Kara od Google za brak wersji mobilnej strony
Nie zdarza się często sytuacja, w której Google oficjalnie, a w dodatku z dużym wyprzedzeniem, powiadamia o zmianach w algorytmie. Jeśli jednak tak się stało, to "wiedz, że coś się dzieje". Zasada jest prosta i bezlitosna: Twoja strona nie jest responsywna - spadasz z pozycji w Google. Zmiany dotyczą "tylko" wyszukiwań na urządzeniach przenośnych, jednak (jak wynika z raportu "Perspektywy rozwojowe mobile online w Polsce" z 2014) aż 44% Polaków posiada smartfona, a dalsze 10% tablet. Trudno zatem lekceważyć tak liczną grupę.
Nowy algorytm Google
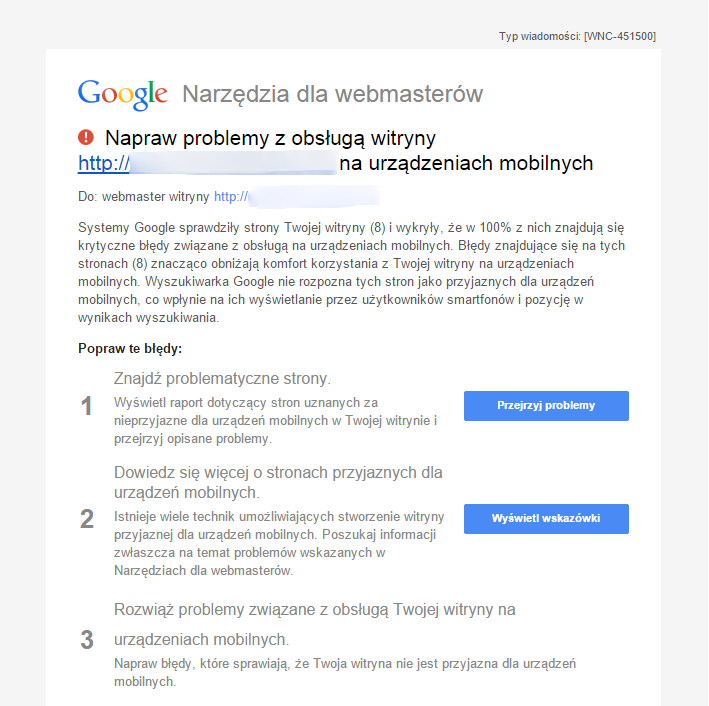
Nowy algorytm wszedł w życie 21 kwietnia 2015. W związku z tym w ostatnich dniach niektórzy właściciele stron otrzymali maila o treści:

Kierunek zmian w algorytmie można było przewidywać już od dawna. Aż 61% właścicieli smartfonów i tabletów deklaruje, że jeśli korzystając z urządzenia mobilnego wejdzie na stronę nieresponsywną, natychmiast ją opuszcza. Nowy algorytm Google oszczędzi im czasu i nerwów. Dodatkowym ułatwieniem dla tej grupy użytkowników jest funkcjonująca od niedawna etykieta "Na komórki" pojawiająca się przy wynikach wyszukiwania.
Całą informację można przeczytać tutaj:http://googlewebmastercentral.blogspot.com/2015/02/finding-more-mobile-friendly-search.html
Co to jest responsywność?
Jeśli wiesz, na czym polega responsywność, a strona Twojej firmy wyświetla się równie dobrze niezależnie od wielkości ekranu, możesz w tym momencie zakończyć lekturę. Pozostałym czytelnikom należy się jednak kilka słów wyjaśnienia. Przede wszystkim: co to znaczy, że strona jest responsywna?
Responsywność, czyli inaczej RWD (responsive web design), oznacza dostosowanie strony do rozdzielczości urządzenia, na którym jest wyświetlana. Przymiotnik "responsywny" pochodzi z psychologii i jest antonimem słowa "obojętny". Zatem responsywny jest ten, kto reaguje na potrzeby innych ludzi. Podobnie strona, która jest responsywna, spełnia wymagania smartfonów i tabletów, a co za tym idzie - potrzeby ich użytkowników.
Strona, która nie jest responsywna, na małych ekranach najczęściej wymaga przewijania w poziomie, co jest po prostu bardzo niewygodne. Użytkowanie utrudniać może także zbyt mały rozmiar czcionki czy duża ilość zbędnych szczegółów.
  |
Czy moja strona jest responsywna?
Ten trend w projektowaniu stron internetowych nie jest niczym nowym - już 2013 rok został ogłoszony przez Mashable "Rokiem Responsywnego Projektowania". Mimo to aż 81.3% stron nie jest responsywna (top 10.000, źródło: http://www.guypo.com/rwd-2014/). Sprawdź, do której grupy zalicza się strona Twojej firmy. Jest na to kilka sposobów - wymienię 4 z nich.
Test responsywności w przeglądarce
To najprostszy sposób, jednak nie da Ci pełnej odpowiedzi na pytanie, czy Twoja strona wyświetla się równie dobrze na każdym urządzeniu. Jeśli jednak Twoja strona nie przejdzie nawet tego testu, możesz mieć pewność, że nie jest responsywna.

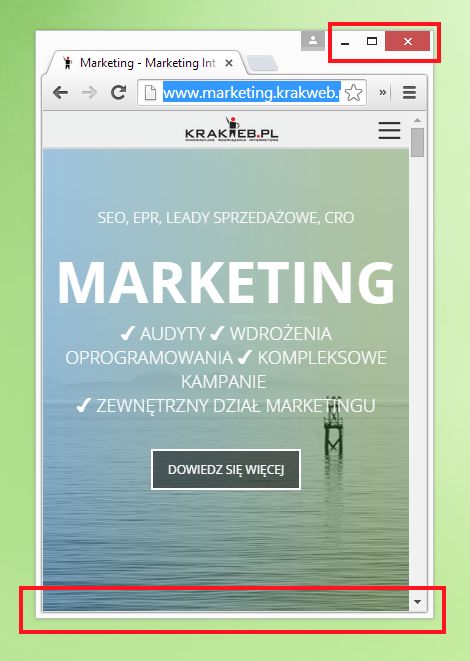
Aby przeprowadzić ten sprawdzian, zmniejsz okno przeglądarki (w przypadku większości przeglądarek: za pomocą przycisku w prawym górnym rogu). Następnie wypróbuj różne rozmiary okna: szersze, dłuższe. Jeśli u dołu strony nie pojawi się poziomy scroll, a układ strony będzie dostosowywał się do rozmiaru okna, jest duża szansa, że Twoja strona spełnia kryteria responsywności. Dla pewności wypróbuj jednak inne narzędzia.
Jak sprawdzić szybkość strony czyli PageSpeed
PageSpeed to darmowe narzędzie Google, znane chyba wszystkim właścicielom stron. Pozwala w prosty sposób określić prędkość ładowania strony na urządzeniach mobilnych.
Narzędzie jest dostępne na stronie: https://developers.google.com/speed/pagespeed/insights/
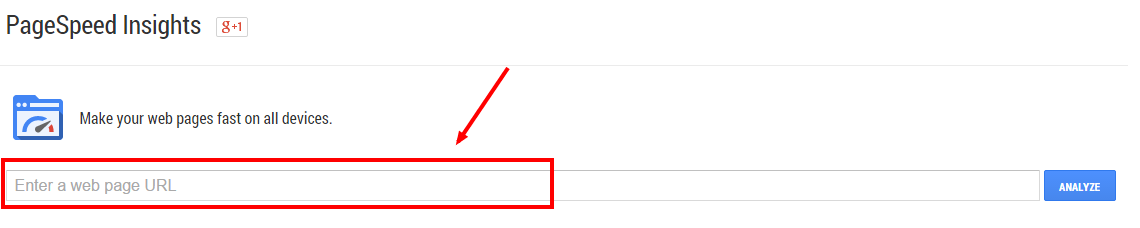
Podajesz adres swojej strony i klikasz "Analyze":

Czerwony komunikat oznacza, że sytuacja jest krytyczna:

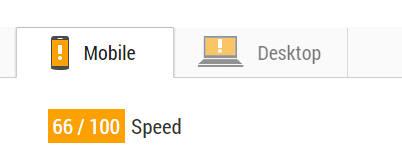
Pomarańczowy komunikat oznacza, że jest jeszcze trochę do zrobienia, ale już teraz nie jest najgorzej:

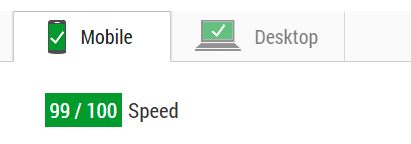
A taki wynik chciałby zobaczyć każdy właściciel strony:

PageSpeed nie tylko odpowiada na pytanie, czy problem występuje, ale także udziela porad, co konkretnie należy zmienić na stronie, aby sytuacja się poprawiła.
Jak sprawdzić czy strona jest mobilna - Mobile-Friendly Test
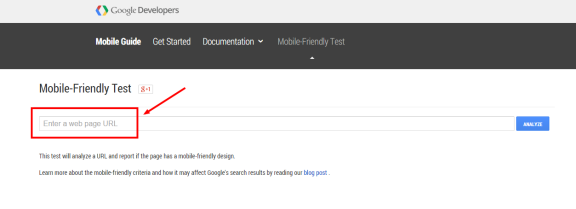
To nowe narzędzie polecane przez Google. Jest dostępne pod adresem: https://www.google.com/webmasters/tools/mobile-friendly/ Wystarczy wpisać adres strony w odpowiednie pole a następnie kliknąć "Analyze".

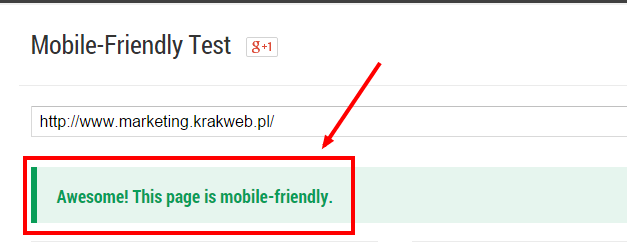
Jeśli Twoja strona jest responsywna, zobaczysz taki komunikat:

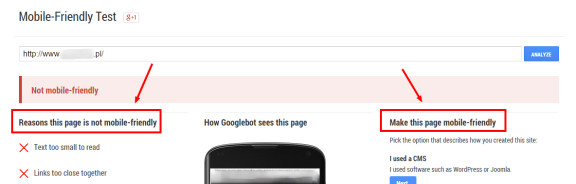
Jeśli nie jest, narzędzie Google poinformuje Cię o powodach takiego stanu rzeczy ("Reasons this page is not mobile-friendly"). Przykładowo, w tym przypadku jest to zbyt mała czcionka ("Text too small to read") i zbyt małe odległości pomiędzy linkami ("Links too close together").

Możesz także zapoznać się z poradami, jak poprawić tę sytuację, w zależności od tego, czy jest stworzona w którymś z popularnych systemów CMS (Wordpress lub Joomla), czy też w inny sposób.
Screenfly
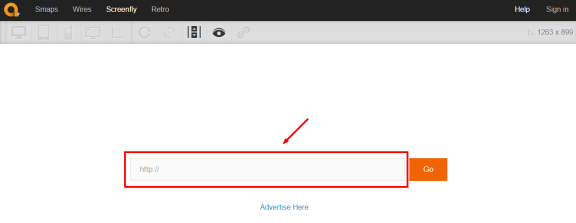
Gdy wiesz, że strona nie jest responsywna, możesz mieć pewność, że od 21 kwietnia będzie dyskryminowana przez Google’a na urządzeniach mobilnych. Jeśli jednak chcesz się przekonać, jak zła jest sytuacja obecnie, użyj narzędzia dostępnego na stronie: http://quirktools.com/screenfly/ Tak jak poprzednio - wpisujesz adres strony i klikasz przycisk "Go":

