Projekt graficzny - liczy się pierwsze wrażenie
Pierwsze wrażenie liczy się nie tylko w kontaktach międzyludzkich - także osoba odwiedzająca Twoją stronę wyrobi sobie na jej podstawie określone zdanie o Twojej marce i usługach świadczonych przez Twoją firmę. Przestarzały layout, nieaktualność informacji, niedopasowanie do identyfikacji wizualnej marki - to grzechy główne posiadaczy stron korporacyjnych. Wybierając projekt zwróć uwagę nie tylko na to, jak on wygląda, ale także na jego nawigację i możliwość łatwego poruszania się. Spójrz na poniższy przykład pochodzący ze strony http://www.luqam.com/, stworzonej przez agencję Krakweb.

Zrzuty strony głównej www.luqam.com
Poszukując inspiracji na wygląd strony korporacyjnej powinieneś odpowiedzieć sobie na kilka pytań. Warto także zapoznać się z rankingiem najlepszych stron tego typu, który przygotowany jest przez firmę Bowen Craggs & Co. Warto także byś przemyślał niektóre kwestie.
"Odpowiedz sobie na pytanie: jakie są grupy interesariuszy? Czym charakteryzują się odbiorcy Twojego serwisu internetowego? Jak możesz ich pogrupować (podzielić na kategorie)? Najczęściej spotykane i najbardziej ogólne grupy odbiorców serwisu korporacyjnego to: potencjalni klienci firmy, obecni klienci firmy, pracownicy, potencjalni pracownicy, inwestorzy, potencjalni inwestorzy. Być może nieco sztucznie brzmi dla Ciebie podział każdej z grup (klienci, pracownicy, inwestorzy) na podgrupy: potencjalni i aktualni. Wg mnie każda z nich ma tak indywidualną charakterystykę - cele, potrzeby i zachowania, że trzeba mówić do każdej z nich nieco inaczej, podawać każdej z nich nieco inne informacje. Np. do potencjalnych pracowników skierowany będzie dział “Kariera” i zamieszczone tam oferty pracy, ogólna charakterystyka firmy napisana pod kątem potencjalnych pracowników, opis procesu rekrutacji czy odpowiedzi na pytania kandydatów. Do obecnych pracowników natomiast warto skierować osobną sekcję mówiącą o tym, co się dzieje w firmie, o jej sukcesach, ale też sprawach organizacyjnych dotyczących ich bezpośrednio. Często taką sekcją jest Intranet - tj. wydzielona, dostępna po zalogowaniu część serwisu internetowego skierowana tylko do zespołu firmy."
Maciej Chmielowski, CEO Krakweb, ekspert ds. użyteczności serwisów internetowych
Każdy z przedstawionych zrzutów pokazuje jeden z elementów strony głównej. Niezależnie jednak w jakim jej miejscu jesteś, łatwo możesz wybrać inną kategorię, wrócić do poprzedniej czy poszukać innych informacji.
Oś czasu - metoda prezentacji historii firmy
Liczy się także sam sposób przedstawienia informacji. Jedną z kategorii, która powinna się znaleźć na każdej stronie firmowej jest podstrona “o nas” czy też “historia firmy”. To miejsca, w których najczęściej przedstawiasz cały zespół, ale także samą markę, jej kompetencje i jej historię. Jak możesz to zrobić?
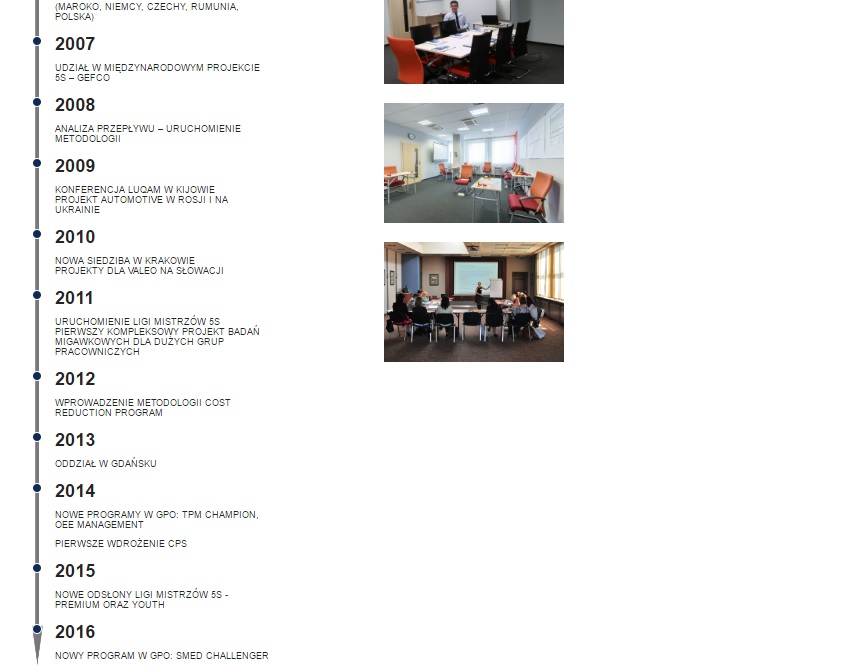
Pierwsza z metod na pokazanie historii to po prostu stworzenie osi czasu.

