
Efektowny ekran startowy
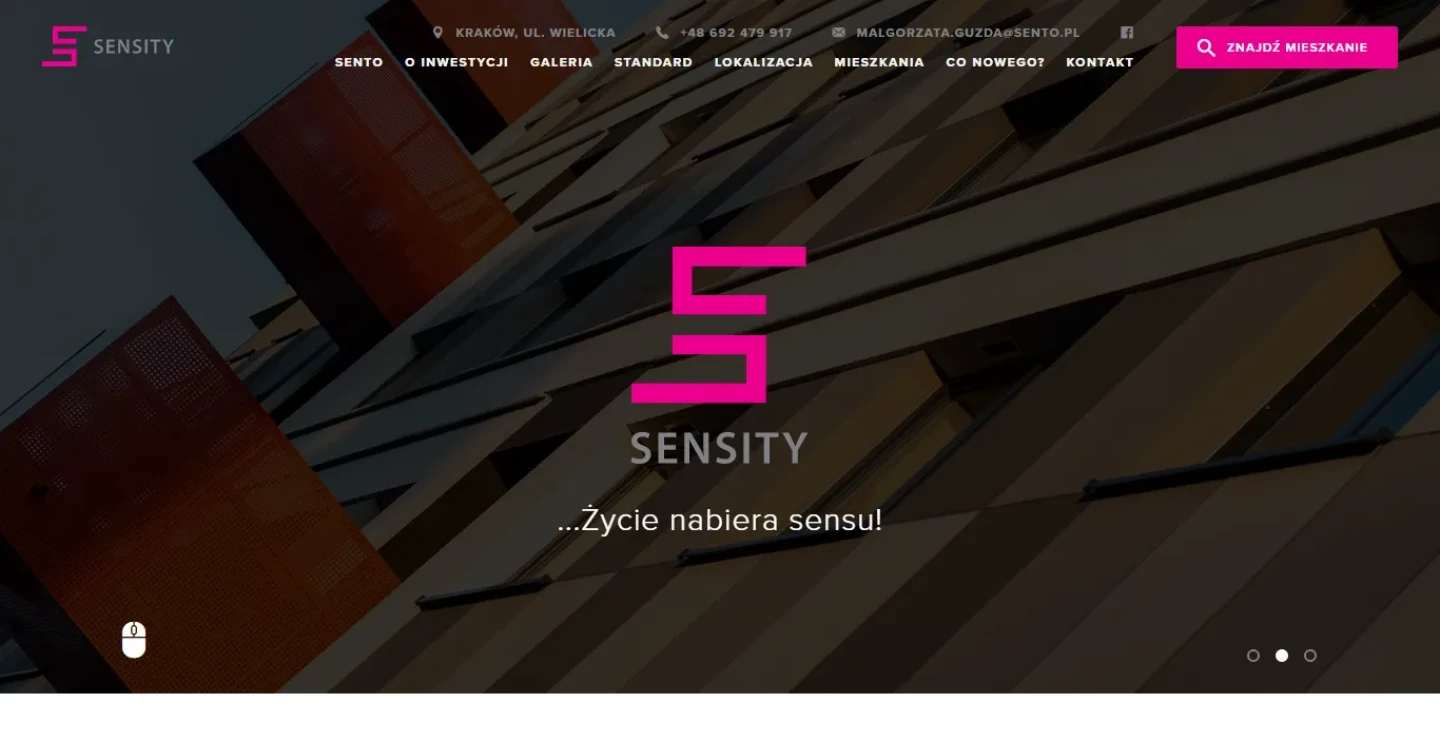
Po wpisaniu adresu www.sento.pl lub kliknięciu w link do strony na portalach nieruchomości czy w wynikach wyszukiwania zobaczymy duży, niemal pełnoekranowy pokaz slajdów ze zdjęciami ze zrealizowanych inwestycji.
Poza bardzo nietypowymi, wręcz artystycznymi ujęciami fragmentów elewacji budynków, które wykonał nasz zaprzyjaźniony fotograf, pierwsze wrażenie potęguje delikatna animacja logotypu spółki oraz mocne, acz pasujące do nazwy firmy, hasło, które zupełnie przypadkiem zrodziło się w głowie naszego grafika.

Aktualne inwestycje w sprzedaży
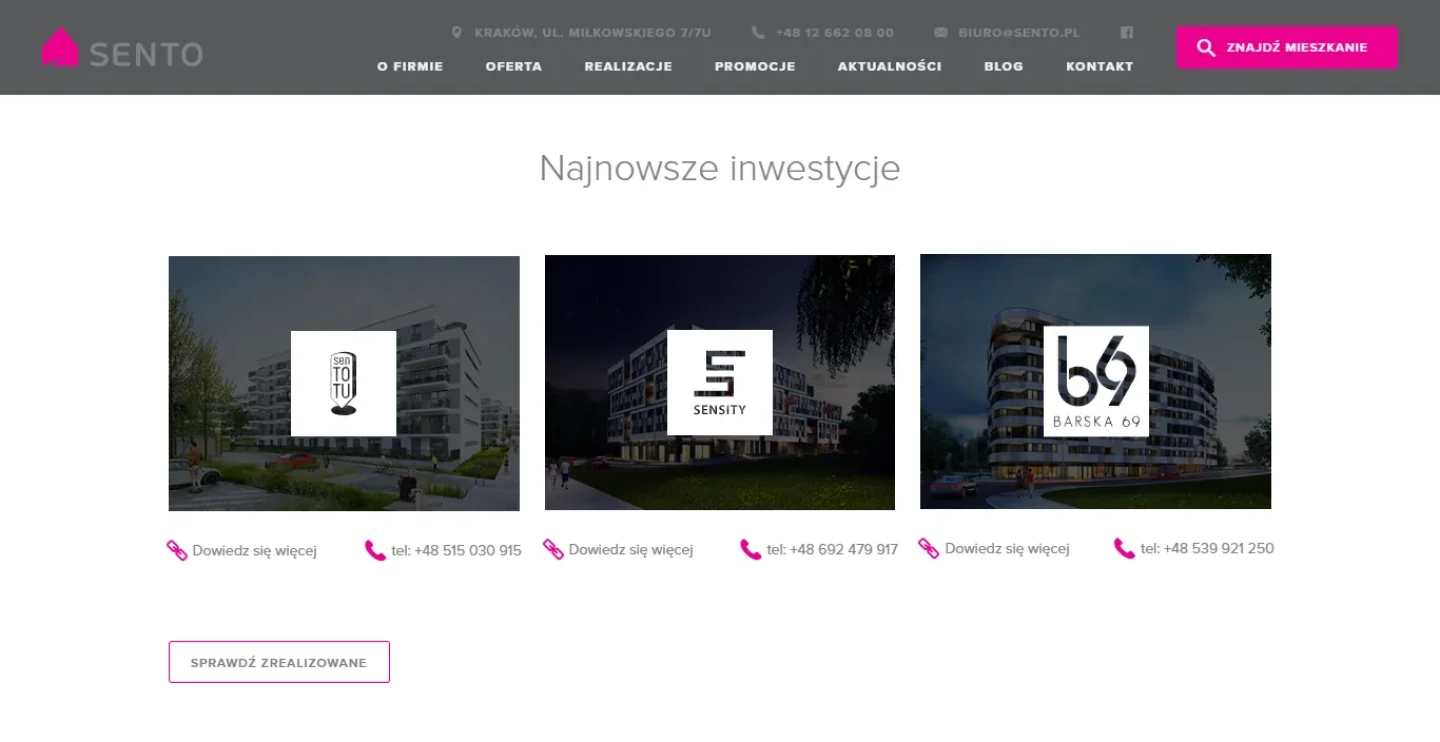
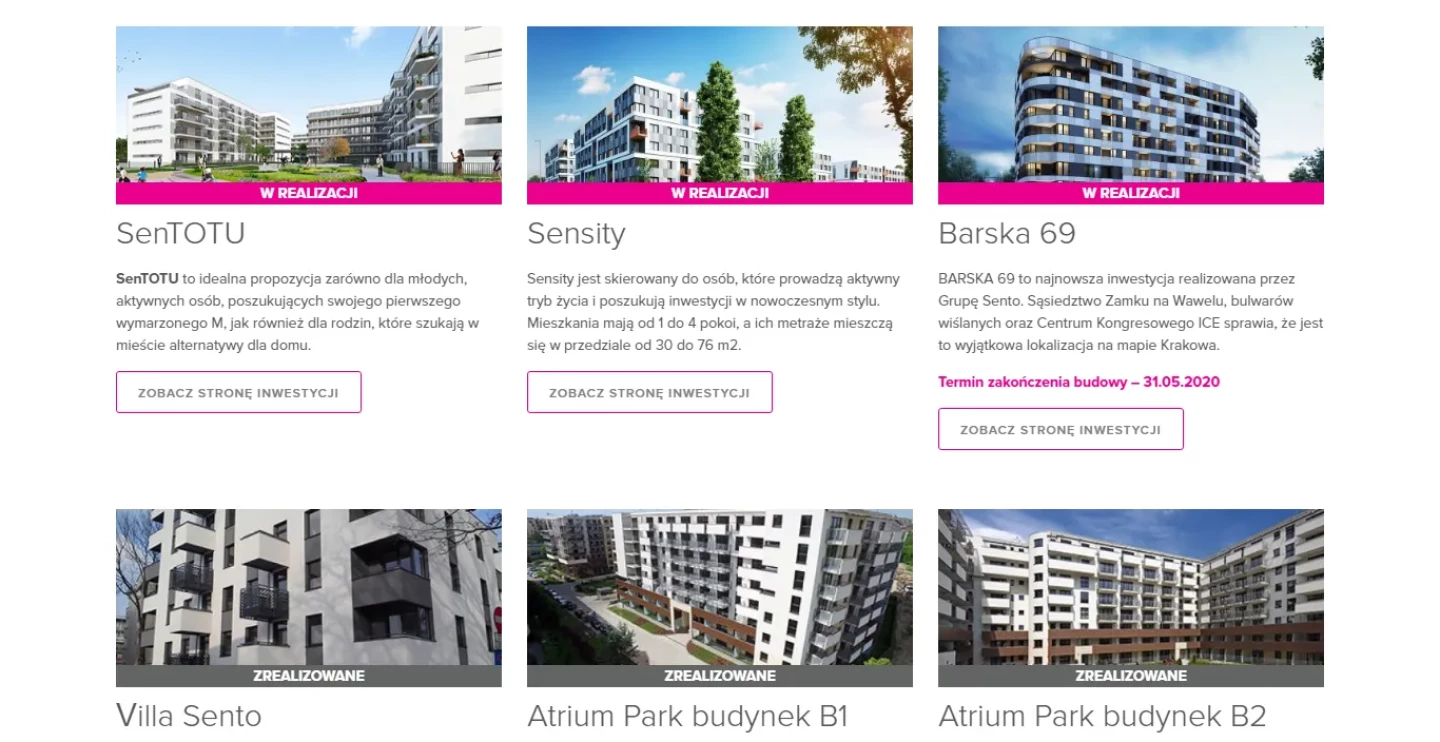
Po przewinięciu strony (automatycznie, przy użyciu ikonki, lub ręcznie) na kolejnym ekranie umieszczone zostały trzy aktualnie realizowane inwestycje. Jest to miejsce na główną ofertę dewelopera, które w zależności od ilości dostępnych do sprzedaży inwestycji może zawierać 3, 2 lub większą liczbę okienek o zbliżonym wyglądzie.
Warto zauważyć, że przy przewijaniu strony okienka przesuwają się delikatnie względem siebie a po najechaniu na dowolne z nich, zdjęcie umieszczone w tle staje się bardziej widoczne, co dodaje atrakcyjności ich prezentacji.
Przycisk umieszczony poniżej prowadzi użytkownika do podstrony z pełną listą inwestycji spółki Sento.

Krótka prezentacja firmy i rozwijane menu inwestycji
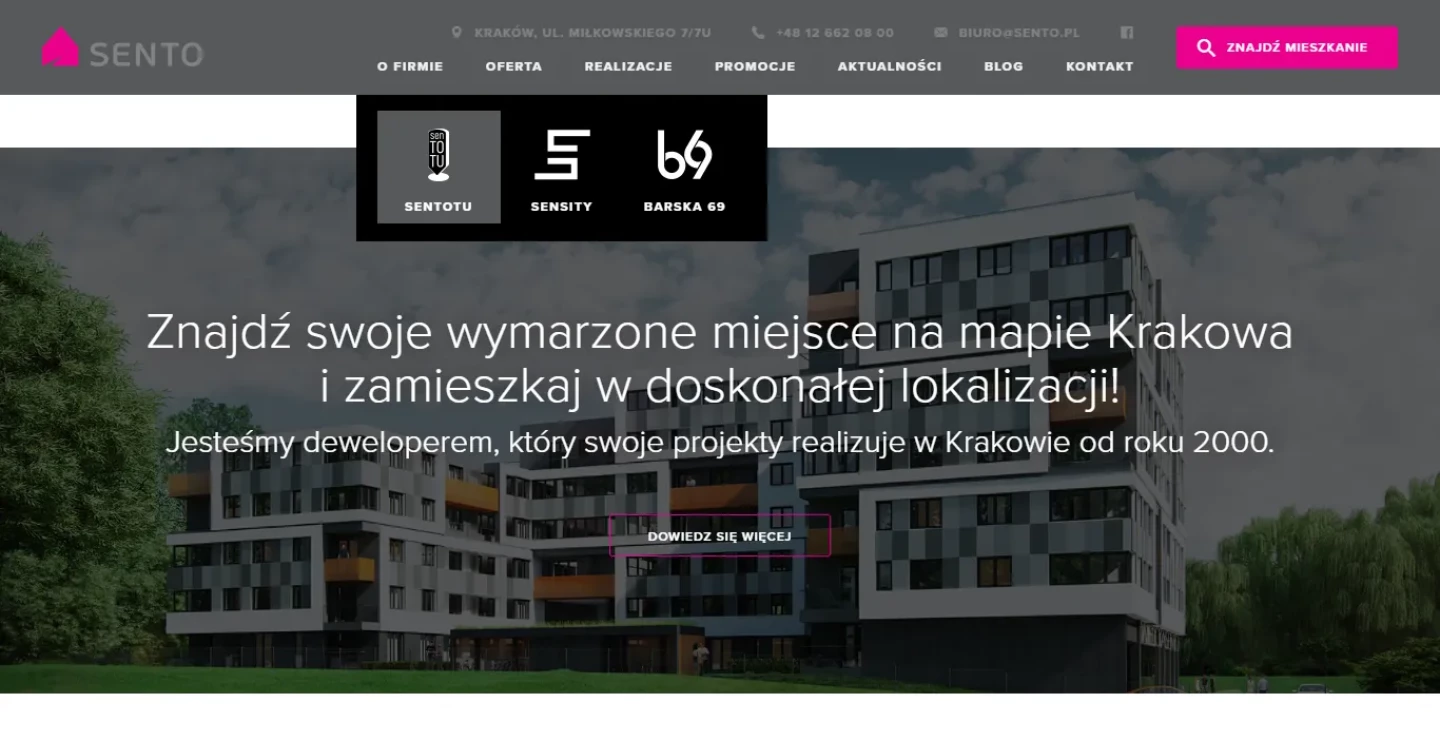
Powyższy zrzut ekranu prezentuje sekcję zawierającą krótką prezentację firmy oraz jej motto.
Przycisk pozwala na przejście do podstrony z dłuższym opisem.
Na tym obrazku pokazaliśmy również jak rozwija się główne, górne menu strony, w którym oprócz nazw aktualnie realizowanych inwestycji znalazły się ich ciekawe logotypy. Przy przesuwaniu strony menu wędruje razem z użytkownikem co pozwala na łatwiejszą nawigację.

Skrótowe aktualności i komunikaty
Dla firmy Sento ważne było to, aby na stronie mogły wyświetlać się zarówno dłuższe artykuły blogowe jak i krótkie komunikaty i newsy bez konieczności dodawania do nich większej ilości treści. Właśnie w tym celu na stronie głównej znalazła się bardzo przejżysta sekcja Aktualności.

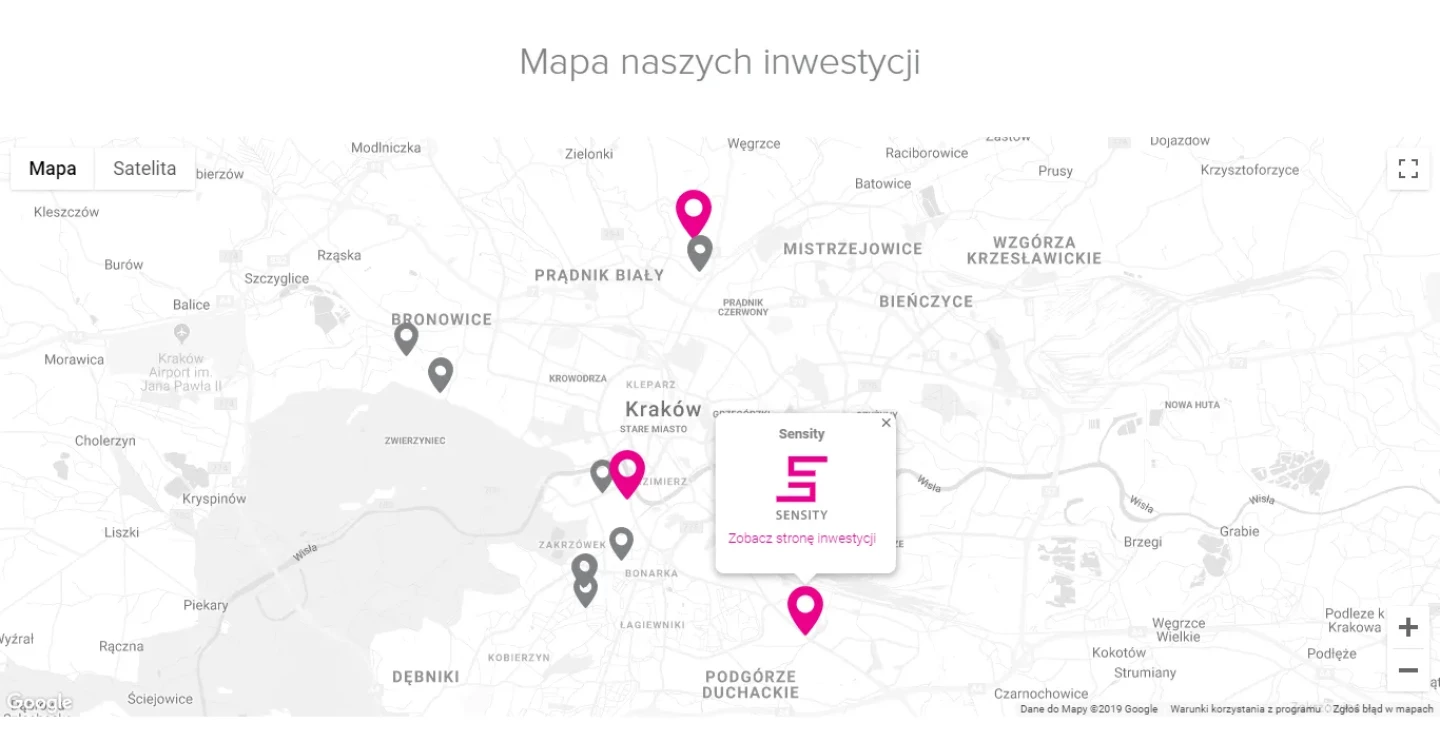
Mapa inwestycji aktualnych i zrealizowanych
Na mapie google pokazane zostały wszystkie ważne dla klienta inwestycje. Ich markery podzielone zostały na inwestycje zrealizowane (kolor szary) oraz inwestycje aktualnie w realizacji (kolor różowy). Po aktywowaniu mapy i kliknięciu na ikonkę można sprawdzić zarówno nazwę inwestycji jak i przejść do jej podstrony, jeżeli została ona stworzona w serwisie.

