Infografiki
Infografiki są zdecydowanie numerem 1. Według danych zebranych przez AnsonAlex, treści zawierające infografiki angażują odbiorców średnio o 12% bardziej i umożliwiają generowanie naturalnych linków. Pozwalają na prezentowanie trudnych i rozległych danych w prosty i łatwo przyswajalny sposób.
Zazwyczaj infografiki zawierają elementy wizualne, takie jak: symbole, diagramy, wykresy, mapy, tabele i wykazy. Dzięki nim odbiorca z łatwością zrozumie kontekst przekazu oraz znaczenie pewnych faktów, o których wcześniej nie wiedział.
Tworząc infografikę zwróć uwagę na rodzaj. W zależności od tego jaki cel zamierzasz osiągnąć prezentując przygotowane dane, możesz zdecydować się na:
- Infografikę bazującą na danych statystycznych – jeśli potrzebujesz podsumować informacje, możesz to zrobić poprzez wygenerowanie diagramów kołowych czy słupkowych.
- Infografikę bazującą na osi czasu – jeśli chcesz przedstawić wydarzenia osadzone na osi czasu, możesz to zrobić na linii czasu.
- Infografikę bazującą na procesie – jeśli potrzebujesz przedstawić jakąś formułę czy receptę.
- Infografikę przedstawiającą lokalizację – jeśli zamierzasz przedstawić cel określenia lub punkty orientacyjne.
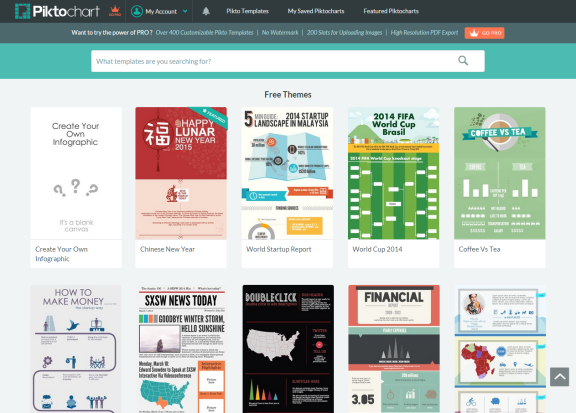
Jeżeli posiadasz predyspozycje graficzne, możesz samodzielnie przygotować ten typ obrazu za pomocą narzędzi online, dostępnych bezpłatnie, jak np. Piktochart:

Piktochart oznacza wiele darmowych szablonów i naprawdę proste w obsłudze narzędzie do tworzenia własnych: http://piktochart.com/
Zdjęcia ze stocków
Decydując się na zdjęcia ze stocka, wybieraj tylko te, które są dopasowane ściśle do tematu, o którym piszesz. W przeciwnym razie popełnisz jeden z największych błędów – zniechęcisz użytkowników do przeczytania Twojego tekstu. W wirtualnym świecie musisz traktować tekst jak produkt, który zamierzasz sprzedać.
Weźmy przykład: Idąc do sklepu z farbami, prosisz o ulotkę zawierającą farby emulsyjne, a zamiast nich dostajesz tę dotyczącą olejnych. Jak zareagujesz? Oburzysz się na sprzedawcę w związku z brakiem odpowiednich kompetencji czy zainteresujesz reklamą produktu, którego nie potrzebujesz?
Skąd wziąć zdjęcia stockowe? Możesz pobrać je za darmo ze stron internetowych lub kupić w banku zdjęć. Generalnie fotografie prezentowane w bankach wyróżniają się wysoką jakością w porównaniu do bezpłatnych. Po wykupieniu otrzymasz licencję upoważniającą Cię do publikacji, bez ponoszenia konsekwencji. Z kolei korzystając z darmowych zdjęć możesz trafić na takie, które zawierają prawa autorskie, i zostać oskarżonym o kradzież.
Banki zdjęć, które mogę polecić, to przede wszystkim:
- Shutterstock - lider na rynku microstock.Baza zdjęć: 50 milionów.
- Fotolia - stosunkowo młoda, jednak z dużą bazą zdjęć (36 milionów!).
- Unsplash - darmowe zdjęcia bardzo dobrej jakości, z ciekawymi filtrami. Codziennie 10 nowych zdjęć.
  |
Zrzuty ekranu
Zrzutów ekranów używaj, kiedy chcesz zilustrować rozwiązanie jakiegoś problemu. Doskonale nadają się do zaprezentowania kolejnych kroków. Jeśli zdecydujesz się na przedstawienie kroków tylko w formie opisu, internauci mogą nie zrozumieć lub popełnić błędy podczas wykonywania określonych czynności.
Zrzutem ekranu określamy zapisany obrazek z części lub z całego ekranu. Aby zrobić zrzut ekranu, wciśnij klawisz Print Screen, jednocześnie wciskając alt. Następnie z listy dostępnych programów w systemie operacyjnym Windows wybierz program Microsoft Paint. Po otworzeniu się programu, kliknij wklej (skrót z klawiatury: CTRL +V). Zapisz swój obrazek. Gotowe.
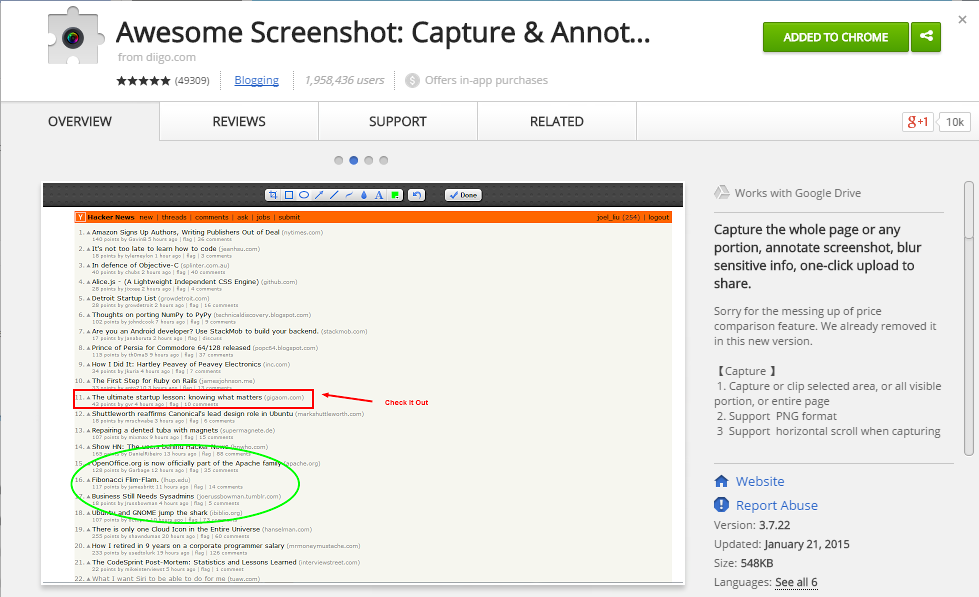
Jeśli chcesz uprościć sobie to zadanie, zainstaluj dodatek do przeglądarki do robienia screenów. Przykładowo dla Chrome’a jest to “Awesome Screenshot…”:

Jakie typy obrazów wykorzystujesz, w treściach, które publikujesz? Czy znasz inne?
Więcej na ten temat:


