Dlaczego tak ważna jest atrakcyjność wizualna strony dla branży nieruchomości?
Wynika to ze sposobu w jakim potencjalni klienci je wyszukują oraz podejmują decyzje. Używają do tego tematycznych serwisów przeznaczonych do przeglądania ogłoszeń nieruchomości. Wielu deweloperów nie stawia na pozycję serwisu w wyszukiwarce internetowej, a właśnie na jej aspekt wizualny.
Poza aspektem wizualnym nie zapomnieliśmy o funkcjonalności - serwis jest w pełni responsywny (dostosowuje się do każdej wielkości ekranu, przeglądarki i urządzenia), a także prosty w obsłudze. Strona wykorzystuje nasz autorski system do zarządzania treścią - ICEberg CMS.
Zobacz realizację

Top strony
Przy pierwszym kontakcie ze stroną widzimy duże wizualizacje przygotowane przez naszego architekta. Przewijają się samoistnie co pozwala na wstępny ogląd przyszłego osiedla.
Zgodność projektu graficznego i stylu strony z logo i identyfikacją wizualną
Po lewej stronie widzimy logo projektu, które jest proste, czytelne i wyraziste. Projektując serwis nawiązaliśmy do kolorystyki, wykorzystaliśmy spójne z logo czcionki, a samo logo wyeksponowaliśmy w przejrzysty sposób.

Nawigacja - wyjeżdżające menu na wyższej warstwie
Za nawigację na stronie służy nam rozwijane menu, natomiast strona jest zdominowana przez wszechobecny kolor biały. Dzięki takiemu podejściu strona jest przejrzysta, a menu jest czytelne.

Opis - poznaj osiedle
Pierwsza sekcja po topie strony to komentarz osób odpowiedzialnych za to przedsięwzięcie (Sferahouse). Krótki opis nowej inwestycji przez osoby zarządzające budową to dobry sposób na podniesienie zaufania do inwestorów.

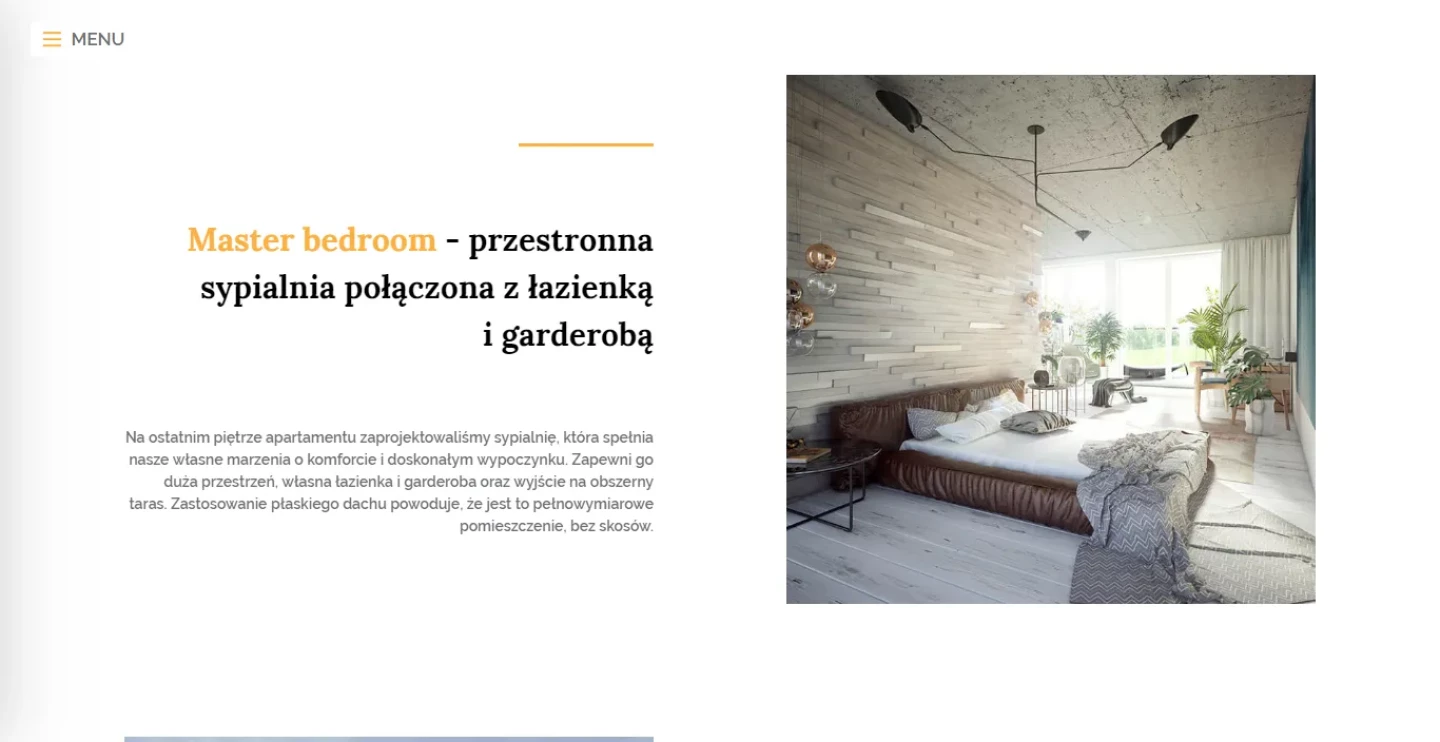
Opis pokoi
Dalsza część opisu jest zachowana w tej samej formie - ze względu na nasze początkowe założenie czyt. “efektowny minimalizm”. Bardzo dużą uwage położyliśmy na detale - np. wyróżniony tytuł w kolorze, na którym strona opiera swoją stylistkę.
Dodatkowo przy naciśnięciu na obraz następuje interakcja i strona swobodnie osuwa się do galerii poniżej, aby przedstawić pełny format zdjęcia.