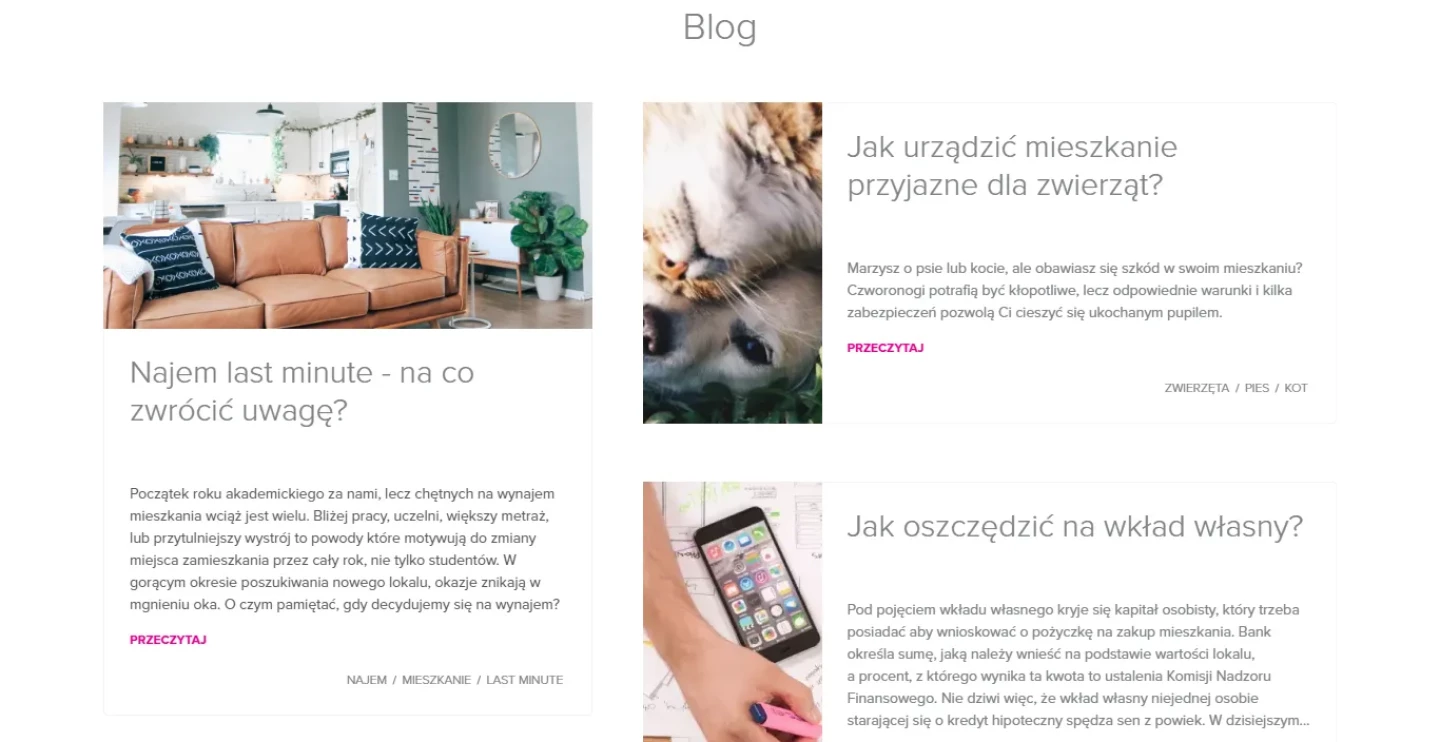
Najnowsze wpisy blogowe
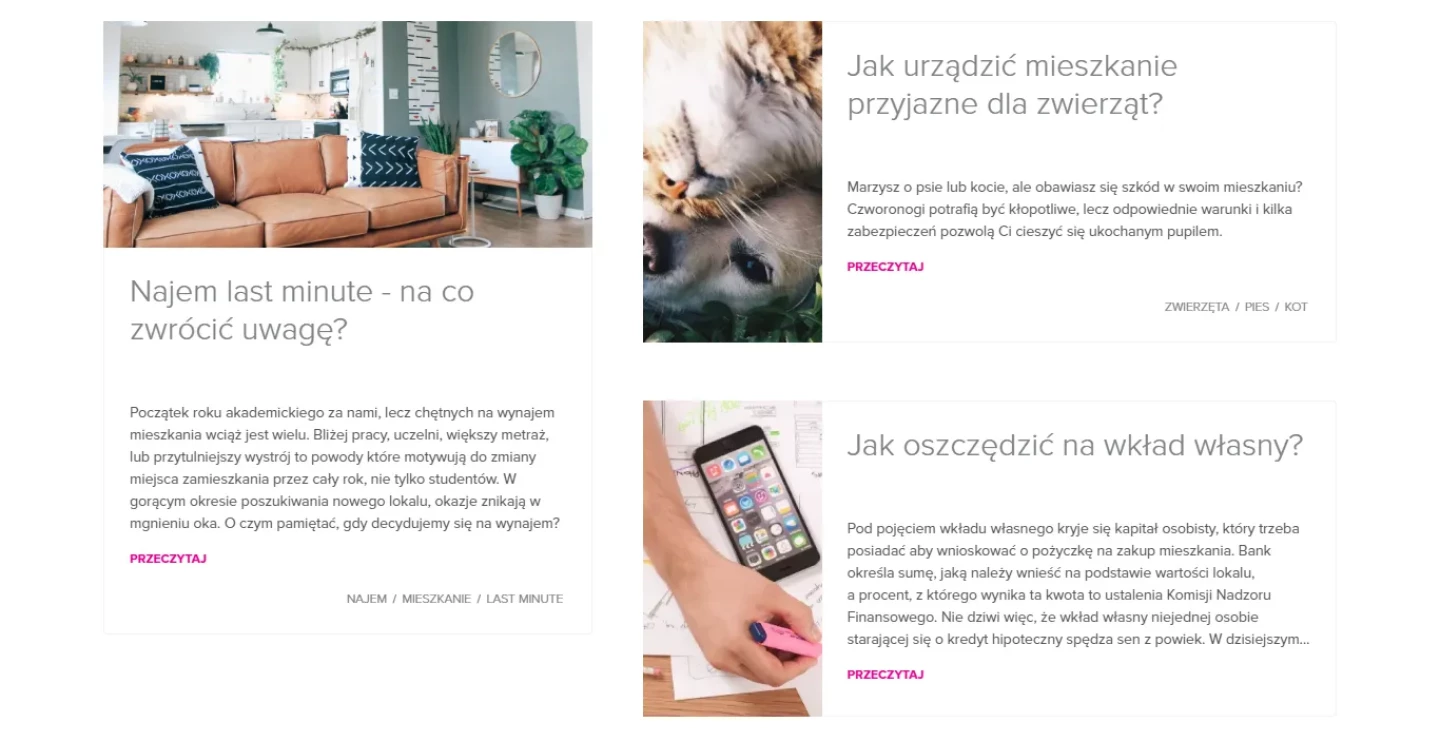
Na stronie głównej jedna z sekcji prezentuje również najnowsze artykuły, które pojawiają się na blogu dewelopera. Ciekawy układ trzech najbardziej aktualnych wpisów urozmaica prezentację treści.

