Klient
Staromiejskie Centrum Kultury Młodzieży kieruje swoją ofertę do wszystkich młodych ludzi - w tym niepełnosprawnych, zarówno ruchowo jak i intelektualnie oraz tzw. trudnej młodzieży. Placówka działa ponad 50 lat i jest dobrze znanym miejscem edukacji i spędzania wolnego czasu dla dzieci i młodzieży.
Posiada wyszkoloną i doświadczoną kadrę pedagogiczną, która wychodzi z ciekawymi inicjatywami w stronę nowoczesnej młodzieży. SCKM regularnie podejmuje współpracę z różnorodnymi instytucjami m.in. Festiwalem Kultury Żydowskiej, Filharmonią Krakowską, Teatrem Bagatela, Miejskim Ośrodkiem Pomocy Społecznej, Telewizją Polską, Cricotecą i wieloma innym.

Wyzwania projektu
Punkt wyjścia: Na poprzedniej wersji strony SCKM, stworzonej i zarządzanej w oparciu o system Wordpress, każda treść (relacje, wydarzenia, wpisy blogowe, aktualności) wyświetlała się tak samo. Brakowało wyróżnienia parametrów wydarzeń, możliwości rejestracji, wiązania ze sobą treści.
Głównymi wyzwaniami projektu były:
- stworzenie nowej architektury treści w serwisie
- zróżnicowanie typów treści i ich rozbudowanie
- ułatwienie rejestracji na zajęcia użytkownikom, kontroli nad zarejestrowanymi użytkownikami organizatorom zajęć cyklicznych i jednorazowych

Efekt
Dla SCKM wdrożyliśmy rozwiązanie dopasowane do przedstawionych wymagań i potrzeb. Wykorzystaliśmy ICEberg CMS z ulepszoną i dostosowanym do tworzenia różnorodnych typów treści modułem Artykuły. Redaktorzy SCKM mogą publikować: wydarzenia, konkursy, zapisy na zajęcia, profil nauczyciela/prowadzącego, ofertę, repertuar sceny i każda z tych treści będzie prezentowana w innej, dedykowanej formie.