Zrzuty stron zrealizowanych przez agencję Krakweb: http://www.luqam.com/historia
"Oś czasu to dość modny ostatnio sposób prezentacji dokonań firmy. Z punktu widzenia użyteczności jest to bardzo ciekawe rozwiązanie. Jest często interaktywne, wzbogacone prostymi animacjami, które uatrakcyjniają doznania użytkownika. Jest to też według mnie dość naturalny sposób przedstawienia tego typu informacji. Znamy oś czasu z serwisów społecznościowych, jest to też bardzo logiczne narzędzie znane nam z czasów szkolnych, w efekcie ułatwia przyswajanie informacji."
Maciej Chmielowski, CEO Krakweb, ekspert ds. użyteczności serwisów internetowych
Prezentacja kompetencji i doświadczenia firmy - budowanie zaufania
Kompetencje natomiast pokazać można poprzez przedstawienie swoich klientów - tak jak my zrobiliśmy to na naszej stronie firmowej, prezentując loga firm, z ktorymi współpracowaliśmy.

Zrzut strony: https://krakweb.pl/
Przedstawienie kompetencji może mieć miejsce także poprzez użycie infografik, wykresów - w ten sposób wykonaliśmy to dla naszego klienta - payroll360.pl. Na ich stronie znaleźć można potwierdzenie kompetencji i zadowolenia przedstawione na wykresach.

Zrzut strony wykonanej przez Krakweb: http://www.payroll360.pl/o-nas
Funkcja informacyjna strony firmowej
Strona firmowa może pełnić wiele funkcji - jednak jeśli chcieć opisać tę najważniejszą, to naszym zdaniem jest to funkcja informacyjna. O czym zatem powinieneś mówić na swojej stronie? Niektóre marki zmuszone są do podawania pewnych informacji - m.in. informacji niezbędnych inwestorom, których wymogi określone są prawnie. Często jednak marka po prostu chce komunikować o swoich sukcesach, zmianach, postępowaniu. Jedną z platform takiej komunikacji może być blog firmowy. To miejsce, w którym marki prowadzą komunikację mniej formalną, często chwalą się swoimi sukcesami i pokazują swoje realizacje - na takim właśnie blogu czytasz artykuł.
Ciągle warto prowadzić blog firmowy - szczególnie będąc korporacją. Przejrzystość to jedna z najbardziej cenionych wizerunkowo cech firmy. Pełna transparentność zakłada mówienie o sukcesach, ale też informowanie (w wyważony, ale szczery sposób) o problemach. Bez względu jednak na to czy Twoja firma będzie aż tak otwarta pisz na blogu o tym co się dzieje w firmie, sukcesach, nowych członkach zespołu, planowanych zmianach, o promocjach, nowościach w ofercie. Twarzami firmy uczyń siebie i swoich pracowników. Niech piszą ludzie - dzięki temu firma będzie miała ludzką twarz, będzie można ją polubić.
Maciej Chmielowski, CEO Krakweb, ekspert ds. użyteczności serwisów internetowych
Inną platformą komunikacji marek jest biuro prasowe - grupą, od której kierowane są tam informacje są dziennikarze. Odpowiednio dostosowany komunikat prasowy to połowa sukcesu, nie można jednak zapomnieć także o funkcjonalnościach, które pozwolą na łatwe i szybkie korzystanie z materiałów tam zawartych - między innymi pobranie press-packa czy uzyskanie szybkiego dostępu do treści opublikowanych na stronie.