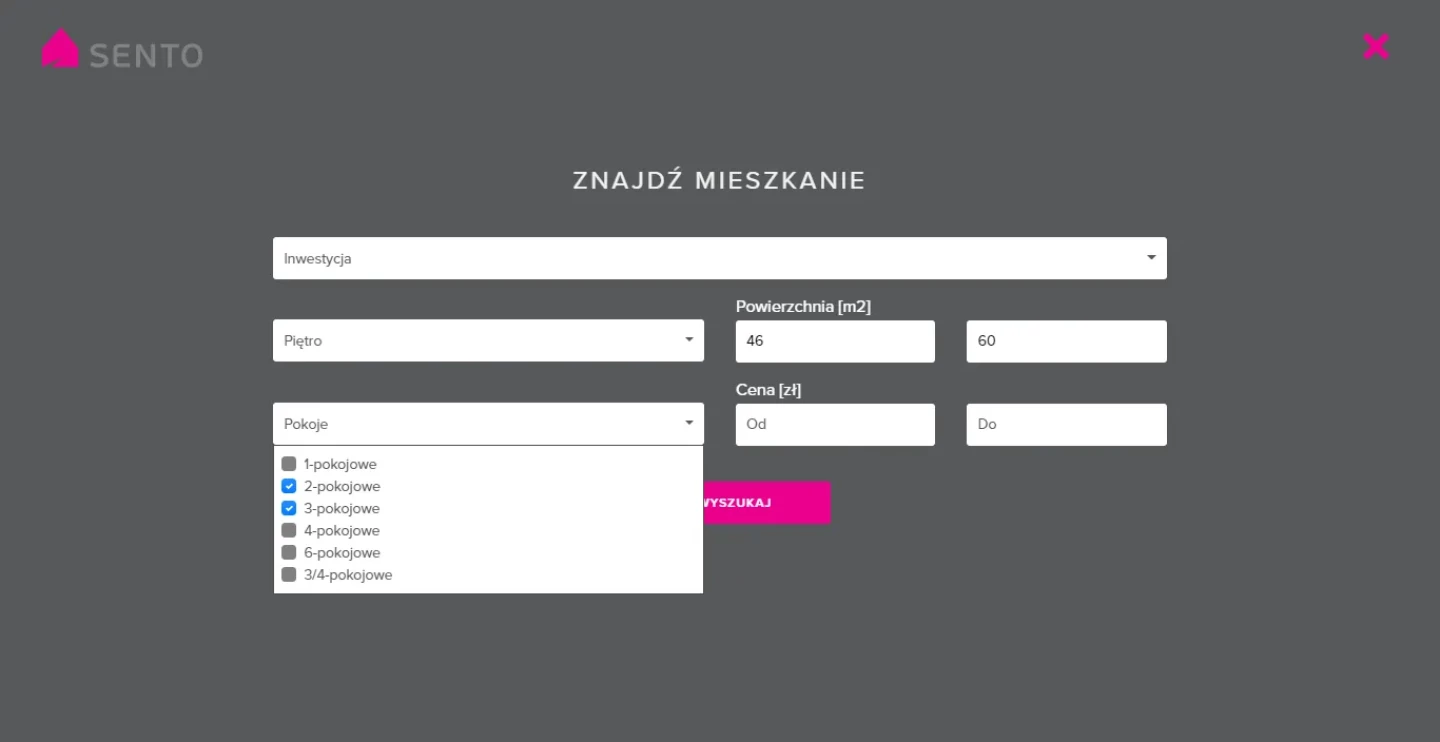
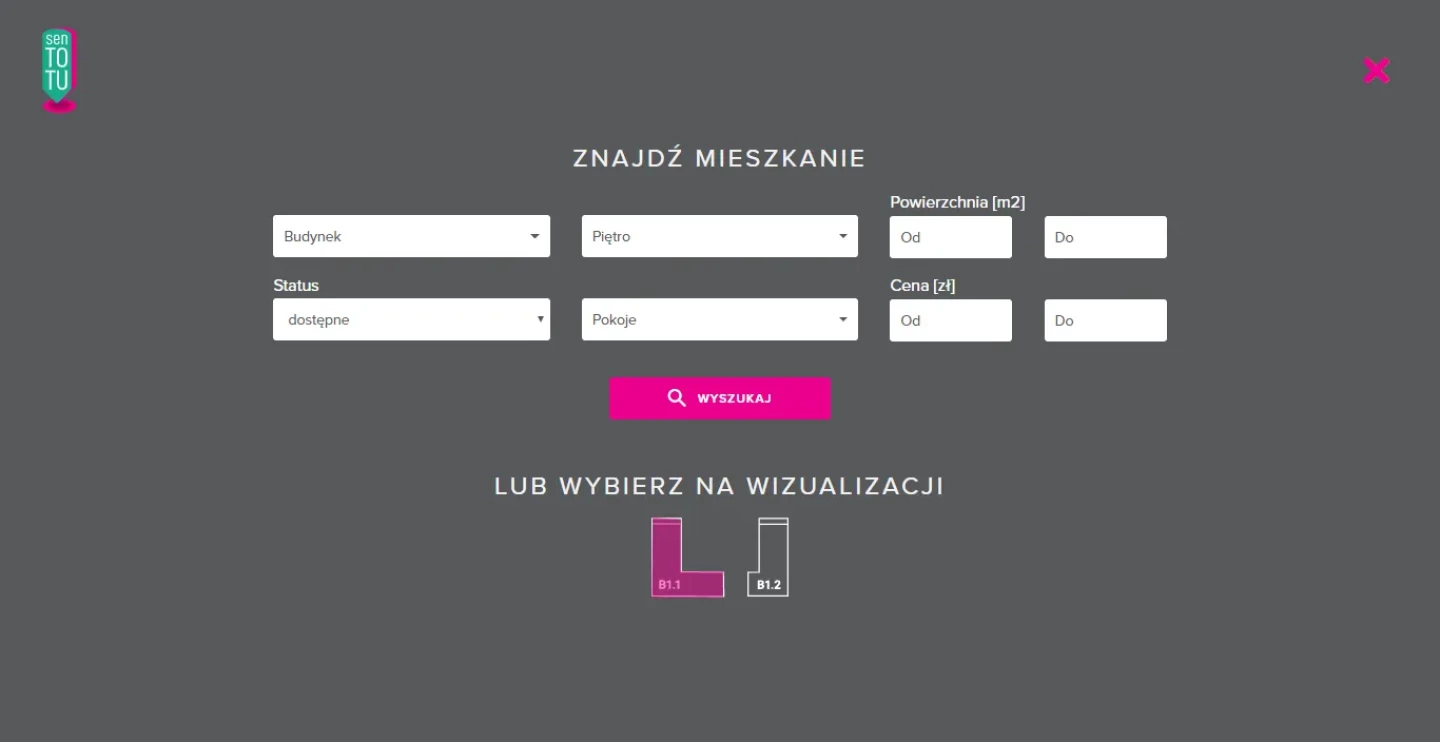
Wyszukiwarka mieszkań w popupie
Dla naszego klienta jednym z najważniejszych aspektów była łatwa nawigacja strony i jak najlepsza prezentacja wyszukiwarki mieszkań dostępnych w ofercie. W tym celu zaprojektowaliśmy moduł wyszukiwarki pojawiającej się po kliknięciu na przycisk "Znajdź mieszkanie" widoczny w każdej chwili w górnym menu strony.
Aby osiągnąć maksimum czytelności i jak najlepszą funkcjonalność popup przykrywa całość ekranu i pozwala skupić wzrok tylko na polach opcji wyszukiwania. Pola te umożliwiają wielokrotny wybór w przypadku inwestycji, pięter i liczby pokoi, która interesuje użytkownika. Powierzchnia oraz przedział cenowy zostały zaprojektowane w formie prostych w użyciu pól "od - do".

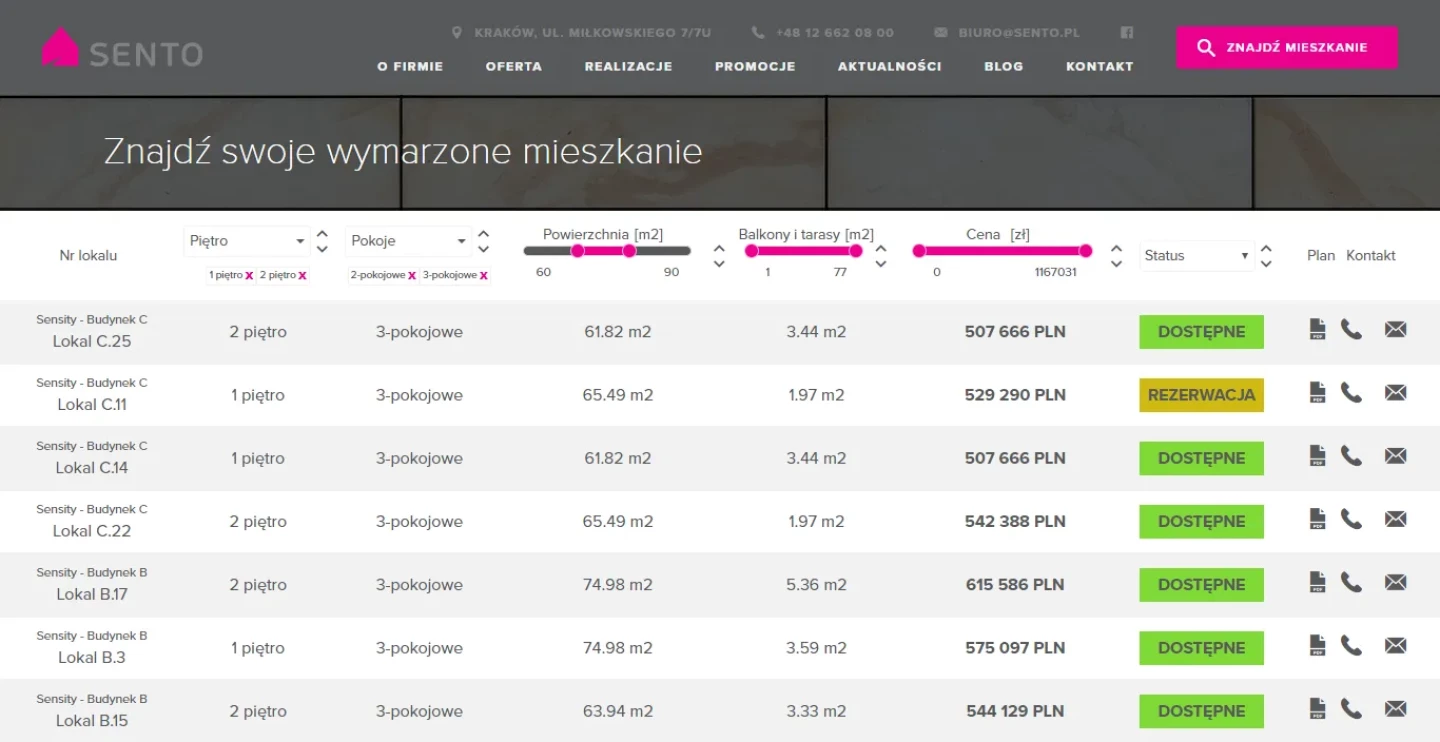
Znajdź mieszkanie - wyniki wyszukiwania mieszkań
Po wybraniu odpowiednich opcji w wyszukiwarce mieszkań użytkownik przekierowywany jest na podstronę z listą zawierającą ofertę spełniającą jego oczekiwania.
Każda lista lokali i mieszkań na stronie www.sento.pl została przygotowana w podobny sposób - w formie przejrzystej tabeli z filtrami pozwalającymi na zawężanie lub rozszerzanie wyświetlonych wyników. Filtry te są również zapamiętywane i przechowywane dla użytkownika tymczasowo w jego przeglądarce.
Ważną funkcjonalnościa jest możliwość kontaktu w sprawie wybranego mieszkania. Ikonka telefonu pozwala na szybki kontakt telefoniczny, ważny przede wszystkim podczas przeglądania strony na smartfonie, a ikonka koperty przenosi użytkownika do prostego formularza kontaktowego, którego pole zostaje automatycznie uzupełnione numerem wybranego mieszkania. Zapytania te trafiają też odpowiednio do osób odpowiedzialnych za daną inwestycję.

Lista inwestycji aktualnych i zrealizowanych
Oprócz funkcjonalności głównej serwis Sento pozwala na prezentację różnego typu dodatkowych zawartości. Podstrona z listą inwestycji prezentuje dokładnie te same elementy, które pojawiają się na mapie google na stronie głównej. Ich statusy również są spójne z kolorystyką markerów na mapie. Inwestycje "w realizacji" oznaczone są kolorem różowym i posiadają linki przekierowujące na ich podstrony, inwestycje starsze, już zrealizowane, są "szare". W przyszłości, kiedy sprzedaż mieszkań zostanie zamknięta wystarczy prosta zmiana jednego pola w panelu administracyjnym, która spowoduje oznaczenie inwestycji kolorem szarym - jako zrealizowana.

Landing page inwestycji - główne narzędzie sprzedaży
W serwisie www.sento.pl pomogliśmy stworzyć trzy podstrony poświęcone aktualnie realizowanym inwestycjom. Każda z tych podstron to odrębny landing-page zawierający szereg ciekawych funkcjonalności.
Na starcie powstały więc podstrony inwestycji Barska 69, Sensity oraz SenTOTU.
Pierwszy ekran, podobnie jak w przypadku strony głównej zawiera zdjęcia lub wizualizację inwestycji w formie przyciemnionego slajdera a na ich tle logotyp inwestycji oraz hasło. Warto odnotować, że zarówno górne menu jak i informacje kontaktowe w nagłówku zostały uzupełnione danymi powiązanymi z konkretną inwestycją. Nie są to więc elementy ogólne a szczegółowe treści przyspieszające kontakt ze sprzedawcą.

