Co to jest React Native?
React Native to framework JavaScript opracowany przez Facebooka, który umożliwia programistom tworzenie aplikacji mobilnych przy użyciu znanych im technologii wykorzystywanych najczęściej do tworzenia stron internetowych. Wykorzystuje bibliotekę React, umożliwiając tworzenie natywnych interfejsów użytkownika i bezproblemową integrację z natywnymi funkcjami urządzeń. React Native łączy wydajność tworzenia stron internetowych z wydajnością i wyglądem natywnych aplikacji.
Korzyści z React Native dla rozwoju aplikacji mobilnych
React Native oferuje kilka korzyści związanych z tworzeniem aplikacji mobilnych:
Ponowne użycie kodu
Dzięki React Native możesz napisać kod raz i wdrożyć go na platformach iOS i Android, oszczędzając czas i wysiłek.
Efektywność kosztowa
Używając jednej bazy kodu dla wielu platform, koszty rozwoju i utrzymania są znacznie obniżone.
Hot reloading (szybkie ponowne ładowanie)
Funkcja szybkiego ponownego ładowania React Native pozwala programistom zobaczyć natychmiastowe zmiany w aplikacji podczas tworzenia, co skutkuje szybszymi cyklami iteracji.
Wydajność podobna do natywnej
React Native wykorzystuje natywne komponenty, co zapewnia wysoką wydajność i płynne wrażenia użytkownika.
Społeczność i ekosystem
React Native ma dużą i aktywną społeczność, zapewniającą szerokie wsparcie, biblioteki i zasoby dla programistów.
Rozwój międzyplatformowy z React Native
Wieloplatformowe możliwości React Native pozwalają programistom tworzyć aplikacje na platformy iOS i Android przy użyciu tej samej bazy kodu. Takie podejście skraca czas programowania i zapewnia spójność doświadczeń użytkowników na różnych platformach. Chociaż mogą istnieć pewne potrzeby dostosowania do specyfiki platformy, podstawowa logika i komponenty interfejsu użytkownika pozostają takie same.
Kluczowe cechy i możliwości React Native
Deklaracje interfejsu użytkownika
React Native stosuje paradygmat programowania deklaratywnego, umożliwiając programistom opisanie pożądanego stanu interfejsu użytkownika, a framework dba o odpowiednią aktualizację interfejsu użytkownika.
Integracja komponentów natywnych
React Native zapewnia pomost między JavaScript i komponentami natywnymi, umożliwiając bezproblemową integrację z funkcjonalnościami specyficznymi dla platformy.
Kompatybilność z bibliotekami innych firm
React Native jest kompatybilny z szeroką gamą bibliotek i modułów innych firm, umożliwiając programistom wykorzystanie istniejących rozwiązań i przyspieszenie rozwoju.
Hot reloading
Zmiany wprowadzone podczas pracy programistycznej są natychmiast odzwierciedlane w aplikacji, co przyspiesza proces programowania i zwiększa produktywność.
Wsparcie dla modułów natywnych
React Native wspiera tworzenie natywnych modułów, umożliwiając programistom dostęp do natywnych interfejsów API i rozszerzanie możliwości aplikacji.
Aktualizacje na żywo (live updates) i aktualizacje OTA (Over The Air Updates)
React Native obsługuje dynamiczne aktualizacje, umożliwiając programistom przesyłanie aktualizacji kodu na urządzenia użytkowników bez wymagania wydania w sklepie z aplikacjami.
Etapy tworzenia aplikacji mobilnych React Native
Instalacja i konfiguracja projektu
W pierwszym kroku potrzebna jest konfiguracja React Native za pomocą narzędzi takich jak Node.js, npm i React Native CLI, konfiguracja środowiska programistycznego i instalacja niezbędnych zależności (dependencies).
Projektowanie i rozwój interfejsu użytkownika
Kolejny krok to projektowanie interfejsu użytkownika aplikacji, korzystając z komponentów React Native. Można skorzystać z gotowych komponentów, dostosować je do potrzeb i stworzyć atrakcyjne wizualnie układy.
Implementacja funkcjonalności za pomocą JavaScript
Kolejny krok to napisanie kodu JavaScript, aby zaimplementować funkcjonalność aplikacji. Można skorzystać z interfejsów API i bibliotek React Native, aby uzyskać dostęp do funkcji urządzenia, takich jak kamera, geolokalizacja i pamięć masowa. Możliwa jest obsługa interakcji użytkowników, zarządzanie danymi i komunikację z usługami zaplecza.