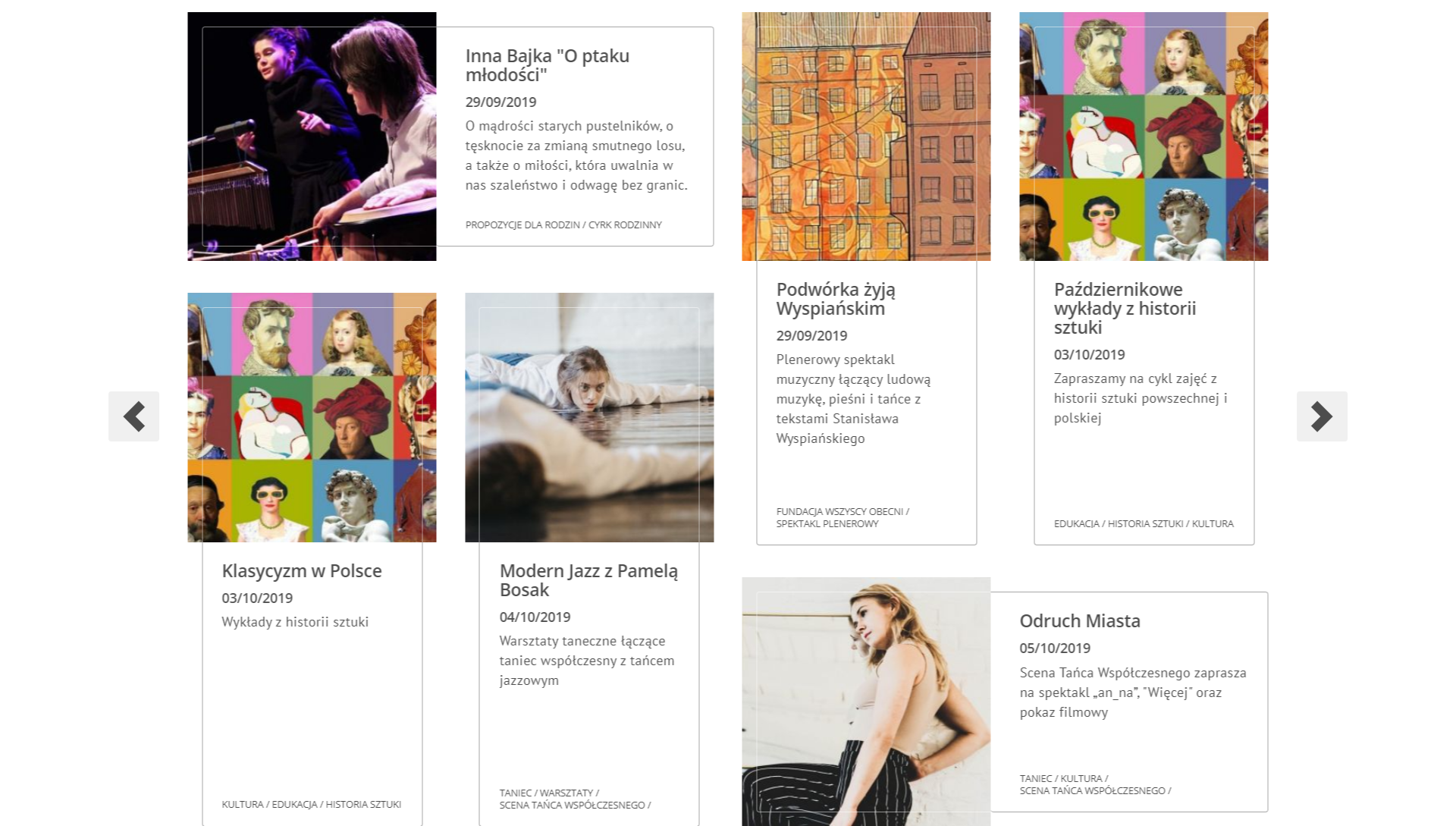
Użytkownicy natomiast mogą przeglądać ze strony głównej wydarzenia obecne, przeszłe i przyszłe za pomocą nawigacji w przód i w tył za pomocą intuicyjnych strzałek. Mają także możliwość przeglądania różnorodnej oferty zajęć placówki wraz z podstonami nauczycieli je prowadzącymi.

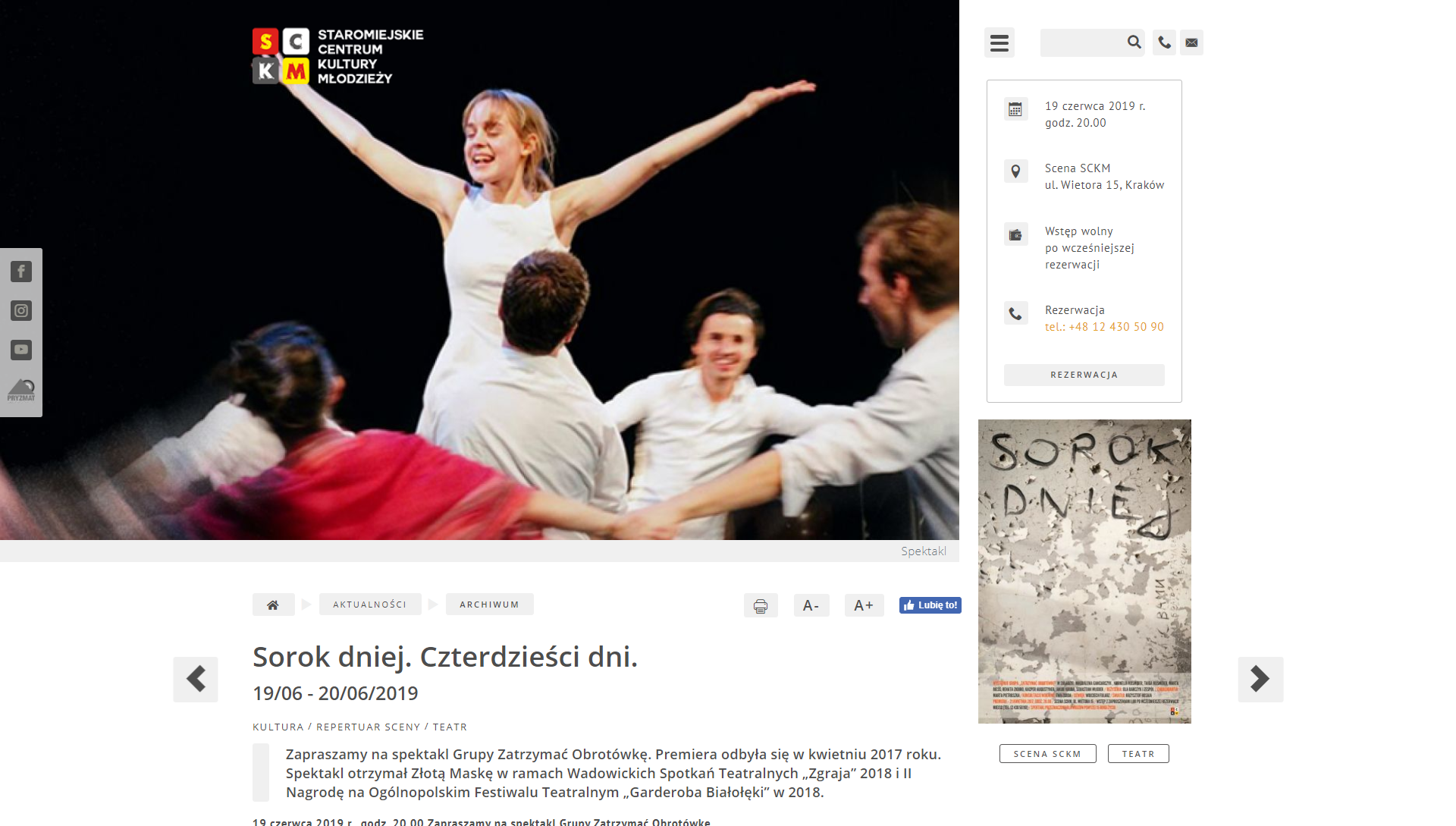
Szybki dostęp do najważniejszych informacji
W środku wydarzenia dostrzeżesz kilka ułatwień. Pierwszym jest panel informacyjny na górze po prawej. Można za jego pomocą od razu sprawdzić najważniejsze informacje na temat konkretnego wydarzenia oraz przejść do formularza kontaktowego. Drugim jest okienko z miejscem na umieszczanie plakatu pod panelem. Można wykorzystać je przy promocji wydarzenia np. w social mediach.

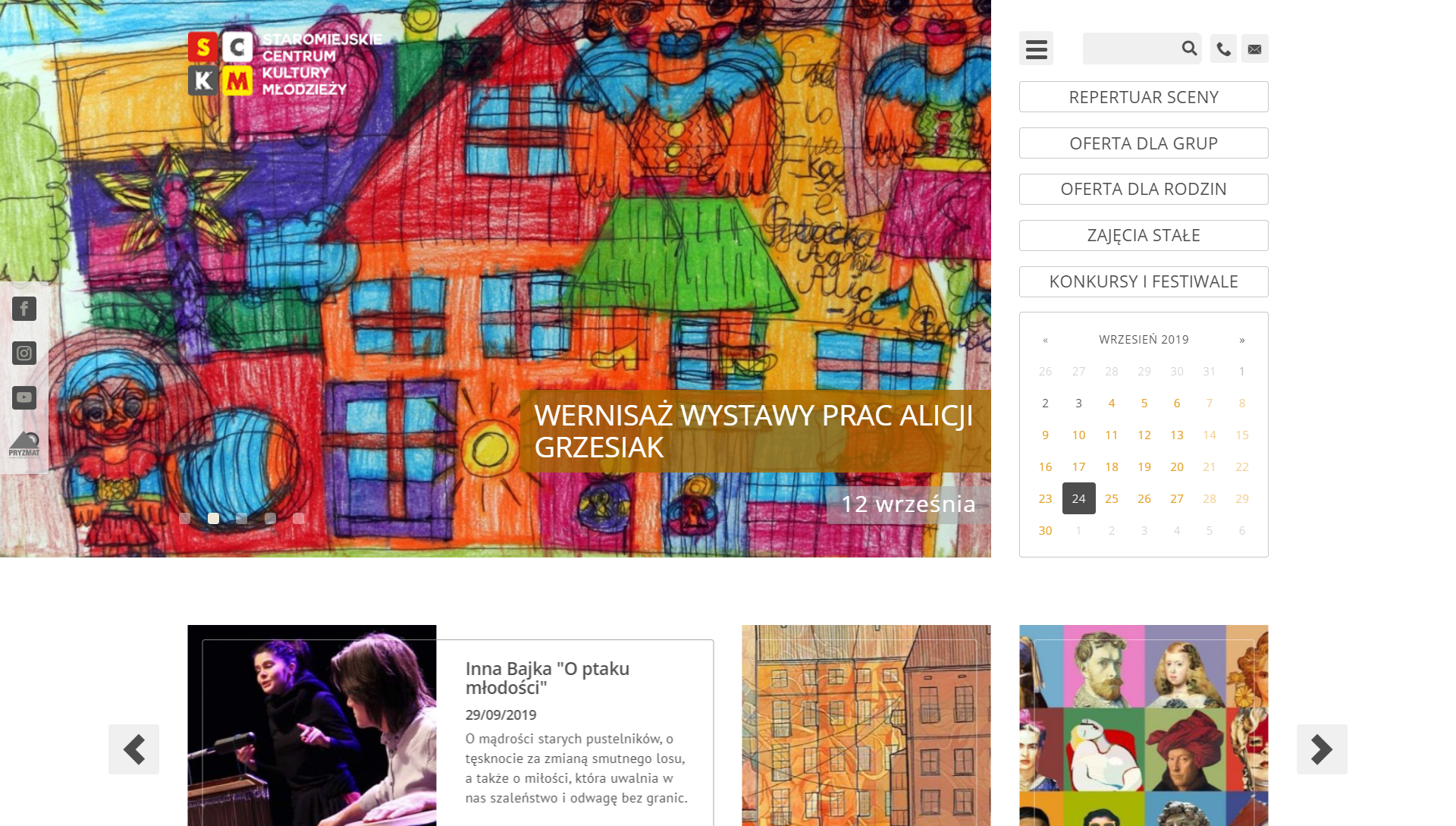
Nawigacja po stronie internetowej
Użytkownik wchodząc na stronę główną może dotrzeć do każdej treści z jednego miejsca w serwisie. Jeżeli nie interesują go najczęściej szukane informacje (pola nad kalendarzem), to może użyć wyszukiwarki. Szybko znajdzie także szybki kontakt - ikony telefonu i wiadomości.