Wyszukiwarka lokali w obrębie inwestycji
Każda podstrona inwestycji zawiera indywidualną wyszukiwarkę dostępną w popupie. W tych działach pola zostały specjalnie przygotowane tak aby zawęzić użytkownikom wyniki wyszukiwania i pozwolić wybrać od razu interesującą ich ofertę z aktualnie wyświetlonej inwestycji.
W przypadku inwestycji wielobudynkowych ciekawym dodatkiem jest też mini wizualizer graficzny przedstawiający plan osiedla, który pozwala na przejście bezpośrednio do wybranego budynku.

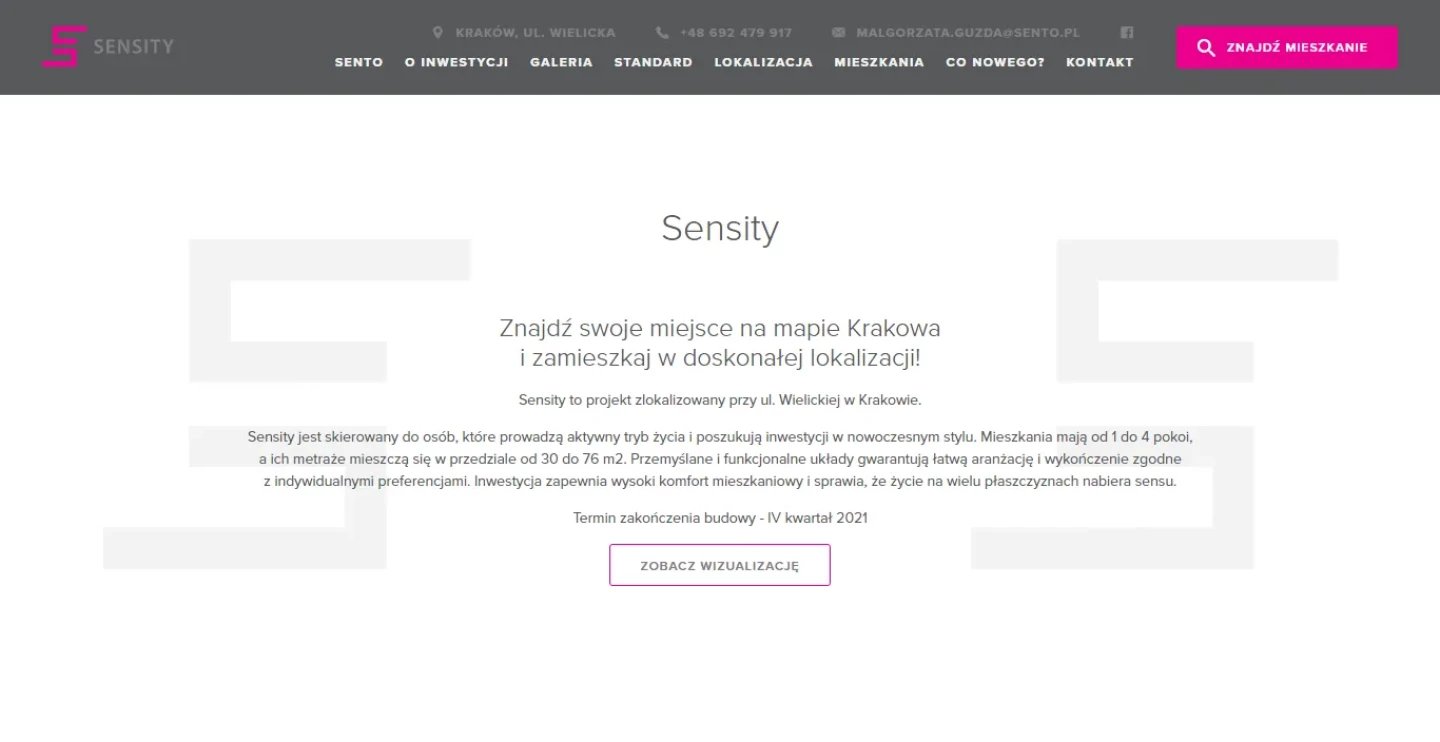
Opis inwestycji
Druga sekcja, umieszczona zaraz pod pokazem slajdów, to standardowo sekcja zawierajaca krótki opis inwestycji. Pozwala na prezentację również takich informacji jak przewidywana data zakończenia budowy oraz aktualny status prac.

Wizualizacja osiedla
Jedną z ciekawszych funkcjonalności jakie udostępnia nasz system ICEberg CMS jest możliwość stworzenia dowolnej liczby odpowiednio zmapowanych obrazków, które w połączeniu z odpowiednimi linkami tworzą graficzny interfejs pozwalający na wyszukanie mieszkania.
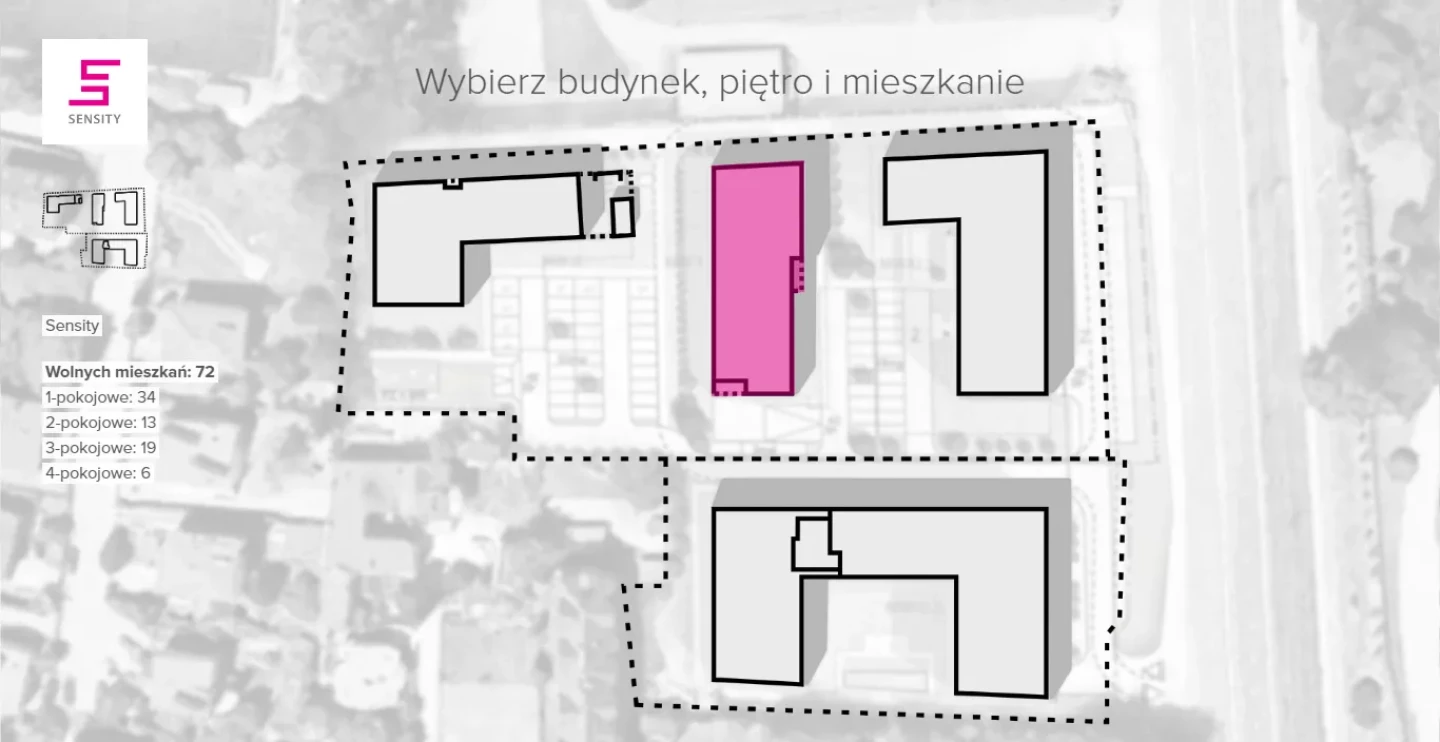
W zależności od inwestycji pierwszym widokiem może być efektowna wizualizacja osiedla, zdjęcie lub makieta tzw. PZT czyli planu zagospodarowania terenu. Na każdym takim widoku zaznaczone są budynki, które po kliknięciu przenoszą użytkownika do wyboru piętra.

Mapa osiedla z lotu ptaka
Już na tym widoku dostępna jest jasna informacja ile mieszkań jest jeszcze "wolnych" w całej inwestycji. Wyświetlana jest również aktualna liczba mieszkań z podziałem na liczbę pokoi.