Testowanie i debugowanie (usuwanie błędów)
Należy przeprowadzić dokładne testy, aby upewnić się, że aplikacja działa zgodnie z oczekiwaniami. Dostępne są narzędzia do debugowania, możliwość testowania na emulatorach/symulatorach i przeprowadzanie testów na urządzeniach, aby zidentyfikować i naprawić wszelkie problemy.
Tworzenie i wdrażanie aplikacji
Możliwa jest budowa aplikacji na platformy iOS i Android, korzystając z odpowiednich narzędzi do kompilacji. Należy postępować zgodnie z wytycznymi dla poszczególnych platform, aby generować pakiety aplikacji lub pliki APK/IPA. Aplikację przesłać należy do odpowiednich sklepów z aplikacjami w celu dystrybucji.
Podsumowanie
React Native upraszcza i przyspiesza tworzenie aplikacji mobilnych i daje możliwości tworzenia aplikacji na Androida i iOS. Zapewnia wiele korzyści, w tym możliwość ponownego wykorzystania kodu, szybsze cykle programowania, wydajność podobną do natywnej i aktywną społeczność. Postępując zgodnie z instrukcjami tworzenia aplikacji React Native, optymalizując wydajność i integrując natywne funkcje, programiści mogą tworzyć wydajne, wciągające i bogate w funkcje aplikacje mobilne.
Agencja React Native
Jeśli szukasz agencji, która pomoże Ci stworzyć i rozwijać aplikacje w React Native napisz do nas.
Portfolio aplikacji React Native
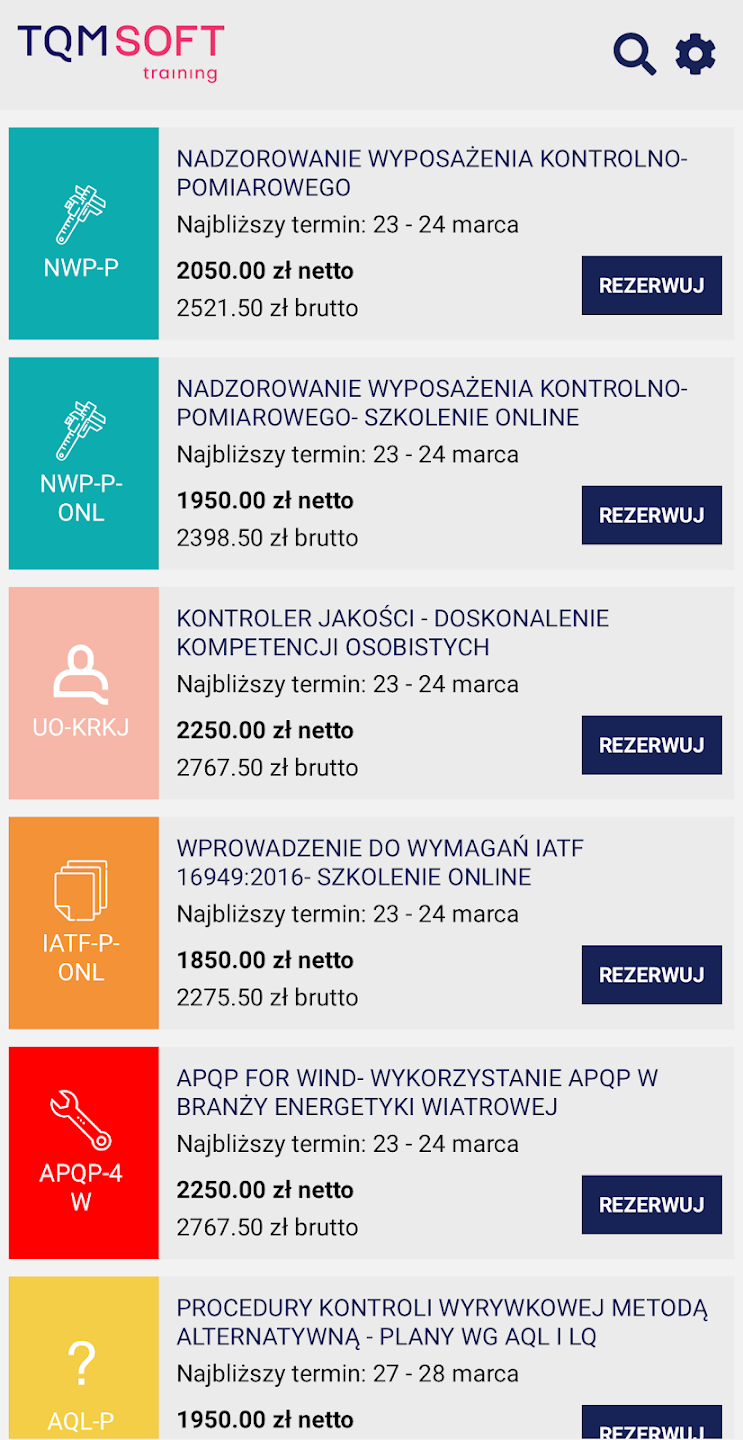
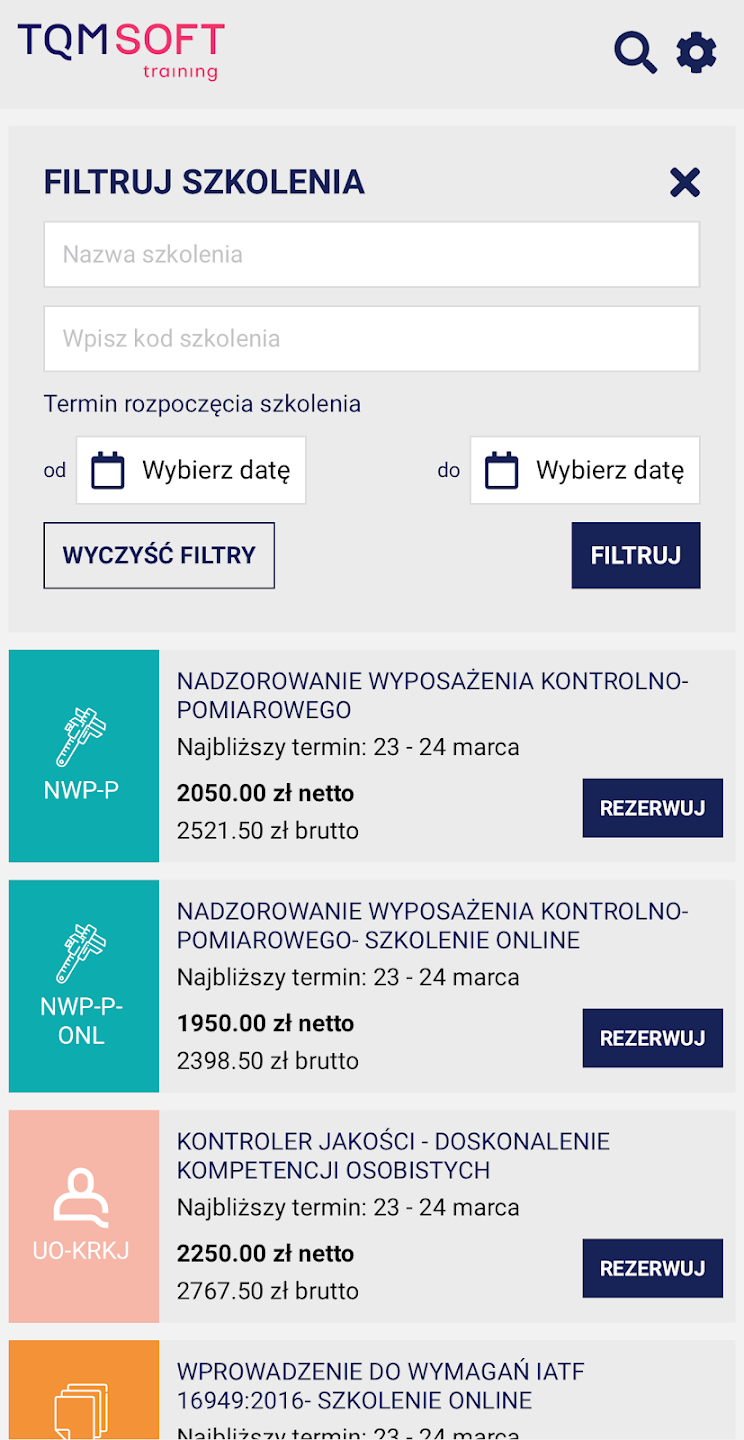
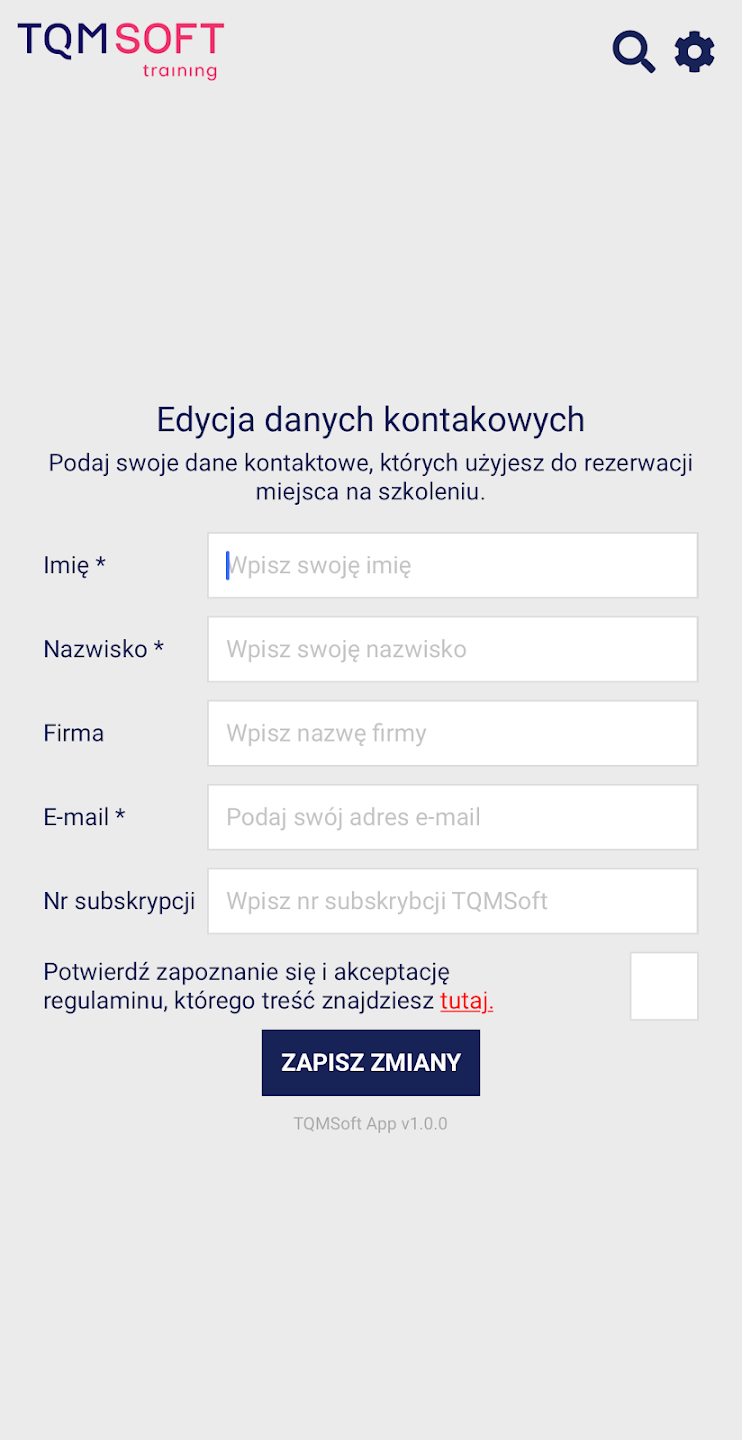
Przykładem stworzonej przez nas aplikacji w technologii React Native jest aplikacja służąca do rezerwacji szkoleń dla firmy TQMsoft. Aplikacja połączona poprzez API ze stworzonym przez nas serwisem internetowym zbudowanym w oparciu o ICEberg CMS pozwala na rezerwację szkoleń z oferty firmy TQMsoft. W aplikacji dzięki przeprowadzonej przez nas integracji dostępne są wszystkie szkolenia oferowane przez TQMsoft, dostępne w ich serwisie internetowym. Zgłoszenia przesyłane są zaś dzięki integracji z innym systemem w taki sposób, że ułatwia to funkcjonowanie całej firmy i przyspiesza realizację zamówień. Chcesz dowiedzieć się więcej? Umów się na bezpłatną konsultację z ekspertem.



Jeśli masz jakieś pytania dotyczące tworzenia aplikacji React Native lub potrzebujesz pomocy przy projekcie React Native, nie wahaj się zapytać!