Przygotowanie
Strona główna
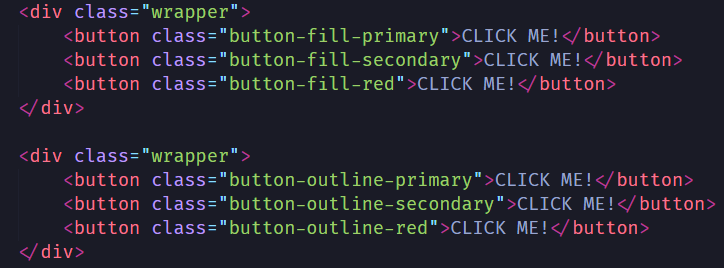
Na początku, dla przykładu, dodam do każdej z kolumn po trzy przyciski.


Arkusz styli
Tworzę plik style.scss
![]()
Po skompilowaniu, wszystkie style trafią do arkusza style.css, dlatego linkuję go do strony głównej
![]()
Wszystkie style wpisuję do pliku style.scss - style.css generuje się automatycznie, więc nie zmieniam jego treści.
Podstawowe style
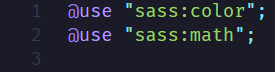
Wykorzystam wbudowane moduły SASS. W związku z tym, przed wprowadzeniem jakichkolwiek styli, muszę zadeklarować ich użycie słowem kluczowym @use.

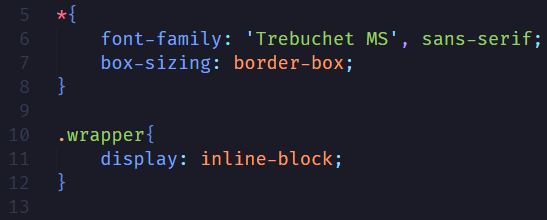
Następnie wprowadzam opcjonalne zmiany - ustawiam ładniejszy font, box-sizing oraz układam wrappery obok siebie.

Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Sass w praktyce
Mapy zmiennych
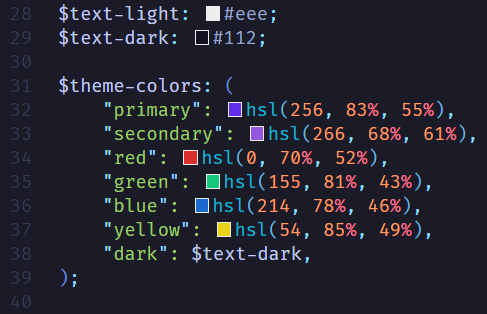
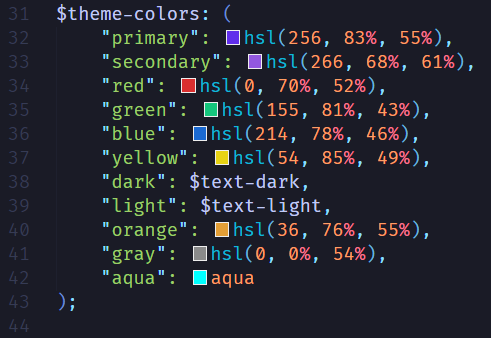
Kolory, których użyję w przyciskach, zapiszę w postaci mapy zmiennych. Jest to struktura podobna do JSON - zapisywana za pomocą par kluczy oraz wartości. Aby odczytać wartość na podstawie klucza, możemy użyć map.get(klucz), jednak w tym przykładzie nie będzie to potrzebne.
Poza mapą definiuję dodatkowo dwa kolory tekstu - biały - na ciemne przyciski, a także czarny - na jasne tła, który również wpisuję do mapy jako jeden z kolorów głównych.

@each
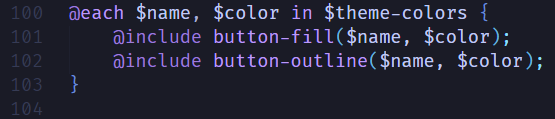
Pętla @each służy do iteracji przez mapę lub listę zmiennych. Wykonuje pewne czynności dla każdej pary klucz, wartość w mapie zmiennych lub dla każdej wartości na liście.
W przykładzie iteruję przez mapę ‘$theme-colors’ i dla każdego koloru wywołuję dwa mixiny, które jako argumenty przyjmują nazwę (klucz) oraz kolor (wartość) z każdej pary.

Rozszerzanie klas CSS
Za pomocą SASS możemy rozszerzać klasy, czyli bazując na nich, tworzyć nowe klasy, mixiny, czy stylować poszczególne elementy. Tzw. klasy częściowe przekazują wszystkie nadane im style rozszerzającym je elementom, a zatem zmieniając taką klasę, jednocześnie zmieniamy wszystkie elementy rozszerzające ją.
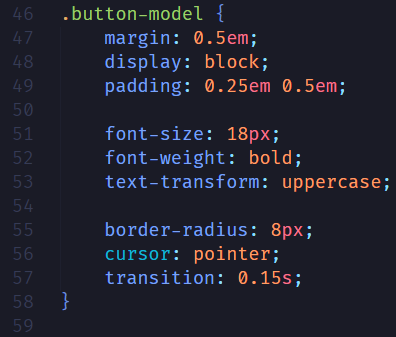
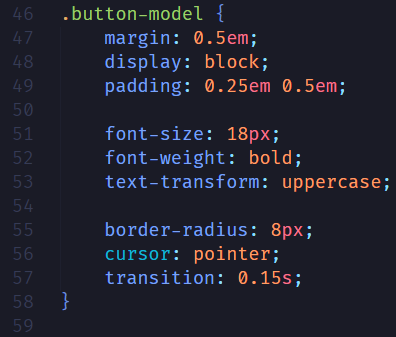
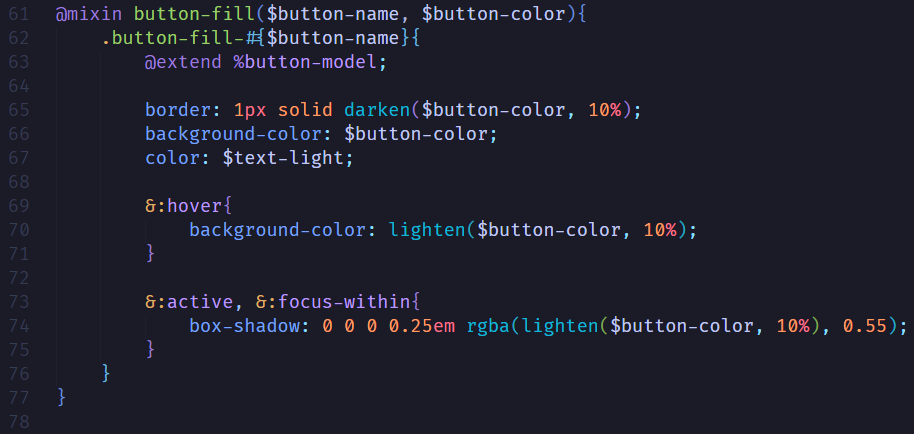
Tworzę modelową klasę częściową przycisku:

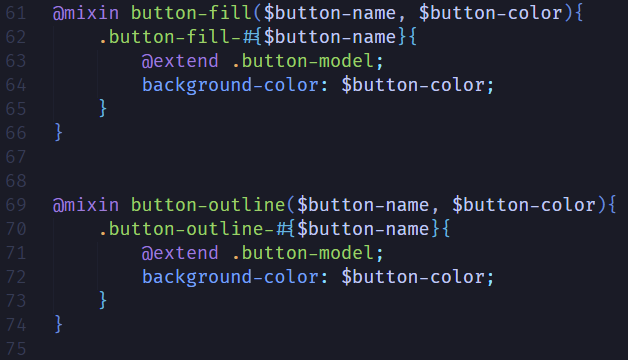
Rozszerzam ją za pomocą @extend w dwóch mixinach, które później wywołuję w podanej wyżej pętli @each.
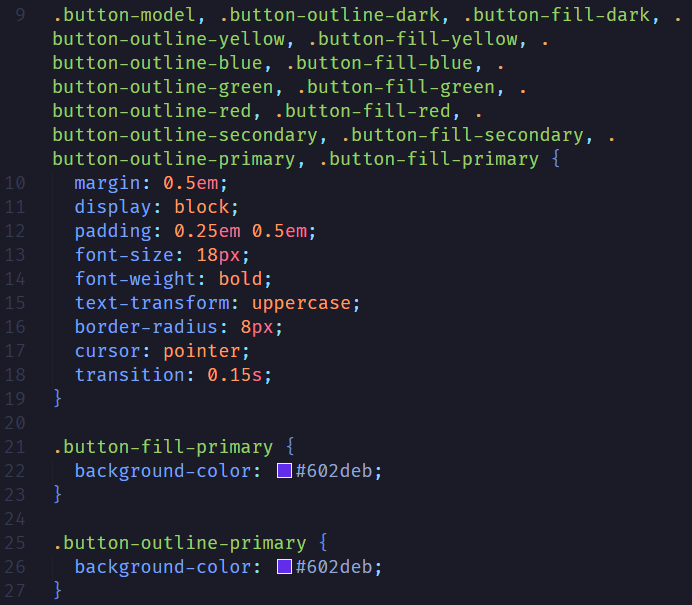
A tak wygląda to w pliku style.css:

Jak widać, klasa ta również znajduje się w pliku style.css i można jej normalnie używać, jak każdej inną. Możemy jednak, za pomocą znaku % zdefiniować klasę częściową, która służyć ma jedynie do rozszerzania.


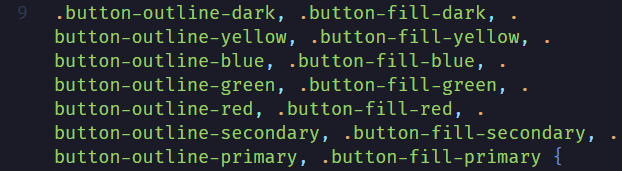
Zapis ten powoduje, że modelowa klasa nie występuje już
w pliku style.css:

Wbudowane funkcje SASS - działania na kolorach

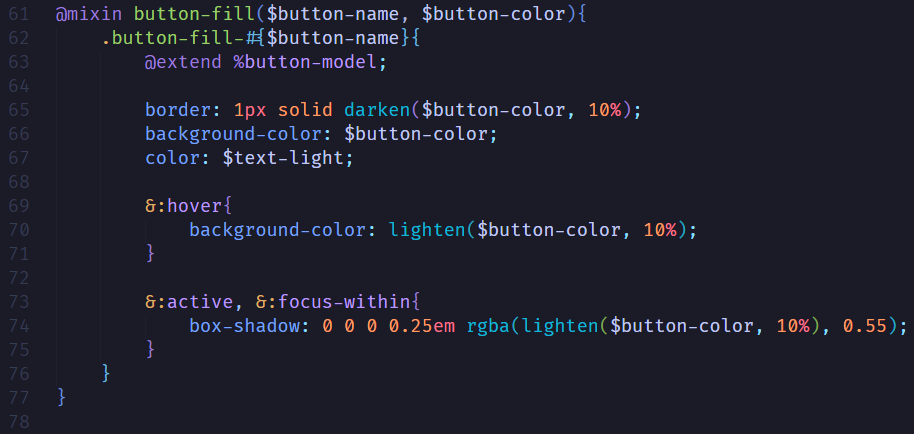
Użyłem tutaj tylko dwóch wartości dla kolorów - białego tekstu oraz $button-color, który jest argumentem mixina.
Pozostałe odcienie uzyskałem za pomocą funkcji lighten(), darken() oraz rgba(). Są to wbudowane funkcje SASS (rgba pojawia się w czystym css, ale w innej formie). Wszystkie trzy funkcja przyjmują po dwa argumenty. Pierwszy z nich to kolor bazowy, drugi - w przypadku lighten i darken - to procentowa wartość zmiany (rozjaśnienia lub przyciemnienia). Zwracają one kolor bazowy zmieniony o podaną wartość.
rgba z kolei, jako drugi argument, przyjmuje wartość przezroczystości (czyli kanału alfa, wart. 0.0 - 1.0),
a zwraca kolor bazowy z podaną przezroczystością.
Warto zwrócić uwagę, że jako pierwszego argumentu w tej funkcji można podać kolor w dowolnym formacie, a zatem istnieje możliwość użycia tej funkcji dokładnie w taki sposób, jak w czystym css.
Tutaj mixin button-outline:

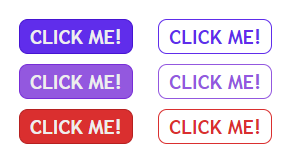
A oto jak wygląda obecnie strona główna;