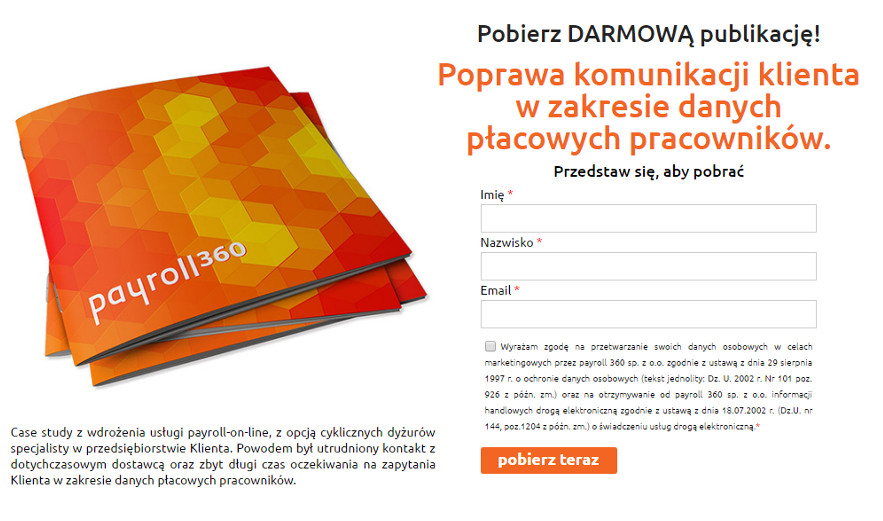
Nie jest to jedyne miejsce, w którym powinieneś pomyśleć o module pobierania. Jeśli Twoja firma stworzyła ciekawy pdf związany z branżą, chcesz się podzielić wiedzą lub doświadczeniami swojej firmy - powinieneś pomyśleć o tym by treść ta możliwa była do pobrania. Korzyścią dla Ciebie jest pozyskanie kolejnych kontaktów, które możesz wykorzystać w kolejnych kampaniach.

Zrzut przedstawiający stronę payroll360 stworzoną przez agencję Krakweb: http://www.payroll360.pl/poprawa-komunikacji-klienta
Różnorodność stron korporacyjnych - indywidualne potrzeby branży
Dostosowanie strony do indywidualnych potrzeb to kolejna rzecz, o której nie możesz zapomnieć. Dla niektórych firm istotnym będzie, by na ich stronie pojawiła się mapa placówek, która pozwoli potencjalnemu odwiedzającemu szybko znaleźć tę najbliższą. Niektórym firmom zależy na tym by pokazać co dzieje się w ich kanałach społecznościowych, jeszcze inne natomiast posiadają dedykowana ofertę i powinny też mieć wdrożone na stronie dedykowane moduły.
Przykładem takiej realizacji z portfolio Krakweb jest strona http://www.events.arrowecs.pl/ - posiada ona dedykowany moduł, który nie tylko pozwala informować użytkowników o nadchodzących wydarzeniach, ale też w łatwy sposób wyróżnić je na stronie i po prostu ułatwić użytkownikowi zapis. Taki moduł wdrożony może zostać na stronie firmowej i stanowić uzupełnienie jej oferty o możliwość zapisu na tworzone przez nią wydarzenia.

Zrzut stworzonej przez agencję Krakweb strony: http://www.events.arrowecs.pl/11,katalog-wydarzen
Rekrutacja przez stronę www, czyli sekcja kariera
Jednak wszystkie te udogodnienia nie miałyby racji bytu, gdyby nie posiadały mocnych podstaw - o tych wizualnych, które użytkownik może zobaczyć już po wejściu na odpowiedni adres już pisaliśmy wcześniej. Nie zapomnij o funkcjach dodatkowych, które w pewien sposób umilają korzystanie z Twojej strony - posiadanie slidera na stronie głównej to już norma.
Nie zapominaj także, że w zależności od tego jakie informacje publikujesz na stronie firmowej i jakiego rodzaju przedsiębiorstwo posiadasz lub w nim pracujesz, nie zawsze chciałbyś aby wszystkie dane dostępne były z poziomu każdego użytkownika. Warto zatem zadbać aby Twoja strona posiadała możliwość zobaczenia niektórych treści dopiero po zalogowaniu się do nich - mogą tam znaleźć się materiały dedykowane bezpośrednio Twoim pracownikom, ale też materiały, które które chcesz udostępnić na przykład partnerom biznesowym.
Sekcję "Kariera" można łatwo zintegrować z narzędziami rekrutacyjnymi już używanymi w firmie. Najpopularniejsze w Polsce narzędzie do prowadzenia rekrutacji, zintegrowane z najpopularniejszym portalem ofert pracy oferuje możliwość załączenia na stronę internetową listy ofert pracy w postaci okienka z tabelką ofert. Alternatywą jest prowadzenie całej rekrutacji przez firmową stronę internetową. Co trzeba zrobić, żeby rekrutować przez stronę firmową? Moim zdaniem wystarczy bardzo dobra konstrukcja serwisu firmowego w zakresie: architektury treści, komunikatu, czyli treści oraz funkcjonalności. W zakresie UX należy co najmniej zbudować i wyeksponować dział kariera - tak, żeby trafiali do niego użytkownicy odwiedzający już serwis internetowy, żeby wykorzystać istniejący już ruch. W zakresie komunikatu - zadbaj, żeby serwis firmowy posiadał treści (wizualne i tekstowe) atrakcyjne dla grupy docelowej potencjalnych pracowników. Chodzi tutaj zarówno o atrakcyjnie przedstawioną historię firmy (m.in. galerie zdjęć) i jej misję, jak i uporządkowane i precyzyjne oferty pracy. W warstwie funkcjonalności zadbaj o to, żeby oferty pracy były przedstawione nie gorzej niż produkty w najlepszych platformach sprzedażowych (Allegro czy Ceneo). Musisz zapewnić łatwą w przeglądaniu i wyszukiwaniu katalog ofert, a strona jednej oferty pracy musi zachęcać do zaaplikowania, budzić zaufanie i udzielać wszystkich poszukiwanych przez kandydatów informacji (jak w szczególności zakres obowiązków, oferowane przez firmę korzyści, ale też wysokość lub przynajmniej widełki wynagrodzenia). Funkcjonalność katalogu ofert pracy to też formularz aplikacyjny pozwalający na szybkie i łatwe przesłanie przez kandydata aplikacji, a dla rekrutera dająca możliwość przeglądania aplikacji i zarządzania nimi. Wymienone powyżej cechy są standardowymi elementami wdrażania przez Krakweb katalogu ofert pracy w korporacjach.
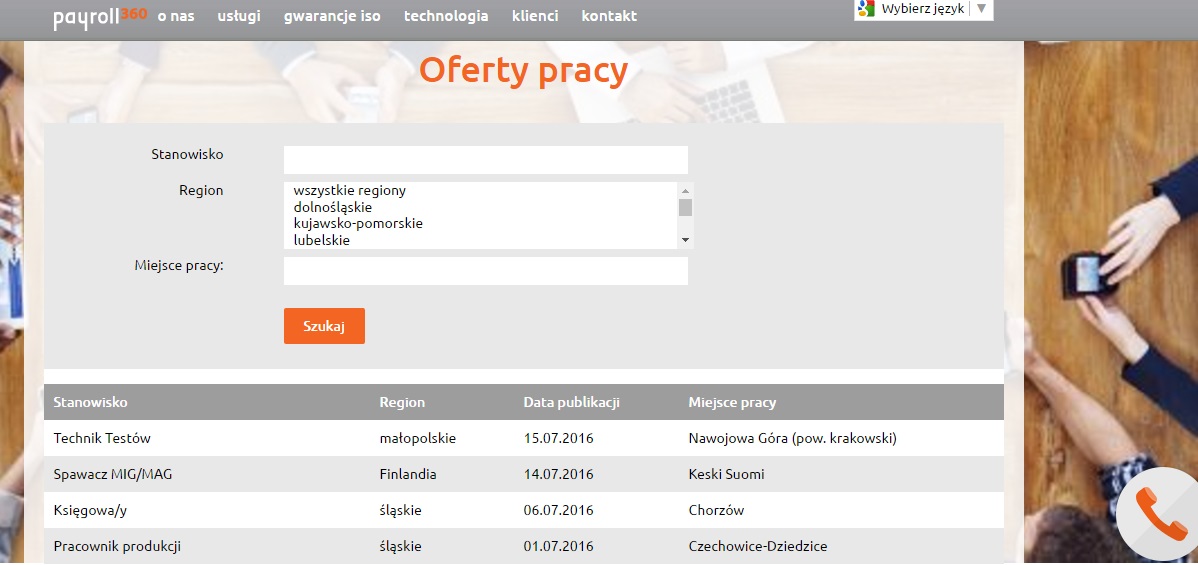
Myśląc o pracownikach, powinieneś pomyśleć także o stworzeniu odpowiedniej zakładki, która pozwoli osobom zainteresowanym pracą w Twojej firmie aplikować na dane stanowisko. “Kariera”, “Pracuj u nas” czy “oferty pracy” to tylko przykłady miejsc na stronie, które mogą zainteresować osoby, które mogą stać się potencjalnymi członkami zespołu. Tworząc taki element strony warto byś pomyślał także o ułatwieniach, które pozwolą Tobie szybko i skutecznie przeprowadzić rekrutację - możesz na przykład stworzyć taki formularz, która pozwoli na łatwe uporządkowanie napływających CV - my sami używamy takiego systemu. Pomyśl jednak nie tylko o sobie, ale także o użytkownikach odwiedzających Twoją stronę - jeśli publikujesz więcej ofert, pozwól im skorzystać z wyszukiwarki.

