Struktura i intuicyjna nawigacja
Czytelna strona powitalna - pierwszy ekran strony głównej uczelni University of Southampton
Struktura informacji
Nowoczesna strona internetowa uczelni musi mieć przejrzystą strukturę, która umożliwia szybkie dotarcie do poszukiwanych informacji. Z uwagi na różnorodność odbiorców (studenci, kandydaci, pracownicy, partnerzy zewnętrzni), informacje muszą być podzielone na czytelne kategorie, takie jak: rekrutacja, informacje dla studentów, badania naukowe, wydarzenia, biblioteki, kontakty i inne. Każdy wydział, instytut czy projekt badawczy powinien mieć swoje dedykowane podstrony, które jasno komunikują cel, misję i osiągnięcia danej jednostki.
Jasne postawienie grupy docelowej w centrum - Komunikacja do studentów
Menu nawigacyjne i wyszukiwarka
Ważnym elementem każdej uczelnianej strony jest dobrze zaprojektowane menu nawigacyjne, które powinno być łatwo dostępne i zrozumiałe. Wielopoziomowe menu powinno być zaprojektowane z myślą o różnych grupach użytkowników, aby każdy z nich mógł bez problemu odnaleźć potrzebne informacje. Niezbędnym narzędziem jest także funkcjonalna wyszukiwarka, która pozwala na szybkie przeszukiwanie zawartości strony.
Menu na stronie AGH
Zabezpieczenia i ochrona danych
Certyfikat SSL
Podstawą bezpieczeństwa każdej nowoczesnej strony internetowej, szczególnie w kontekście uczelni i instytucji naukowych, które przechowują wrażliwe dane (np. informacje studentów, wyniki badań, dane pracowników), jest certyfikat SSL. Certyfikat SSL zapewnia szyfrowanie transmisji danych między serwerem a użytkownikiem, co chroni przed potencjalnymi atakami i przechwyceniem danych.
Bezpieczeństwo danych osobowych
Zarządzanie danymi osobowymi, w szczególności w kontekście studentów i pracowników, musi być zgodne z obowiązującymi przepisami, takimi jak RODO (GDPR). Strony internetowe muszą zawierać jasną politykę prywatności oraz informacje na temat przetwarzania danych osobowych, a także narzędzia umożliwiające użytkownikom zarządzanie zgodami na przetwarzanie danych.
Zabezpieczenia przed cyberatakami
Uczelnie i instytuty naukowe są często celem cyberataków, dlatego niezwykle istotne jest stosowanie zaawansowanych mechanizmów zabezpieczających, takich jak: zapory ogniowe, systemy monitorujące aktywność sieciową, regularne aktualizacje oprogramowania oraz stosowanie silnych haseł i dwuetapowej weryfikacji. System zarządzania stroną internetową (CMS) powinien być regularnie aktualizowany, aby zapobiegać potencjalnym atakom z wykorzystaniem luk w zabezpieczeniach.
Zgodność z WCAG i dostępność
Widget WCAG
Zasady WCAG
Zgodność z Web Content Accessibility Guidelines (WCAG) to kluczowy aspekt przy projektowaniu stron internetowych uczelni. WCAG to zestaw wytycznych, które mają na celu zapewnienie dostępności stron internetowych dla osób z różnymi niepełnosprawnościami, takimi jak: problemy ze wzrokiem, słuchem, motoryką czy ograniczenia poznawcze. Strony internetowe uczelni powinny być zgodne co najmniej z poziomem WCAG 2.1 AA.
Główne zasady WCAG obejmują:
- Postrzegalność: Treści muszą być przedstawiane w sposób, który umożliwia ich zrozumienie zarówno wizualnie, jak i dźwiękowo. Na przykład obrazy powinny mieć tekst alternatywny, a filmy – napisy.
- Funkcjonalność: Interfejsy użytkownika muszą być łatwe w obsłudze przy pomocy różnych urządzeń, takich jak klawiatura czy urządzenia asystujące.
- Zrozumiałość: Treści muszą być proste do zrozumienia i nie mogą zawierać skomplikowanego języka technicznego.
- Solidność: Strony internetowe muszą być kompatybilne z różnymi technologiami asystującymi oraz przeglądarkami.
Narzędzia do testowania dostępności
Zespół odpowiedzialny za stronę internetową uczelni powinien regularnie testować jej dostępność za pomocą narzędzi takich jak WAVE (Web Accessibility Evaluation Tool) czy Lighthouse. Takie testy pomagają wykrywać i naprawiać potencjalne problemy z dostępnością.
Tłumaczenia i obsługa wielojęzyczna
Strona w wielu językach
Ze względu na międzynarodowy charakter wielu uczelni oraz instytutów naukowych, szczególnie w Europie, strona internetowa powinna być dostępna co najmniej w dwóch wersjach językowych: w języku lokalnym oraz po angielsku. Tłumaczenia powinny obejmować nie tylko podstawowe treści informacyjne, ale także szczegółowe opisy programów studiów, regulaminy, informacje o rekrutacji, a także zasoby naukowe i badawcze.
Automatyczne tłumaczenia vs. ręczne tłumaczenia
Choć automatyczne narzędzia do tłumaczeń, takie jak Google Translate, mogą być pomocne, to jednak nie zastępują profesjonalnych, ręcznych tłumaczeń, które są niezbędne w kontekście uczelnianym. Tłumaczenie treści związanych z edukacją i nauką musi być precyzyjne, ponieważ nawet drobne błędy mogą wprowadzać w błąd międzynarodowych studentów i partnerów.
Integracje i zaawansowane funkcje
Systemy zarządzania studentami i badaniami
Strona internetowa uczelni powinna być zintegrowana z wewnętrznymi systemami, które umożliwiają zarządzanie procesami studenckimi, takimi jak rekrutacja, zapisy na przedmioty, oceny czy plany zajęć. Dla instytutów badawczych istotne jest również posiadanie dedykowanych narzędzi wspierających zarządzanie projektami badawczymi, publikacjami oraz grantami.
Platformy e-learningowe
W kontekście rosnącej popularności nauczania zdalnego, strona uczelni powinna być również zintegrowana z platformami e-learningowymi, takimi jak Moodle, Blackboard czy Microsoft Teams. Studenci muszą mieć łatwy dostęp do zasobów dydaktycznych, harmonogramów, materiałów wideo oraz narzędzi komunikacyjnych.
Wydarzenia i kalendarze
Strona powinna zawierać sekcję poświęconą wydarzeniom akademickim i badawczym, takimi jak konferencje, seminaria, warsztaty, dni otwarte czy spotkania rekrutacyjne. Interaktywny kalendarz z możliwością filtrowania wydarzeń według kategorii jest narzędziem, które ułatwia komunikację wewnętrzną i zewnętrzną.
Kalendarz na stronie SCKM
Strona konferencji Analityczne Wyzwania zrealizowana przez Krakweb
Optymalizacja SEO
Optymalizacja pod kątem wyszukiwarek
Podobnie jak w przypadku stron komercyjnych, optymalizacja SEO ma ogromne znaczenie dla stron uczelni i instytutów badawczych. Wysoka pozycja w wynikach wyszukiwania zapewnia większy ruch na stronie, co przekłada się na większą liczbę kandydatów, partnerów badawczych oraz lepszą widoczność osiągnięć naukowych. Kluczowymi elementami optymalizacji są dobrze opracowane metaopisy, nagłówki, teksty alternatywne dla obrazów, a także treści z odpowiednimi słowami kluczowymi.
Optymalizacja mobilna
Coraz więcej użytkowników odwiedza strony internetowe za pomocą urządzeń mobilnych, dlatego responsywność strony jest niezbędna. Strona uczelni musi być dostosowana do różnych rozdzielczości ekranów, aby zapewnić komfort użytkowania na smartfonach i tabletach.
Podsumowanie
Nowoczesna strona internetowa uczelni, wydziału czy instytutu naukowego to nie tylko wizytówka jednostki, ale także zaawansowane narzędzie do komunikacji i zarządzania procesami wewnętrznymi. Musi spełniać wymagania w zakresie bezpieczeństwa, dostępności (zgodność z WCAG), wielojęzyczności oraz integracji z systemami zarządzania danymi i e-learningiem. Regularna aktualizacja, zgodność z przepisami i wdrażanie nowych technologii są kluczowe dla utrzymania wysokiego poziomu funkcjonalności i zaufania do jednostki.
Zastosowanie ICEberg CMS 5 we wdrożeniu strony internetowej uczelni, wydziału, instytutu oraz projektu naukowego
ICEberg CMS 5 to nowoczesny system zarządzania treścią (CMS) zaprojektowany z myślą o spełnianiu wysokich wymagań technologicznych i użytkowych. Jest dobrze dostosowany do zastosowania stronami internetowymi uczelni, wydziałów, instytutów oraz projektów naukowych, w których to potrzeba zarządzania dużą ilością złożonych informacji, zapewnienia bezpieczeństwa danych oraz dostępności zgodnej z wymogami WCAG. W tym artykule omówimy, jak ICEberg CMS 5 może wspierać wdrożenia stron internetowych w środowiskach akademickich i naukowych, podkreślając jego kluczowe funkcje, korzyści oraz aspekty techniczne.
Elastyczność i modularność ICEberg CMS 5
Moduły ICEberg CMS 5
Modularność dostosowana do potrzeb uczelni
Jedną z głównych cech ICEberg CMS 5 jest jego modularność, która umożliwia dostosowanie systemu do specyficznych potrzeb uczelni, wydziałów, instytutów i projektów naukowych. Dzięki modułowej architekturze można łatwo wdrażać różne elementy strony internetowej w zależności od potrzeb danej jednostki.
Wybrane przykłady takich modułów to:
- Moduł informacyjny (artykuły) dla sekcji ogólnych (aktualności, wydarzenia),
- Moduł kontaktowy z interaktywną mapą i danymi kontaktowymi dla każdej jednostki,
- Moduł wyszukiwarki dla łatwego przeszukiwania bazy treści.
Modularność CMS pozwala na łatwe skalowanie projektu oraz dostosowanie do różnych potrzeb w zależności od struktury organizacyjnej danej uczelni.
Tworzenie dedykowanych podstron
ICEberg CMS 5 umożliwia tworzenie i zarządzanie stronami dla różnych jednostek organizacyjnych, takich jak wydziały, katedry, instytuty czy zespoły badawcze. Dzięki temu każdy z tych podmiotów może posiadać własną, autonomiczną sekcję, która będzie zgodna z ogólnymi wytycznymi uczelni, ale jednocześnie dostosowana do specyficznych potrzeb. Na przykład strona wydziału może zawierać szczegółowe informacje o programach studiów, badaniach naukowych, pracownikach, a także aktualnościach, które są bezpośrednio związane z jego działalnością.
ICEberg CMS jest systemem umożliwijącym tworzenie i rozwój stron: wielodomenowych, wieloserwisowych, wielojęzycznych. Za pomocą jednego systemu CMS - jednego panelu administracyjnego można zarządzać siecią serwisów. Zmniejsza to koszty, poprawia adaptację nowego rozwiązania i zwiększa bezpieczeństwo. Gwarantuje też spójność projektów.
Zarządzanie treścią w ICEberg CMS 5
Intuicyjny interfejs użytkownika
ICEberg CMS 5 oferuje intuicyjny i przyjazny użytkownikowi interfejs, co jest szczególnie ważne w kontekście uczelni i instytutów, gdzie stroną zarządzają różnorodne grupy użytkowników – od administratorów technicznych po pracowników naukowych i administracyjnych. Użytkownicy bez zaawansowanej wiedzy technicznej mogą łatwo edytować treści, dodawać aktualności, ogłoszenia czy publikacje naukowe.
System umożliwia także przydzielanie różnych poziomów uprawnień użytkownikom, co pozwala na lepsze zarządzanie dostępem do edytowania treści. Na przykład pracownicy administracyjni mogą zarządzać ogólnymi informacjami, podczas gdy zespoły badawcze będą mogły publikować treści związane z ich projektami.
Obsługa dużej ilości treści i archiwum
Strony uczelni i instytutów naukowych wymagają zarządzania dużą ilością treści, które często muszą być archiwizowane i udostępniane do ponownego użytku. ICEberg CMS 5 oferuje zaawansowane funkcje zarządzania treściami, takie jak:
- Wersjonowanie treści (możliwość powrotu do wcześniejszych wersji),
- Automatyczne archiwizowanie nieaktualnych treści,
- Wsparcie dla różnorodnych formatów plików, co jest ważne w przypadku publikacji naukowych i materiałów dydaktycznych.
Te funkcje sprawiają, że zarządzanie zasobami informacyjnymi na stronach internetowych uczelni staje się łatwe i efektywne.
Bezpieczeństwo i zgodność z przepisami
Bezpieczeństwo danych
Bezpieczeństwo danych na stronach internetowych uczelni i instytutów naukowych jest kluczowe, zwłaszcza gdy strony te zawierają informacje dotyczące studentów, pracowników oraz wyniki badań naukowych. ICEberg CMS 5 oferuje zaawansowane mechanizmy ochrony danych, takie jak:
- Szyfrowanie danych i certyfikaty SSL,
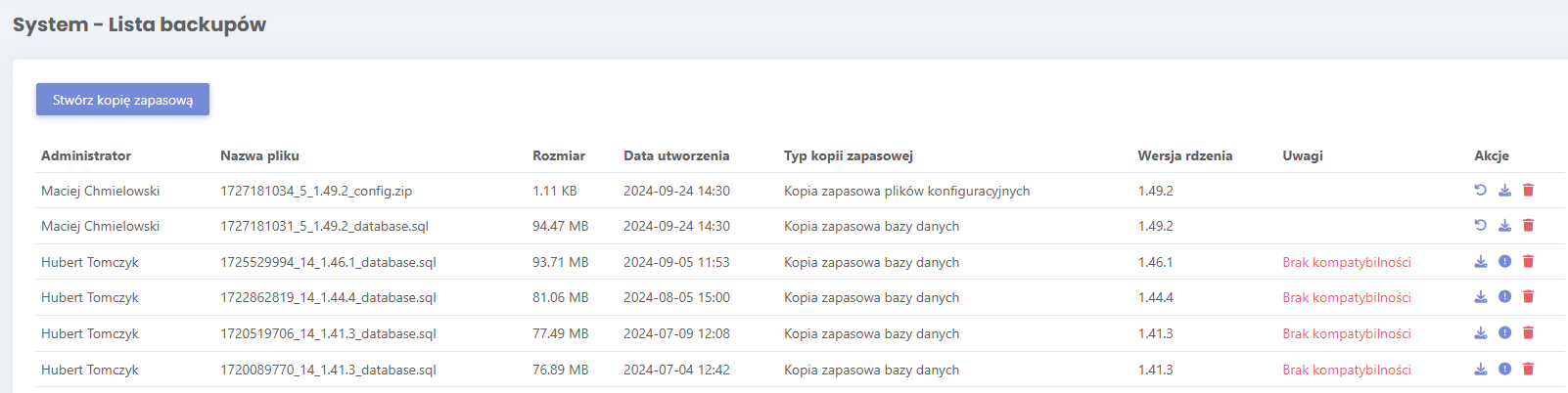
- Regularne kopie zapasowe i automatyczne przywracanie systemu w razie awarii,
- Autoryzacja użytkowników z wielopoziomowym dostępem oraz dwuskładnikową weryfikacją.
System jest zgodny z przepisami o ochronie danych osobowych, takimi jak RODO (GDPR), co jest szczególnie istotne w przypadku instytucji edukacyjnych i badawczych, które przetwarzają duże ilości wrażliwych informacji.
Zabezpieczenia przed atakami
Uczelnie są często celem ataków hakerskich i prób przejęcia danych.
ICEberg CMS 5 oferuje regularne aktualizacje systemu, które wprowadzają coraz to nowe zabezpieczenia i udoskonalenia funkcjonalne i technologiczne.
Zgodność z WCAG i dostępność
Dostępność treści dla osób z różnymi niepełnosprawnościami to kluczowy element każdej współczesnej strony internetowej, zwłaszcza stron publicznych, takich jak te prowadzone przez uczelnie. Wdrożenie ICEberg CMS 5 przez Krakweb zapewnia zgodny z wytycznymi WCAG 2.2. Strona po wdrożeniu spełnia normy dostępności na poziomie AA.
Strona UJ - jak nie robić dostępności - niski kontrast, brak dodatku WCAG - ogólnie niedostępna dla osób z niepełnosprawnością
Kluczowe funkcje dostępności:
- Teksty alternatywne dla obrazów i grafik,
- Zgodność z urządzeniami asystującymi (czytniki ekranu),
- Dostosowanie kolorystyki i kontrastu dla osób z wadami wzroku,
- Nawigacja za pomocą klawiatury, co jest ważne dla osób z ograniczeniami motorycznymi.
Implementacja tych funkcji nie tylko zapewnia zgodność z przepisami, ale także podnosi jakość użytkowania strony przez wszystkich odwiedzających, w tym międzynarodowych studentów i pracowników.
Strona UW - częściowo zgodna z WCAG
Obsługa wielu języków i tłumaczenia
Strona wielojęzyczna
Uczelnie oraz instytuty badawcze coraz częściej muszą komunikować się z międzynarodowym gronem studentów, badaczy i partnerów. ICEberg CMS 5 obsługuje funkcjonalność wielojęzyczności, co umożliwia łatwe tworzenie stron w wielu językach, takich jak angielski, niemiecki, hiszpański czy francuski. Każda wersja językowa może być zarządzana osobno, co pozwala na dostosowanie treści do specyficznych potrzeb różnych grup odbiorców.
Zintegrowany z CMSem (dzięki API tłumaczeń) jest tłumacz DEEPL (oraz popularny Google Translate). DEEPL - uważany jest za najlepszy system wspierający automatyzację tłumaczeń dostępny przez API. Kilkoma kliknięciami stworzysz wersję angielską, niemiecką i inne wersje językowe. Google Translate zapewni szeroką gamę języków, na którą możesz przetłumaczyć automatycznie Twoją stronę. DEEPL da wysoką jakość tłumaczenia w najpopularniejszych kilkudziesięciu językach.
Zarządzanie tłumaczeniami
CMS posiada wbudowane narzędzia ułatwiające zarządzanie tłumaczeniami treści, co jest kluczowe w kontekście zapewnienia spójności komunikacji w różnych językach. Treści mogą być automatycznie synchronizowane między wersjami językowymi, co ułatwia aktualizację treści na stronie w wielu językach.
Integracja z innymi systemami
Systemy rekrutacyjne i zarządzania studentami
Nowoczesne strony internetowe uczelni muszą być zintegrowane z systemami zarządzania procesami rekrutacyjnymi oraz akademickimi. ICEberg CMS 5 oferuje możliwość integracji z zewnętrznymi systemami, takimi jak:
- Systemy rekrutacyjne, które umożliwiają kandydatom składanie aplikacji online,
- Platformy e-learningowe (np. Moodle),
- Systemy zarządzania studentami (np. USOS, SIS), które umożliwiają zarządzanie informacjami o studentach, zapisami na kursy, wynikami egzaminów itd.
Narzędzia analityczne i marketingowe
CMS oferuje także wsparcie dla integracji z narzędziami analitycznymi (Google Analytics) oraz marketingowymi, co pozwala na monitorowanie ruchu na stronie, analizę demograficzną użytkowników oraz ocenę skuteczności kampanii rekrutacyjnych.
Optymalizacja SEO i responsywność
Optymalizacja dla wyszukiwarek
ICEberg CMS 5 jest wyposażony w zaawansowane narzędzia SEO, które umożliwiają optymalizację treści pod kątem wyszukiwarek. Dzięki temu strony uczelni mogą osiągać wyższe pozycje w wynikach wyszukiwania, co jest szczególnie ważne w kontekście rekrutacji międzynarodowej i promocji badań naukowych.
Responsywność
Współczesne strony internetowe muszą być responsywne, aby zapewnić użytkownikom dostęp do treści na różnych urządzeniach – od komputerów stacjonarnych po smartfony. ICEberg CMS 5 automatycznie dostosowuje wyświetlanie strony do rozdzielczości ekranu, co gwarantuje doskonałe doświadczenie użytkownika niezależnie od urządzenia.
Podsumowanie
ICEberg CMS 5 to kompleksowe rozwiązanie do zarządzania treścią, które doskonale sprawdza się w kontekście stron uczelnianych, wydziałów, instytutów oraz projektów naukowych. Jego elastyczność, bezpieczeństwo, zgodność z WCAG, obsługa wielojęzyczności oraz możliwość integracji z innymi systemami sprawiają, że jest idealnym wyborem dla instytucji edukacyjnych i badawczych. Dzięki modularnej budowie oraz intuicyjnemu interfejsowi, ICEberg CMS 5 pozwala na efektywne zarządzanie treściami, zwiększając dostępność i użyteczność strony dla różnych grup użytkowników.