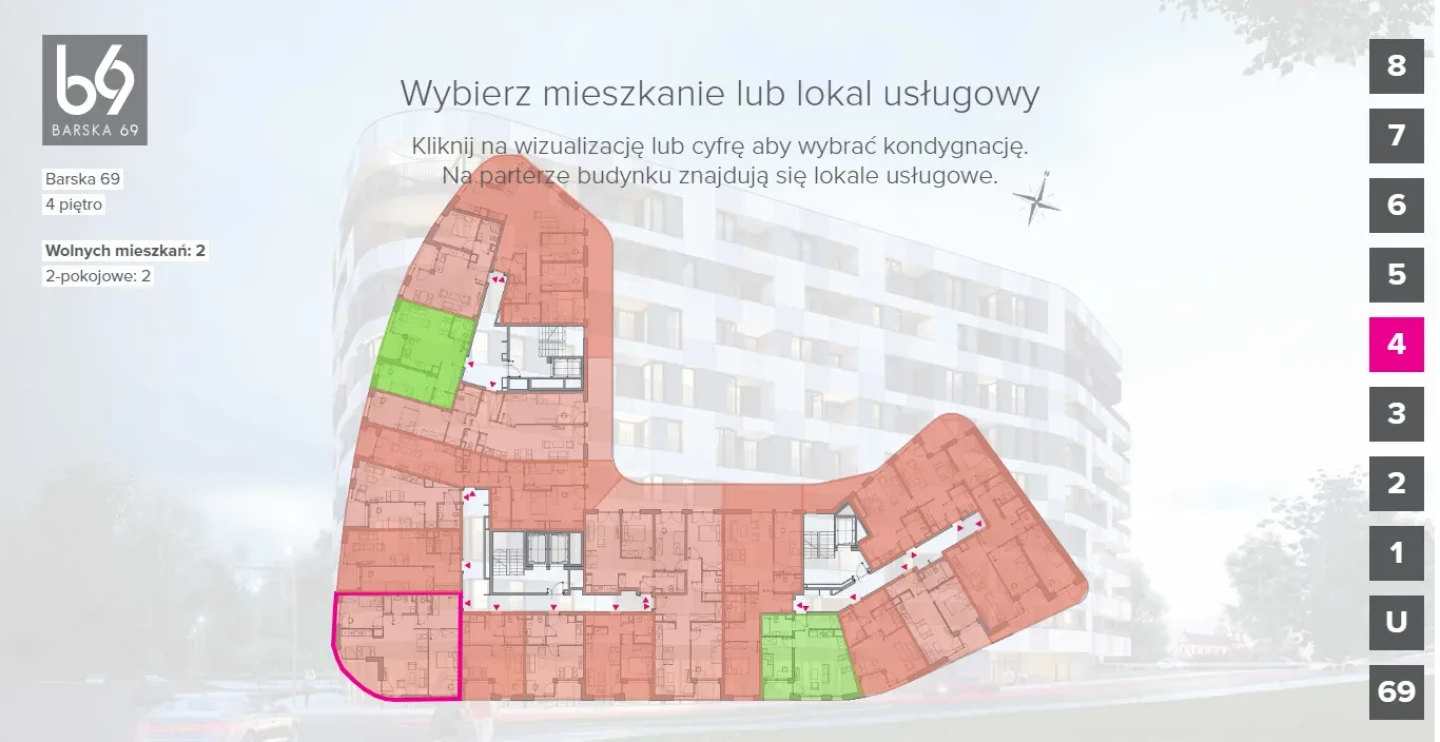
Klikalna makieta budynku - wybór piętra
Po wybraniu budynku użytkownik może wybrać piętro klikając na wizualizację lub na dostępne z prawej strony numerki. Na tym widoku zaprezentowane zostały również informacje o aktualnej dostępności wolnych mieszkań (całościowo i z podziałem na ilość pokoi) w tym wybranym fragmencie inwestycji.

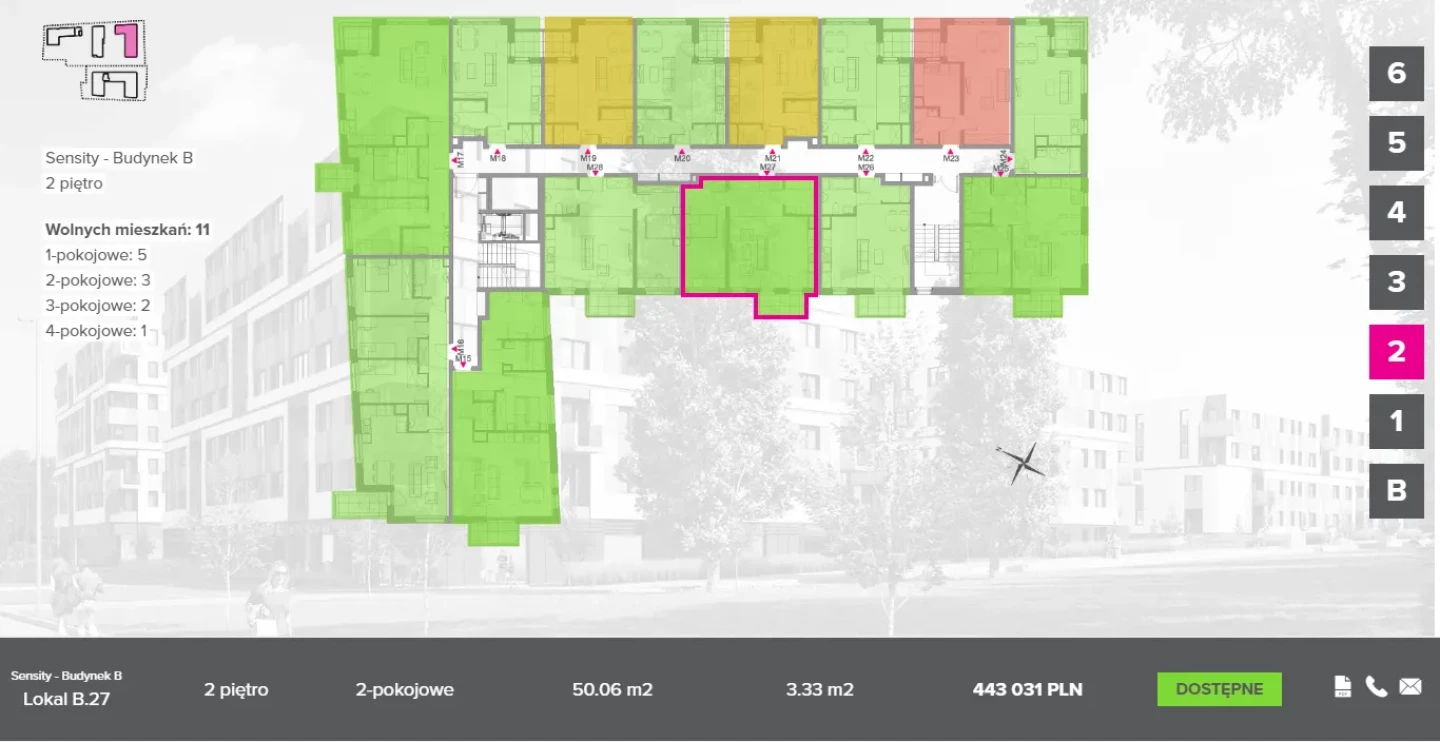
Wybór mieszkania na planie piętra
Po wybraniu piętra czas na wybór odpowiedniego lokalu. Plany pięter zostały odpowiednio zmapowane a każde mieszkanie połączone jest z bazą oferty, w której znajdują się szczegółowe informacje na jego temat. Połączenie z edytowalną z poziomu panelu administracyjnego bazą mieszkań pozwala na łatwą zmianę kolorystycznego statusu każdego mieszkania.

Szczegóły wybranego mieszkania
Po kliknięciu na wybrane mieszkanie wyświetlany jest dodatkowy pasek ze szczegółami tego lokalu. Zainteresowani mogą od razu skontaktować się telefonicznie lub przejść do formularza kontaktowego, który zawierać już będzie dane wybranego lokalu. Dla każdego lokalu, tak jak na listach, dostępna jest też karta mieszkania w pdf.

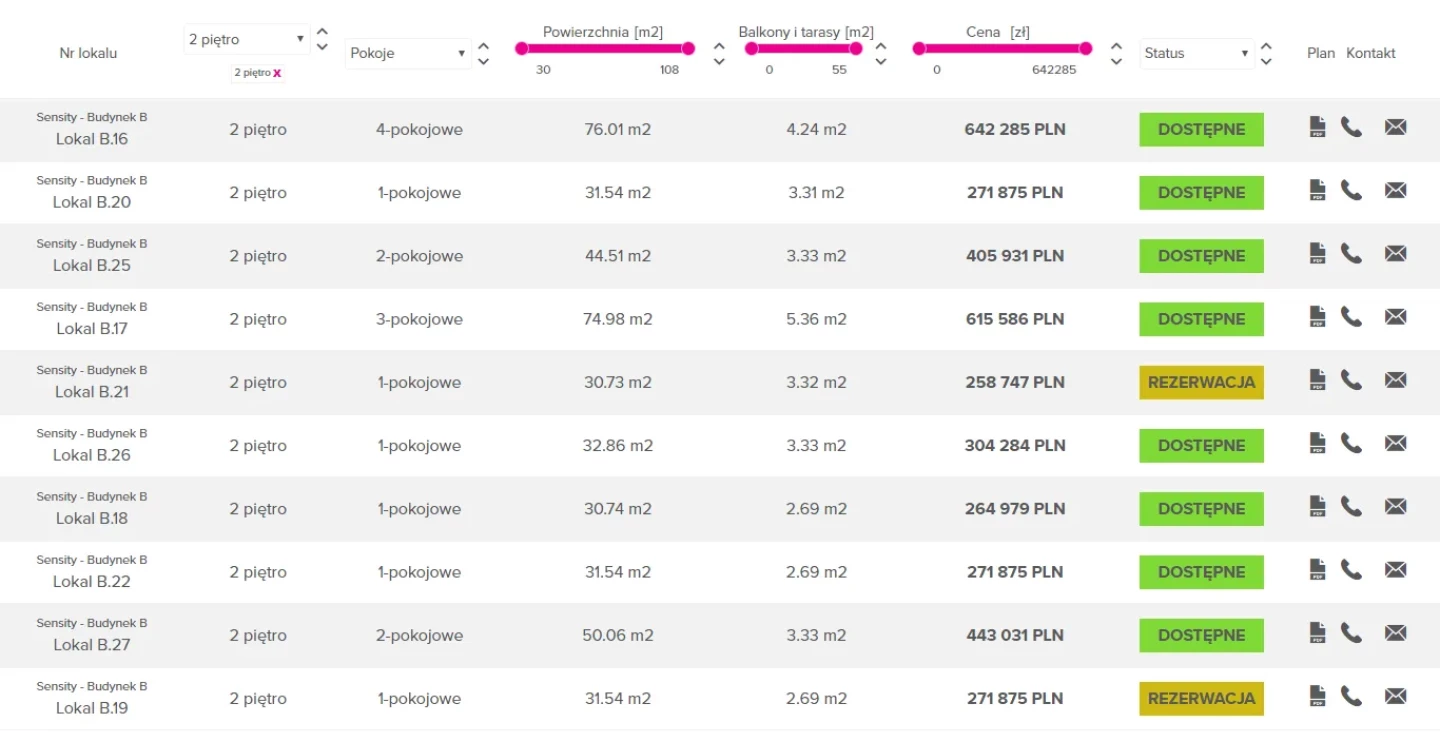
Interaktywna lista mieszkań dostępnych w inwestycji
Bezpośrednio pod sekcją wizualizera pojawia się powiązana z nim lista mieszkań. Niemal każdy wybór dokonany poprzez kliknięcie na budynek czy piętro na wizualizacji zawęża wyniki na liście co pozwala na szybkie porównanie wszystkich mieszkań w podobnej lokalizacji. Jak każda lista mieszkań, również i ta, zawiera filtry, które pozwalają na zawężenie bądź rozszerzenie wyników i dopasowanie oferty.