Zrzut przedstawiający wyszukiwarkę ofert pracy opublikowanej na stronie payroll360.pl stworzonej przez agencję Krakweb: http://www.payroll360.pl/oferty-pracy
Wydajność strony www
Jednak strona to nie tylko to co widzisz. To także silnik i system, który pozwala Ci zarządzać treścią. Jaki powinien być? Przede wszystkim na tyle mocny by nie sprawiać problemu w przypadku wzrostu ilości odwiedzin na stronie. Dla tego, który my używamy 200 000 - 300 000 osób odwiedzających miesięcznie nie stanowi problemu.
Obsługa i modyfikacja strony www
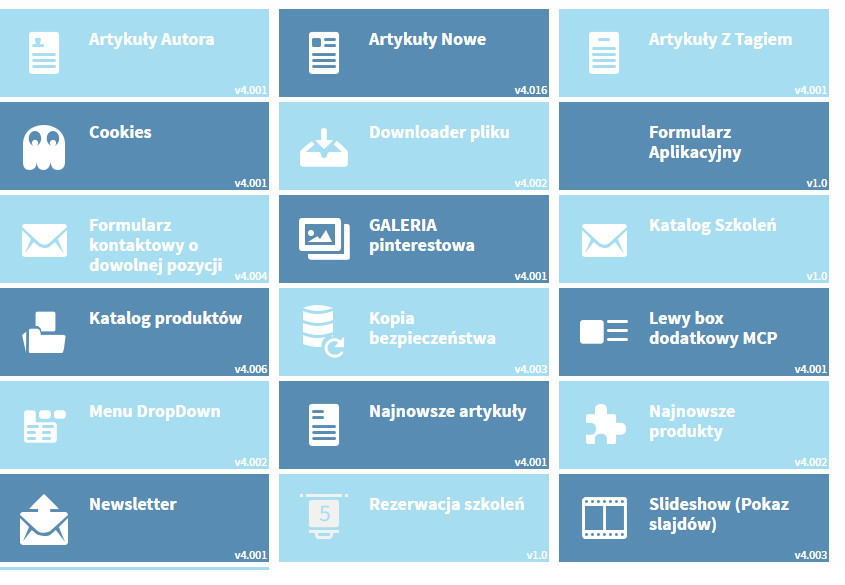
Musisz także pamiętać o tym, że strona firmowa czy korporacyjna to tak naprawdę punkt wyjścia. Nie wiesz, w jakim kierunku rozwinie się Twoja firma i czy na przykład dodanie nowego rodzaju usługi nie sprawia, że potrzebujesz uzupełnienia strony o kolejne podstrony czy dodania zupełnie nowej opcji do pakietu funkcjonalności, jaki oferuje Twoja strona. Przykłady wykorzystywanych przez nas modułów możesz zobaczyć poniżej:

Zrzut CMS ICEberg w serwisie Marketing101.pl - http://www.marketing101.pl
Napisz do nas!
Pamiętaj jednak, że strona to dopiero początek - planując efektywną promocję marki w sieci, warto mieć stronę, która stanie się początkiem działań marketingowych i będzie je umożliwiać dzięki niektórym swoim funkcjonalnością. Masz pytania lub chciałbyś stworzyć Twoją własną stronę? W Krakweb za tworzenie stron internetowych odpowiedzialni są specjaliści, którzy od ponad 10 lat działają na rynku, na których czele stoi Justyna Woszczyna odpowiedzialna za design strony oraz Maciej Chmielowski odpowiadający za UX.
Chcesz dowiedzieć się więcej lub zasięgnąć ich porady? Skontaktuj się z nami.