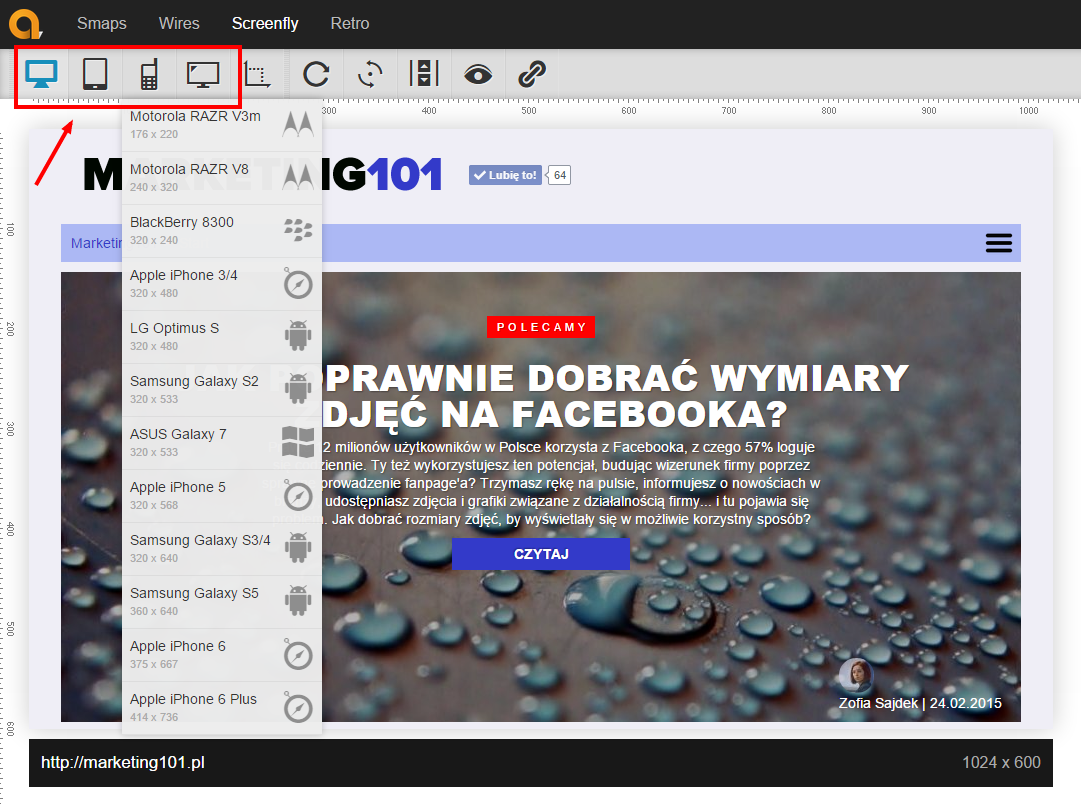
Screenfly, w odróżnieniu od Mobile-Friendly Test, nie tylko pozwala dowiedzieć się, czy strona jest responsywna, ale także przekonać się, jak wygląda na wielu popularnych urządzeniach mobilnych. Do wyboru masz 9 rozdzielczości desktopowych, 6 tabletów, 12 smartfonów i 3 telewizory. Ponadto możesz wpisać ręcznie dowolną inną rozdzielczość.

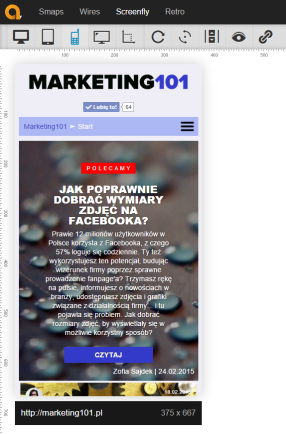
Dzięki Screenfly możesz zobaczyć, jak dana strona prezentuje się np. na Iphone 6:

Zadaj mi pytanie
Jak odzyskać pozycję w Google?
Strona Twojej firmy nie wyświetla się dobrze na urządzeniach mobilnych? Nie czekaj na spadek liczby wejść przez utratę pozycji w Google. Zadbaj o responsywność już dzisiaj, by Twoja firma nie odczuła strat związanych ze zmianami w wyszukiwarce.W Krakweb pomagamy firmom uzyskiwać wysokie pozycje (pozycjonowanie) oraz wychodzić z kar Google.