Tworzenie funkcji, obliczenia, warunki, cd. działań na kolorach
Do obydwu rodzajów przycisku, niezależnie od tła, jako kolor tekstu (w przypadku button-outline - po najechaniu kursorem), przypisany został biały. Nie jest to rozwiązanie idealne - na jasnych tłach, tekst jest nieczytelny:

Gdyby jednak zmienić kolor tekstu na czarny, nie wyglądałby on dobrze na ciemniejszych tłach:

Możemy zatem napisać własną funkcję, która sama sprawdzi, jaki kolor powinien mieć napis na danym tle.
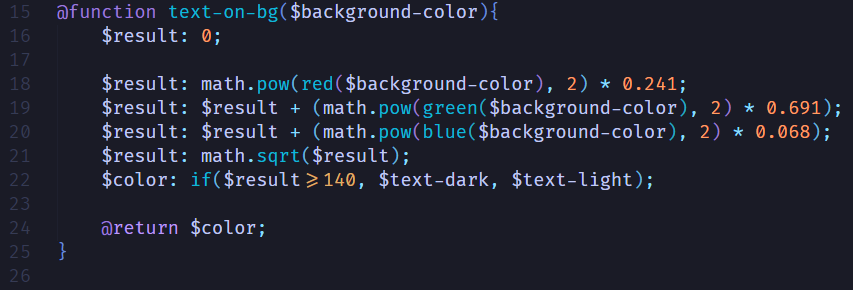
Funkcję definiuje się za pomocą @function. Podajemy jej nazwę, a w nawiasie - argumenty. Należy pamiętać o tym, że każda funkcja w SASS musi również zwracać jakąś wartość przy użyciu @return.
Oto kod funkcji zwracającej kolor tekstu, jaki powinniśmy użyć na podanym tle:

Jako jedyny argument, przyjmuje ona kolor tła, na którym chcemy umieścić tekst.
Do obliczeń używam m. in. dwóch funkcji z modułu “sass:math”: math.pow(x, n) i math.sqrt(x). Zwracają one kolejno: n-tą potęgę z x oraz pierwiastek kwadratowy z x.
Wyniki zapisuję w zmiennej $result, a następnie, zależnie od podanego wyniku, określam kolor, którego użyję jako kolor tekstu.
Funkcja wykonywana jest z użyciem kolejnych działań na kolorach - funkcje red(), green() oraz blue() zwracają poszczególne wartości koloru bazowego, użytego jako ich argumentu. Podobne działanie mają również funkcje: hue(), saturation(), lightness(), color.whiteness(), a także color.blackness().
Ostatnia dwie są częścią wbudowanej biblioteki “sass:color”, której użycie zadeklarowaliśmy na początku, a zwracają one wartości koloru w formacie HWB. Znowu - nie ma znaczenia, w jakim formacie podany zostanie argument, czyli kolor bazowy. Funkcje te działają dokładnie tak samo w każdym przypadku.
Wynik końcowy zmiennej $result to wartość z przedziału
0 - 255 i obrazuje, w przybliżeniu, widzialną przez ludzkie oko jasność podanego koloru. Jeżeli jest ona większa lub równa 140 - do tekstu używam koloru czarnego, a jeżeli ciemniejsza - białego.
Zapisuję tę regułę z pomocą funkcji if (nie mylić z operatorem warunkowym @if), która jako kolejne argumenty przyjmuje:
if(wyrażenie, wartość_jeżeli_prawda, wartość_jeżeli_fałsz).
Wartość zwracaną przez funkcję przypisuję jako kolor tekstu na przycisku:
![]()
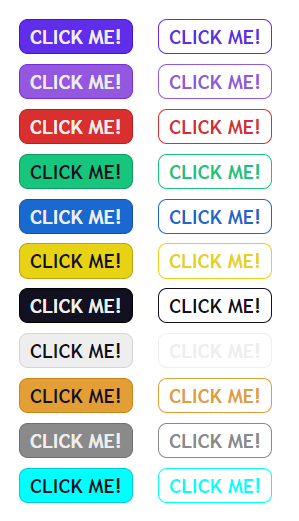
i gotowe! Właśnie zautomatyzowaliśmy proces tworzenia klas dla przycisków, podając jedynie kolor ich tła.
Teraz do mapy $theme-colors możemy dodawać kolejne kolory:

a klasy dla przycisków utworzą się same:

Ciekawostka: z pliku style.scss, który miał +/- 100 linijek, wygenerował się plik style.css, który jest około trzy razy dłuższy.