Ciekawe rozwiązania
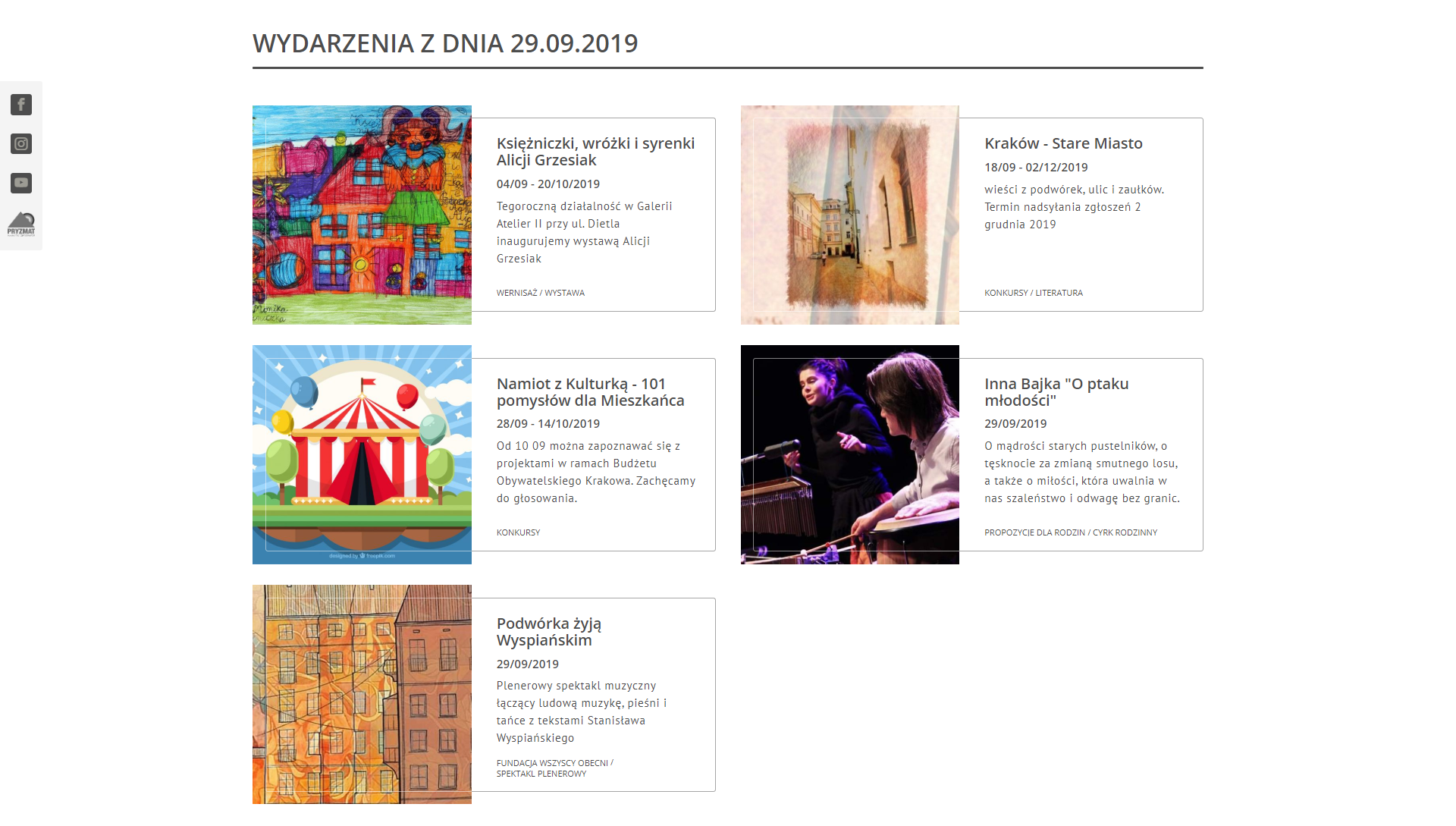
Interesującym sposobem nawigowania po stronie jest kalendarz dostępny na stronie głównej. Po najechaniu na każdy dzień pokażą się użytkownikowi wydarzenia, które w tym dniu się odbywają. Następnie po kliknięciu przechodzi się do strony z wydarzeniami na dany dzień.
przeczytaj artykuł opisujący ten projekt
Masz pytanie?
Napisz!