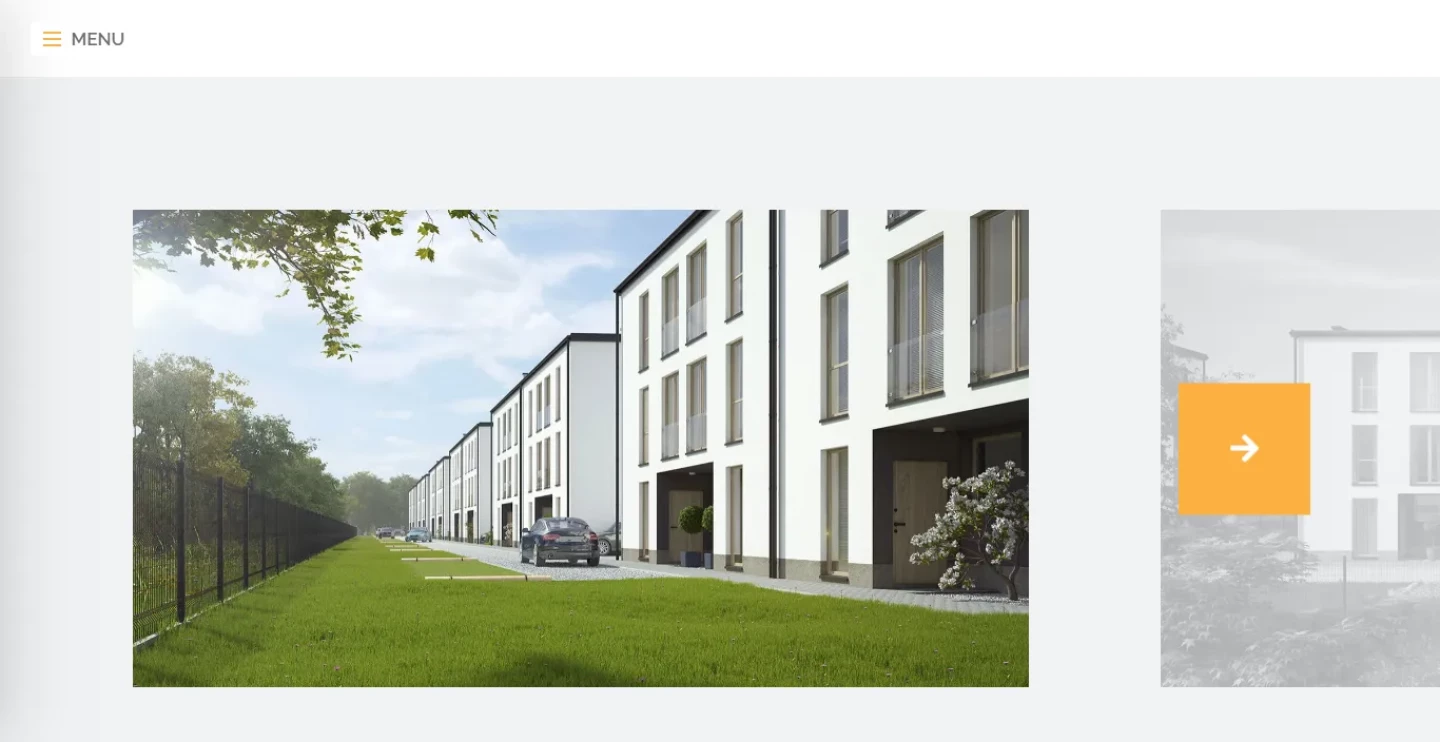
Galeria wizualizacji
Zachwycające wizualizacje w galerii zdjęć, stworzonej w przystępnej formie tak, aby nie przyćmić zawartości. Za wizualizacje odpowiedzialna jest pracownia architektoniczna.
Nasz silnik do zarządzania treścią ICEberg CMS umożliwia bardzo szybkie tworzenie nowych galerii i dodawanie do nich zdjęć.

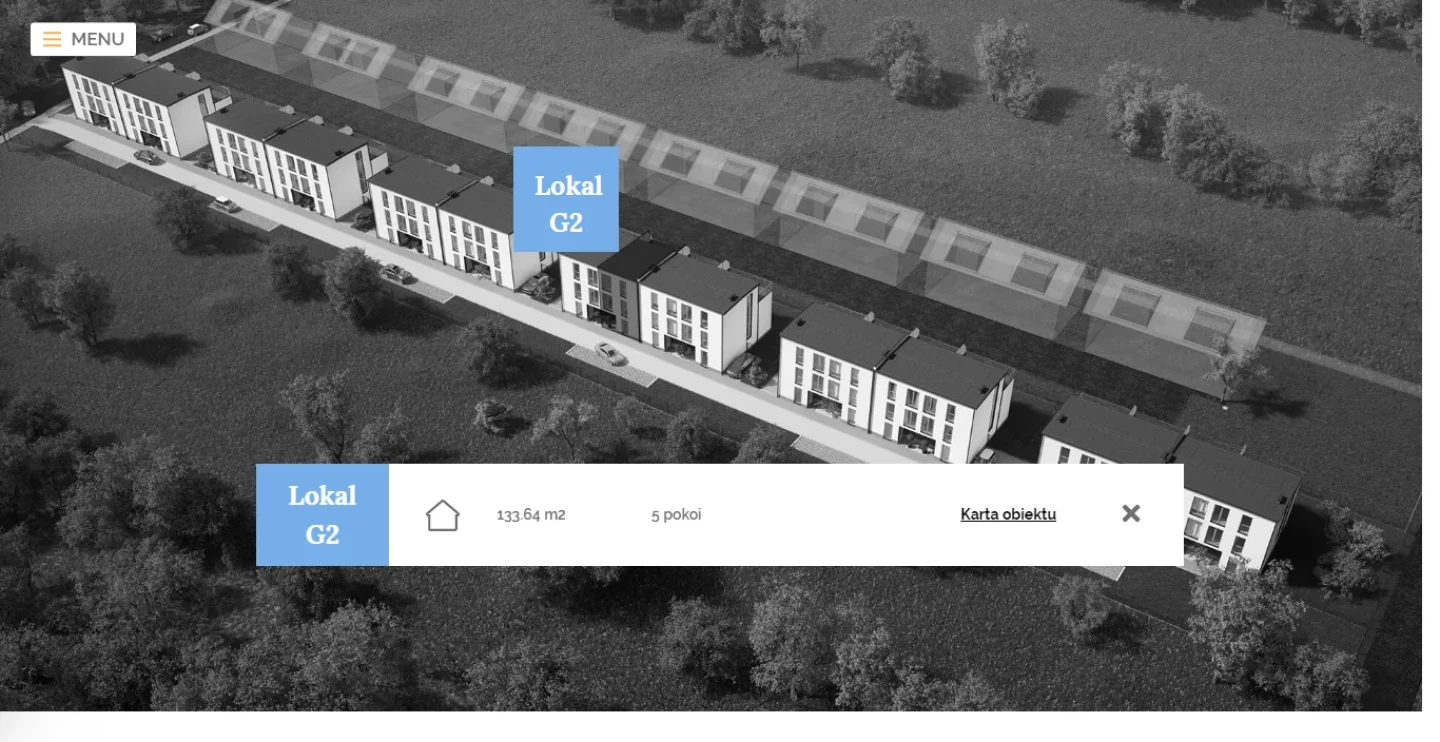
Makieta 3D osiedla
Kolejną sekcją strony jest interaktywna makieta 3D zrealizowana w oparciu o realistyczną wizję osiedla. Wykorzystaliśmy do tego moduł dedykowany specjalnie dla branży deweloperskiej. Wyświetlają się najważniejsze informację na temat nieruchomości i kolor przyporządkowany dostępności co pokazuję legenda poniżej. Graficzne przedstawienie osiedla w 3D jest bardzo dobrym narzędziem dla Twoich klientów - pomaga wyobraźni i jest intuicyjne.

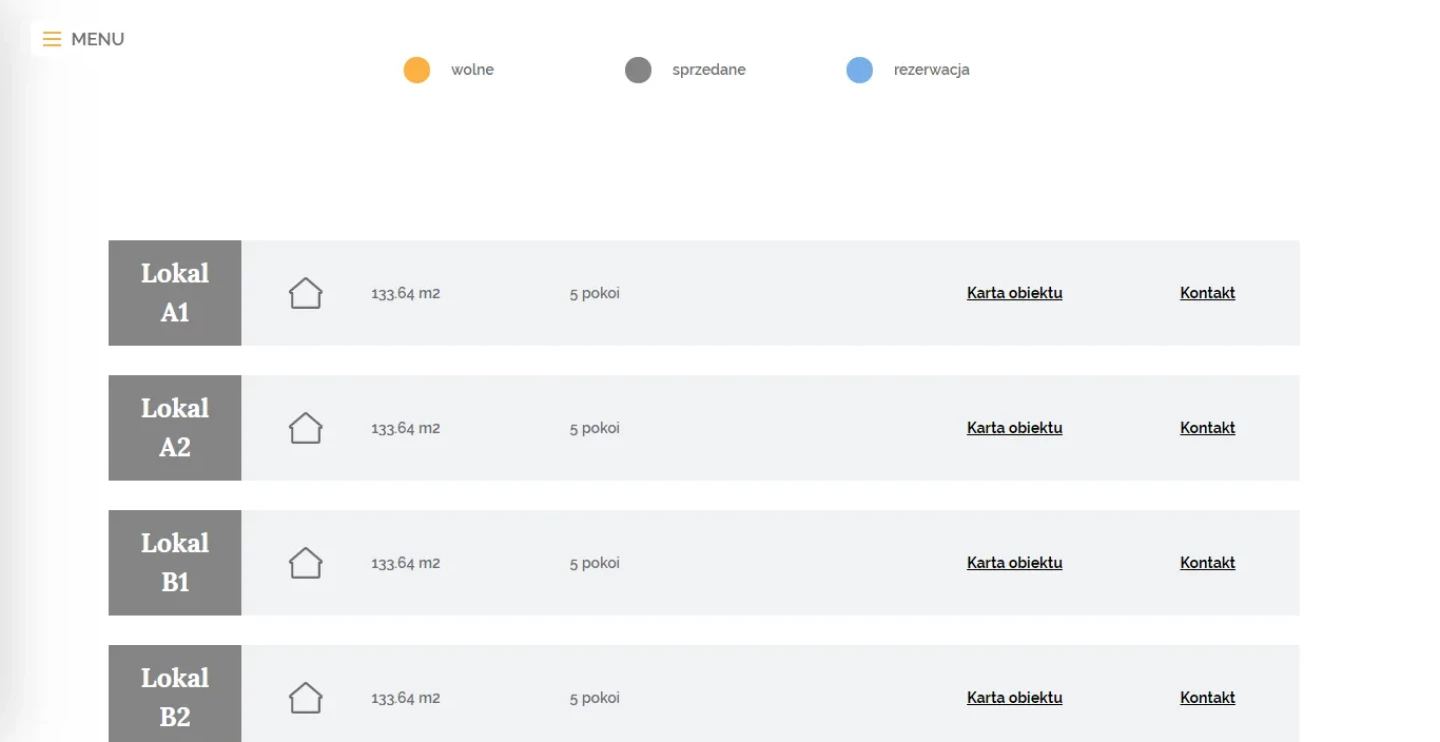
Dostępność domów
Na tej grafice zobaczymy wszystkie statusy dostępności domów, podstawowe o nich informację i linki do “Karty obiektu” i “Kontaktu”.

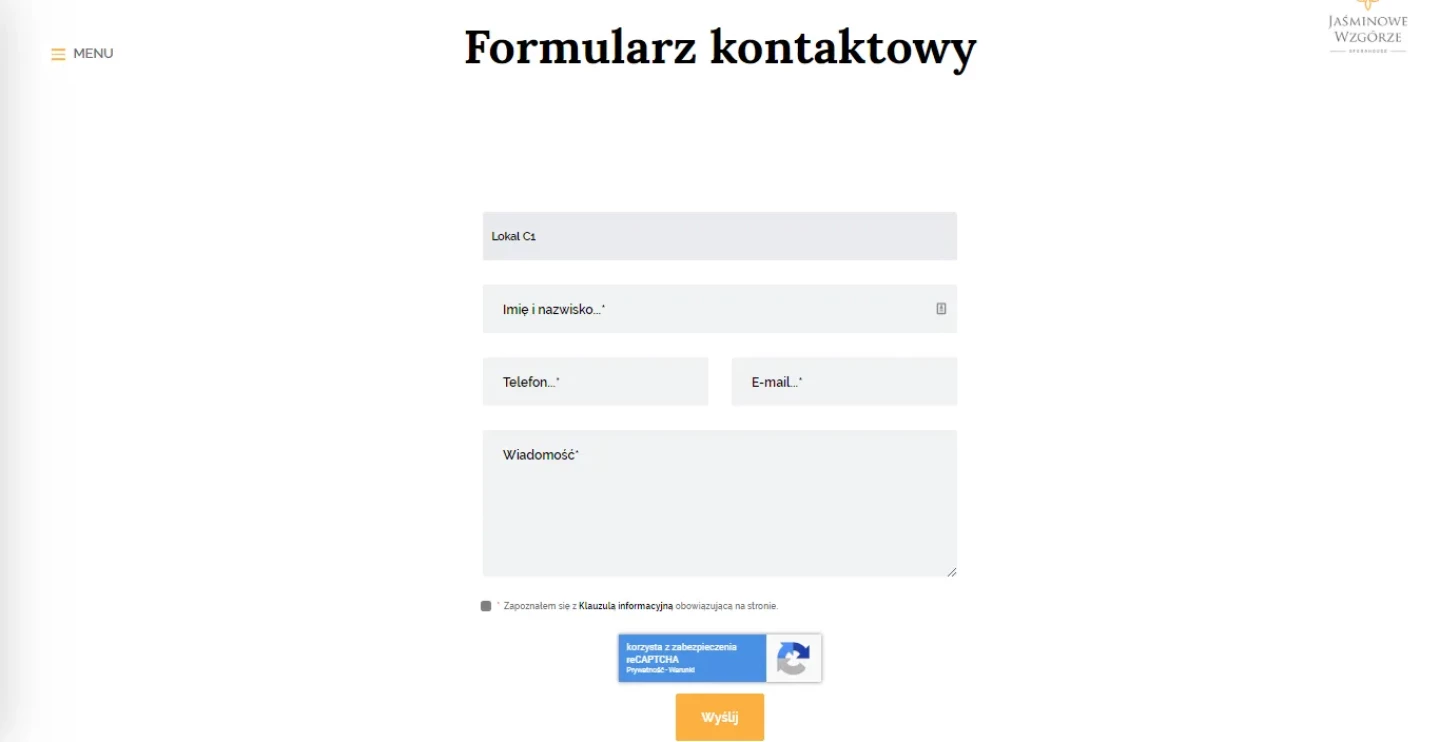
Formularz kontaktowy - zapytanie o konkretne mieszkanie
W serwisie deweloperskim należy dbać, aby przekierowanie do “Kontaktu” było w jak najwygodniejszym miejscu - jest to główna metoda na generowanie leadów, czyli zapytań o nieruchomości. Gdy naciśniemy na “Kontakt” to przekieruję nas do formularza kontaktowego i zostanie wysłane zapytanie o konkretną nieruchomość - jest to duże ułatwienie dla dewelopera i klienta.

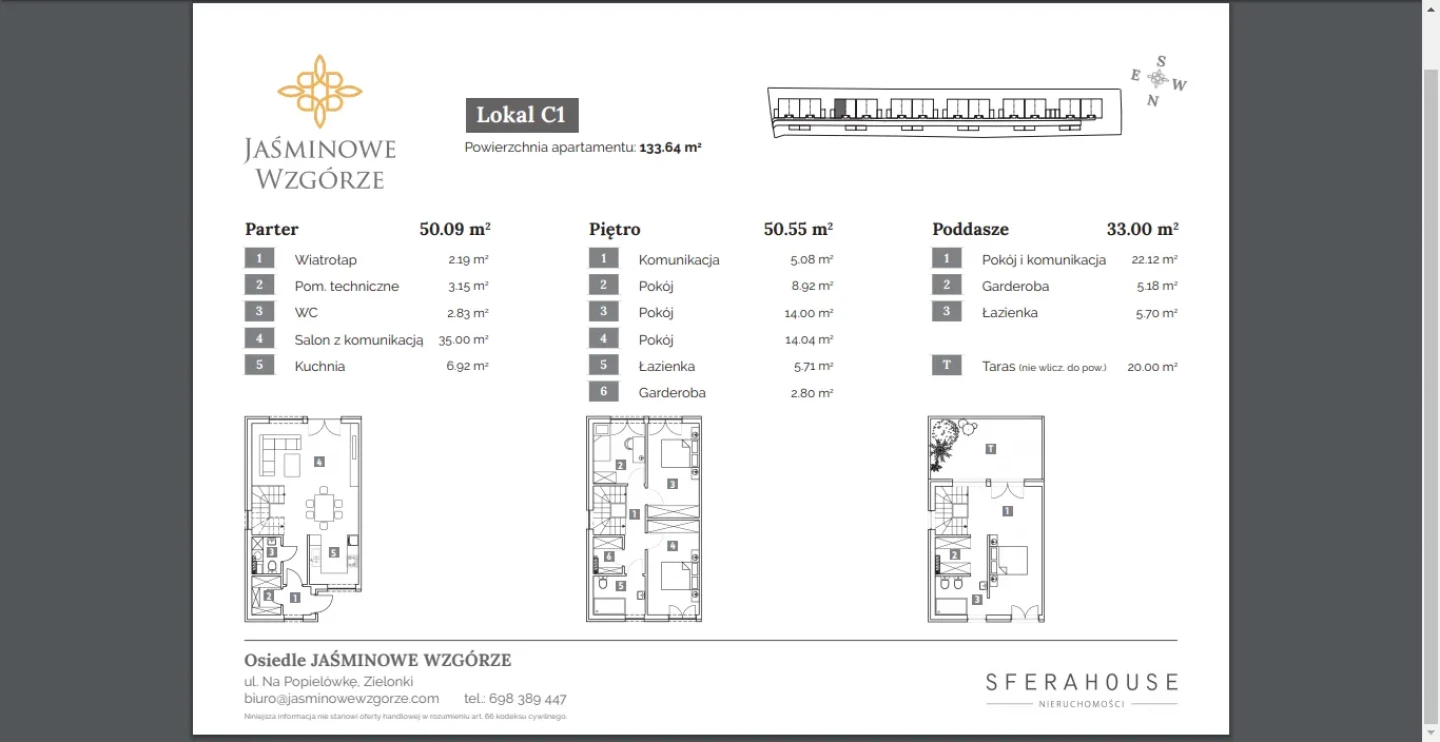
Karta obiektu
Dla firmy Sferahouse przygotowaliśmy również karty budynków, na których pokazane są uproszczone rzuty domów wchodzących w skład osiedla. Nasza graficzka przygotowała rysunki na podstawie rzutów architektonicznych i zadbała o to, aby wygląd kart był spójny z kreacją strony. Każdy zainteresowany może wyświetlić lub pobrać kartę wybranego budynku w formie pliku pdf.

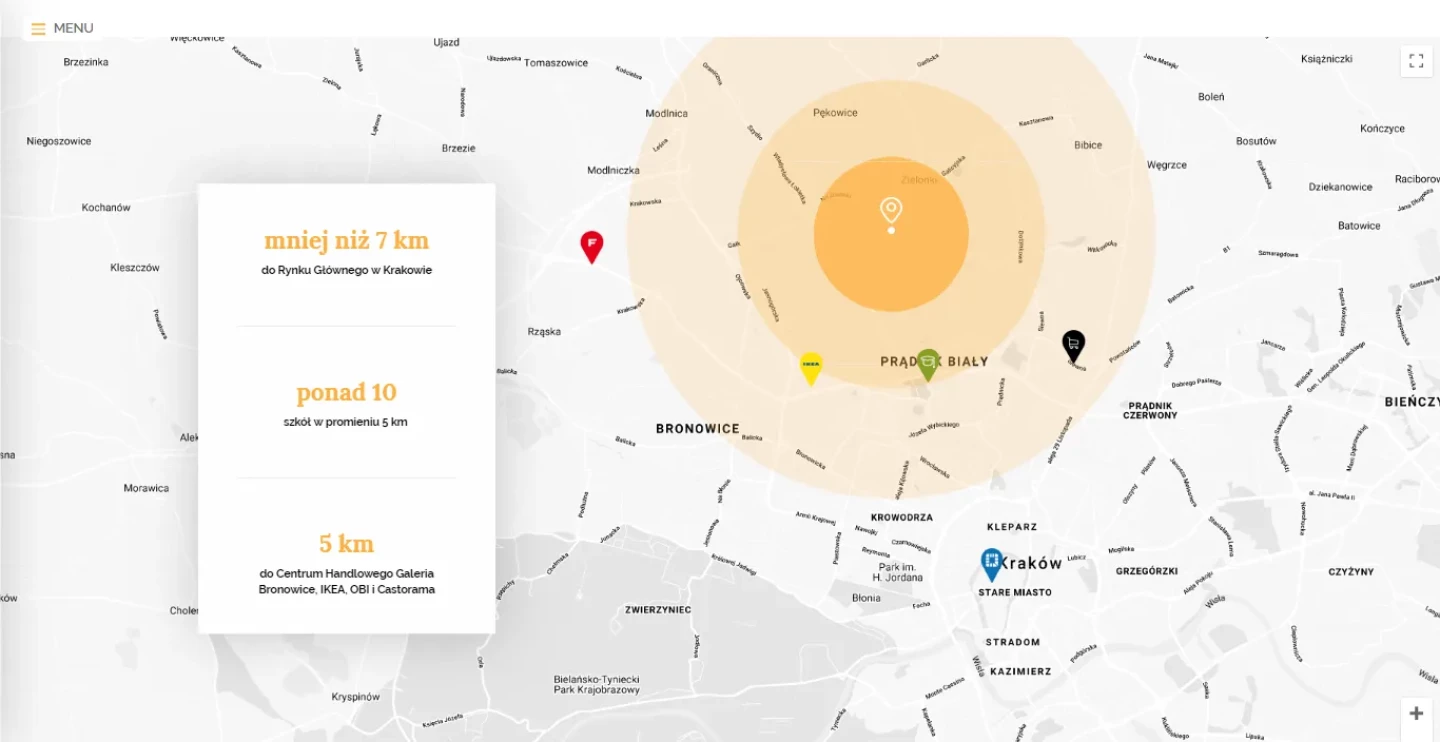
Mapa okolicy z interaktywnymi ikonami
Następnym elementem jest wyraźna mapa wskazująca lokalizację osiedla i najważniejsze miejsca. Po lewej stronie jest zamieszczony boks, który jest informacją na temat odległości do nich. Mapę można swobodnie powiększać i pomniejszać. Kliknięcie na ikonę powoduje wyznaczenie trasy z Osiedla Jaśminowe Wzgórze do ww. miejsc. Do stworzenia mapy wykorzystaliśmy technologię API Google Maps oraz stworzone w oparciu o nią moduły ICEberg CMS - takie jak m.in. katalog miejsc. Ułatwiają one zarządzanie mapą, obiektami na niej oraz edycję i dodawanie elementów.

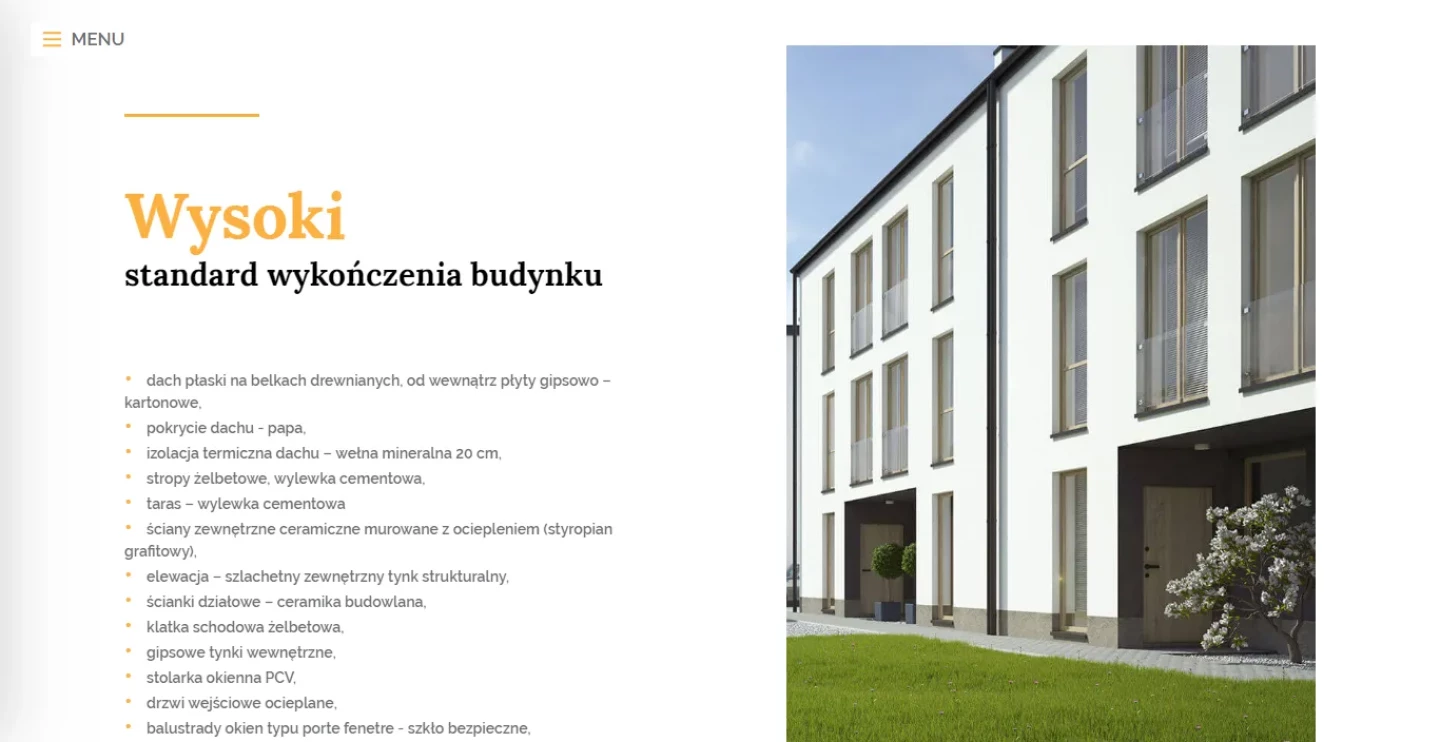
Opis budynków
Poniżej coś dla tych, którzy wybierają dom nie tylko za pomocą oczu, czyli specjalizacja techniczna. Zadbaliśmy, aby informację były widoczne i uporządkowane.

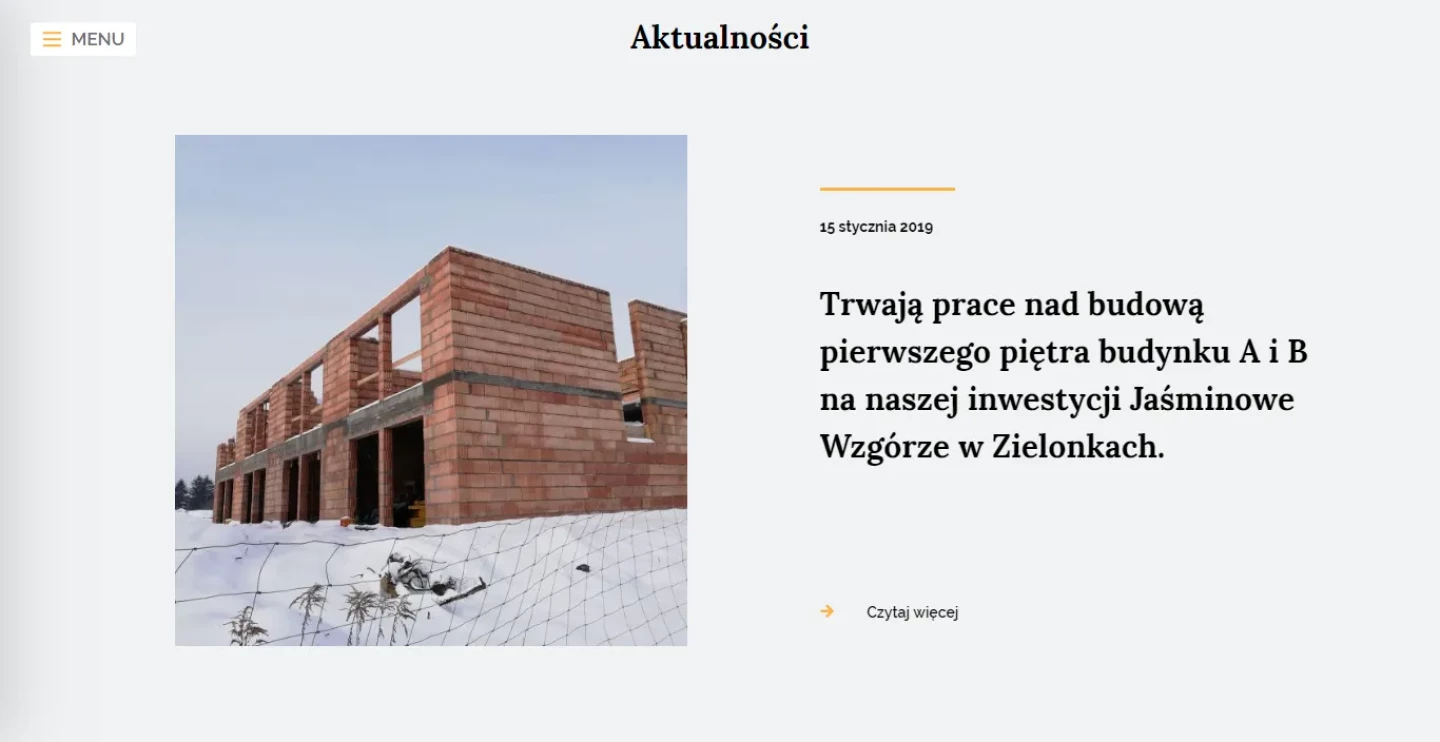
Aktualności
Aktualności - czyli to czym deweloper, będzie się na bieżąco dzielił z przyszłymi mieszkańcami osiedla. Niebagatelne znaczenie ma właściwy sposób prowadzenia aktualności, bo wpływa on pozytywnie na wyniki sprzedaży i pełni funkcję informacyjną. Po kliknięciu na zdjęcie, bądź tekst użytkownik zostanie przekierowany do pełnego artykułu.

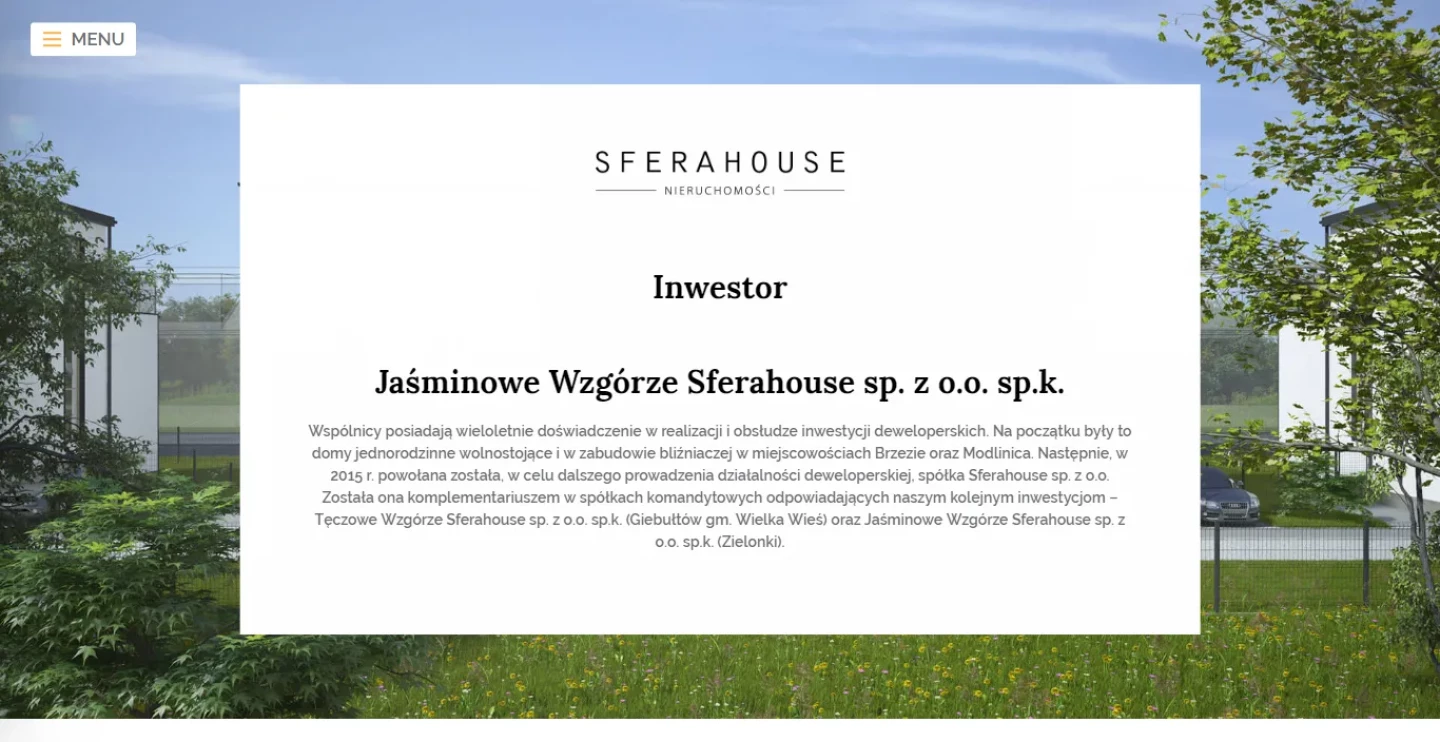
Informacje o inwestorze
Zmierzając do końca strony pojawiają nam się informację o inwestorze. Dodatkowo poniżej w formie ruchomej galerii zdjęć pokazane są dotychczasowe realizacje projektów.

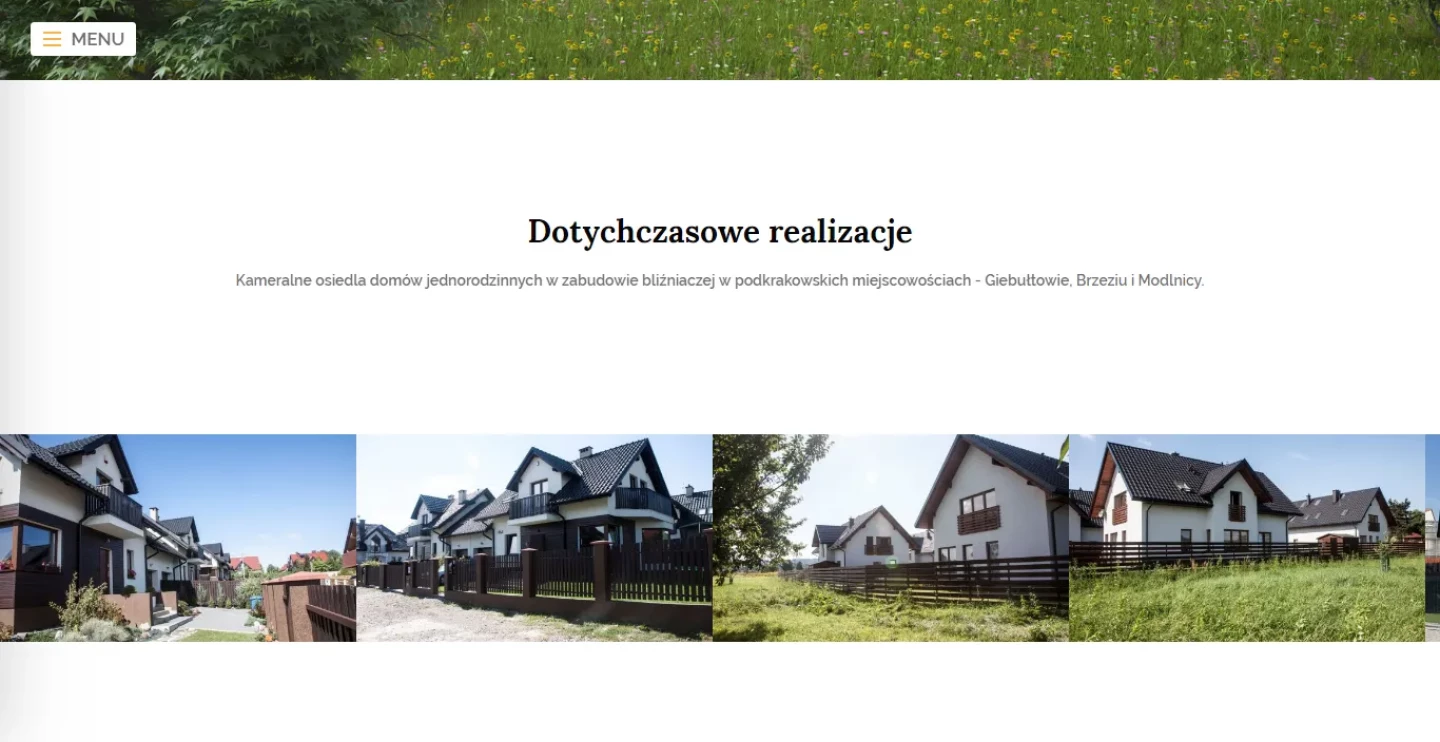
Zrealizowane projekty
Uwzględnienie wcześniejszych skończonych projektów pokaże Twoim klientom, że znasz się na tym co robisz.

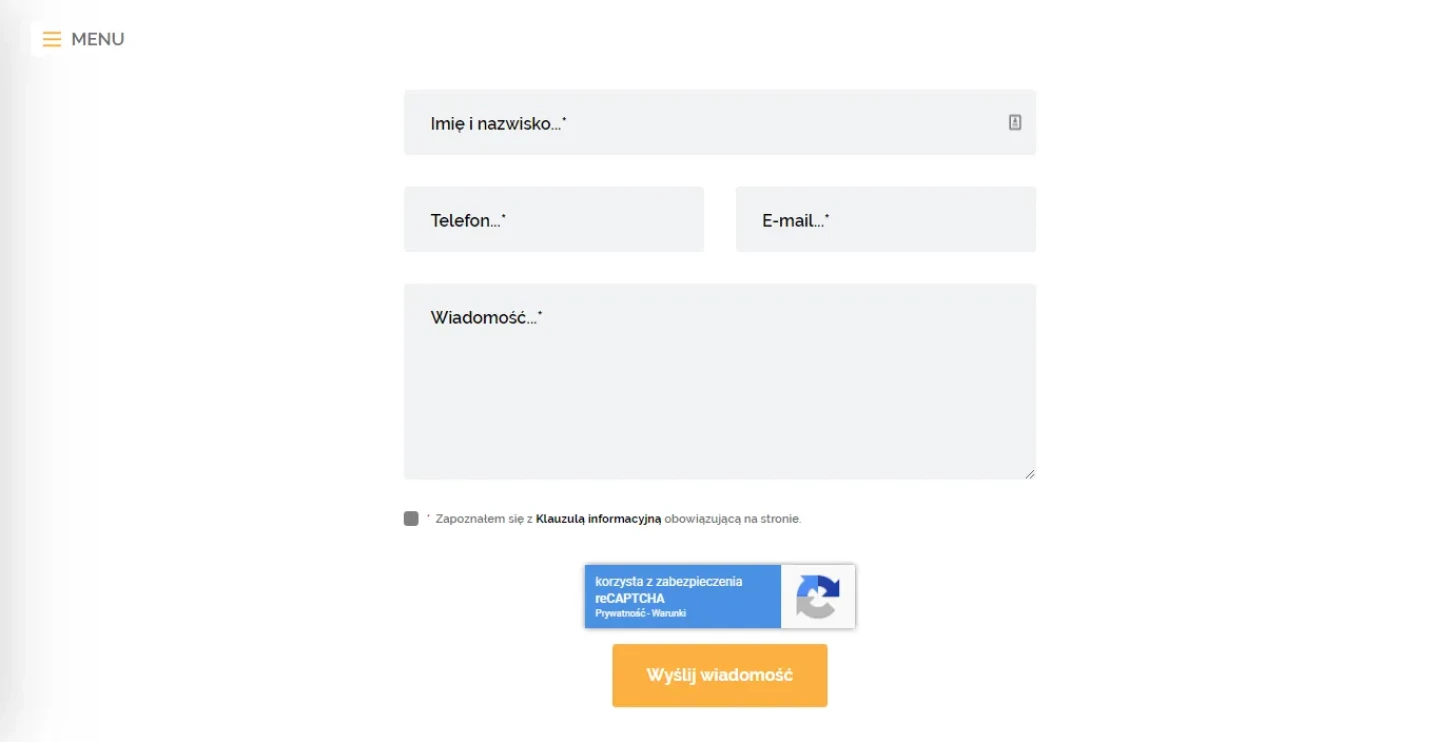
Ogólny formularz
Ogólny formularz kontaktowy to kolejna metoda zbierania zapytań ofertowych od klientów. Jest on dla tych użytkowników, którzy nie mogą się zdecydować na wybór konkretnego mieszkania (poprzedni formularz), a od nich również powinniśmy zbierać zapytania i nasza strona to umożliwia.

Stopka - dodatkowa nawigacja
Na samym dole jest dodatkowe menu w stopce, które przyspiesza nawigację po stronie, użytkownik nie musi jej ponownie przewijać.
Long page / onepage najlepszym układem strony dla dewelopera
Przedstawiony opis strony www inwestycji jest sprawdzoną metodą na przyspieszenie procesu sprzedaży nieruchomości z inwestycji. Jest to jedna z wielu stron dla dewelopera, które realizujemy w formie onepage / long page i uznajemy, że to jest najlepszy układ witryny dla tej branży. Jeśli uważasz podobnie to chętnie z Tobą porozmawiamy ;)