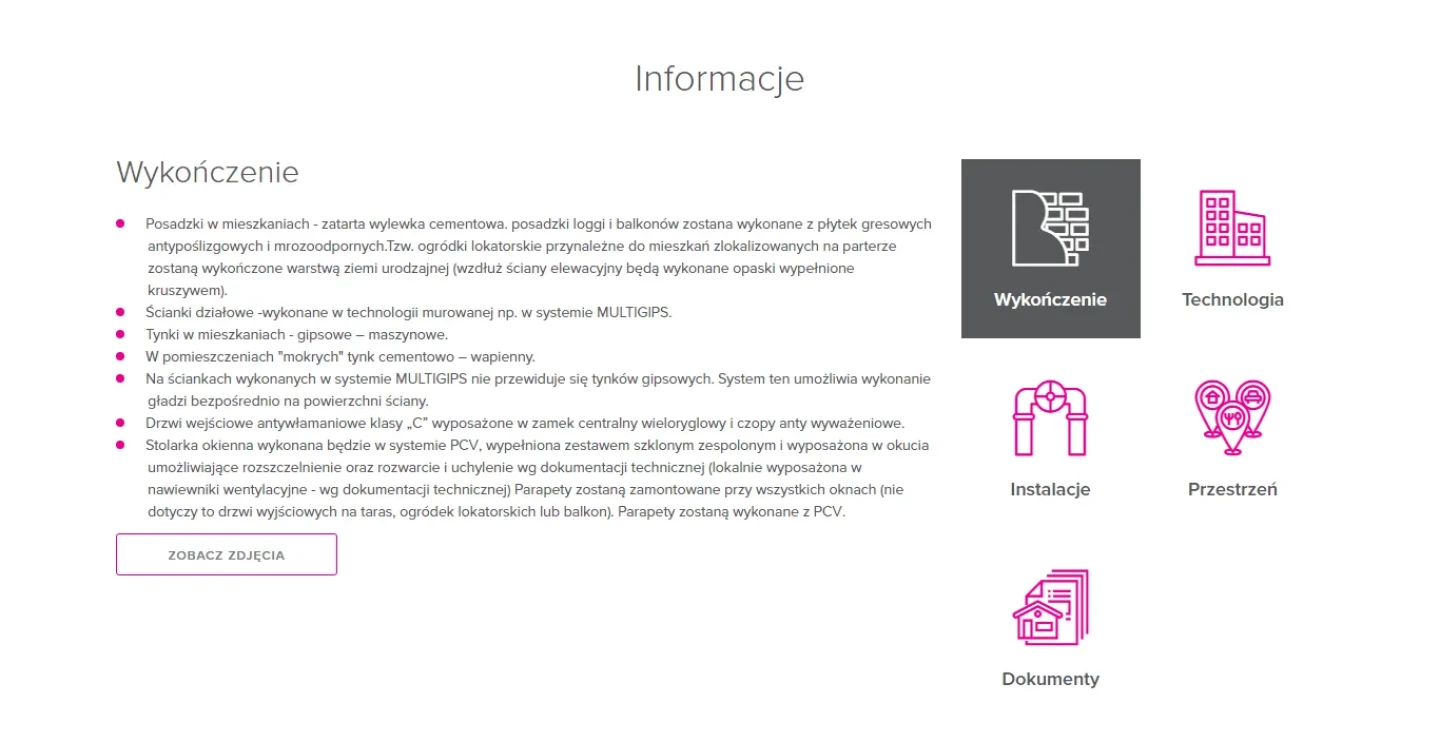
Informacje szczegółowe
Zainteresowani ofertą użytkownicy mają możliwość przeczytania również bardziej szczegółowych informacji, które zostały zaprezentowane w formie powiązanych z odpowiednią ikoną treści. Po kliknięciu na obrazek tekst z lewej strony zmienia się.

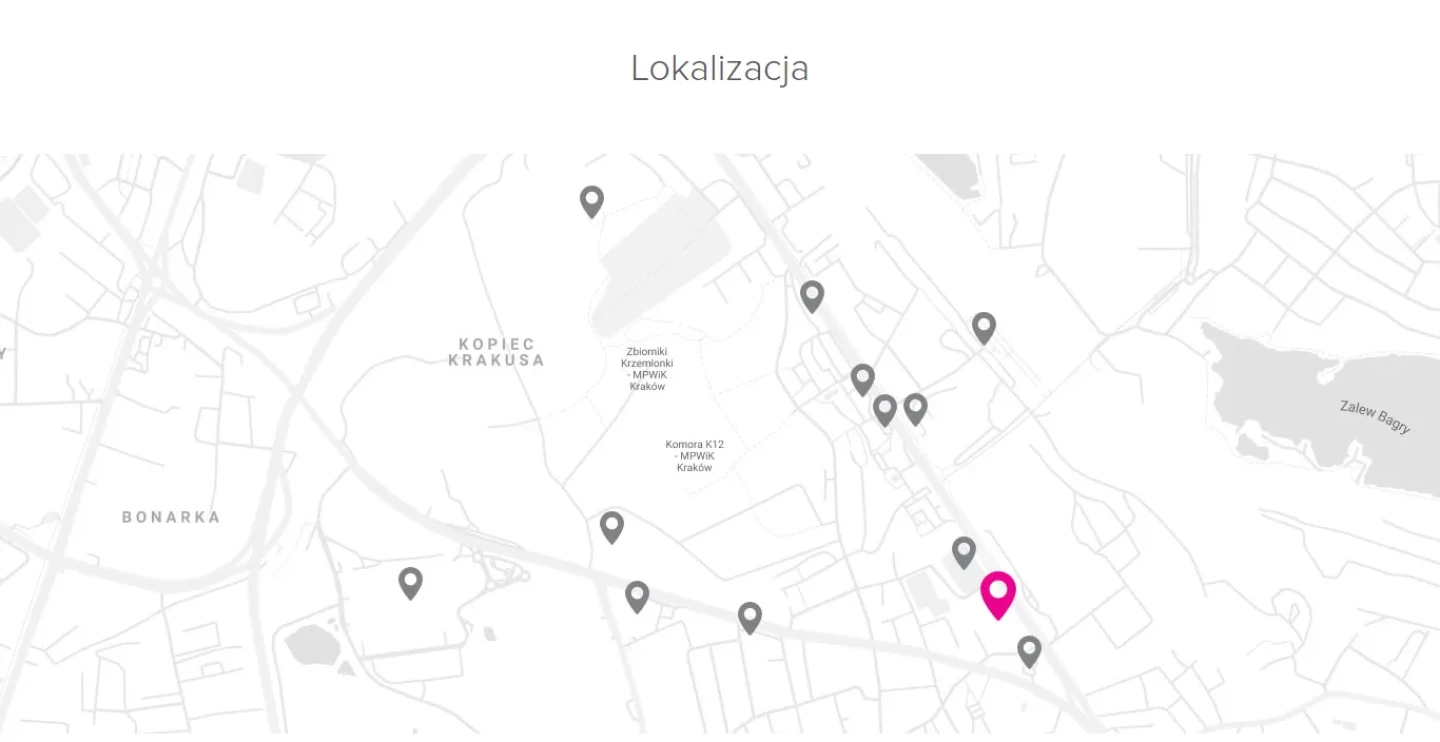
Mapa okolicy - otoczenia inwestycji
Na mapie google zostały zaznaczone interesujące punkty znajdujące się w okolicy inwestycji. W każdej chwili można dodać również nowy punkt lub zmodyfikować już istniejące. Różowy marker wyznacza punkt, w którym znajduje się osiedle.

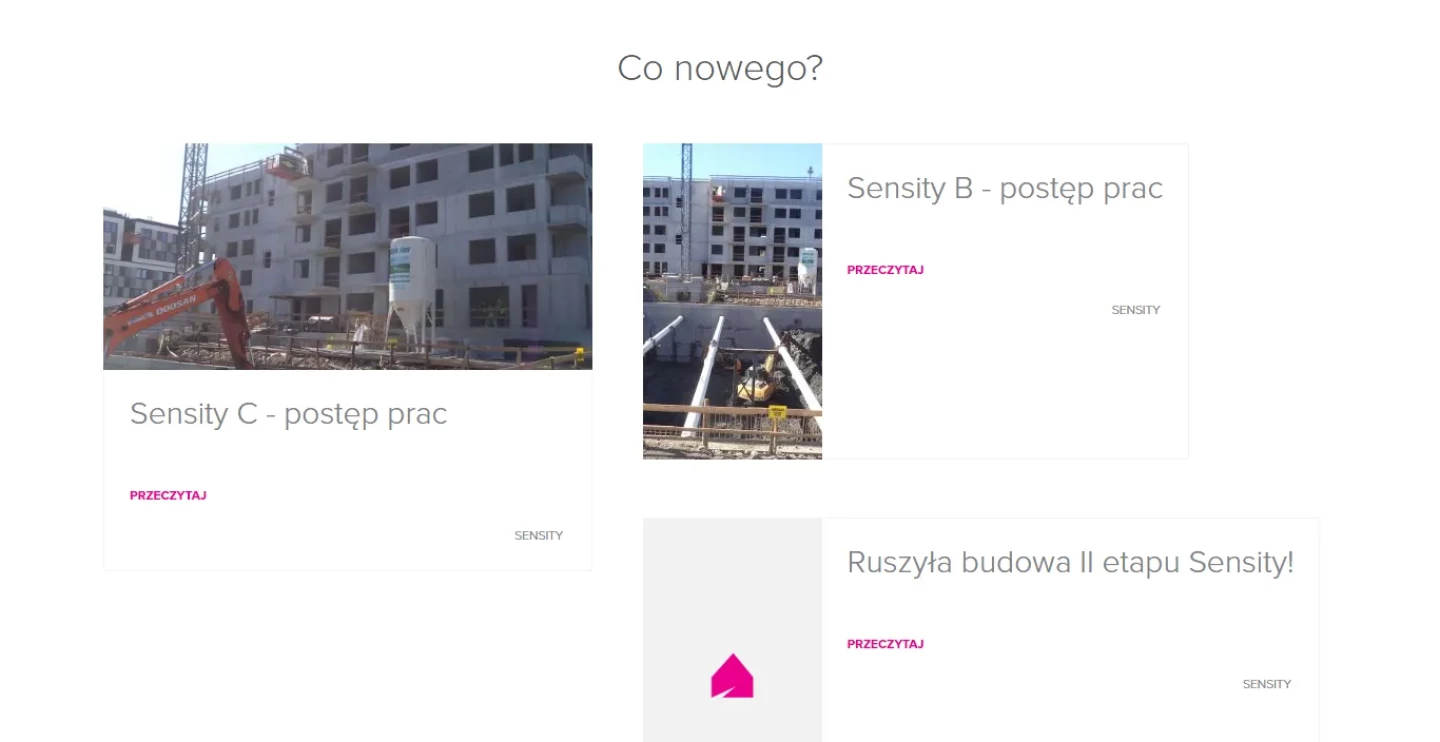
Aktualności i artykuły powiązane z inwestycją
Zarówno artykuły z bloga jak i te dodawane w dziale Aktualności mogą zawierać tagi, dzięki którym tworzone są powiązania z inwestycjami. Każdy artykuł oznaczony tagiem z nazwą inwestycji wyświetlony zostanie w dziale "Co nowego?" na jej podstronie.

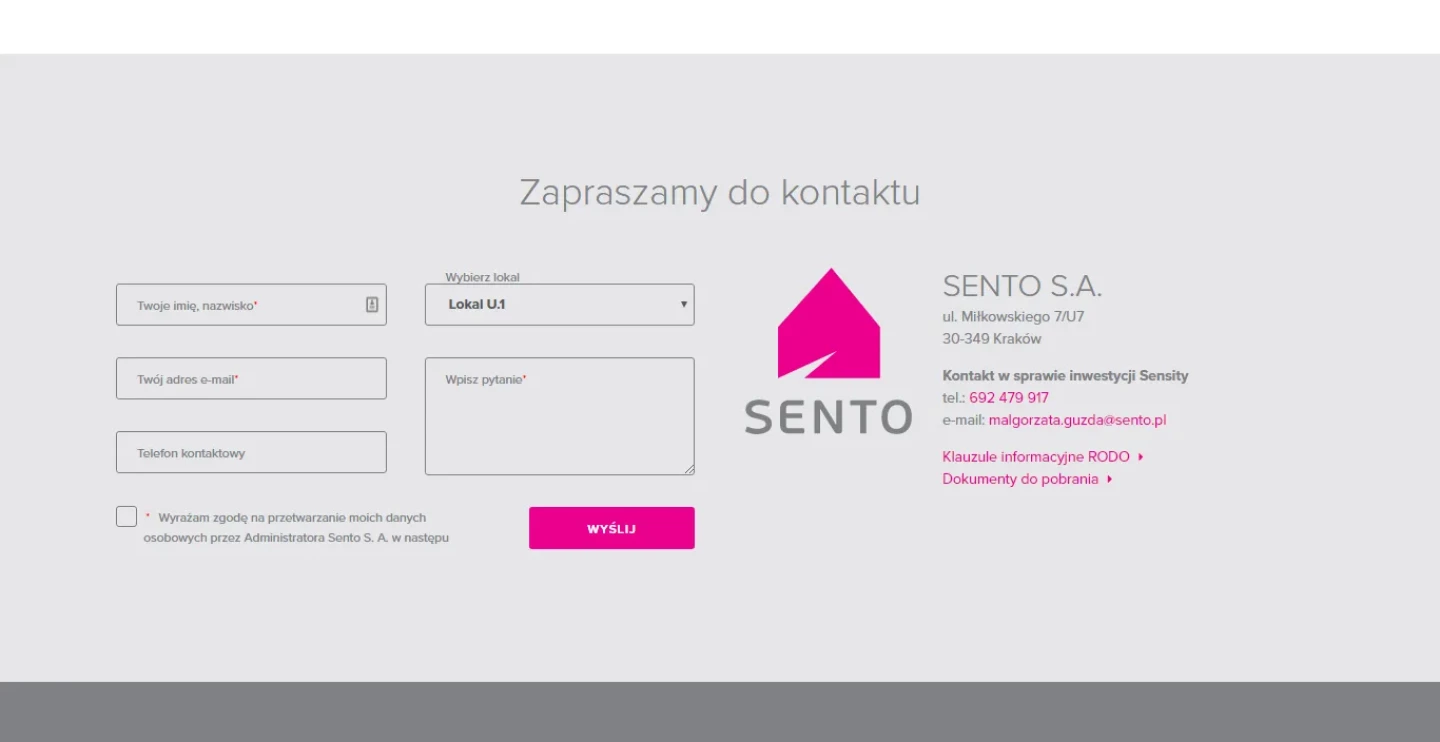
Kontakt bezpośrednio do menadżera inwestycji
Każda inwestycja posiada swój własny formularz kontaktowy, z którego wiadomości trafiają bezpośrednio do osoby odpowiedzialnej za daną inwestycję oraz sekcję z danymi. Pozwala to na znaczne skrócenie procesu sprzedaży.

Blog dewelopera
Strona www.sento.pl zawiera nie tylko treści dotyczące oferty ale również artykuły blogowe na tematy zarówno związane z budową jak i inwestycjami mieszkaniowymi. Na potrzeby tego serwisu zaimportowaliśmy treści ze starej wersji strony.

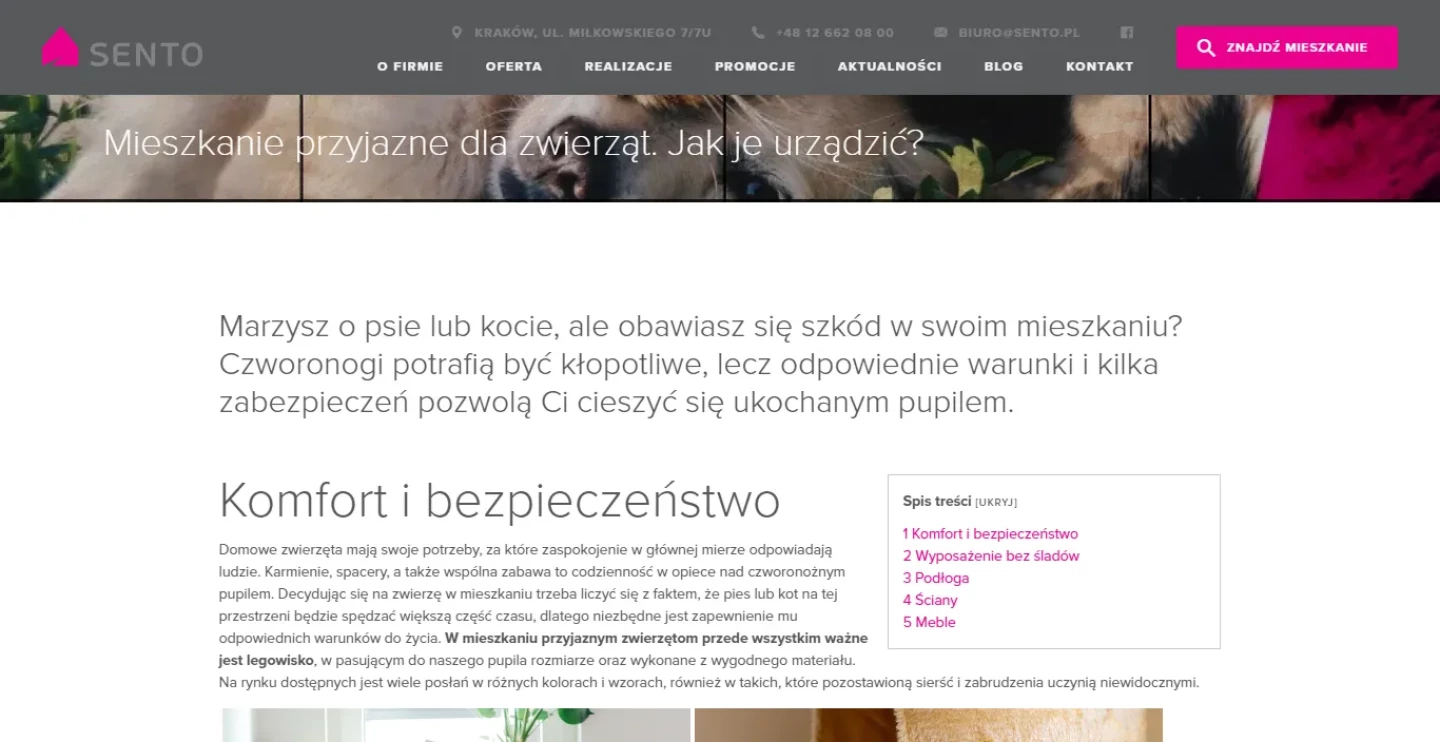
Artykuł ze spisem treści
Każdy wpis na blogu może zawierać wstęp oraz dowolną treść tekstowo graficzną. Dodatkowo po włączeniu opcji "spis treści" na stronie prezentowane są linki powiązane z nagłówkami w treści artykułu.

We wdrożeniu wykorzystaliśmy autorskie oprogramowanie ICEberg CMS. Więcej o jego możliwościach dowiesz się z materiałów:
- Wyszukiwarka mieszkań: https://krakweb.com/wyszukiwarka-mieszkan
- Artykuł 13 nowości i 10 ulepszeń w pakiecie Deweloper ICEberg CMS https://krakweb.com/13-nowosci-i-10-ulepszen-w-pakiecie-deweloper-iceberg-cms
- Wideo prezentacja wybranych elementów serwisu: https://krakweb.com/sento-pl-serwis-korporacyjny-dewelopera-z-katalogiem-inwestycji-i-katalogiem-mieszkan
- oraz artykułów https://krakweb.com/tag,strona-dewelopera








