i jego wielkość.
Pamiętaj jednak, że na liście produktów użytkownicy nie są jeszcze zwykle gotowi do dokonania zakupu. Stąd Call To Action powinien raczej mówić “Dowiedz się więcej”, “Zobacz szczegóły”, “Poznaj produkt.”.
Najlepsze praktyki projektowania kart produktów
Aby stworzyć skuteczne karty produktów, które maksymalizują zaangażowanie użytkowników i współczynniki konwersji, weź pod uwagę następujące najlepsze praktyki:
Zdjęcia wysokiej jakości
Używaj obrazów o wysokiej rozdzielczości, które dokładnie przedstawiają produkt pod różnymi kątami. Włącz funkcję powiększania lub funkcje interaktywne, aby umożliwić użytkownikom szczegółowe sprawdzenie produktu.
Nowoczesny silnik z e-commerce, jakim jest Iceberg CMS 5, pozwoli na automatyczną minimalizację wielkości tych zdjęć i dostosowanie do ekranu, na którym przegląda stronę użytkownik. Dzięki temu oszczędzimy na transferze, a strona będzie szybka i wydajna.
Na listę produktów wybierz zdjęcie najatrakcyjniej lub najbardziej jednoznacznie prezentujące produkt. Z drugiej strony pomyśl jednak o tym, żeby lista produktów była atrakcyjna. Wiele sklepów stosuje technikę uatrakcyjnienia listy produktów polegającą na tym, że na liście zdjęcia są naprzemiennie kilku różnych typów. Raz jest to zdjęcie na białym tle, raz aranżacja, niekiedy prezentacja przez człowieka na przykład zdjęcie z modelką.
Zwięzłe informacje o produkcie
Wyświetlaj w widocznym miejscu najważniejsze szczegóły produktu, w tym nazwę produktu, cenę, dostępność i odpowiednie specyfikacje. Używaj jasnego i zwięzłego języka, aby przekazać istotne informacje bez przytłaczania użytkownika.
Układ strukturalny
Organizuj informacje w ustrukturyzowanym i łatwym do odczytania formacie, oddzielając od siebie różne parametry. Użyj typografii, kolorów i odstępów, aby poprawić czytelność i hierarchię wizualną.
Responsywność mobilna
Upewnij się, że karty produktów są zoptymalizowane pod kątem urządzeń mobilnych i mają responsywny projekt, który dopasowuje się do różnych rozmiarów i orientacji ekranów. Weź pod uwagę interakcje i gesty specyficzne dla urządzeń mobilnych, aby poprawić komfort użytkowania smartfonów i tabletów.
Przykładowo galeria zdjęć produktu może być dostępna z efektem swipe, czyli po przesunięciu palcem w prawo lub w lewo ładuje się inne zdjęcie produktu spośród dostępnych.
Wyraźne wezwania do działania
Umieść jasne i widoczne wezwania do działania na kartach produktów, używając kontrastujących kolorów i intuicyjnych sformułowań, aby zachęcić do kliknięcia. Eksperymentuj z różnymi miejscami docelowymi i projektami CTA, aby określić najskuteczniejsze podejście do generowania konwersji.
Personalizacja i rekomendacje
Wykorzystaj statystyki i algorytmy oparte na danych, aby personalizować rekomendacje produktów na podstawie preferencji użytkownika, historii przeglądania i poprzednich zakupów. Dostosuj karty produktów do użytkowników, aby zwiększyć trafność i zaangażowanie.
Podsumowanie
Projekt kart produktów może wpłynąć na zwiększenie sprzedaży i lojalność klientów. Wdrażając najlepsze praktyki w zakresie projektowania kart produktów, sprzedawcy internetowi mogą tworzyć wciągające i angażujące doświadczenia zakupowe, które przemawiają do użytkowników i ostatecznie prowadzą do zwiększenia konwersji i przychodów. Inwestowanie w przemyślane i strategiczne decyzje projektowe dotyczące kart produktów jest niezbędne, aby utrzymać przewagę na dzisiejszym dynamicznym rynku cyfrowym.
W artykule zobaczyłeś/-aś kilka przykładów sklepów internetowych zrealizowanych przez Krakweb w latach 2019-2024.
Odezwij się do nas, a pokażemy Ci pełnię możliwości realizacji indywidualnie zaprojektowanego graficznie sklepu internetowego.


