Co to jest SVG?
Wektorowy format plików
SVG jest to wektorowy format obrazków. SVG czyli Scalable Vector Graphics, to skalowalna grafika wektorowa. Język SVG jest oparty na języku XML i jest oficjalnym standardem World Wide Web. Oznacza to, że jest to grafika, którą można parametryzować i "programować" - używać w aplikacjach internetowych takich jak np. konfiguratory produktów. SVG umożliwia używanie gradientów, masek przezroczystości,
Skalowanie obrazów
Dzięki temu, że SVG jest formatem wektorowym umożliwia swobodne skalowanie obrazu - czyli np. przybliżanie i oddalanie rzutu produktu w trakcie jego konfigurowania lub też pokazywanie na różnych etapach konfigurowania - różnych fragmentów powiększonych na cały ekran (zoom in / zoom out).
Inne możliwości SVG to: kompresja, animowanie,
Animowanie SVG może posłużyć np. do animacji obrotu bryły produktu. Potrzebny jest do tego jednak odpowiedni rysunek techniczny.
Zastosowania SVG
Flash przestaje być wspierany i wychodzi z użycia. Wszystkie technologie wymagające zainstalowania w przeglądarce dodatkowych wtyczek są w końcu utrudnieniem życia użytkownikowi. Strona internetowa czy też aplikacja musi działać szybko, żeby jej używanie sprawiało satysfakcję użytkownikowi.
Poniżej prezentuję kilka przykładowych, interesujących wedłyg mnie zastosowań SVG.
Rysowanie logotypu
Jednym z ciekawych zastosowań SVG jest rysowanie logotypu firmy. Jest to ciekawy efekt do zastosowania na głównej stronie serwisu firmowego.

Strona www.totalbud.pl zrealizowana przez Krakweb
zegarek
http://preview.codecanyon.net/
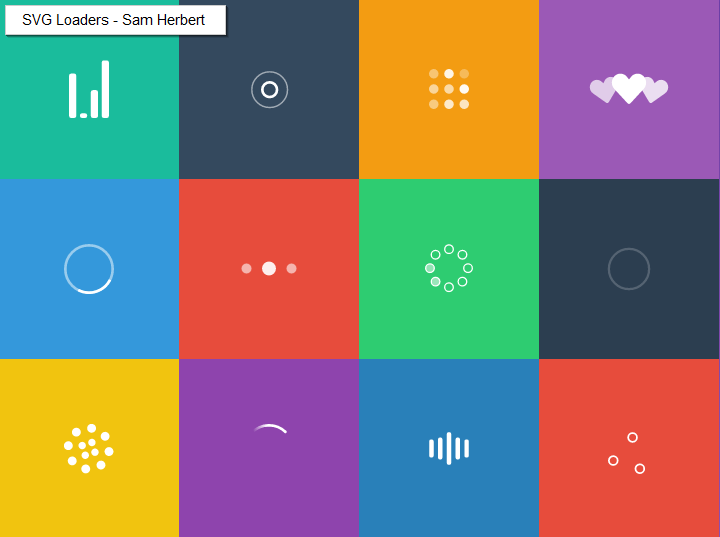
mikroefekty np. na ikonach: http://preview.codecanyon.net/
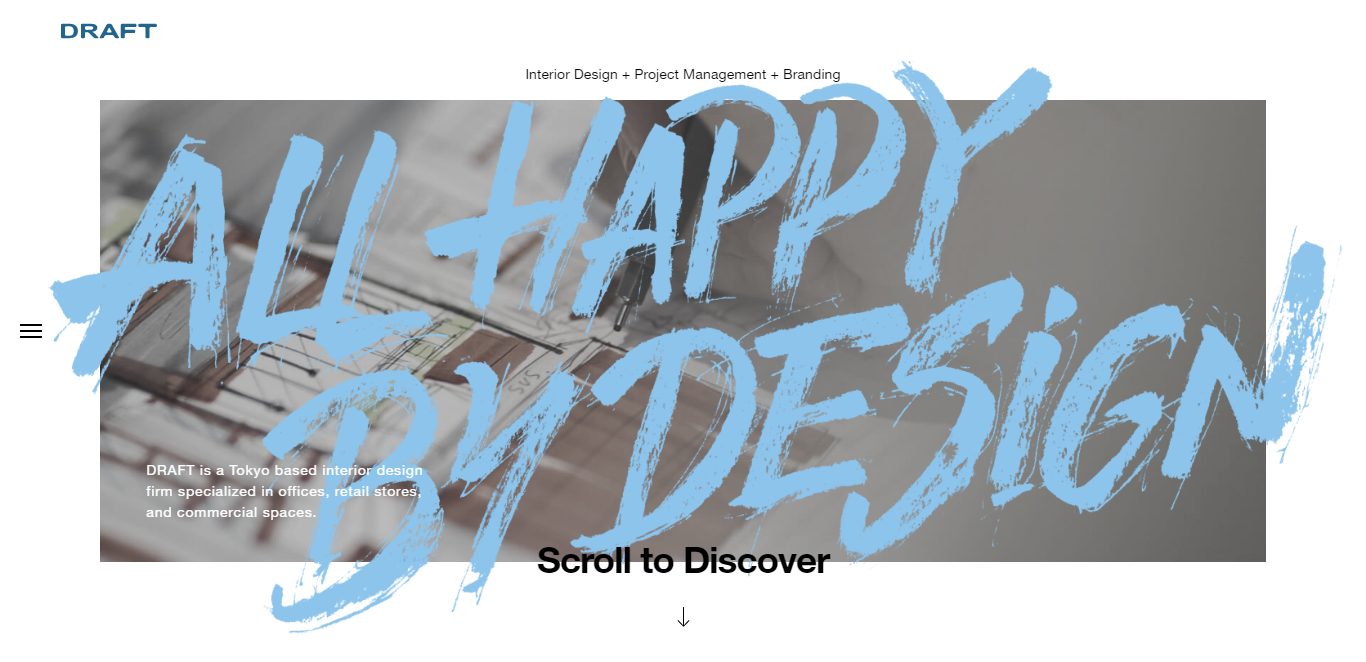
Nowoczesne strony www prezentujące możliwości SVG

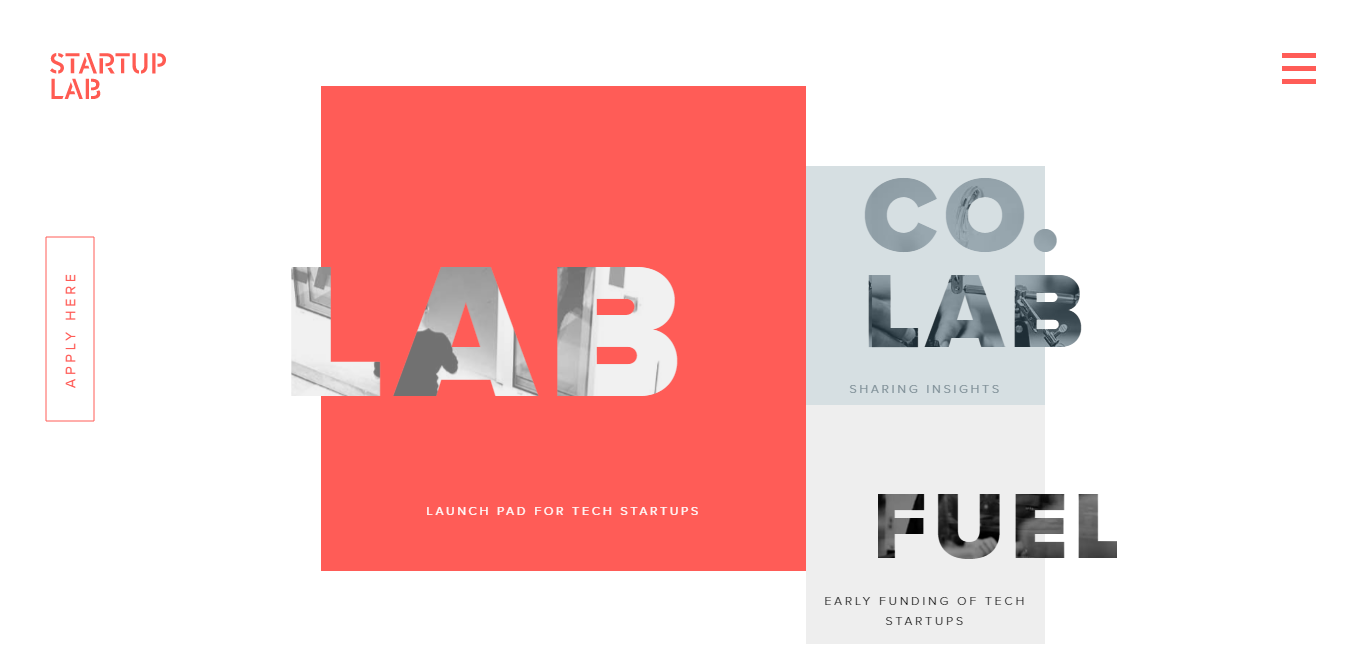
http://startuplab.no/

http://rollpark.us/


http://www.grosselanterne.com/

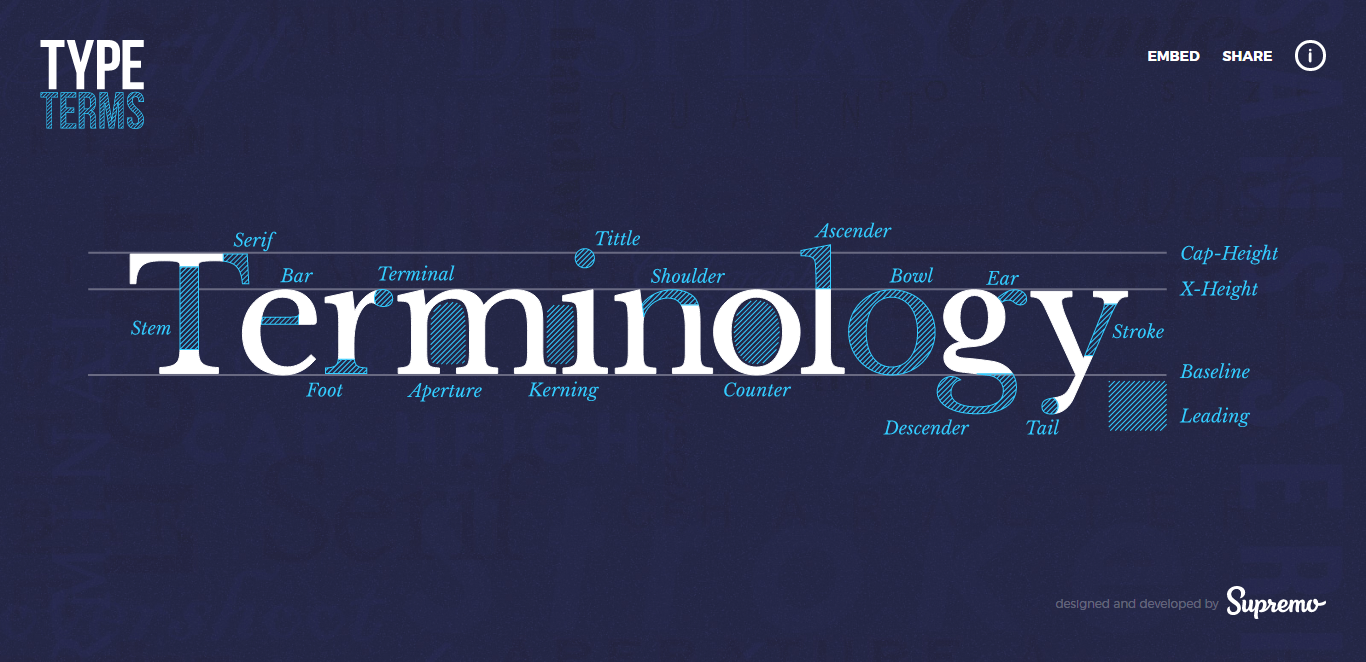
https://www.supremo.tv/typeter
Więcej inspiracji: http://www.awwwards.com/websit